 关于手机网站设计,我将分两部分来写。第一部分中,我重点介绍目前3个主流的手机网站应用,探讨这些应用是如何恰到好处地解决手机Web应用的难题。第二部分中,我会逐步介绍一个小型电子商务网站的设计。
关于手机网站设计,我将分两部分来写。第一部分中,我重点介绍目前3个主流的手机网站应用,探讨这些应用是如何恰到好处地解决手机Web应用的难题。第二部分中,我会逐步介绍一个小型电子商务网站的设计。
“良好的交互设计关注人们所想,所做以及所感”——斯蒂芬·P·安德森
安德森的这句话适用于整个交互设计领域,同样这也是手机交互设计的真理。让用户快速地找到他们想要的信息是手机交互设计的必要条件。最重要的一点还是用户可以以最简便的方式找到最重要的东西。由于手机是一个最为私人的设备,所以一定要让用户对自己正在做的事有着非常好的感觉,这样才会让他们越来越多地光临你的网站。
我在去年购买了N95,现在我在去上班的路上检查和整理邮件,通过手机上YouTube看视频,实时地检查Twitter feed和邮件信息,也查看Facebook好友的信息。主题就是:我往往在走路的时候,用手机登陆这些网站的手机版来检查最新信息。
在一个手机上,这些网站的电脑版就遇到麻烦了。在买N95之前,我的诺基亚和摩托罗拉手机的屏幕更小,手机浏览器还是个新奇玩意。随着屏幕的增大以及浏览器变得更加先进,N95有着足够的屏幕空间,整个网站体验也达到合理的程度,不过所有的这些应用的网站并不是按照电脑浏览器设计的,就算是iPhone,虽然有着优秀的网页缩小和放大功能,但是与iPhone自带的这些网站(Facebook、Twitter、Gmail)相比,完全版的网站用起来要麻烦的多。
随着网站和Web应用变得更为先进,现在迫切需要提供针对手机等移动设备的网站和Web引用。一个有着很好的移动体验的应用往往存在一种难以解释的情感依恋。使用手机版网站的用户感受很好,简版和完整版Twitter都可以通过手机浏览器打开,但是往往简洁手机版更有吸引力,因为上面的每件事物都跟屏幕相符,好像就是针对用户的手机设计的。
接下来,我介绍一些我每天都在用的几个手机应用,以及我的一些思考。
Case 1: GMail
 如我之前所言,我每天都要使用Gmail,我在上班的途中检查邮件。我一般检查3个邮箱,每个都设置书签。一般是查看信息、存档、删除、报告垃圾邮件,如果需要紧急回复一条邮件,就会用到回复和发邮件功能。
如我之前所言,我每天都要使用Gmail,我在上班的途中检查邮件。我一般检查3个邮箱,每个都设置书签。一般是查看信息、存档、删除、报告垃圾邮件,如果需要紧急回复一条邮件,就会用到回复和发邮件功能。
手机版Gmail的主屏幕上没有过多的界面功能(如图),主要是重要的邮件浏览和管理功能。我可以浏览、发送、接受、删除和管理邮件。在最重要的部分中,信息被优先安置在界面的顶端,儿其他如存档、报告垃圾邮件和删除等功能在安置在页面的下端。我在使用手机版Gmail时,80%的情况下不使用这些功能,只是检查和阅读邮件。
Gmail手机版的成功之处在于邮件优先,其他界面功能置后。
Case 2: Twitter
我第二个要用的就是Twitter,主要是查看我跟随的人的最新信息,以及更新自己的信息。
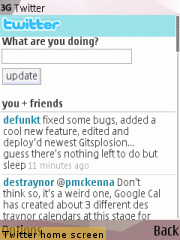
Twitter的主页可谓单刀直入(如图):状态更新功能,紧接着是最新状态信息,附带一些简单的界面元素。
Twitter本来就是一个很简洁的应用,就算是电脑版的功能也非常少,手机版的就更少了。Twitter手机应用在基本系统交互功能上做的非常好,界面简洁,有两个最主要的功能:状态更新和feed浏览。与Gmail的使用方式不同点在于,我很多时候使用手机版Twitter是为了更新信息。因此,理所当然地,状态更新应处于主屏幕的顶端,下面是feed。Feed的长度一般都是20条最近更新的信息:这是一个很好的内容处理策略,在手机上,点击去往新页面的成本要比滚动查看的成本高得多。
Twitter的成功点在于:信息更新功能快速简便,还显示朋友的信息内容。
Case 3: Facebook

我每天用手机登陆Facebook是为了看看朋友、查看墙上的帖子以及发送接收Facebook邮件。
