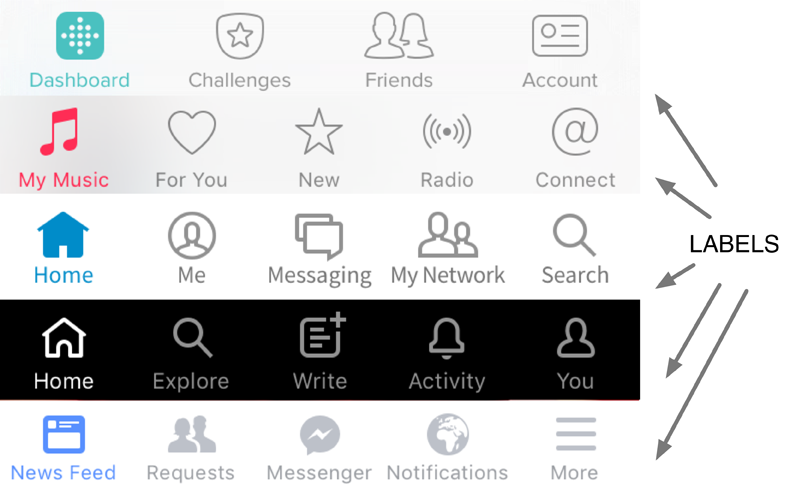
新版Instagram 的UI去掉了图标下面的文字,但去掉文字的图标真的能带来更好的用户体验么?今天这篇好文通过一个简单的小实验(附测试网址),帮这个一直争议不休的话题盖棺定论,顺便聊聊图标的作用以及未来图标的发展,干货丰富,建议阅读。
作为一名用户体验行业的从业者,经常会碰到这样的情景:当需要向客户,同事,或朋友展示某个用户体验的概念时,比起在情感层面引发共鸣,更重要的是使对方快速准确的明了概念。
一个反复被争论的观点便是给图标配上文字是否有必要。

有人说:“只要对图标的熟悉程度够高,图标的含义便会烙印在用户的记忆中。”
当然这个观点已经引发了很多争论。Zoltán Gócza和Zoltan Kollin就提供了一些有趣的研究来披露图标增强易用性的奥秘,而Min Ming Lo则特别对共用图标所面对的问题进行了轻松有趣的讨论。
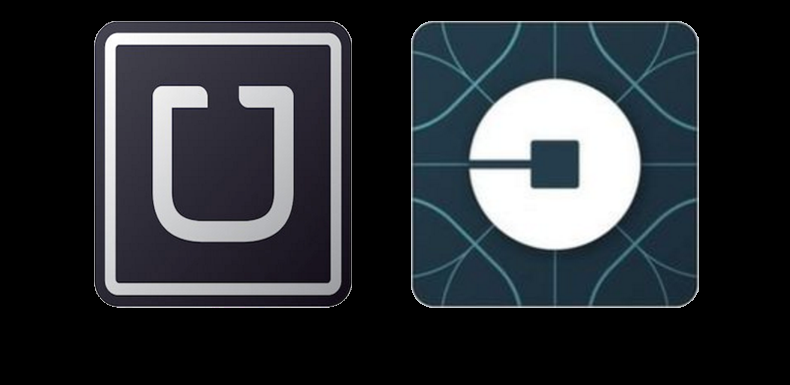
争论已经超出了UI的范畴,影响到了一般意义上的品牌设计。例如Uber的应用图标的重塑:

Uber以前的设计遵循硅谷的用品牌名字首字母构成图标的原则。具体到这里,标示文字被精炼成单个字母,以一种安全的方式来强化商标的印象。
但是接下来的重塑也许是为了变得更引人入胜,图标失去了部分的含义。标示文字被完全去除掉了,用户无法直接读取只能被迫解读其含义。马球铸币和阿兹特克背景想要告诉我们什么呢?

Flipbook, Medium, Facebook, Vine和Primer都将品牌/产品的首字母融入到图标的设计中
当然,就像所有的变化一样,长时间的使用可以使得客户适应并熟悉这种新的样式(过程不会轻松)。但是问题真的解决了吗?!
让我们回归到UI图标这个宽泛的话题。一个好的用户体验可以被以多种方式衡量,其中之一便是能减少客户的思索上所耗费的努力,就是Nielson Norman Group所定义的“交互成本”这一概念:
“交互成本是用户在试图与网站交互以达成他们目的时,所花费的精神和体力上的努力之总和。”
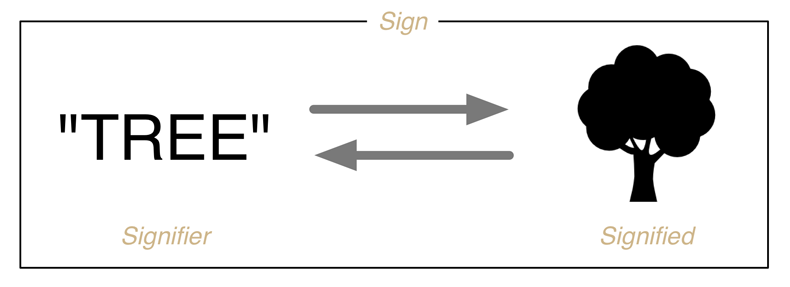
在精神方面消耗的成本很重要的一部分应该归纠于对图标含义的解读和抉择。在符号学中这被称为符号。

