体验功能的融合
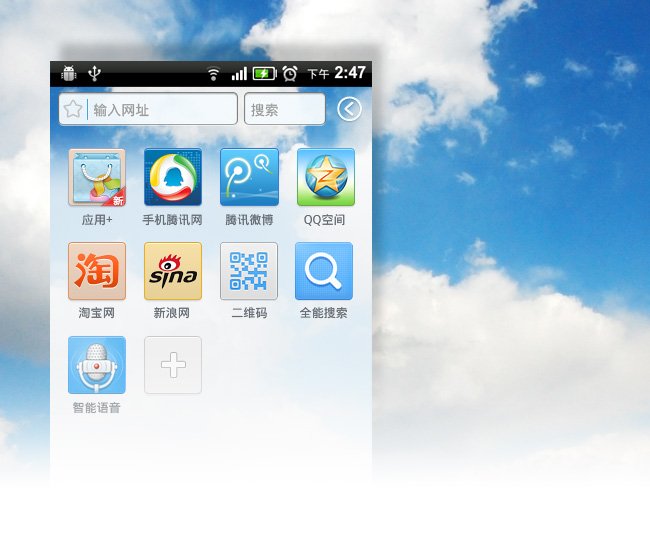
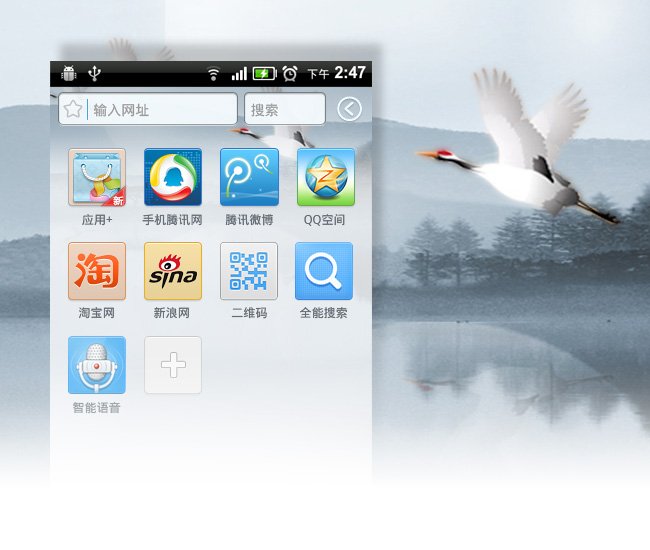
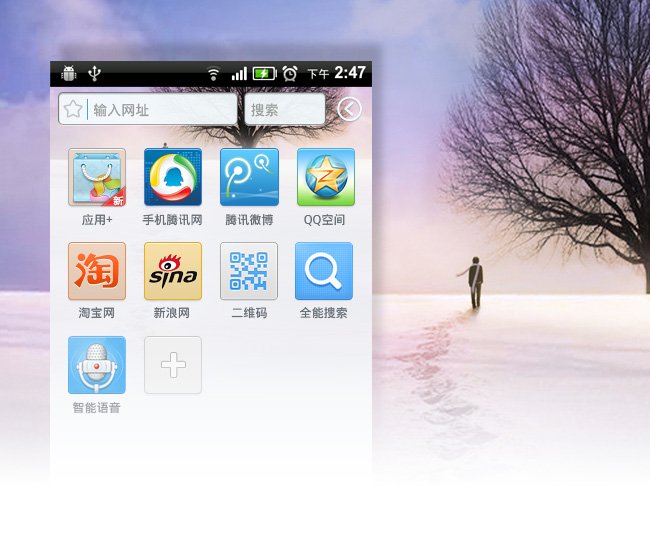
一图一世界,轻量的皮肤设置功能
在新版的设计中,我们加入了换肤功能,并采用的是最轻量级的换肤。结合融的设计理念,所有控件都注重“黑白灰”的设计,因此界面保持了很高的包容度。这样,仅仅是简单更换一张图片,就可以使界面视觉效果有所不同。页面元素高宽容度的设计既能与背景融为一体,又保持了内容信息的可读性。这种换肤方式提高了产品的差异化又满足了用户彰显个性的需求,并且相比传统的换肤方式,可以有效降低设计出图数量。



