
当下热门应用输入设计深层观察
在本文中,来自UXPin – UX 设计应用的Chris Bank将与大家探讨用户输入设计模式的重要意义,并通过举例的方式对当下最热门的移动应用进行详细讲解 , 在UXPin的免费电子书《移动UI设计模式2014》中将介绍更多此类模式示例,以及多达45个移动应用设计模式。
移动应用离不开用户在开始使用和使用过程中的输入操作。因此,移动产品设计师、开发人员和产品经理务必要了解用户输入的最佳方式。尽管移动应用(以及使用移动应用的用户)通常都各自迥异,但它们当中存在着一些共通的模式(无论新老)。
另请见:移动端导航模式的热门设计
用户输入设计的6大目标
在我们开始介绍设计模式之前,需要先了解用户输入设计的六大目标,具体如下:
1. 选择一个适合的输入和资料键入方法
2. 减少输入量
3. 设计出吸引人的资料输入界面
4. 使用有效性检查来减少输入错误
5. 设计出符合要求的输入文档
6. 开发出有效的输入控制界面
输入模式概述
在记住上述设计目标后,下面是本文要详细说明(对这些设计模式的更深入探讨请见我们的电子书《移动UI设计模式2014》)的几个设计模式的概览:
1. 智能键盘
2. 默认值&自动完成
3. 快速使用(或称“延迟注册”)
4. 操作栏
5. 社交网站登陆
6. 大按钮
7. 滑动操作
8. 通知
9. 发现式控制界面
10. 可扩展输入框
11. 撤销
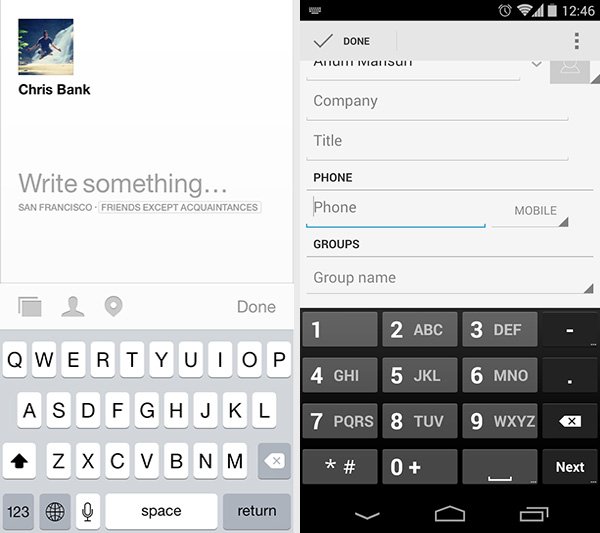
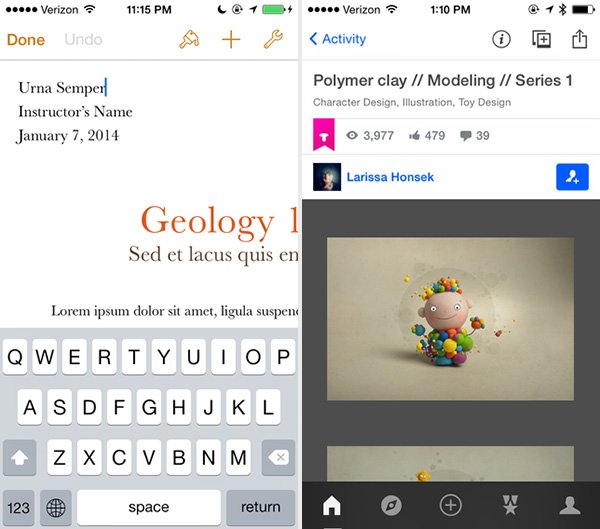
1.智能键盘