符号(Sign)由两部分组成:意符/能指(Signifier)和意指/所指(Signified)。举例来说,想象一扇上面挂着有“打烊”字样的红色标语牌的商店大门,这就是意符,它是存在于现实世界中的某种有形物。意指是抽象化,概念化的认知,而在这个例子中,意指就是对“商店已经打烊”这个含义的认知。意符和意指两者共同构成了符号,使得符号的含义可以被用户所解读。
意符通常有多个元素构成,上述例子中的“打烊”标语牌,其视觉效果和适用场景对客户解读意指所给予的帮助,并不亚于其“打烊”的文字标示本身。一个有力的意符会尽可能多的囊括各种元素来减少用户对其解读所花费的“交互成本”。每减少一分元素,意符的效用便变减少一分,而对应的意指便变得更加模糊。但是……对“只要对图标的熟悉程度够高,图标的含义便会烙印在用户的记忆中”这一论调的争议仍然没有解决,所以让我们来一探它的真伪。
测试
我想对这个理论进行测试,并根据“如果从常用的图标中去除标示文字会给用户正确匹配图标造成麻烦”这一假设构建了一个测试。
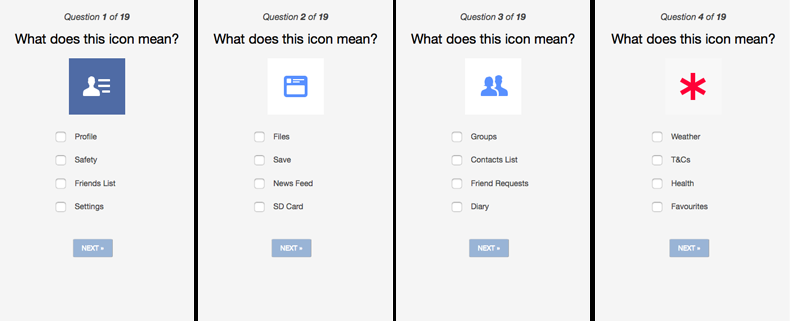
测试很简单,题目类型是提供一个图标对应4个选项,要求受测者找出正确的选项。总共有19个图标,他们都是选自于流行的IOS应用(绝大部分来自于AppStore的Top20应用名单)。