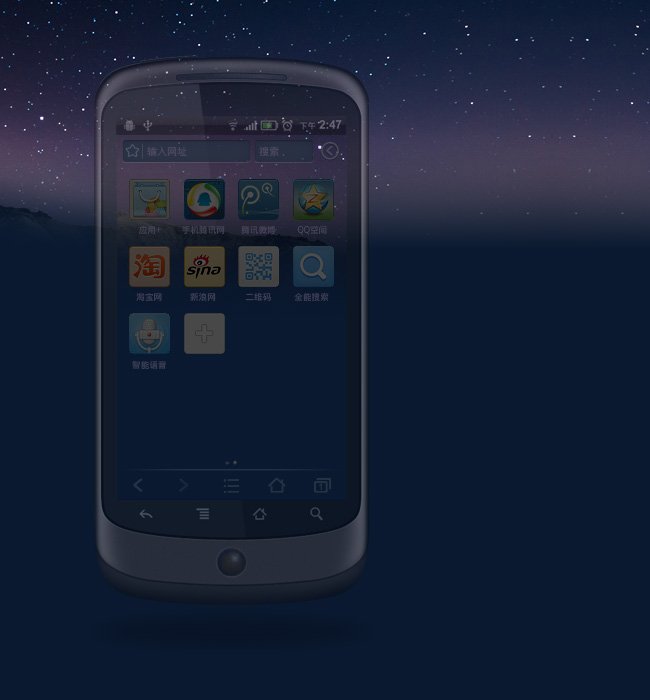
结合场景的设计
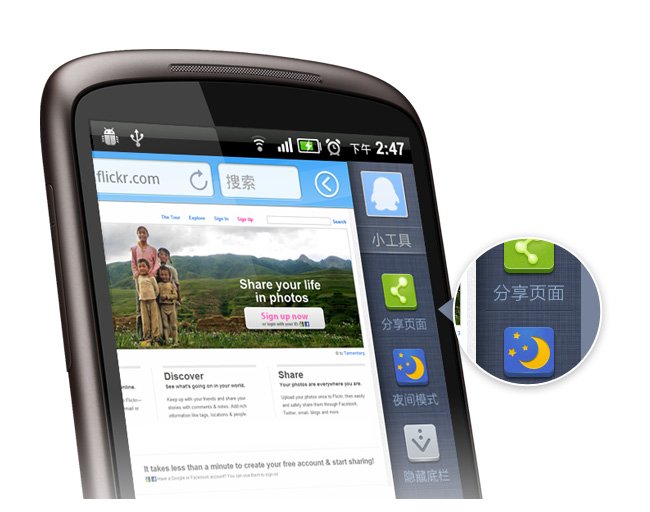
当用户进入到夜间模式时,整个背景将变换成夜晚的星空,将情景融入页面的设计,营造整体的氛围。让用户体会到产品的情感和人性化的关怀,并创造沉浸式的使用体验。(后续版本实现)

隐藏着的低调,侧边栏的设计
浏览器的功能越来越强大,如何有效的安排信息的排布,区分主次功能层级,将很大程度影响产品的使用体验。新版本中,我们从新对菜单项进行了功能归类,由以前的三屏简化成一屏。当用户呼出菜单时,可以一目了然那些主要且常用的功能。将增强阅读型的功能整合进入侧边小工具栏,用户可随时通过右上角的按钮或者页面外滑动呼出。这样既保持了菜单项的简洁,又对功能信息项做了区分。

细节的融合
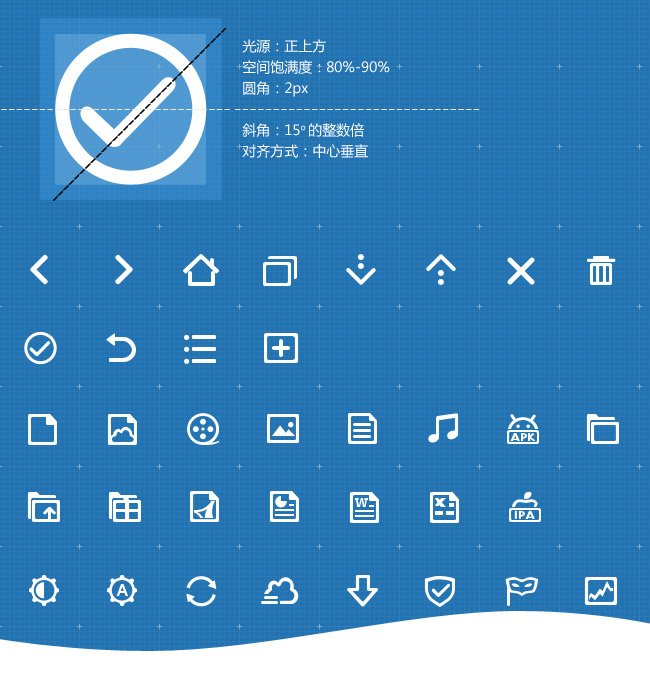
图标的重绘
之前版本的图标更多的采用面形的设计。加上它本身的质感,多多少少还是会显得厚重。在新版中,我们将所有图标都采用线形重新绘制,中性配色,保持高包容度。更好的融合新版简约清新的观感。

版本发布后,新的 UI 设计也获得用户的肯定和赞许。这只是我们向前迈进的又一步,整套设计还有一些新的特性和变化会陆续在后面的版本中实现^_^。当然,目前版本还存在着许多的不足。真心期待大家的反馈和建议。你们的支持,是我们前进的最大动力,让我们一起把浏览器的体验做得更好。
本文链接:http://www.mobileui.cn/integration-of-design-qq-browser-for_android.html本文标签: Android, QQ, UI, UI 设计, 图标, 浏览器, 视觉设计, 设计




















