想预览图标?图片发手机改起来麻烦,软件同步总是容易假死。而今天推荐的ICNS ,则相对灵活了不少,多方案对比、和竞品对比、切换背景全都可以在应用中控制,省了不断改图的麻烦,一起来收!
前段时间我们在调整产品的 icon,视觉同学做了好几个版本的设计给大家做挑选。为了保证大家的真实感受,设计师不得不导出不同版本、组合的图标给大家(Sketch Mirrow 在公司网络下很成问题),一旦要临时调整所有的操作得再来一遍,事儿不难但是非常的繁琐。
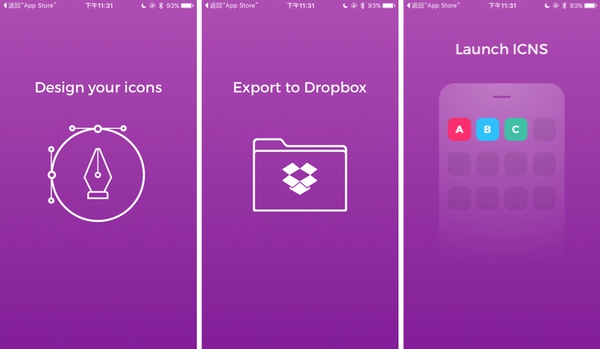
可惜就在 icon 敲定之后我发现了这个叫做「ICNS」的应用,它的作用就是帮助设计师尽量简单的来完成 icon 预览的工作。ICNS 的思路其实很简单。设计好 icon,导出到 dropbox 文件夹,打开应用预览。

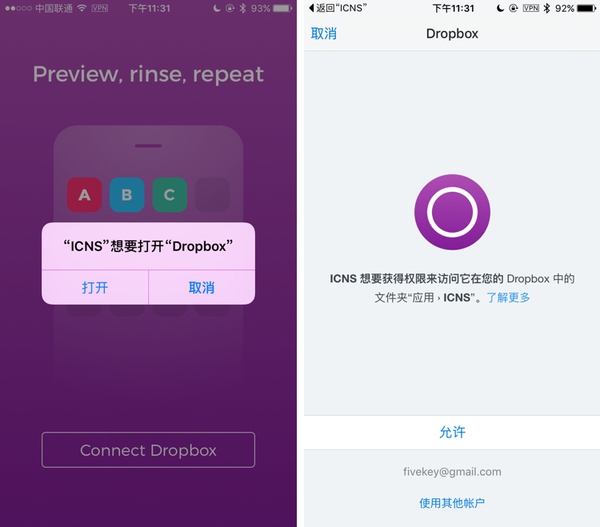
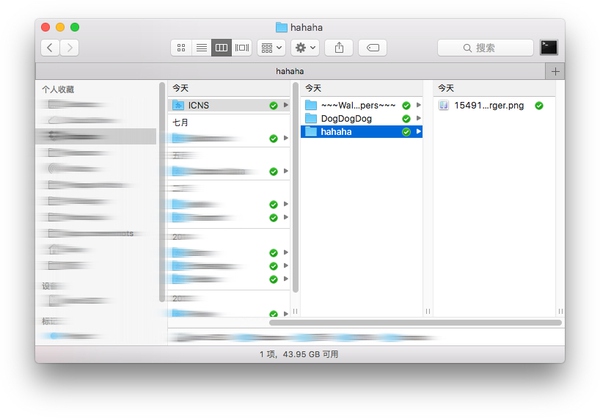
使用之前首先需要受援应用访问 Dropbox,成功后 ICNS 会在 Dropbox 的「应用」文件夹中生存一个「icns」的文件夹。预览的图标都将这里读取的。

