“服务设计”是近年设计转型的趋势,“体验地图”作为一种好用的体验设计工具,在业界较多地学习运用起来。本人作为一名视觉设计师,在日常工作中也开始尝试拓展服务设计思维,试着运用一些服务设计工具帮助设计工作更有效率地开展。先作一个近期的初探成果分享。
关于背景
我所服务的部门是公司的企业IT部。企业IT的产品主要有两类:1)提升员工办公效率–RTXMOA审批会议云盘企业云… 2)确保办公安全–8000iOA…
CDC在2015年下半年为企业IT设计了一套新VI。并开始应用在公司内的宣传。新VI是这样的(下图),也设计了一套基本的VI手册。
但是后来逐渐发现了一些问题:(如下图中)
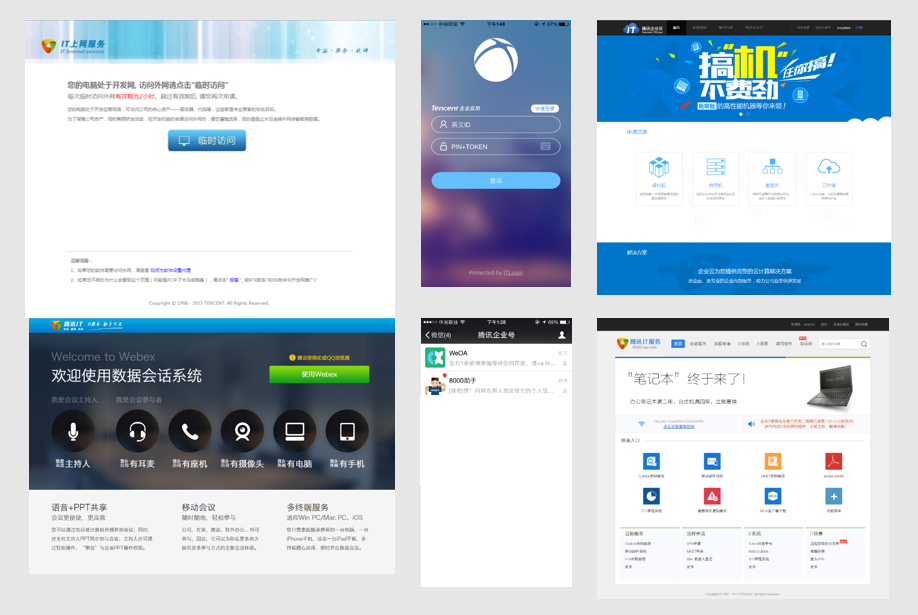
1、多种运营渠道下视觉风格与新VI不统一;
2、设计质量不可控不规范,选图风格迥异,辅助元素过度使用;
3、新品牌未应用到设计中;
4、部分企业IT人员不知道新VI。
如何解决品牌不统一、执行不规范、渗透度不足的问题?
1、制定可遵循可应用的品牌规范;
2、沉淀规范库,形成可复用可协同资源;
3、推动规范执行落地,较全面地覆盖;
4、在企业IT内部宣讲品牌和规范如何应用。
首先重要的一步,如何制定可遵循可应用的品牌规范?
