
BI中文站 6月12日报道
早期的谷歌,被称为有技术、没设计,催生了一个空白如纸、视野开阔的搜索首页,不过,谷歌的视觉设计水平,今非昔比,近日,美国综合新闻网站BusinessInsider,曝光了谷歌视觉设计的一些原则,看上去和苹果主导的平面化风格,截然不同。
据报道,在过去几年时间里,谷歌产品的视觉设计水平,已经突飞猛进。
一切从2011年开始,彼时,优秀设计人Chris Bettig加盟谷歌,担任了艺术总监。从此,谷歌视觉设计,开始走上正轨。
这位高管和团队,建立了跨产品的统一的视觉设计风格和原则。另外,根据上层要求,设计团队也制定了谷歌视觉风格的指引文档。这一文档的官方名称,是《谷歌视觉资产指引》。
这一指导性文档,制定了谷歌设计师在设计谷歌产品、设计营销材料时必须遵守的原则,设计原则涉及到了颜色的选择、用户界面设计、图形设计以及图标设计等等。
进入移动设备时代,各种移动应用的图标,获得了消费者和行业测评者的高度关注,成为移动设备用户体验不可或缺一部分。而在产品图标设计上,谷歌要求必须“高度简化、夸张”,这样能够做到易于识别,以便能够放大缩小成不同的尺寸来使用。
以下是谷歌产品图标的一些设计原则,分别列出正确的设计和错误的设计。:
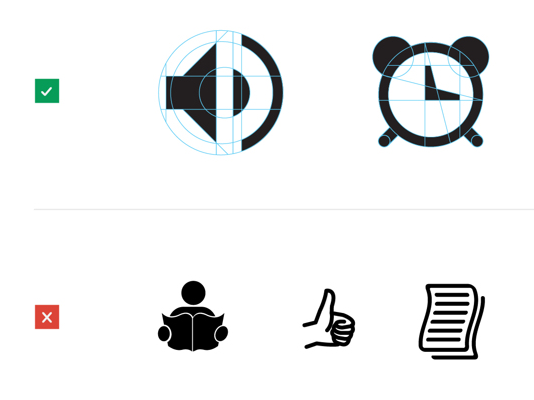
——所有的产品图标,必须呈现几何形状:

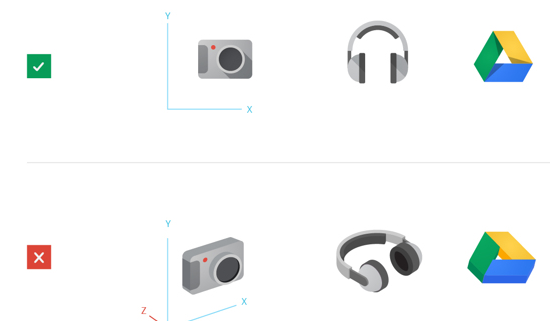
——所有的图标,图案不得倾斜,必须正面对着消费者:

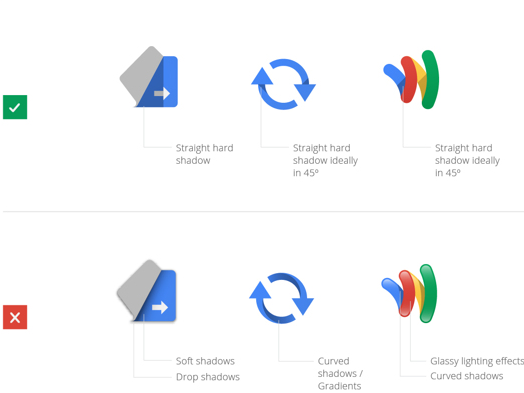
——所有的图标,必须具备“笔直和显眼”的阴影:

(晨曦)
本文链接:http://www.mobileui.cn/how-to-design-google-product-icon.html本文标签: 图标, 视觉设计, 设计原则, 设计风格, 谷歌




















