第10步
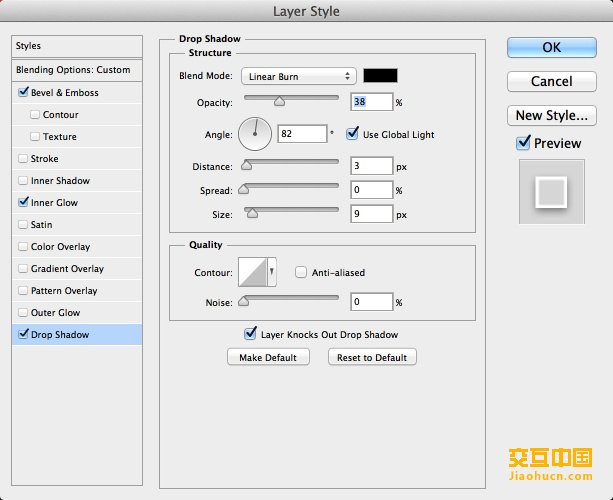
最后但并非最不重要,选择阴影。再次使用下面的图片,以供参考。

第11步
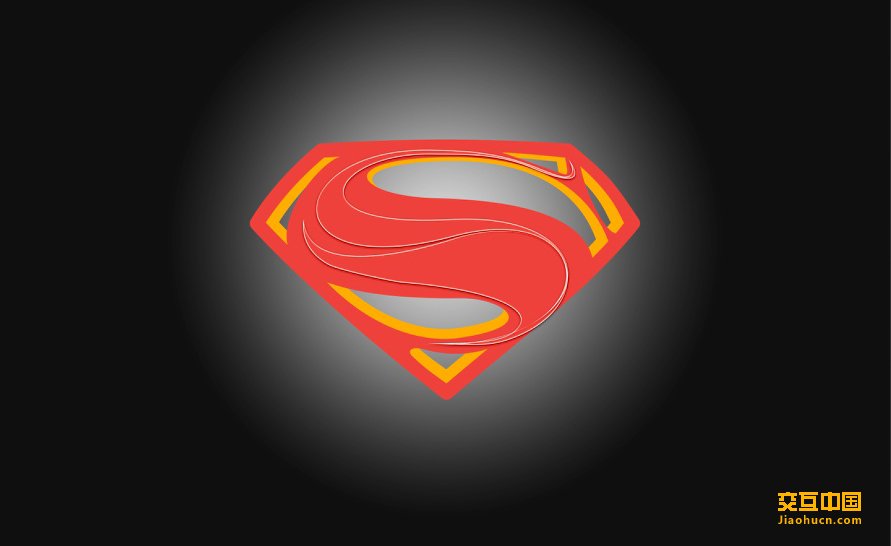
您将有一个像下面的图片效果。图层样式的想法是添加一个微妙的白色中风的阴影。

第12步
集团各层到一个文件夹中,然后为每个文件夹这样做:去图层>图层蒙版>显示全部。使用画笔工具(B)和一个非常柔软的刷子用黑色,油漆标记的区域,隐藏的某些部分的细节。

第13步
使用画笔工具(B),并使用硬刷,画一个小的暗部细节的中心。如果你看一下在原来的,他们有某种相同的细节。现在让我们来创建和调整后,在本教程中。

第14步
添加的红色符号的顶部上的层,一个具有S和屏蔽。集团这个新层到一个文件夹中。使用画笔工具(B)和一个非常柔软的刷子,画一些与黑色的暗区为20%。

第15步
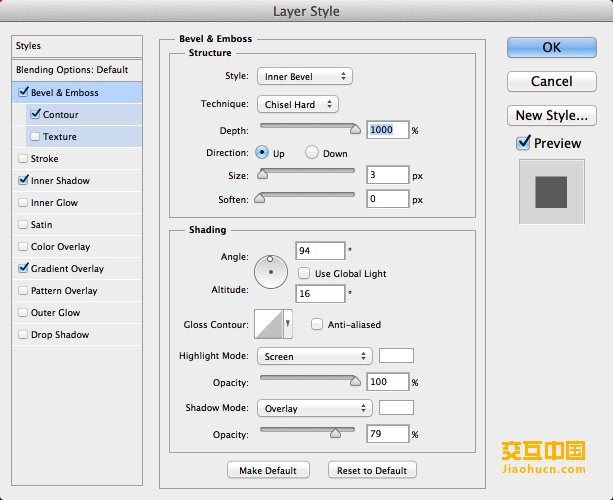
选择该层的红色符号,去图层>图层样式。选择斜角和浮雕,并使用下面的值。