Facebook Paper, Android Contacts
问题
用户希望能快速输入信息。
解决方案
在用户点击进入应用中可输入信息的部分时,让所出现的键盘与用户要输入的内容相互关联。这样用户就不需要在字母和数字键盘之间来回切换寻找所需按键,或者采取其他操作开启键盘,从而有效节省时间。这一点不仅方便用户,还能起到引导用户输入内容的作用。移动应用平台允许文本框根据内容进行适应,这样一来也就可以实现以灵活方式确定主要显示哪些按钮。
举例来说,在地址簿或拨号键盘界面输入电话号码时,用户不需要使用完整键盘。当他们点击相应输入框时,可以只弹出数字键盘,这样可省去不必要按钮带来的不便,使输入过程更加简洁流畅。同样,在用户点击浏览器里的地址栏时,所弹出的键盘可以进行一些改进,例如把“/”和“.com”按钮放在空格键旁边而不是符号键页面中。通过有效关联系统提供的各种不同智能键盘,你可以根据用户当前要执行的操作相应地改进UI设计。
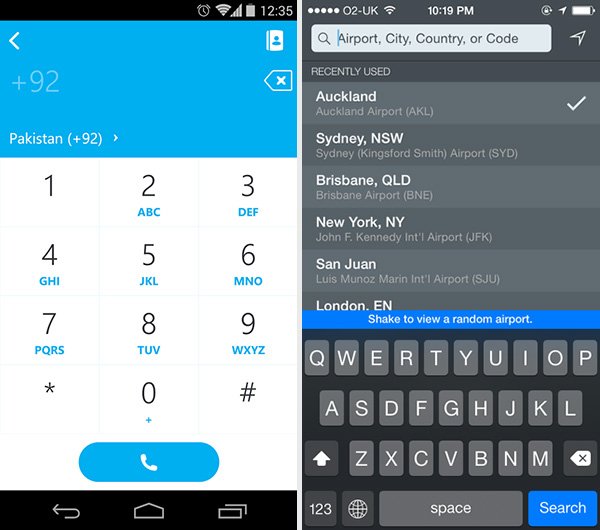
2.默认值&自动完成

Skype, Flightboard
问题
用户希望能快速完成操作
解决方案
你可以设想一下用户需要经常选中的内容,然后为他们提供预填充的默认值或根据已输入内容弹出提示来简化用户的输入操作。另外你还可以搭配上类似于Google Play Store搜索中的自动完成功能,从而加快用户操作速度,大大提高用户体验。这一模式在规范用户输入内容以及预测问题方面尤其有用。例如Skype会自动在用户所输入的电话号码前提示国家区号。这一点从用户角度来说是非常合理的,因为用户往往没有输入区号的习惯,但考虑到Skype是一个国际化呼叫应用,区号又是十分重要的。
另一方式是保存用户上次所输入的内容,并在用户再次输入或搜索时显示近期其使用过的内容。例如,Flightboard会在搜索框下方显示用户近期使用过的位置,这样一来用户就无需再次键入。大多数地图或导航类应用还会采用下面这一模式:搜索方向时自动输入用户当前位置(因为这一情况最为常见),让用户可以少点击几次屏幕。
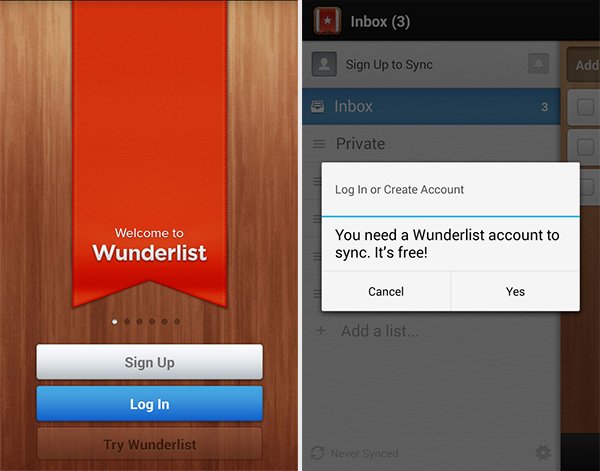
3.快速使用(或称“延迟注册”)

