作为一名移动app的产品设计师,我(英文原文作者)每周都会下载很多app来试用,看看有哪些细处的交互模式或是惊艳的视觉设计能给自己带来启发。有时,你确实能发现一些app有着不错的想法,但是更多时候,你只觉得失望,因为看到太多app不懂得怎样尊重用户。
在设计开发流程里,有那么一些最基本的实践原则需要我们记在心里并落实到产品当中,目的很简单,就是让产品变得好一点,让用户开心一点。本文中,我们将聚焦在以下三个问题上:
- 1、征询授权
- 2、注册的窘境
- 3、加载与等待
征询授权
没有什么比第一次打开app之后立刻被询问是否愿意授权更让人觉得讨厌的了。你连产品介绍或是最基本的界面还没机会见到,就被一个弹窗糊在脸上,上面写着“你是否同意我每天都来打扰你?” 每当我遇到这种情况,便会立刻卸载掉这个app;透过现象看本质,我知道这款产品背后的设计者不懂得尊重用户,这里不会有什么值得我学习的东西。
设想一下,你一只脚刚刚踏进某家餐厅的大门,服务生立刻扑过来说:“请留下您的邮箱,我们每天都会为您发送新品消息”,有没有很粗鲁?你会听他的吗?这种“服务”给你的感觉如何?你甚至还没体验过这家餐厅的饭菜质量,为什么要关注他们的新品消息?
和现实中的情况类似,向用户征询权限的方式及时间点很有讲究,从询问是否允许推送消息、是否需要订阅,到征询信用卡信息,皆是如此。从展现形式上来说,我更习惯于使用和全局UI和谐统一的定制化设计代替硬邦邦的系统对话框,来更有礼貌的向用户提出要求 – 更重要的是,向用户解释为什么需要授权。
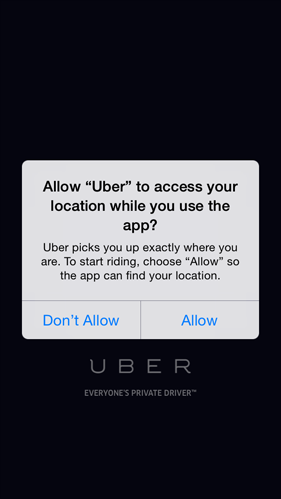
有些类型的app,譬如Uber,是完全基于用户的地理位置信息进行工作的。他们是这样向用户征询授权的:

就是最基本的iOS模态对话框模式。如今,大家都了解并信任Uber,但是如果我不知道呢?如果我因为不了解和不信任而点击了“不允许”呢?

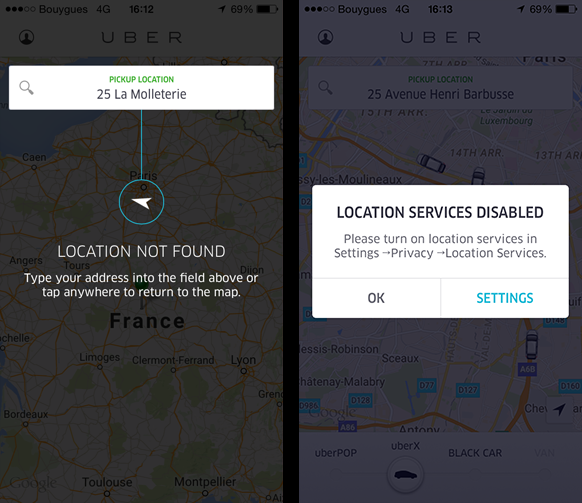
如果一开始就拒绝授权,我接下来要么在搜索栏中手动设置自己的地理位置,要么就是去到系统设置里面重新打开授权。无论哪种情况,都会破坏自然流畅的产品体验。
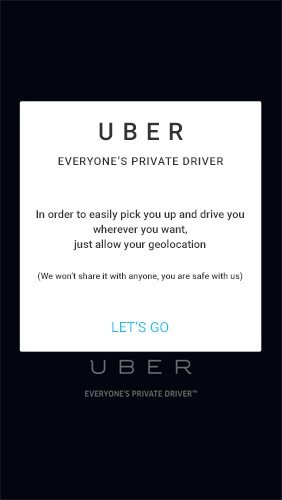
也许,在征询授权之前增加一个额外的步骤,就能解决这些问题:

这个额外的定制化对话框不需要很多工作量,即使在用户进入app之前增加这样一个步骤,也是划算的,因为这种定制化的形式可以让用户知道你在意他们、尊重他们,他们会感到更加安全,并对个人化的服务体验产生良好预期。
注册的窘境
我在最近的一个创业项目当中,为了确保给用户带来最好的初体验而绞尽脑汁,因为这个产品的机制相对特殊一些,需要用户注册账户并首先邀请好友加入之后才能开始工作 – 挑战真的不小。
如果你认为简单的放置一个“用Facebook账户登录”按钮便能解决掉所有问题,那么这只能说明你没有对社交平台账户登录的相关功能进行过实际测试。使用Facebook、Twitter、Google等平台的账户直接登录,这种方式不是在所有情况下都适用,我们的实际调研结果也表明一些用户并不愿意将自己的社交平台账户授权给其他产品使用。那么,怎样确保用户愿意在你的产品里创建新的账户呢?
展示产品价值
我们所习惯的那种常规的注册流程仔细想来其实挺疯狂的。虽然在多数时候还是可用的,但是从用户体验的角度来看,非常不可理喻。