△ 测试中的问题示例
把测试者拉出应用的上下文语境来测试图标的含义显然是不公平的,但是测试本身是多选的这一点足以弥补测试者的这种劣势。如前所述,如果图标对应的含义早已根植于老用户的脑海中了,这些测试项应该只是小菜一碟。
想亲身体验下这项测试的难易的朋友们,可以来这里: http://www.motionbrothers.co.uk/signified/
结论
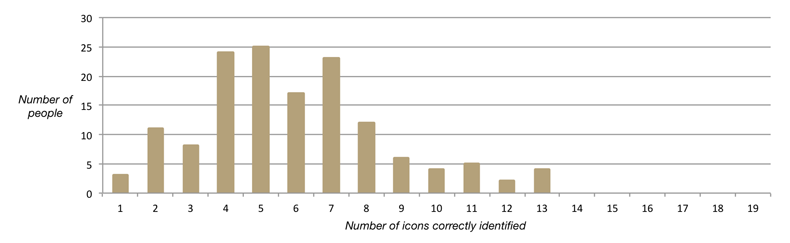
测试结果告诉我们,在受测的144人(截止本文作成之前)中,成功识别4-7枚图标的占比61.81%,8-13枚的占比22.92%。但是无人可以识别到14枚及以上,更别提所有的19枚图标了。
 也许记忆19枚图标实在是有点多了?然而在本文完成之前,仅仅Facebook的IOS端应用在其用户界面上就包括了至少19枚图标。
也许记忆19枚图标实在是有点多了?然而在本文完成之前,仅仅Facebook的IOS端应用在其用户界面上就包括了至少19枚图标。
实践
上面的测试也许难以称得上科学。但它的确展示了大家有共鸣的一个观点,用户本身通过进行测试并迅速理解到用户体验指导原则应用的重要性和关联性。概念的展示也许是用户体验从业者技能中最重要的一环。
如果用户反馈能被加入在图标设计中的话,我们就有机会提升用户体验。比如,我曾经服务的一名客户,在他们移动端网页的汉堡图标下加入了菜单的标示性文字。因为变得更加可视化,结果这个小改动为这个图标带来了42.09%的点击率提升。
标示文字的未来?
回到之前的论点:“只要对图标的熟悉程度够高,图标的含义便会烙印在用户的记忆中。”
公平的说,这个论点有合理的成分在其中。因为虽然数据表明,标示文字的加入对大多数用户起了增强符号标示的作用,但是这里数据本身并没有把不同用户的熟练程度考量进去。
比如,用户A一天打开应用4次并持续了快一年的时间,那么他将非常熟悉应用的布局和各种工作方式;而用户B刚下载应用,并且从来没有接触过UI。那么用户A的熟练程度就远高于用户B。
使用理论表明兼容用户A,B的图标设计的最好方法就是加入标示文字,因为这可以照顾到最低层次的用户体验需求。当然用户体验的最终目标是为了个性化的设计,只有那样我们才能做到针对不同用户的个性化体验。
在Allan Grinshtein推荐的一篇文章中我首次接触到了逐步减少的概念,概念本身足够简单。当用户与UI打的交道越来越多,他对指示文字的依赖就越来越少。就好像初次逛超级大商场,我们也许需要向服务员咨询不同分区的位置,而当逛了多次后所有的分区在哪也就了然于胸了。
当应用于数字产品的设计,逐步减少的方法体现在我们可以逐步去掉用户已经其功能的按纽上的标示文字,这样可以使得界面变得简洁并将用户的注意力转到更加需要的地方。
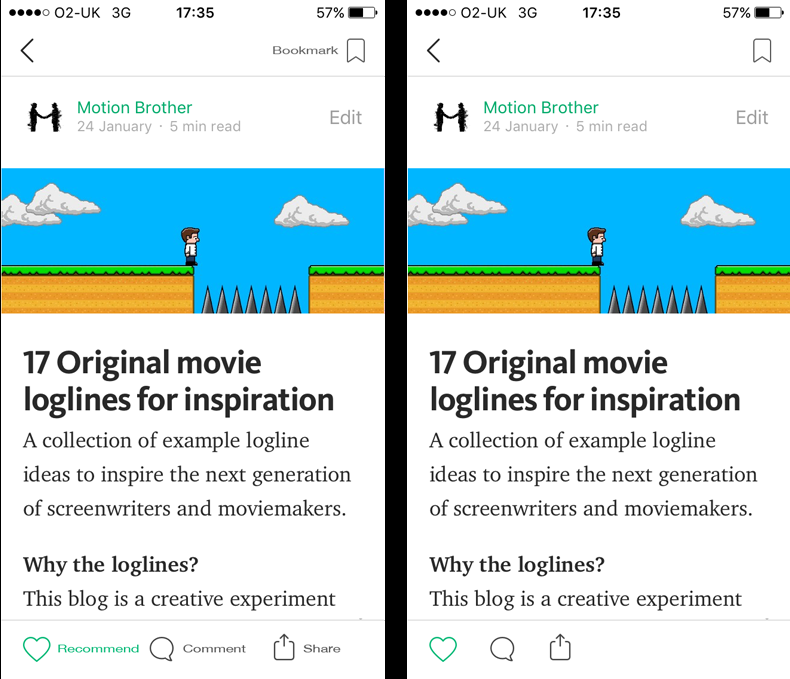
下例示范了Medium应用使用逐步减少方法,在用户使用过一段时间后,去除他们熟悉了的图标上的标示文字。
 在最近的几年中,网站/移动应用/产品设计的焦点在于适应性和响应性设计,以保证用户的跨平台体验。现在我们有必要回归到设计方法的起点,并将其应用到用户体验和内容消费的方式上。第一步便是理解我们所创造的符号的重要性和效能,只有这样我们才能开始着手用户体验的优化和个性化,只有这样我们才能开始试着去除文字标示。
在最近的几年中,网站/移动应用/产品设计的焦点在于适应性和响应性设计,以保证用户的跨平台体验。现在我们有必要回归到设计方法的起点,并将其应用到用户体验和内容消费的方式上。第一步便是理解我们所创造的符号的重要性和效能,只有这样我们才能开始着手用户体验的优化和个性化,只有这样我们才能开始试着去除文字标示。
英文原文:uxdesign.cc
译文出处:优设
本文链接:http://www.mobileui.cn/icon-needs-text-mark.html
本文标签: UI, 图标, 图标设计, 文字, 用户体验




