Wunderlist
问题
用户希望能够在决定是否使用前先进行试用。
解决方案
越来越多的应用现在都允许用户在注册或登陆前快速投入使用。
请牢记,用户的精力有限,一次只能干一件事,而且没有时间把所有新产品都试一遍。随着应用的日渐专门化,能否在培养用户或顾客之前找到高质量的潜在用户或客户越来越重要,千万不要让用户一开始就对你的产品感到厌烦或者认定你的产品不符合他们的需求。让用户提供注册账户所需的各项信息是个难事,而且还可能降低注册转化率(甚至对高质量访客来说亦是如此)。从正面角度说,如果能让用户快速体验你的产品,并在首次体验时尽可能深入的使用,就会更容易提高他们的兴趣。这一方法的效果要比我们接下来要讲的首次使用引导UI模式效果更好,因为它采取的是为用户展示,而不是告诉用户怎么用的模式。
但是对于Carousel或Duolingo这类依靠用户资料运行的应用来说,延迟注册行不通。而Wunderlist或Houzz等应用可以让用户先进入并试用一会再请求注册。通常来说,吸引用户注册的原因是注册能够给他们带来更多好处,例如Wunderlist的跨设备同步功能或者Houzz的创建创意簿功能。虽然延迟注册有时候不一定是个好办法,但“先试用再注册”模式绝对是提高用户对应用参与度的绝佳方法。
4.操作栏

Facebook Paper, Behance
问题
用户希望能够快速使用常用操作。
解决方案
通过应用的操作栏(或iOS的“工具栏”)让用户能够快速使用关键操作。虽然导航栏已经统治了web和早期移动应用设计领域,但抽屉、滑动栏&侧边栏、链接、按钮变形、垂直和基于内容的导航等模式可以简化应用视图,让用户注意力集中到主要和次要的操作上,而不是导航上。常见的用户操作包括应用内搜索、分享和新内容创建。通过这一通用的菜单可以帮助用户熟悉UI,同时还可清理掉一些无关的内容,让他们将精力集中到与自身相关的重要操作上。
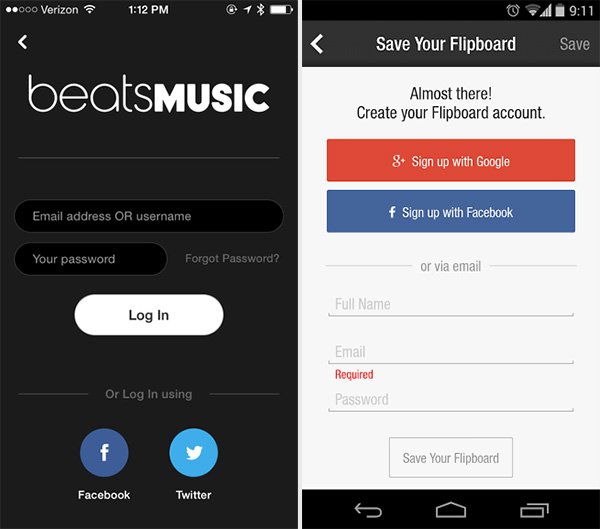
5.社交网站登陆

