最近,空心图标和实心图标的讨论变得激烈起来,有言论指出空心图标在视觉上比实心图标看起来更复杂,更容易让用户差生疲劳感和倦怠感。对此,设计师们都各抒己见,一部分人表示赞同这种说法,而另一部分人则表示这样的言论将问题过分了放大化了,并且在证据方面有所欠缺。
图标也可以理解为是网站中的一种指引,是每个新用户都会涉及到的元素,所以无论空心或实心,一个能够令人一目了然,并且记忆深刻的图标才是用户真正喜欢的图标。
以下是AnyForWeb搜寻的一些空心或实心的图标案例,看看你更倾心于哪一款呢?
1.模糊背景上覆盖着由简单线条、字体和单一的颜色组成的空心图标,这会让整个界面看起来很优雅。不仅如此,这种简易的设计手法也让设计师轻松不少,在效果和操作上都令大家很满意。

2.纯色的背景似乎搭配任何元素都能达到令人意想不到的效果,下面这个案例也不例外。正红色与白色之间的经典配搭,加以可爱的造型,成就了一个俏皮的实心图标设计。界面底部的实心按钮与幽灵按钮也与图标区域前后呼应。

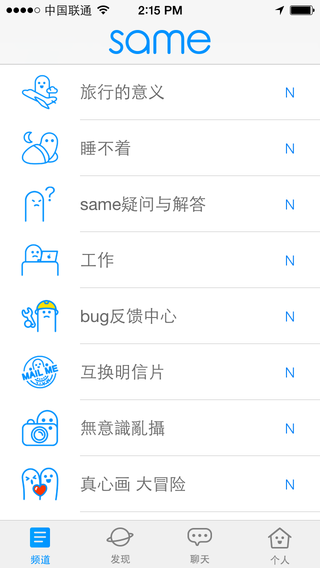
3.APP底部的图标随着用户的任意切换,在空心和实心之间自由转变。实心的图标相比较空心的而言,给人一种更突出和明显的视觉效果,让用户更容易的抓到重点。而主内容左边的卡通小图案同时采用了空心的设置,尽显极简主义。

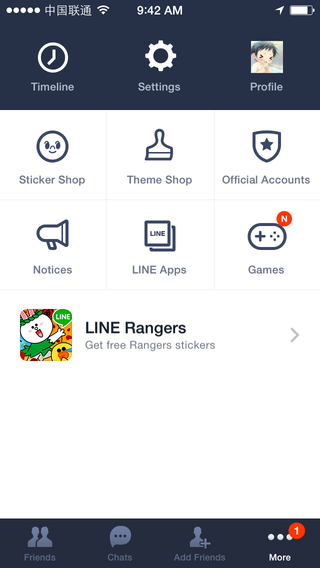
4.Line的界面似乎代表了大多数APP的图标设计方式。头部和底部的图标选用两种颜色的实心设计,下拉菜单部分使用空心图标。这样的设计虽然比较大众化,但不可否认的是,这样的做法的确让整个界面看起来格外整洁。

5.幽灵按钮虽然简洁大方,但是过多的使用会另界面很单调无味,但如果使用全部实心的图标设计又会觉得很突兀。下面这个案例就想出了一个好方法。既然空心实心都不合适,那不如尝试一下让两者结合在一起吧。

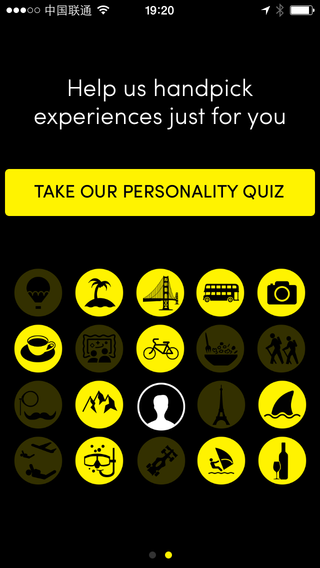
6.两种色差明显的颜色搭配在一起会体现出一种自然而然的时尚感,黑色背景和亮黄色的图标元素就是很典型的例子。强烈的对比色会让空心图标看起来也像实心图标一样,具有突出重点的效果。

