
作为用户体验专业人员,我们都很关注用户的需求。当设计移动设备时,我们意识到我们必须关注一些额外的东西,例如,用户使用设备时所处的环境是如何改变其交互行为或使用模式的。然而,不久前,我注意到我们认识中的一个空白:人们到底是如何携带和持握他们的移动设备的?这些设备与静置在人们桌面上的电脑不同。相反,人们可以在站立、行走、坐车、甚至做任何事情的时候使用移动设备。用户们需要以某种方式持握手机,确保他们不但能看到屏幕,同时也能够输入。
大约在过去的一年左右,出现了许多关于用户如何持握移动设备的讨论——尤其是Josh Clark的。但我怀疑,部分我们一直在阅读的相关讨论可能并不在正轨。首先,我们看到许多假设——例如,所有人都单手持握手机,因为手机们的尺寸正适合如此持握,好吧,至少iPhone是这样。许多讨论假设人们都是一样的,并且都不能适应不同情境,而这与我在任何涉及真实的人的领域的经验都不符,更不用说人们使用移动设备时那些令人意想不到的方式了。
多年来,我在关于移动设备使用的研究和观察中都提到,人们使用多种方式持握手机,并不只是单手。但我的一部分数据很旧,因此包含了很多关于使用键盘和按键驱动设备的硬件输入法的信息,这些设备适应拇指或其他手指有限的触及范围。这些老式的手机与许多人现在使用的触屏手机有很大的不同。
现代移动电话是不一样的,一切都随着触摸屏改变。在如今的智能手机上,几乎整个正面是一块屏幕。用户需要能够看见整个屏幕,并且也需要触碰屏幕的任何一个部分用以输入。由于我原来的数据主要来自于实验室对用户的观察,其中多数情况下使用以键盘为中心的设备,因此我需要在现在的设备上做一些新的研究。无论在数据规模方面还是在测试环境方面,我的数据都需要更加无懈可击。
所以我进行了一项关于人们自然地持握和与移动设备交互的新研究。经过两个月的时间,这项研究在2013年1月8日结束,我和其他几个研究者对人们在街道、机场、公交站、咖啡店、火车上汽车上,以及任何可以观察到的地方使用手机的情况一共进行了1333例观察。在这些人中,有780人在触摸屏幕来滚动屏幕、打字、点击、使用其他手势来完成信息输入。其余的人只是在听、在看、或在通话中。
我的数据不能告诉你什么,在我更进一步阐释之前,我要强调从我的研究数据中不能得到什么。我没有记录每个人当时在做什么,因为那样会过于打扰他们。同样的,研究中也没有关于用户的人口统计学数据,我也没有尝试鉴别他们的手机型号。
最重要的是,我们没有计算我们遇到的总人数。请不要使用我们观察的总数,并认为在某一时刻 n% 的人在使用手机打字。我们可以假设,大部分人拥有移动设备,这些设备很多是我们看不到的,或者人们并没有在我们观察期间与他们的设备产生交互,所以我们没有办法记录这些数据。
由于我们在公共场所进行观察,因此我们见到很少量的平板设备,因此这些都不是数据集的一部分。在数据集中我们观测到的最多的设备是三星Galaxy Note 2。
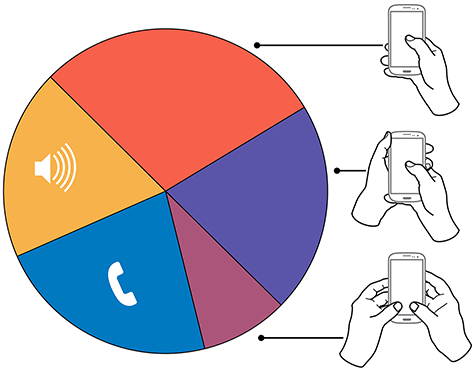
我们所知道的在我们的观察中,超过40%的情况是,用户与手机进行交互时并不使用按键或屏幕输入信息,图1显示了一个从我们观察中得到的可视化数据。

(图1:人们持握手机和与其交互的汇总。)
查看完整的数据:
- 在原文发布的网站查看。
- 下载Excel表格查看。
- 在谷歌文档中查看。
22%的用户使用手机进行语音通话, 18.9%的用户在从事被动活动,他们主要是听音乐,也有一部分用户在看视频。我们只把用户将手机放在耳边的行为视为语音通话,因此我们必定将一些通话行为算作了表面上看来的被动活动。
我们观察到的在触摸屏幕或按键的用户以三种基本的方式持握他们的手机:
- 单手操作—49%
- 摇篮式(一手持握,另一手操作)—36%
- 双手操作—15%
虽然我们观察到的大部分用户使用单手触摸屏幕,但仍有大量用户使用其他的方式。哪怕是其中使用的最少的方式,即双手使用,其数量之多也足以让你在设计时加以考虑。
在接下来的部分中,我将使用图表来分别描述和展示这几种持握移动电话的方式,并且提供有关于我为什么认为人们使用某一特定方式持握手机的更多的细节数据和大致观察结果。
在图2到图4中,显示在手机屏幕上的图形表示大致的触及范围图,其中不同的颜色表示用户使用拇指或其他手指与屏幕进行交互时能够触及的区域。绿色的区域表示用户能够轻松触及,黄色表示触及这个区域需要伸展手指,红色区域表示用户需要改变他们的持握方式才能触及。当然,这些区域只是大致的,并且对于每个个体来说都是不同的,它还取决于用户持握手机的具体方式和手机的尺寸。
用户变换持握手机的方式
在我阐述细节之前,我想指出另一个我们使用的数据收集方法的局限性。用户持握手机的方式并非是一个静态状态。用户非常频繁的变换持握方式,有时候几秒钟就换一次。用户变换他们持握手机的方式看起来与他们变换任务有关。尽管在他们变换持握方式时我无法准确说出他们正在做什么,但有时我能越过他们的肩膀看到屏幕,或者看到他们正在做的手势。点击,滚动,打字这些行为看起来是明显不同的,所以可以很容易区分。
我多次观察到这样的情况,用户使用单手随意的滚动屏幕,接着使用另一只手来触及额外的区域,接着换成双手操作来打字,再换回摇篮式点击更多的按钮,也就是不再使用左手打字,接着换回单手操作滚动屏幕。类似的交互行为非常常见。
1. 单手操作
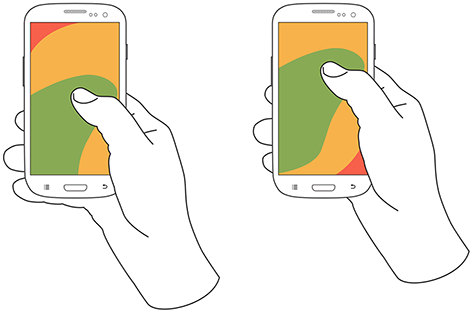
虽然我原本以为单手持握和操作手机是一个简单的情景,但这49%的使用单手操作的用户却使用多种多样的姿势持握手机。其中两种如图2所示,但是单手持握手机也可能有其他的姿势和方式。左利手做相反的动作。

(图2:单手持握触屏手机的两种方式)
注意:在右图中拇指关节的位置更高。一些用户似乎会考虑他们需要触及的区域来放置手的位置。例如,用户会采用更容易碰到屏幕顶部而不是底部的方式拿着手机。
单手操作:
- 右手拇指触碰屏幕——67%
- 左手拇指触碰屏幕——33%
我不确定是什么导致了这些偏手性数据。在单手操作用户中使用左手操作的用户比率似乎与总人口中左利手的比率不一致,,特别是相比于非常不同的摇篮式中使用左手的用户比率–21%,在总人口中左利手的比率约为10%。
单手操作似乎与用户正在同时进行其他任务高度相关。很多单手操作用户一只手拿着电话时正在做其他事情,比如提着包、在途中保持平衡、爬楼梯、开窗户、抱着孩子等等。
2. 双手摇篮式
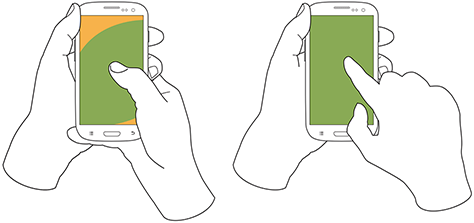
摇篮式是我的表述方式,表示那些使用两只手持握移动电话,但只用一只手触摸屏幕或按键的方式,如图3所示。这36%的使用摇篮式操作的用户又分为两种不同的方式,用拇指的和用其他手指的。像摇篮一样的把手机放在两手中,比单手操作提供了更多的支撑,并且允许用户更加自由的使用一个手指与手机进行交互。

(图3:摇篮式的两种方式。)
摇篮式:
- 拇指触摸屏幕——72%
- 其他手指触摸屏幕——28%
对于拇指用法,用户仅仅是在单手操作的基础上增加一只手来稳定手机。较小比例的用户使用第二种摇篮式,他们可以用一只手来持握手机,用另一手的手指来与屏幕进行交互。这种方式和人们在移动设备上使用触控笔的方式类似。(我们只观察到6个人在移动设备上使用触控笔,因此在数据集中没有把他们作为单独的类型。)
摇篮式:
- 左手——79%
- 右手——21%