Beats Music, Flipboard
问题
用户希望简化注册和登陆过程。
解决方案
集成社交网络入口,让用户能够以社交网络账户登录。这也就意味着用户不用多记一个用户名/密码,同时你也不需要再担心密码安全问题。Facebook、Twitter和Google是目前几大主要OAuth登陆服务提供商,根据平台和目标受众的不同,你可以在自己的应用中有选择的进行集成,这样用户就不用另外再建立一个可能以后根本不会再用的账户。使用这一注册和登陆模式还可为你提供一些有关用户的基本资料(可以在未来使用时方便资料的自动填充),与此同时,不强迫用户在自己刚下载还不熟悉的新应用里输入个人信息也会让他们觉得舒服一些。这一简单的特性对于完善用户体验却有着长远意义,因此也难怪这一模式正逐渐称为标准模式。
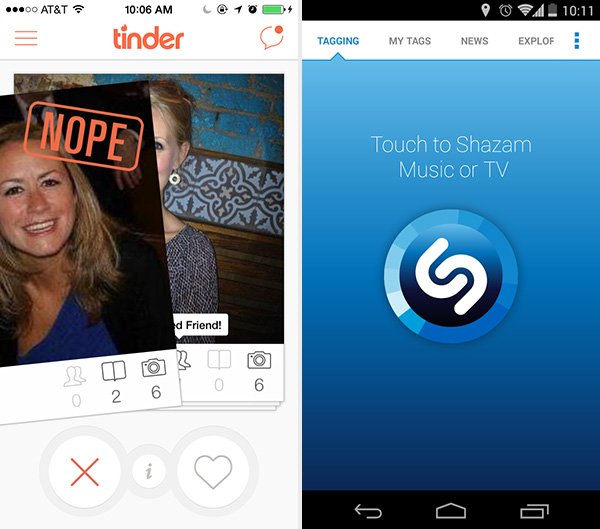
6.大按钮

Tinder, Shazam
问题
用户希望能快速找出自己可执行的操作。
解决方案
理想的触摸屏点击目标尺寸大约是72px,但有些应用(例如Tinder)会提供大按钮以便用户清楚知道接下来采取什么操作,并能够不受位置和用户当前状态的限制而快速执行操作——这类巨大的按钮非常显眼,即便用户不抬眼寻找也不会错过。对于较为简单、用户操作数量不多(因此更需要在不同情况下让用户能够简单快捷执行操作)的应用来说,这一模式尤为宝贵。以Shazam为例,这一款应用需要用户在看电视或听音乐的同时使用,其功能只有一项。而对于在这种比较分神的状态下努力一心多用的用户来说,大按钮的设计是一巨大改进。
7.滑动操作

Carousel
问题
用户希望将注意力集中到特定内容。
解决方案
让内容能够被滑出或移出。这样一来用户就能够以非常直观的方式处理屏幕上的信息。举例来说,Google Now中的“卡片”在你不需要时可以滑走以免影响操作;同样,Tinder中的资料部分可以滑动到左侧或右侧来指示正面或负面回复。这一模式与我们之前谈过的滑动视图不同。在这里,滑动手势更多的是作为一种操作而不仅仅是方便浏览。有的应用会将这两种滑动模式相结合,例如Carousel可以在浏览多张图片时将图片滑动到一旁,或者向上或向下滑动来进行分享或隐藏操作。Mailbox则推广了针对电子邮件客户端的侧边到侧边滑动操作,通过向左和向右滑动操作你可以将邮件标记为已读和安排跟进。Secret可以让用户以发现新菜单的方式发现新操作,向左滑动则可给某个秘密点赞。
8.通知

