
在图形用户界面中,图标除了通过其颜色和样式来传播品牌特色之外,应当优先考虑界面语言的传达。根据定义,图标是物体、操作或创意的视觉表现,但如果用户看到这个物体、操作或是创意时,无法清楚明白其含义,图标就会成为华而不实的摆设,而且还会成为阻碍用户完成任务的视觉干扰。
图标能给图形用户界面(GUI)带来以下好处:
1.制造良好的点击区域:图标的尺寸往往足够大,用户可以很容易地在触屏界面中点击操作,对于鼠标来说也是一样的。(文字链接在触屏上易造成用户阅读与点击的不对称。)
2.节省空间:图标足够小巧,工具栏、面板等控件在相对狭小的空间里也可以显示许多图标。
3.易于快速识别(设计得好的情况下)——尤其对于那些常见的或是使用过的标准图标来说 无需翻译,那些考虑了文化差异的图标设计是国际通用的。(例如,邮箱在不同的国家会有不同的样子,但是信封却是一样的,因此相比之下,信封是一个更加国际化,更适用于电子邮件的图标。)
4.符合并能提升设计的美学诉求。
5.当相同的图标和样式用在不同的地方时,能给用户提供产品系列的概念,增强产品间的联系。
尽管图标有以上这么多潜在的优势,当设计未充分考虑到图标潜在的问题时,它们一样会给用户界面带来了可用性问题。
通用图标少之又少
用户只对少数几个图标有着通用的认识,例如主页,打印以及放大镜图标代表的搜索等等。除此之外,大部分的图标由于其在各种界面中的不同用法,在用户看来仍然是模棱两可的。久而久之,这种标准化的缺失让图标在界面中的应用成为设计之痛,因为用户无法期待每次见到这个图标时它们都代表着相同的含义。
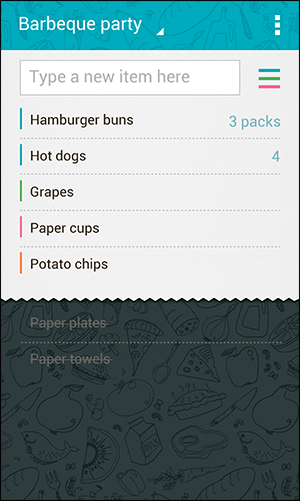
三条杠形状被俗称为“汉堡”的图标就是个很好的例子,它成为通用图标还有很长的路要走。大部分应用中使用这个图标代表了主导航菜单,而还有部分用它(或是十分类似的图标)来表示列表。例如,清单管理应用Buy Me a Pie就用这个图标来触发打开常用添加项的列表。更让人困惑的是,这个图标处在输入框的右边,而通常这里出现的图标会是一个提交输入框内容的按钮。(实际上,界面中输入框和图标有着分别独立的功能,如果你认为在界面中输入文字后点击这个图标会显示一个根据输入进行过滤后的列表,那你就错了。)

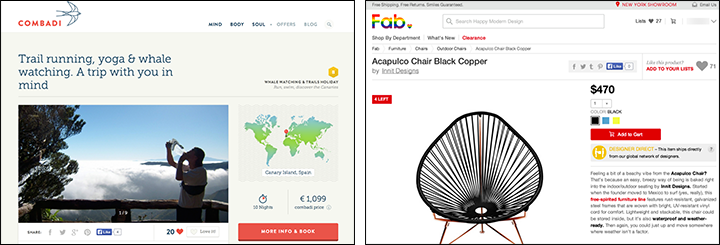
心形和星形也是在众多常让用户误解的图标中的。它们常被用来代表喜欢,书签,特别的或是其他用户的评分。用户对这些图标的困惑不仅来自这些图标在不同站点中所代表的具体功能不同,也同样来自这两个图标的对比。结果就是这些图标以及它们的具体含义就很难被用户记住,也很难解释得清楚。例如,在安排假期旅游的网站Combadi,用户可以通过心形图标来标记自己“喜欢”某个行程,但是这个行为并没有将这个行程保存下来以便于将来回看。(在最近的用户测试中我们发现用户不太认可任何人都可以“喜欢”一个行程的概念,他们认为只有购买过这个行程的人标记的喜欢对他们才有参考价值)相比之下,专门针对室内装饰的购物网站Fab里的心形图标就能将这个物品保存下来,方便下次查看。