具体的执行计划:
1、梳理企业IT为员工提供服务过程中的场景、服务触点、视觉触点。(借助体验地图工具)
2、梳理设计物list(需要制定规范、模板、设计指引的触点)并输出设计物;
3、系统输出规范并沉淀规范库。
结合场景制定企业IT的品牌应用规范可以增强规范的实用性,是品牌建设工作很重要的一环,用于指导并规范企业IT的相关品牌、界面、运营宣传设计。目的是希望用户在任何渠道接触到企业IT的产品服务跟品牌形象都是一致的。在这里,我们运用了体验地图工具作这次的梳理。
关于“体验地图”
“体验地图”作为服务设计中的一种流程分析工具,可以从全局视角,图像化整个服务过程链、提炼用户与服务的触点、相关干系人的参与活动、用户的情感曲线走势。适合用做系统全面的服务蓝图规划或者服务优化的指引。有助于理清整个服务中人、产品和流程之间错综复杂的关系,通过发掘用户期望与现实感受的差值,并显像化一些无形的服务,寻找服务过程中的设计机会点,达到改善服务体验的目的。
比较完整的体验地图一般包括:
1.参与人:服务接收者(用户)和服务提供者(产品服务系统);
1.服务触点:服务接收者和服务提供者之间的接触触点;
3.服务证据:与每个服务过程相关的有形证据;
4.服务阶段场景:比如服务前正式服务服务后;
5.使用路径:用户使用服务的路径;
6.用户心智模型与行为:使用者体验过程中的期望、情绪、想法、感觉及反应;
7.产品体验分析:用户对产品的使用体验和痛点描述。
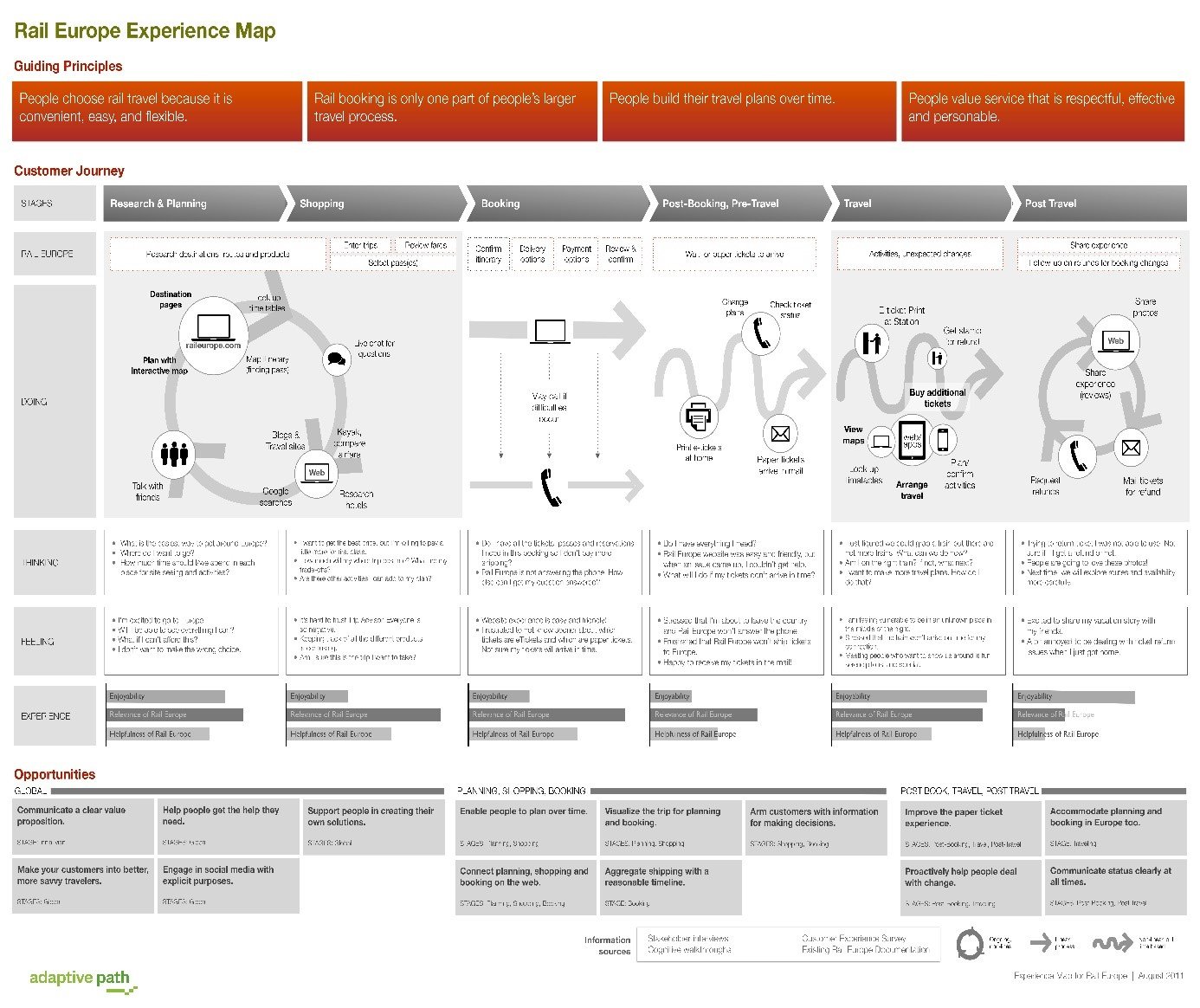
下图是一个比较完整的体验地图案例–欧洲铁路购票。
案例背景:一个美国经销商要提供一个独立的网站给北美的旅客预订整个欧洲的火车票,而不再是去许多分散的网站买票。他们已经有了一个很好的网站和联络中心,但他们希望了解他们跟客户的所有接触点,这样可以为旅客提供更好的旅程体验,也能更充分地了解他们需要投入的预算,设计和技术资源。设计师Chris Risdon通过移情演绎一个用户旅程地图(体验阶段触点用户行为想法感受愉悦度),明确指导原则,分析用户痛点,最后提炼出较全面的设计机会点。
“体验地图”是一种工具、一种方法
“体验地图”是一种工具、一种方法。在日常的项目工作中,常用于“设计实施前的梳理规划”和“寻找设计机会点”。非常适合产品经理和交互同学作为产品功能设计规划的指引,方便对项目中的其他成员做快速直观的介绍。
然而本人是一名视觉设计师,主要负责企业IT的设计工作。了解了“体验地图”这个工具后,一直在思考尝试,这么好用的设计工具“体验地图”,视觉设计师们可以如何较好地利用起来,对项目有实际帮助呢?