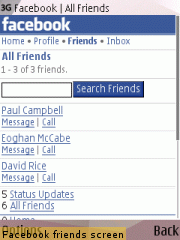
手机版Facebook优先显示的还是一些简单的功能和lists(菜单)。与Twitter类似,Facebook假设大部分手机用户主要是为了更新信息。然后才是3条最新更新的信息、朋友请求和news feed items。再往下,才显示墙上近几天里朋友发布的帖子。
我觉得Facebook在一些关键功能的定位和强调显示上做的很好,一些重要性稍次的功能得到了适当的降级。
有趣的是,Facebook是为一个提供导航栏的。在处理众多功能同时又要强调重要的功能时,导航栏确实是一个有用的、整洁的处理方式。
Facebook的成功点在于:选择了用户在“走”的时候最需要的功能,简洁的互动界面提供了其他的次要功能。
小结1:
上述的三个应用都有一个共同点:界面已经精简到不能再精简了,保留了最重要的应用功能。
这3个网站都是使用CSS,看起来都不普通,都在屏幕的顶端挂了彩色的Logo。Gmail有效地使用了颜色 、边框等分离信息,用带颜色的links和背景有效地分割了信息内容、邮件标题和界面。Twitter则是简单地用颜色和直线划分信息,同时显示精简信息时间。Facebook采用了Twitter的办法将内容与内容、内容与界面分隔开。
、边框等分离信息,用带颜色的links和背景有效地分割了信息内容、邮件标题和界面。Twitter则是简单地用颜色和直线划分信息,同时显示精简信息时间。Facebook采用了Twitter的办法将内容与内容、内容与界面分隔开。
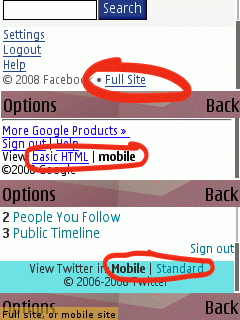
所有这3个网站还提供完整版网站链接,这是我比较喜欢的一点。先进点的手机浏览器完全支持完整版网站,就算有着Javascript和互动行为。有时候,手机版是远远不够的,提供完整版链接是必要的,尽管会感觉多余,但确实值得。
虽然这些都不是必须的,但是确实为用户提供了一个很棒的使用感受。
·精简应用,但保留最重要的功能
上述三个应用都是值得效仿的,在手机版中这三个应用都没有提供全部功能。
Twitter手机版的一个重要的缺陷就是没有“回复”功能,Twitter最重要的功能之一就是与线上朋友互动交流,如果你不能看到谁回复你,你就无法参与到对话中。在我看来,“回复”功能的省略算是多余了。删除与保留其实都讲究平衡性。Google提出了一大堆个性化设置,“设置”页面在手机界面上完全没有。其实就是思考对于在“走”这一状态的用户,他最需要的最重要的会时时刻刻都用的功能是什么,哪些是偶尔会用的次要功能。就而言,这些次要功能,我在走得时候根本不会用。
最后要讨论的是是否将网站默认设置成自动登录至手机版。Twitter和Facebook都是设置成登录到其电脑版(全版)网站。不过Gmail则是默认登录至手机版,不过提供转至全版网站的选项。问题其实不在于默认设置登录到哪个版本的网站,比如我喜欢自动登录至手机版,但这也仅是我一个人的偏好。正如上面所说的,有些情况下,用户需要更多的界面功能,所以要有一个全班网站的链接是非常有用必要的。
总结
确定你的服务中最重要的部分。如果是新闻或博客等信息,那就让你的访问者最快地接触到信息,如果是更新信息等行为,那么就让他们快速地达到目的。
如果功能繁多,要尽可能地删减。剔除一些额外的应用,让其集中在重要的应用。如果一个用户需要改变设置或者做大改动,那他们可以有选项去使用电脑版。
不要节省页面中的信息量。手机的屏幕虽然少,但如果信息内容是相关的且连续的,那么滚屏比转至新页面体验要好。
提供转至全版网站的方式。手机版网站不会具备全部的功能设置,虽然重新转至全版网站的用户成本要高,但是这个选项至少要有。
在我看来,成功的手机网站的设计秉持一个简明的原则:让用户快速地得到他们想知道的,最有效率地完成他们的行为,所有设置都能让她们满意。
来源:http://www.socialbeta.cn
本文链接:http://www.mobileui.cn/how-to-design-a-simple-phone-web-site.html本文标签: 交互设计, 手机网站, 界面教程




















