
一 推荐字
关于推荐关键词放置位置的问题:
- 推荐字在框下::普遍认为放在下面好一些,从版面美观度考虑,从给用户的冲击力和干扰程度考虑;
- 推荐字在框上:有时搜索框上面会放分类等tab,推荐关键字易被认为作分类;但具体放在上面给用户带来的干扰程度,是否会让很多用户很讨厌,笔者认为来搜索的用户普遍目的性较强,会下意识自动过滤掉自己不需要的内容,此时的用户是很难被干扰到的,可放心放到搜索框之上;但可能喜欢清爽一些或有洁癖的用户比较希望什么都不要放。

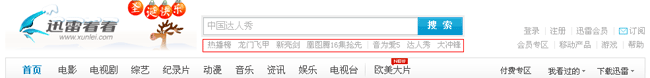
(图为 迅雷看看官网,http://www.xunlei.com/)

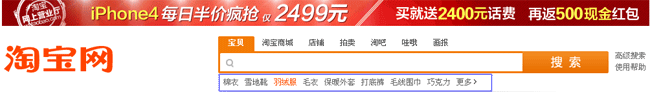
(图为 淘宝首页搜索,http://www.taobao.com/)

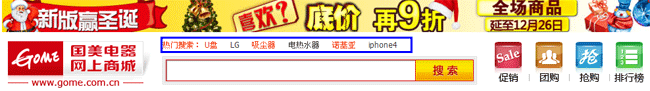
(图为 国美网上商城,http://www.gome.com.cn/)
- 推荐字放在搜索框后:干扰性最小,横向空间扩展性差;

(图为 中关村在线,http://www.zol.com.cn/)
- 关于关键字个数:普遍认为不易过长,最好不长于输入框的长度,个数在5——9个之间。
二 框内的文本
建议放一些有意义的文字,
- 提示文本:比如直接告诉用户可以输入的内容来引导,语气友好些,文本简短明确些;否则用户会以为你的搜索框内可以随便搜东西,但实际是输入某些内容是搜不出结果的,然后用户会很懊恼,觉得你的搜索做的不行;

(图为 美丽说首页,http://www.meilishuo.com/)
- 推荐内容,留住浏览型用户;

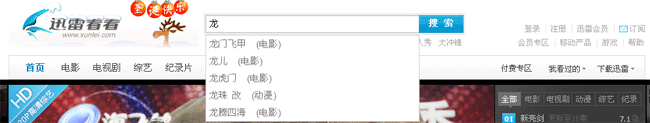
(图为 迅雷看看电影频道,http://movie.xunlei.com/)
- 单纯放一些客套话如‘您需要找什么?’能增加些许网站亲切性,看多了就觉得‘虚伪’了。

(图为 淘宝店铺街,http://jie.taobao.com/)
三 联想关键字
关于搜索建议提交内容有两种观点,
- 认为无论搜索建议中是否已经高亮第一项,提交时都要默认提交输入框里的内容;

(图为 迅雷看看官网,http://www.xunlei.com/)
- 认为如果高亮了搜索建议第一项,可以默认提交高亮的内容,因为目前来说高亮内容最符合用户输入预期,否则,用户会自行选择其他项或继续进行输入,不会默认提交,所以既然用户选择默认提交了,说明认可了第一项高亮的内容;

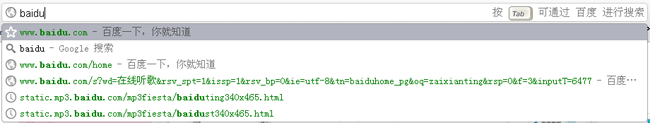
(图为 浏览器,输入框搜索)
- 输入法与联想关键字——关系一:目前输入法比较高级,在你输入拼音的时候搜索框内也会同时显示你正在输入的拼音,但是很多搜索框也很高级,只要有拼音输入也会自动给你显示汉字的相关搜索建议,如果此时用户想要的东西在搜索建议中出现了,他该怎么办呢?会产生困惑,也会很着急:一是,若不先提交输入法中的内容,如果直接单击输入法外的任何空间,搜索框内是什么内容都没有输入的,可是要提交搜索框内容,要点击提交按钮,提交按钮却是输入法外的空间啊;

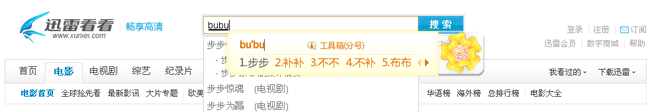
(图为 迅雷看看电影频道,http://movie.xunlei.com/)
- 输入法与联想关键字——关系二:假如搜索建议第一项此时高亮了,如果按enter回车键提交,是提交的输入法内容进搜索框呢or提交高亮的第一项,
- 输入法与联想关键字——关系三:如果用户鼠标自行点击输入框内的内容,输入法内的内容怎么办呢?迅雷的产品设置为:用户点击搜索建议中的内容时,搜索提交的是选中的内容,输入法内的内容会自行消失;
本文标签: 交互设计, 搜索, 移动, 网站




