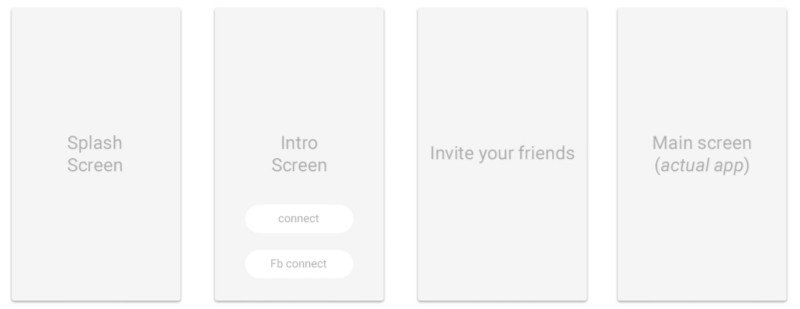
我们在很多app里都见过这样的流程:初次加载后,出现几屏根本没人看的功能介绍或是新手引导,然后在最后一页里告诉你必须注册账户才能开始使用服务。
在怎样的世界里,你会在还没有体验过服务的情况下就献出自己所有的个人信息?这和我们之前关于征询授权的问题是一个道理。
但就是有一些特定类型的产品(包括我自己的),确实需要用户的真实信息才能进行工作,这也是现实。
如果可以,试着增加一种游客模式,虽然核心功能和服务不可用,但是让用户在不注册的情况下对产品产生直观的认知。当那些潜在的目标用户了解了你的产品是怎样帮他们解决问题的,他们无需引导便能产生参与的欲望并创建账户。这些用户是你真正的目标用户,因为他们的动机完全是自发产生的。
一次问一个问题
有时,你需要用户提供很多信息来确保核心服务的正常运作,不过我们都知道填写表单是世界上最痛苦的事情之一;如果提交表单之后不能立刻得到价值反馈,感觉会更糟。所以要注意在恰当的环节索取适量的信息,让用户一次提供一小部分最必要的信息并立刻能得到回馈。
譬如我正在一个新平台上进行网购,他们不会要求我立刻注册并填写信用卡及收货地址信息。直到我发现要买的东西并产生购买行为,我才需要填写支付信息。当我完成交易,他们再邀请我创建账户以便获取下次购物时可以用到的优惠码。这种体验完整流畅,一环接着一环,摩擦力很小。
电商是这样,其他类型的产品也是同理。当我下载了一个看上去不错的app之后,我希望立刻就能上手用用看。如果确实必要,我可能会愿意提供用户名和邮箱,但不要在初次见面的时候就问我的性别和生日一类;哪怕真的需要,也再等一等,通过实际的服务流程让我首先了解为什么自己要提供更多的信息。
加载与等待
当你在现实当中与真人进行互动时,双方都会对彼此进行响应,无论是通过言语,还是肢体动作或眼神。数字世界里也是同样的道理,软件必须通过某种形式表达当前状态,与用户形成互动沟通。
如今的多数app中,只要有什么东西在加载,就会显示菊花转,没完没了的菊花转。

你可曾在餐厅中体会过那种仿佛一辈子都等不来上菜的感觉?你所能做的就是坐在那里找些什么事情打发时间,而对于后厨那边所发生的事情完全无法知情。
更糟的是,在这个过程中,没有任何服务生会过来检查一下情况并告诉你接下来还要等多久。
这种体验有没有很糟糕?你将来会向朋友推荐这家餐厅吗?
其实,在很多时候,用菊花转来传达加载状态同样会给人这样的感觉。
进度条
托百分比的福,我们可以通过进度条的形式来展示…进度,无论所谓的“条”是条状还是圆环,或其他形式。通过这种方式,你能让用户知道“目标状态在这里,当前已经完成了这些”。

不过我不太喜欢进度条以模态的形式占据整个屏幕焦点的运用方式,用户无法做任何其他事,只能干等着。取决于不同的加载类型,在某些情况下,你可以尝试通过一些小技巧让加载和等待的过程更友好。
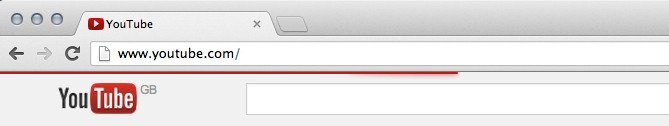
2013年,Youtube带来了一种全新的设计模式 – 一个红色的5像素高的进度条紧贴在浏览器窗口顶端。两年以来,无数产品都在借鉴着这种模式,因为它不仅能传达出进度状态的信息,同时还允许用户在等待加载的过程中使用导航等功能。