视觉设计师如何运用“体验地图”
下面想分享一下,我们运用“体验地图”在企业IT项目的视觉工作中做的尝试和创新。
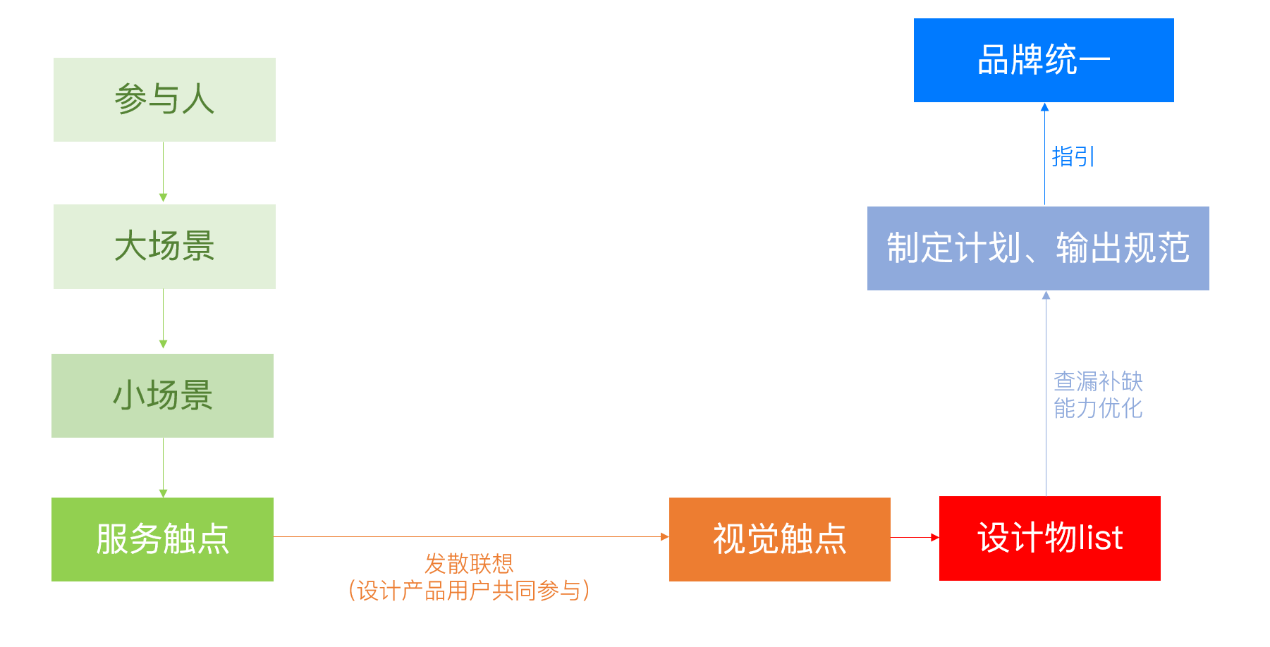
用户在很多渠道都可能接触到企业IT的产品服务,这个服务接触带给用户的感受更多是偏向于视觉性的。所以我们需要先比较系统地梳理出企业IT的产品服务与员工可能产生接触的场景、服务触点,再根据服务触点延伸出相关的“视觉触点”,用来梳理出我们需要的设计规范物list,做出相应的查漏补缺和能力优化,输出规范指导企业IT的品牌建设工作。体验地图很适合作为这次的梳理工具,只是我们根据自己的设计目标作出了一些取舍和创新。
梳理方法:
一、确定参与人
服务的提供方是企业IT,接收方是腾讯员工。
二、梳理主要场景
主要从服务接收方-员工的几个大场景出发进行梳理,