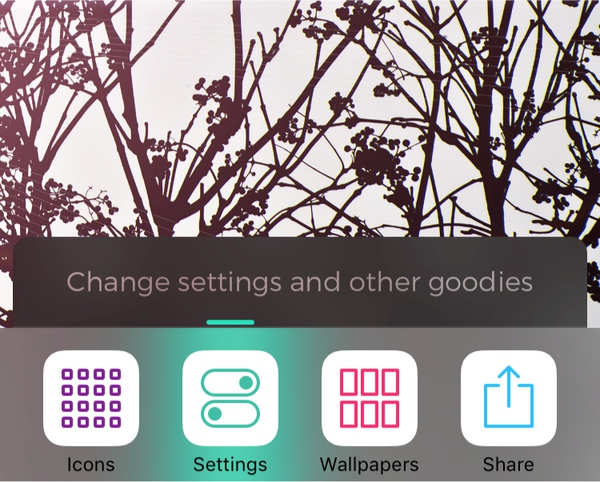
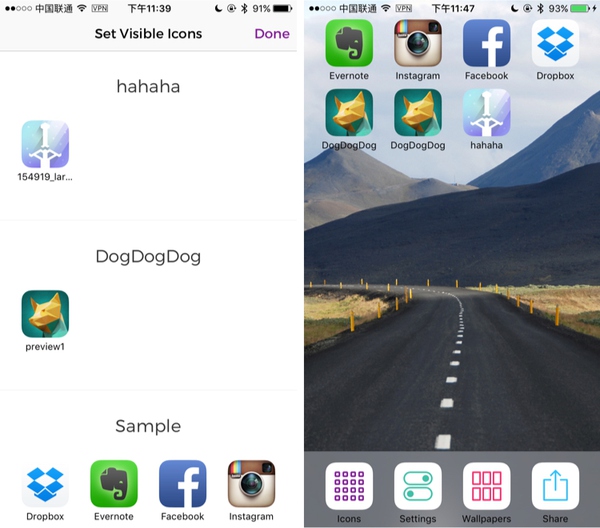
进入应用后 Dock 上的四个图标是应用的功能入口,点击第一个「icons」进入 app icon 选择。

在没有导入之前,你可以点亮 sample 中的 icon 试试应用的效果。如果想要进行 icon 预览需要将文件导出到 Dropbox/Apps/ICNS 中,应用会将自动识别。


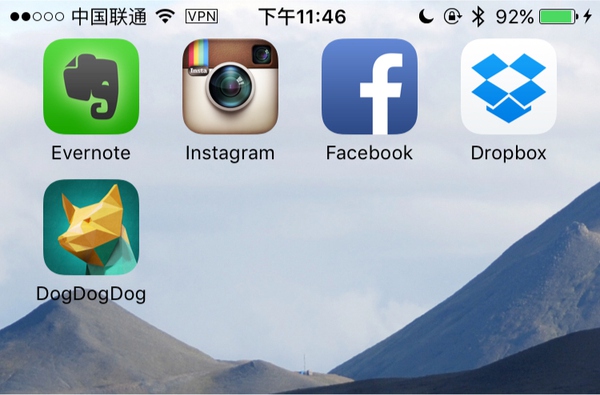
将设计好的 icon 放入文件夹中,如果 icon 较多建议还是按照文件夹归档。

将想要预览的 icon 点亮并回到主屏,大家可以对多个方案慢慢对比了。

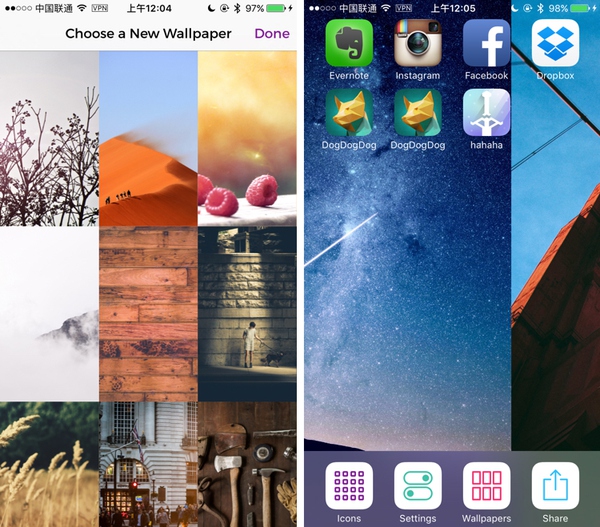
开发者还特意为应用增加了背景切换的功能,你可以在预览模式下左右滑动屏幕来观察 icon 在不同背景下的效果。