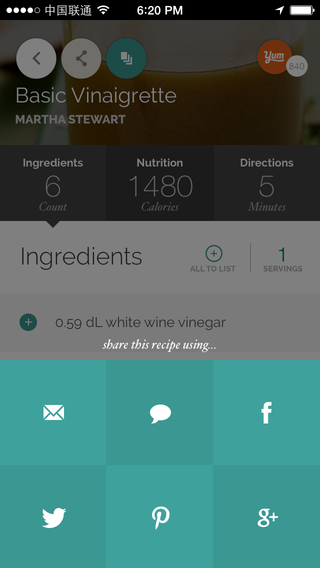
7.Metro风格的界面设计也能运用在APP的图标模块中,案例中将各种第三方分享平台的实心图标都用方块元素连接在一起,让原本单调的图标瞬间活跃了起来,给用户一种焕然一新的感觉。

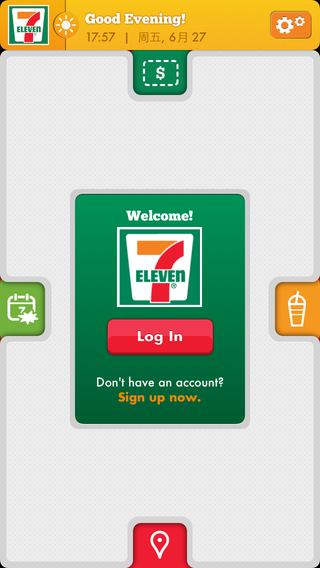
8.传统的导航图标大多会集中在一个区域内,而SevenEleven的APP在此做了很大的突破,将4个部分分别分布在界面的上下左右,简单的界面突然有了运动场的氛围,让APP充满了生命力。

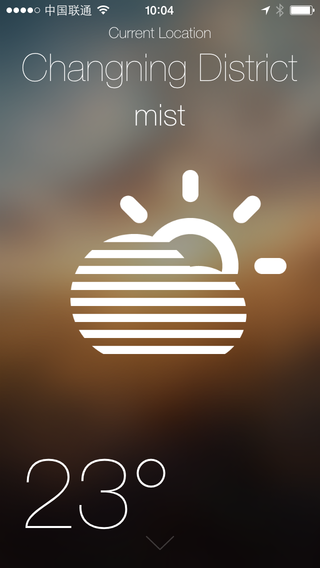
9.天气类应用的看点中总会有气候图标的一席之地,正如这个案例中所表现的,这又是一个空心与实心相结合的图标设计。

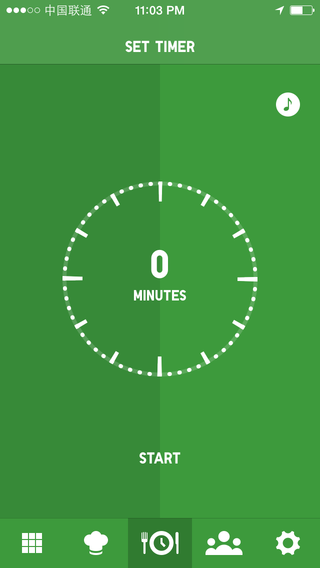
10.这也是一个纯色块与实心图标搭配的案例,这个APP的界面设计其实很普通,但正因为图标的设计让网站变得可爱起来。

图标在网页设计中算是一个小单元,但它的重要性大家都有目共睹。空心图标和实心图标在不同的环境中发挥着不同的作用,美化着网页中的小细节。
本文转自anyforweb
本文链接:http://www.mobileui.cn/icon-is-hollow-or-solid-good.html本文标签: 图标, 图标设计, 应用, 界面设计




