大场景:从员工入职—日常办公—当员工遇到IT问题—员工离职。
每个大场景下的小场景:
△ 员工入职:入职前–入职当天;
△ 日常办公:办公室办公–移动端办公–会议室开会–经过电梯楼道;
△ 遇到IT问题:电话热线求助–8000官网自助–RTX服务号求助–现场服务帮助–8000实体店求助–收到服务回访;
△ 员工离职:退库。
三、聚焦服务触点、关联视觉触点
根据每个场景,梳理出员工与企业IT服务接触的服务触点,再提取出相关的会产生视觉联系的视觉触点。
四、提炼设计物list
然后整理出每个场景下,需要输出的相关设计规范。
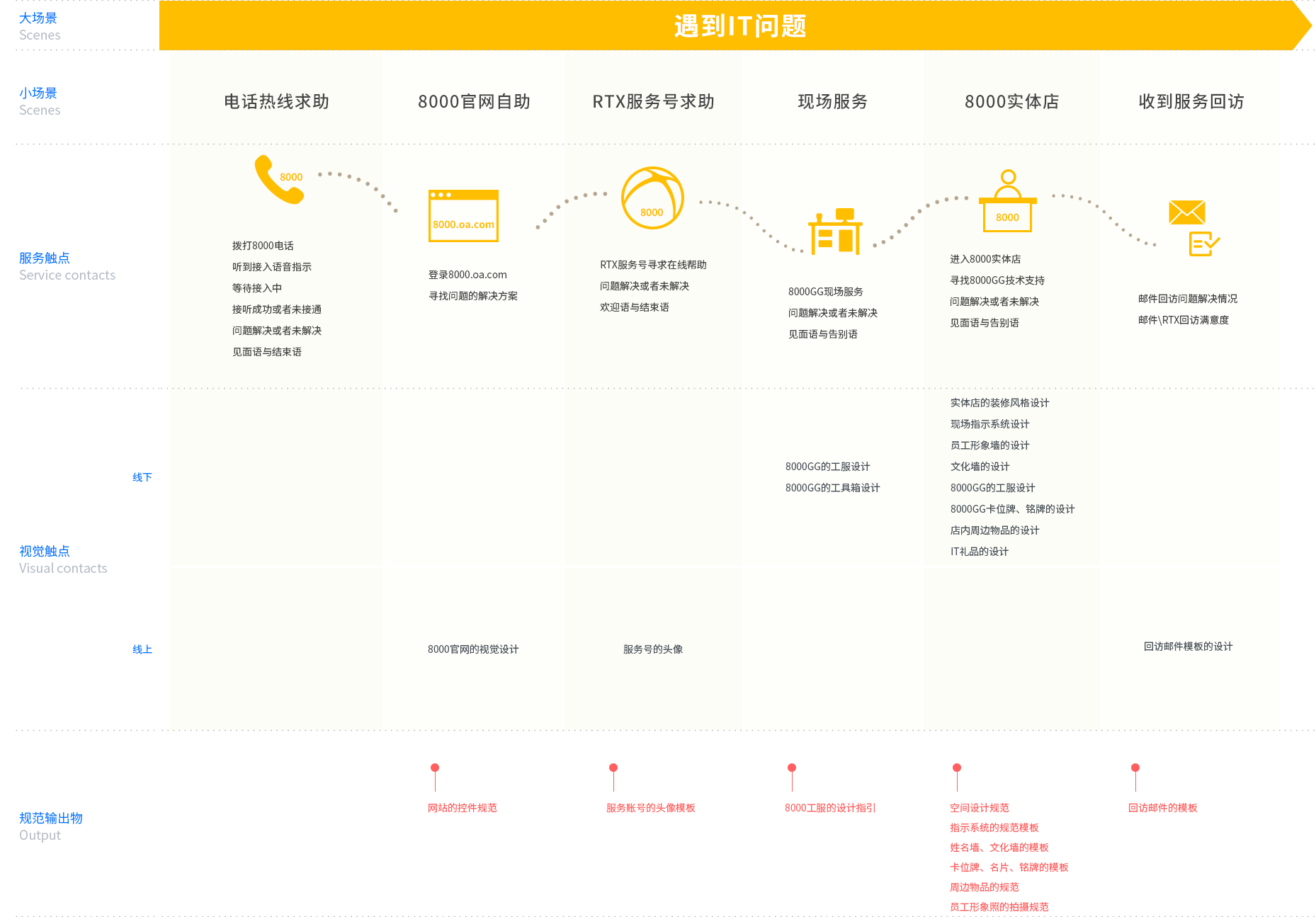
以下是这次为企业IT(8000服务为主)梳理的体验地图:
红色字为需要输出的设计规范list
△为什么以8000为主呢?