所谓“渐进增强”的设计模式可以为产品体验增光添色。设想你的界面中有大量的内容,包括图片、视频、文字、链接等等。内容完成加载之后的界面漂亮又充实,但如果我所寻找的只是其中的某些链接呢,或是其他那些在一开始的几毫秒内就能完成加载的内容?
所以,尽量不要让内容的加载过程阻碍用户的行为;需要花费大量时间进行加载的数据只是用户有可能需要的内容的一部分。
娱乐用户
在某些情况下,用户确实需要等待,例如登录的过程。
还是拿吃饭来说事吧。你还记得当你还是个孩子的时候,在餐厅里等待上菜是多么无聊的过程么?我记得我妈妈总会在包包里放着纸和钱币,所以我可以在无聊的时候瞎途瞎画,娱乐自己,打发无聊。
当用户正在你的app中等待着什么的时候,别忘了,这可是一款移动触屏设备,自身包含着大量功能,始终在线。我打赌你其实可以想出不少好主意来娱乐用户,哪怕是片刻。
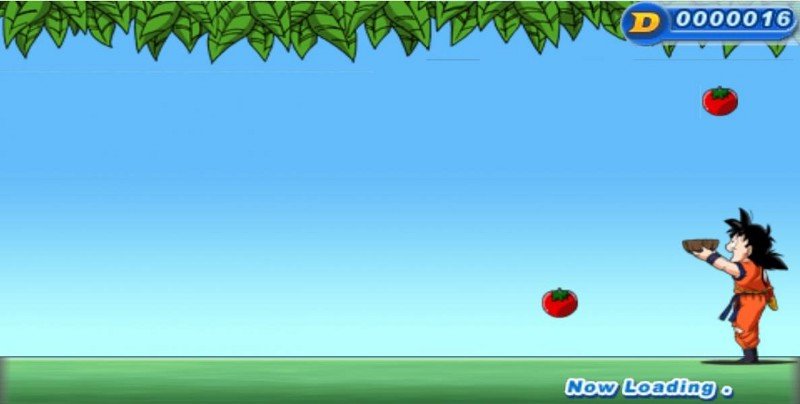
看看游戏们是怎么做的。很多时候,为了加载漂亮的图形元素,app需要用户等待很长时间。游戏设计师们会在加载过程中为用户提供轻量的小游戏供他们消遣,不仅能抵消掉等待所产生的负面情绪,而且带来不少乐趣。

和用户说话
两个大活人之间最有效率的互动方式之一就是通过对话来交流想法。有时候,语言是最简单最轻松的沟通方式,这个道理在人机互动当中也适用,例如在进度条下方增加一段文字来进一步描述当前的状态,这不需要很大的成本,却能让用户进一步知情,同时给产品带来了一种人性化的味道。
不过,要记得使用那些能准确传达信息的简短文字,而不是“正在加载很酷的东西哦”、“亲不要急哦么么哒”这种即肤浅又毫无意义的废话。
技巧和提示
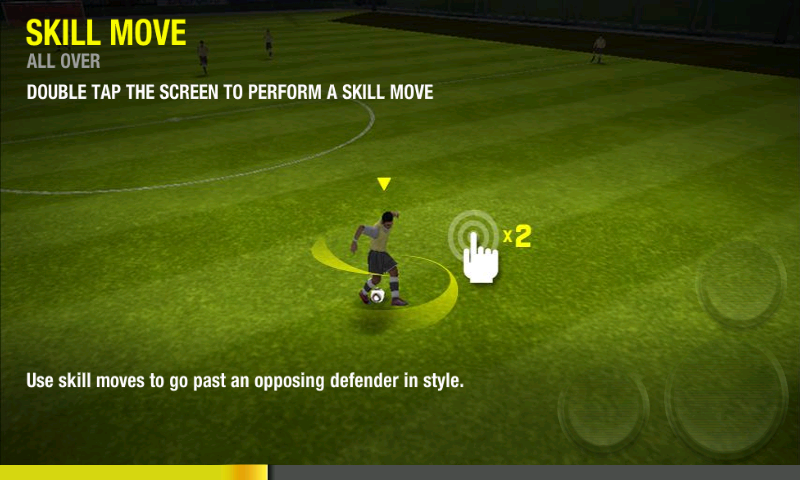
你玩过主机上的体育类游戏吗?游戏主机的手柄上通常都有一大堆按键,各有各的功能,而且很多时候完全不符合直觉的组合按键模式反而掌管着很重要的功能。所以在游戏加载界面中,你时常会看到各种“技巧和提示”,它们有时会随机播放,反复帮你加深印象,让你一进入实际游戏就能知道重要的操作方式。

如果有必要,你也可以试着利用加载的过程向用户解释一些复杂的或是重要的操作方法。
本文链接:http://www.mobileui.cn/improve-mobile-users-experience-the-devil-details.html本文标签: 应用, 用户, 用户体验, 界面, 进度条




