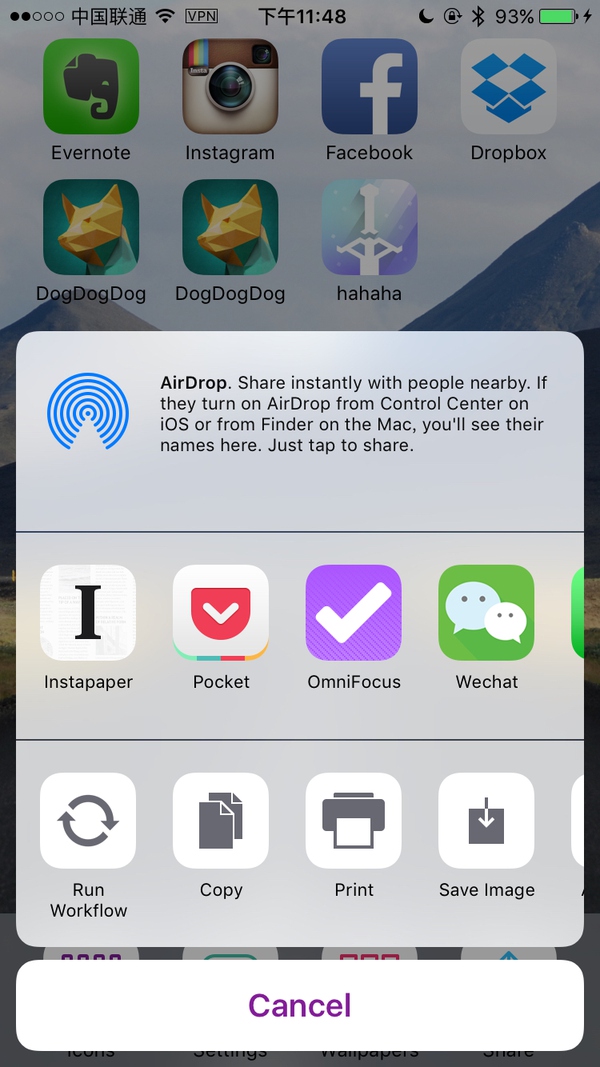
最后,如果需要你还可以通过「share」操作将当前页面自动截图发送给其他人查看。

icon 预览的办法很多,但图片发手机改起来麻烦,软件同步总是容易假死。多少都有那么一点“麻烦”。ICNS 则相对灵活了不少,多方案对比、和竞品对比、切换背景全都可以在应用中控制,省了不断改图的麻烦。这个产品的设计者应该是一个经常需要干这活儿的设计师。
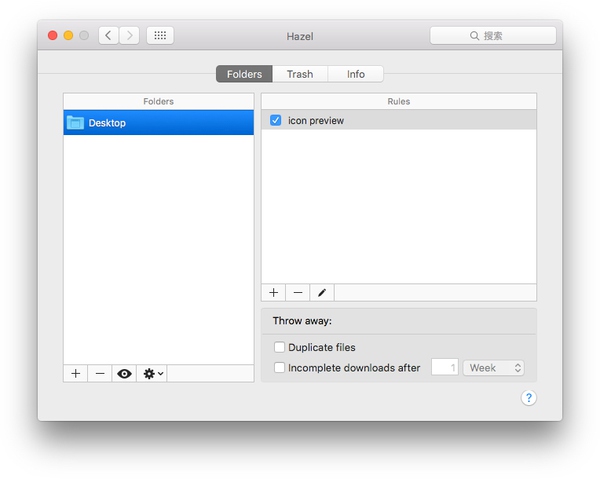
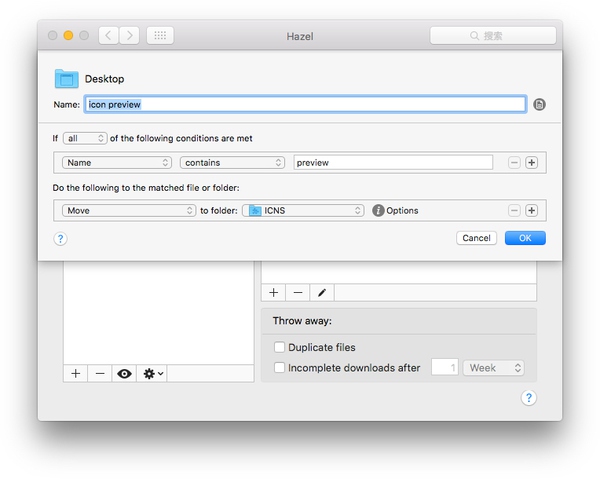
但由于 icon 资源需要存放在 Dropbox 上,每次拖文件也是个麻烦事儿。这个时候就需要再次请出我们的规则利器「Hazel」,建立一个规则将某个命名的文件自动“搬”到 Dropbox 相应的文件夹中去。这样我们只需要在 ICNS 中选择 icon 进行开关就好了。


应用免费,扫描下方二维码进入App Store下载安装。

本文链接:http://www.mobileui.cn/icons-preview-app-icns.html
本文标签: 图标, 应用, 手机




















