相信每个人都有自己的工作方式,但并不是每个人的工作方式都是科学的、有效的。熊先生入职也有一段时间了,平时也浅薄地学习了一些书籍知识,自己总结了一个平时工作的流程,希望对在工作上摸不出头绪的小白们可以有所帮助。
一、纸笔草图——灵感的迸发
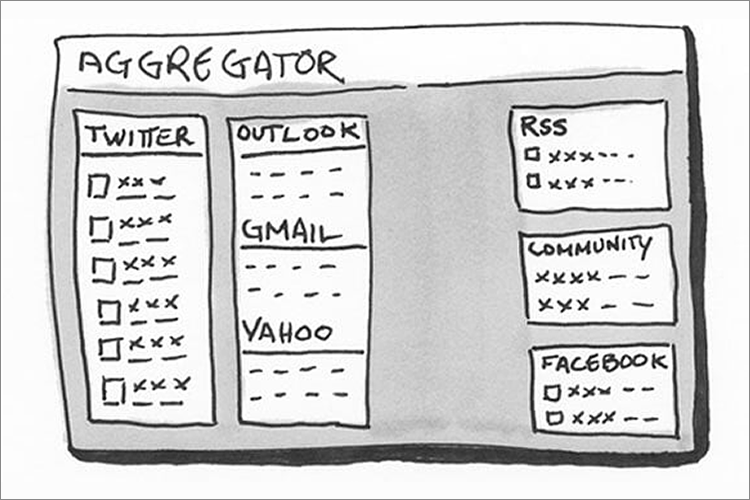
这一步可以说是这个原型设计的最基础的步骤,我们需要做的事情,就是让我们的灵感像喷泉一样的不断涌现出来。正因为如此,这是我们所要用到的工具是白板和记号笔,甚至就是最简单的纸笔。其他的东西从某种程度上来说,都会成为思想灵感喷发的累赘。这一阶段要集中时间进行头脑风暴,把所有与主题相关的想法留纸在白板上。

二、筛选拼装——合理的舍取
第二步就是根据可行性对白板上的想法进行筛选和拼接,这个阶段我们需要的工具是。。。一群可爱又挑剔的同事。其实,产品汪最令人痛恨的就是一拍脑袋一个想法的不靠谱。所以,我们在把想法记录到白板上之后,大家一起讨论,看看哪些想法是真正的亮点,哪些想法又让人有一种扇你耳光的冲动。最后,把真正的亮点拼接到一起,查缺补漏,就可以组合完成一个初步的设计方案了。

