随着信息过载越来越严重,人们的负担也越来越严重。手机、PC、平板甚至各种穿戴式设备等传递着各种消息,微信、微博等不断蚕食着我们的时间。事实上,很多时候我们已经不堪重负,每天早上当我醒来打开微信的时候,都有着十几条的信息。
信息的泛滥,在很大程度造成了人们的注意力的分散。现在的移动应用,如果不能在10秒钟内吸引用户,也许再也没有机会了。应用趋向于简单、易上手。风靡世界的愤怒的小鸟、切水果、会说话的汤姆猫,交互方式都简单而且创新,或者手指滑动屏幕,或者只需对着屏幕说话。
互联网的用户通常可以分为如下三类:主流用户、随意型用户、专家型用户。不同的地点(办公室、家、户外)、不同的场景干扰因素不同,产品的着力点也不一样。但由于我们平时接触较多的热心用户,更多的是属于专家型用户,这也是做产品时常犯的一种错误:为那些专家型用户设计。

《简约至上》中作者就提出了四条策略来阐述如何让设计更简单:
- 删除—去掉所有不必要的按钮,直至减到不能再减
- 组织—按照有意义的标准将按钮划分成组
- 隐藏—把那些不是最重要的按钮安排在不明显的地方,避免分散用户注意力
- 转移—只保留具备最基本功能的按钮,将其他不常用的转移到其他设备

如上图是DVD遥控器,作者运用这四条策略分别简化后的效果:

简约策略的实际应用
删除
删除策略的核心是,干掉那些分散注意力的因素,聚焦于项目。在确定什么功能该保留、什么功能该删除的时候,遵循如下原则:
- 删除—去掉所有不必要的按钮,直至减到不能再减:iPhone和iPad就简化到只有一个Home按键。
- 应对用户在使用产品过程中常见的干扰源也是关注核心的一部分:
- 看电视时来电话了这是个很常见的干扰,这时候就可以用静音按钮来解决。因此设计遥控器的时候就要通过按钮大小、位置、颜色使得静音按钮明显。
- 玩手机游戏的时候来电话了,当你接电话的时候游戏都会自动暂停,当重新开始后又会有几秒钟时间提醒你开始玩。
- 360浏览器、谷歌浏览器异常关闭了,下一次打开时就会询问是否重新打开上一次关闭的页面。
- 当客户再次光顾网站/应用,它通常愿意以前次离开的状态作为起点:
- 福昕阅读器每次打开同一个PDF文件,显示的都是第1页,与此形成对比的是手机QQ阅读浏览器则每次打开的都是上次阅读的页码。
- Chrome、猎豹等浏览器支持启动时继续浏览上次关闭浏览器时在看的网页
- 去除干扰源,不让用户分心
- 印象笔记出了一款chrome插件—悦读,用来去除与阅读无关的内容。不少网友都有看有小说被各种弹出广告、浮动广告干扰的经历,当选中文字进入“悦读”模式可以屏蔽所有的广告,同时提供了夜间模式,避免夜晚的时候屏幕过强的光线刺激用户眼睛不能专心阅读。
组织

- 分块越少,选择越少,用户负担越轻。
- 按照有意义的标准将按钮划分成组:
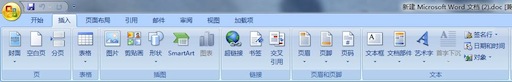
- Word上作为一款文字处理应用程序功能很强大,但也由此带来了非常多的功能,但通过分块地方式很好地将类似的功能组合在一起。页面上方提供“页面布局”、“引用”、“审阅”、“视图”等菜单,每个菜单根据子项分块组合。当我需要需要插入页眉时,会想到点击“插入”菜单,发现“页眉和页脚”分块下“页眉”、“页脚”、“页码”三项。不需要毫无头绪地从众多功能中逐个查找了。
- 关于分块组合最常见的例子是iOS上的应用,iOS的Table控件本来就有一种是Group风格的。
- 微信底部朋友们、设置两个标签都采用了分块的方式来组织信息,将搜索号码、扫描二维码、从QQ好友列表、从手机通讯录查找好友等添加好友的各种方式组织在一起。
隐藏
- 渐进展示:核心功能+扩展功能的模式
- 隐藏策略我最喜欢的一个案例是植物大战僵尸(保卫萝卜也采取了这种方式)。植物大战僵尸的引导页面做的非常棒,一开始只提供最简单的道具(隐藏高级的道具),每完成一个关卡就会奖励一个道具,并在下一关卡让你使用。这种渐进式的展示,既通过奖励道具激励用户,又让用户熟悉了道具的特点、用法。
- 需要时才显示
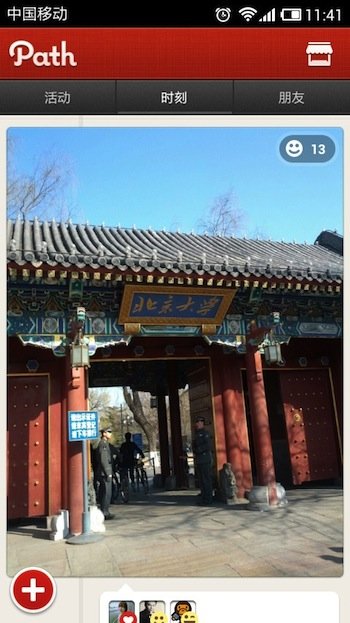
- Path在手指上下滑动时会显示好友的头像和信息发布的时间,但一旦停留在某张图片上时(这通常意味着你对这张照片感兴趣),会将头像和时间隐藏起来,让用户聚焦于感兴趣的地方。
转移
- 转移策略的核心转移复杂性,是让每个组件/平台发挥自己的优势:
本文链接:http://www.mobileui.cn/interaction-design-is-contracted-and-use.html
- iPad和iPhone只有一个Home键,将设置转移到界面内
- 在如今的PC和移动应用上大有用武之地。比如手机输入远不如PC便利,微信网页版就允许用户在PC上登录。
- 最近豌豆荚新增了“零流量下载”:用户选择想要下载的电影,手机连接PC后PC上的豌豆荚会自动下载。因为手机网络速度慢且资费昂贵,但这对PC而言根本不是问题,所以就很自然地把这类问题转移到PC端。
本文标签: 信息, 移动应用, 简单