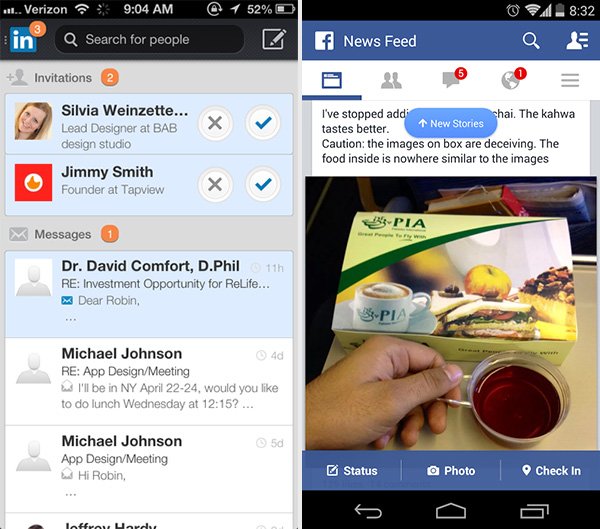
LinkedIn, Facebook
问题
用户希望能够快速看见需要自己参与的活动或执行的操作。
解决方案
以醒目方式标记新内容来突出近期活动。这一模式的实际使用方法有很多种。例如,iOS的做法是在标签上放置一个标有数字的标记,现在Linkedln、Facebook和Quora等很多应用都采取了这种方式。Twitter也采用这种方式标记通知按钮,同时另外还在时间轴图标上放置了一个小点,以更为微妙的方式提示新活动。显示通知的另一方式是使用Banner在应用内下拉显示新活动。Facebook在这方面也做得很好,其在新闻推送有新内容时会显示一个小弹窗。
9.发现式控制界面

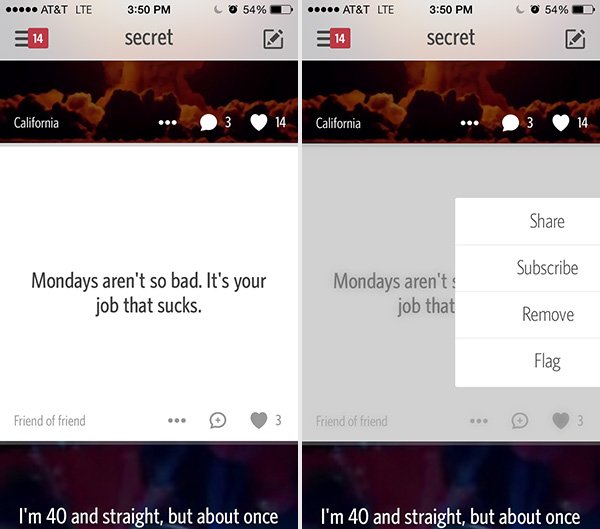
Secret
问题
用户希望能够在应用内快速使用与某个特定部分之间关系并不十分紧密的控制界面。
解决方案
清理掉没用的内容,让用户在有需要的时候自行发现特定操作。这些隐藏的控制界面可以通过滑动、点击、双击、长按等任意操作进行使用。(我们将在手势模式部分进行讨论)。这一模式可保证此类操作不占用宝贵的屏幕空间。例如Secret就采用了手势而不使用可见的控制界面。通过向右滑动可现实操作菜单,其样式采用了我们早先讲过的卡通抽屉样式。在创建内容时,用户可垂直滑动或沿背景水平滑动手指改变颜色和样式,如果使用了照片,则可改变亮度、色饱和度或模糊度。而其他类型的控制界面则做不到这一点。这一UI设计样式极为直观、简约,日后必将成为流行的交互类型。Pinterest是另一款使用手势隐藏操作按钮的应用。用户可长按一个图像显示相关按钮,还可通过拖拽弹出的控制界面到按钮位置将其固定或进行评论。
Uber采用了此模式的另一种实施方式。Uber可让用户在选择了所需的乘车类型后,点击滑动按钮切换预定车辆,以及查看预估费用。这是一种简单同时又十分重要的UI设计模式,每次我在一边手忙脚乱,一边又需要预定车辆,而且又要确保Uber不会多收我费用时,这个设计都能给我带来很大方便。Snapchat和Facebook Messenger则可让用户通过向左滑动任意好友来使用各项功能。
10.可扩展输入