三、设计原型——强迫症一般的循环完善
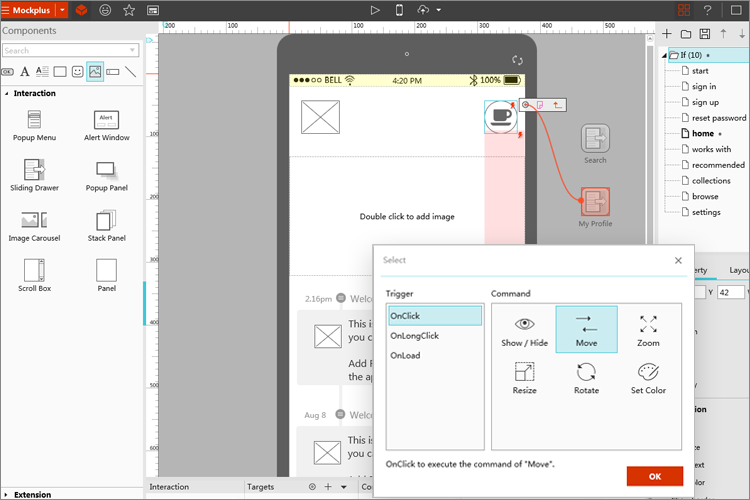
这个步骤是一个好的想法能否照进现实的关键所在。在这里,我们将会用到Axure、Balsamiq这类原型设计工具。对于这一类的工具软件,熊先生的想法是:找个简单好用的。因为在这一阶段是需要循环往复地去修改完善,如果选用的工具过于复杂,以至于被这个工具牵着鼻子走,那这就真的是得不偿失了。而且,现在又是信息时代,产品的推出和迭代如此之快,一旦因为工具的选择不慎而处于被动的地位,那么浪费的将不仅仅是个人的时间,这将对整个项目的推进都将构成威胁。因此,个人比较偏爱Mockplus、Proto.io、UXPIN这种轻量级的工具。同时,熊先生还想建议大家在选择工具的时候,最好选用相对稳定的桌面客户端工具,比如上述三款工具剧中的Mockplus。这样可以避免浏览器崩溃或者网络不稳定等问题,从而有效的节约时间成本。选择这款工具的另外一个理由就是,预览方式多种多样,可以满足不同对象的需要,省去了不少讲解时间。
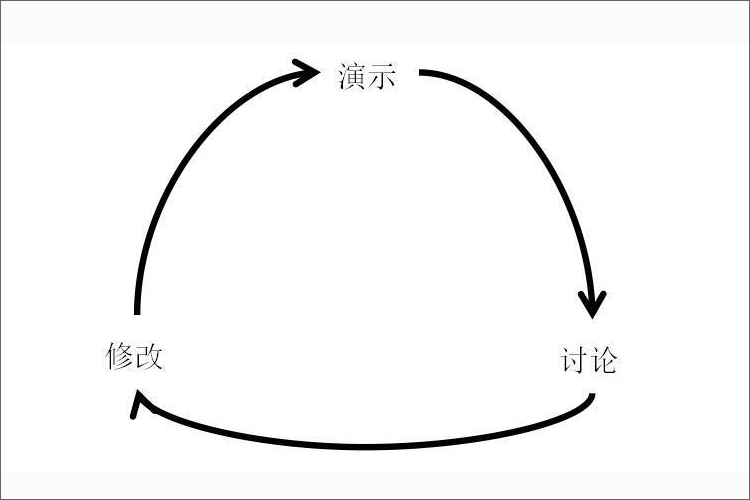
在第一次完成原型的设计后,演示给需要接手的同事们,进行快速讨论,然后对原型修改,再去演示。开启这样一个循环模式,争取在最少的循环内做出一个让各方都可以接受的设计方案。

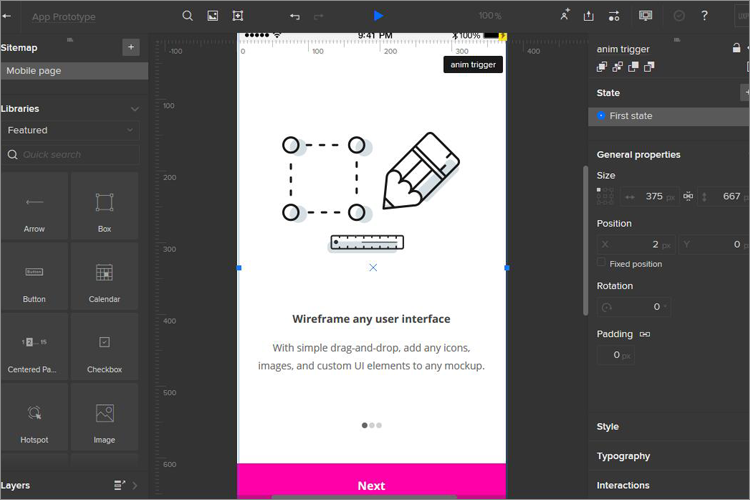
UXPIN:

第三步骤循环图:

其实就工作流程而言,每个公司、每个团队、每个设计师都是不一样的,并没有所谓的统一标准,更多的是因地制宜。以上只是熊先生根据自己的一点实践经验和平时学习的书籍中总结的简易工作流程。主要的目的是为了抛砖引玉,如果有更加靠谱的方式方法,希望各位大神不吝赐教。小白们也要来一起沟通交流,大家共同进步!
投稿者:jongde
投稿邮箱:mobileui#163.com(请把#换成@)
投稿QQ: 116155678
本文标签: Mockplus, 原型, 原型工具, 原型设计, 草图




