即使是再小的功能或是含义的不同都会阻碍用户再次见到这个图标时对它的理解和信赖。
就在上周(译者注:这篇文章发布于7.27),我们发布了一个关于网站在其主导航栏中使用时钟图标的可用性报告,尽管图形本身的识别度很高,用户都明白它是一个时钟,但是这个图标的在此案例中的含义是十分模糊的,因为网站并没有将这个图标用作它看上去所表现出的含义,而是用作导航历史记录,点击会打开一个侧边栏,显示用户最近访问过的页面。然而测试的结果是没有一个受测用户去点击它。模糊的图标=无意义的功能
图标需要文字辅助
几乎所有的图标都会遇到让用户觉得模棱两可的问题,为了解决这个问题,我们应当给图标配以文字标记,给用户在特定的情景中弄清它的含义。(就算使用标准图标,通常配上文字也会是个更安全的选择,尤其是当你对这个图标做了一些符合自己审美偏好的微调。)
图标的文字应当总是可见的,不根据用户的操作来显示或是隐藏。对于导航里使用的图标,文字更是十分关键的。不要过于依赖让用户悬浮图标来显示文字:这不仅提高了用户的交互成本,也无法在用户使用触屏界面时生效。
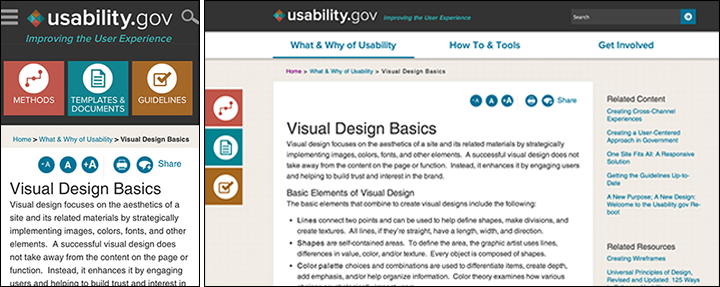
Usability.gov在网站的每一页中都显示了快速导航的图标,用于快速跳转到设计方法、设计文档和模版以及设计规范的页面。如果我让这篇文章的每个读者都给我发一个他心目中能代表“设计方法”的图标,我能肯定我将收到许许多多不同的答案。正如我们多年前在《网站主页可用性设计规范》中提到的,“如果你考虑要在导航里使用图标,用户将很可能难以识别它们。”虽然他们在移动端的站点上意识到文字的重要性并且使用文字辅助说明了图标的含义,但是他们在桌面版本上却隐藏了这些文字,只有当用户感到好奇将鼠标移动到图标上才出现。在桌面端的网站里,他们将导航菜单固定悬浮在页面的左侧,以确保用户在上下滚动时仍然可以快速的进行页面的跳转,这说明了他们认为这些导航很重要对用户很有用。但是,将图标的辅助文字隐藏却将这些导航的作用变得毫无意义,与原本的设计意图适得其反。

相对尺寸有助于提高用户关注
通常,图标在手机上比桌面端网站或是应用中看起来更加明显,我们在设计中很容易去假定当一个图标在移动端看上去没有问题时,这个图标一定可以应用在桌面端的产品中。但是事实并非如此!在手机屏幕上,只有有限的元素在吸引用户的注意力(道理很简单,因为手机屏幕更小,只能放少量的信息)。相比之下,桌面端的屏幕要大得多,经常有很多的内容,用户很容易会错过一些信息,当然这取决于界面中哪部分的信息在吸引他们的注意力。如果用户在手机上看到的界面元素是由一个标志,一个大标题,一个图片和一个菜单图标组成,那么这个菜单图标比相同界面在桌面端里的图标会有更大的机会受到用户的关注,因为在桌面端上,整屏都是吸引用户注意力的内容,而这个图标仅仅是呆在某个角落里。
所以在图标设计中也应当考虑它与界面中其他元素的相对大小。在一个标准移动版网站的页眉上,汉堡形状的菜单图标大约会占据页面宽度的20-25%,而将这个设计应用到更大屏幕尺寸的设备上时,通常都使用的是一样的大小。这样导致的结果就是在桌面端(或是大尺寸的平板,尤其是在横屏模式下),图标看起来会小得多,而且在界面其他元素的干扰下,变得更加不明显。要解决这个问题,可以在大屏设备上(通常会有很多空间)直接将菜单项都展示出来,而非保持隐藏在汉堡图标里。这样不仅能够让菜单项更易于发现,也可以避免许多由隐藏导航带来的可用性问题。

图标设计的小建议
当你决定给你的界面中设计图标时,请先做调研!先去看看那些你的竞争对手使用的或是产品目标平台常用的图标,因为这些是你的用户最熟悉的。
如果你必须要设计一个新的图标,你可以参考一下的指南,尽量将它设计得易于识别和记住:
1.保持简洁。减少图形的细节尽量少添加一些个性元素远比制作一个效果真实逼真的图标更易于提高识别度。(复杂的细节在小尺寸的图标上很难识别)
2.五秒原则:如果你想出合适的图标来表达你的设计意图,花了你超过5秒钟的时间,那么似乎这个含义很难通过简单的一个图标传达出来。
3.测试图标是否容易识别:问问身边的人他们认为这个图标是什么意思。
4.检测图标是否容易被记住:告诉他们图标的含义后,过上几个星期再问问他们是否还记得这个图标是什么意思。
5.使用文字辅助。正如Bruce Tognazzini(NNgroup的首席设计师)说的“一言胜千图”
好文推荐:
《图标是空心好还是实心好? 》
VIA nngroup
本文链接:http://www.mobileui.cn/icon-usability.html本文标签: GUI, 可用性, 图形用户界面, 图标, 图标设计, 尺寸, 用户界面




