1、从员工感知的层面,从产品到服务到运营宣传,8000服务是企业IT和员工接触比较多比较直接的一块,并且包含线上线下。
2、从实施推动的层面,8000服务的品牌应用相比较其他独立产品,比较好推动,成本较低,容易落地。
上述是大致的思路方法,现在来细节地看看我们是怎么利用“体验地图”梳理视觉工作的,举个例子–当员工遇到IT问题时(大场景)会通过多种渠道寻求8000服务帮助,便会与企业IT的产生服务触点。聚焦每个服务触点,开始关联相应的视觉触点,再筛选提炼出相应需要设计师输出的规范list。
将之前的梳理逻辑图像化展示出来,从执行层面,设计师可以比较清晰地看到在哪些环节需要具体输出什么。从协同的角度,可以直观地同步思路给项目中的其他成员做进一步的分工和汇总,也方便跟企业IT产品侧介绍设计侧规划和明确产品侧需要提供哪些资源支持。
“体验地图”对于优化视觉体验的意义
整体性:系统性地规划品牌的视觉统一化工作,提升品牌建设工作的全面性和完整度。也可以避免未来工作中不同的品牌UI运营设计师对于品牌概念的理解不同而带来的设计出入。

根据梳理结果,将涉及到的工作用时间轴表示出来,。
彩色图文的部分是我们已做的工作—应用了企业IT的新品牌。灰色字的部分是目前还未设计,在后续的设计中会考虑的地方。
优化后的部分效果展示:

2、全局和细节兼顾:全局性地铺展开整个服务流程中的视觉工作环节。对照已有的品牌规范走查一遍,优化规范的实际可应用性,并补齐缺失规范的视觉触点。

3、为场景做设计:设计有源,当每个视觉触点都能对应到具体的场景和服务触点,对视觉设计会更具有“场景化设计”的指导意义。
比如模拟“8000GG来到员工座位现场服务”的场景,这个场景下会有的视觉触点主要集中在8000GG身上,此刻他身穿的工服成为了设计重点,同时还有可能是手上提着的工具箱。我们则要考虑如何在工服设计上实现品牌感和辨识度,并让看的人愉悦,用什么颜色、材质,logo设计多大,在什么位置比较合适。
再举一个8000形象店的例子,员工进入店面看到的视觉触点会有很多,从整体空间设计、到店内外的指示系统设计、店内的员工墙文化墙、员工形象照的拍摄、以及店内的周边物品设计,到走到8000G面前看到他身上穿的工服、座位的铭牌,可能收到的小纪念品,假如这一连串的视觉触点都经过品牌化的设计,再加上8000GG的友好标准化服务,给用户的品牌印象应该是非常深刻并且友好的。
小结
以上分享的是我们将“服务设计”方法运用进项目的初探成果,不足之处欢迎指正。
服务设计的目标是设计出有用、可用、满意、高效、有效的服务。“体验地图”是一种常用的工具方法,其形式可以根据项目情况和设计目标灵活运用。
对于产品经理交互设计师来说,可以全局直观地看到产品的服务过程链,寻找设计机会点。对于项目中的其他成员来说,可以快速进入项目并掌握全局,清晰地看到每个服务环节相对应的设计点。体验地图像是一种神奇的整理术,帮助设计师们在无序繁多的需求任务中芟繁就简,理清头绪。运用好“体验地图”,让一切服务触点和设计机会点清晰可见。
祝愿设计师们远离无章焦虑,拾起优雅笑容,从容面朝需求海。
本文出处:cdc.tencent
本文链接:http://www.mobileui.cn/how-to-use-ux-map.html本文标签: 体验地图, 工具, 服务设计, 用户体验, 视觉设计, 设计师