第16步
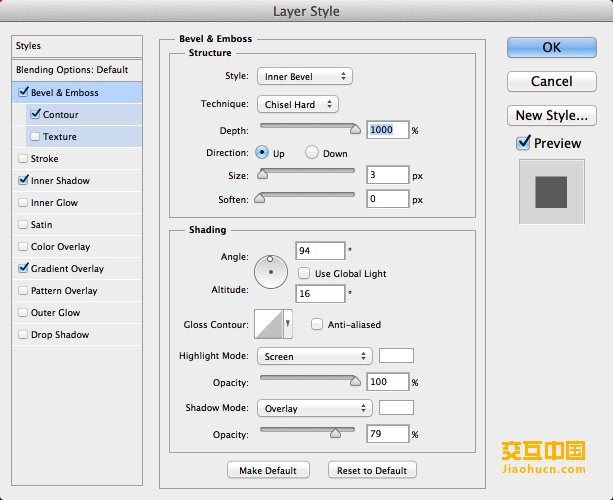
选择轮廓,并使用默认值。

第17步
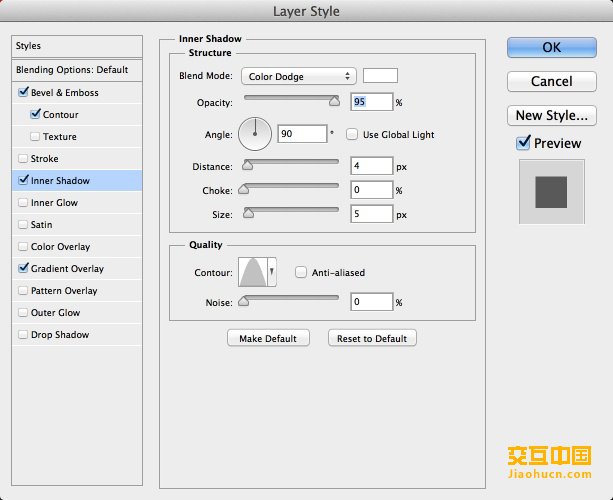
选择内阴影。的想法,内心的阴影,以增加实力的亮点。

第18步
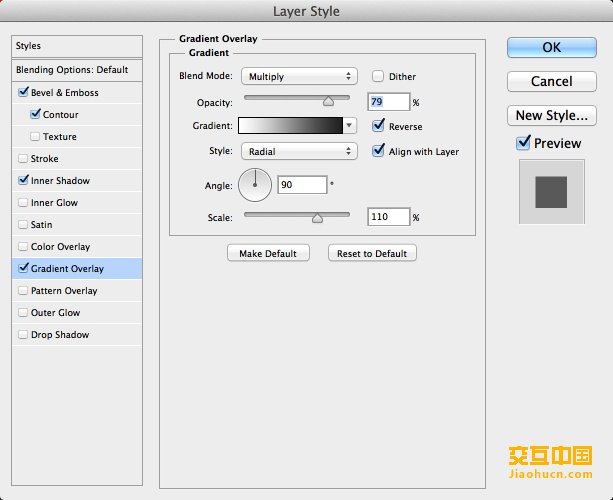
现在,让我们添加一个径向渐变在上面繁殖创造一个更戏剧性的光效。

第19步
您可以添加更多的层,使暗区位更强大,但在年底这些步骤中,您将可能有类似下面的图片。

本文标签: Illustrator, Photoshop, 图标教程




