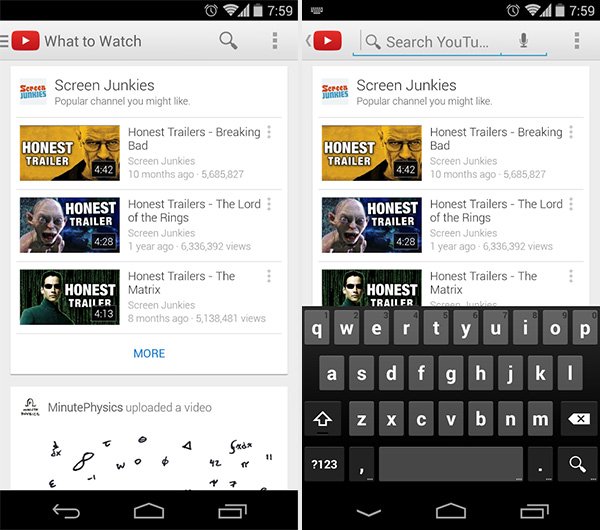
YouTube
问题
用户希望能将注意力集中到内容上而又不让控制界面占去太多屏幕空间。
解决方案
设计出可让用户点击扩展的控制界面。这样可以在用户不需要时将大多数控制界面隐藏起来。例如,YouTube和Facebook会将搜索栏隐藏在一个图标后面,只有当用户点击时才会扩展成搜索栏,从而可大大节省屏幕空间。
11.撤销

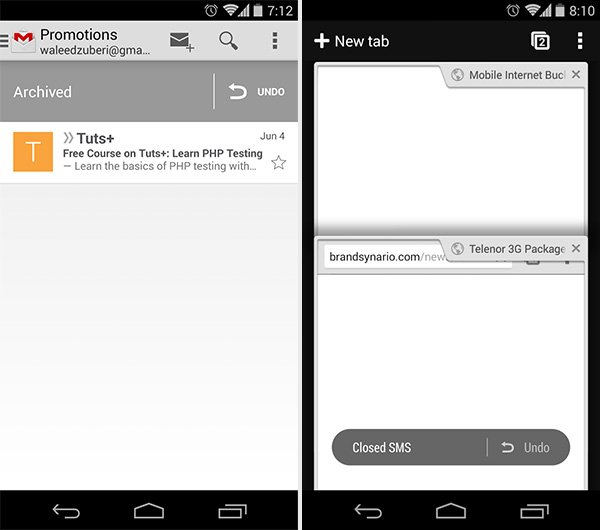
Gmail, Chrome
问题
用户希望能够快速、不受打断的执行操作(例如:确认操作),同时又能够撤销误操作。
解决方案
提供简捷的操作撤销方法,不要一味让用户进行事前确认。在有的情况下,用户的误操作可能带来很大不便或者造成资料丢失,例如删除邮件、编辑文字等。有时,用户虽然完成了某项操作,但自己却并不知道操作结果应该是什么;如果你的UI设计能够给用户一个试验的机会,就会显得更加吸引人和友善。撤销功能对于高级用户来说也非常有用,这一类用户喜欢掌控应用,不喜欢在使用过程中UI一直反复让他们确认是否要继续。确认弹出窗口对于向用户说明接下来的情况比较有用,但用户在看到实际的操作结果之前可能难以理解其意思。在这种情况下,最好就不要用弹窗来给用户捣乱,而应该提供可以弥补错误的安全机制。
设计自己的用户输入框
留意自己应当在什么时点让用户输入内容、用户是否会观察输入区域、他们使用输入控件的频率如何、用户的来源以及使用应用的目的(也就是用户流)等等。尝试各种控件放置、排序、大小和调整方式,直到能够得到预期操作效果。另外,还应当仔细思考用户实际使用应用的方式,在设计应用时不要有遗漏。
如果您想深入了解一些热门公司如何实施新的和现有用户输入设计模式,以及其他45+个设计模式,请阅读UXPin的新电子书《移动UI设计模式2014》。你可以尽情挑选自己感兴趣的学习,但还请注意,一定要根据自己的实际问题和用户情况量身定制设计。
来自:uec.nq 翻译:蒋灿
原文地址:designmodo
本文标签: UI设计, 移动应用, 设计模式, 输入设计




