有趣的是,人们经常在单手操作和摇篮式之间变换动作。我认为这是有时人们对出于对环境安全的考虑,例如在路边行走或被路人碰撞的时候,但有时是为了手指能触控到正常范围之外的屏幕区域。
3. 双手操作
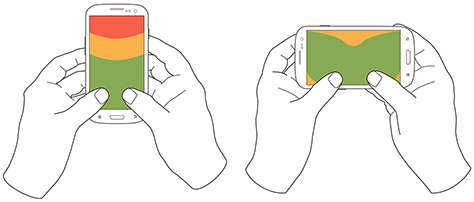
我们习惯上将双手操作与在全键盘设备(如黑莓)或滑出式键盘上打字联系起来。在本项观察中双手操作用户占15%。如图4所示,在双手操作中,用户用双手手指环握手机,并同时使用他们的两个拇指进行输入,这很像他们在台式机键盘上的操作。
双手操作:
- 垂直的,在纵向模式——90%
- 水平的,在横向模式——21%

(图4:垂直地持握手机和水平地持握手机的双手操作)
人们经常在双手操作和摇篮式中变换,即用户用两个拇指打字,然后只是不再使用其中一只手输入,并且恢复只用一只拇指来与屏幕持续交互。
尽管如此,并非所有的拇指使用都是为了打字。有的用户似乎很熟悉用两个拇指或仅用一个拇指来点击屏幕。例如,一个用户可能用右手拇指来滚动屏幕,片刻之后用左手拇指点击链接。
同样值得注意的是,尽管理论称大键盘区域更容易打字,但绝大部分设备是垂直方向使用的,或者说纵向模式。然而,大部分滑出式键盘强制使用横向模式。所有的手机持握方式通常都适应于手机垂直方向放置,但在双手操作中,横向模式的使用情况比预期的低。尽管如此,我的一些客户接到过许多用户在应用商店评论中对于不支持横向模式的抱怨。
这些发现的意义何在?
我想有人会提出单手操作是理想的操作方式,并且认为当为几乎一半用户做设计时单手操作是一定能赢的事情。但在我看来不是这么简单的。
一些设计者可能将单手操作的图表解读为应该把次要的或危险的功能放在屏幕左上角难以触及的区域。但我不建议这么做。如果用户看到按键在顶部,所以为了更容易触及屏幕上所有的功能就切换到摇篮式呢?或者他们只是一直喜欢用摇篮式呢?
虽然我们不理解为什么有这么大百分比的左右手偏好,但我们不能假定人们将会用左手还是右手持握手机。当把浏览器或移动设备操作系统作为目标时,我常常为忽略超过5%的市场份额的任何事而感到不安。这对于我来说是一个通用基线,不过我会为个别客户或产品调整这个数值。但我决不会,也从未忽略用户群的20%至30%。我个人是极端的右利手,既然我有这些数据,我正在花更多的时间关注当使用左手时,交互是如何完成的。
另一个直到我把这些图表放在一起才充分考虑的因素是,当使用这些方式持握手机时,屏幕上多大的面积会被一只手指遮挡。显示界面占据了设备表面的绝大部分,这可能也是用户不断变换他们的持握方式的一个原因。作为设计者,我们应该一直注意整个屏幕上的任何地方有哪些内容可能会被用户的手指遮挡。仅仅记得点击屏幕的手指会遮挡住按钮的标签是不够的。
现在,我对于在设备上测试我的用户界面设计的倾向比以往任何时候都强烈。不管我设计产品原型、屏幕图像,还是按比例打印的纸上原型,我都会把它放在移动设备或相似尺寸的物体上,然后使用用户可能使用的所有持握方式来试试看,以确保我的手指不会遮挡重要内容,并且用户需要用到的按键不难触及。
下一步计划
我并不认为这是用户如何持握移动设备的终极研究,并且我很希望看到有人能对此做更多的工作,哪怕我并不是那个实施的人。如果能够获得一些关于多少人变换手机持握方式(即从单手操作到摇篮式到双手操作)的翔实数据,那将是非常有用的。获得分别有多少用户喜欢每种手机持握方式的准确百分比将会是有用的。是不是所有的用户在不同时间都会用到这三种手机持握方式?这并不完全清楚。确定哪种持握方式更适合于哪种特定的任务,也是有用的。由于任务和手机持握方式显著相关,因此,对于特定类型的交互,我们可以推测可能的设备持握方式,而不是基于我们自身的行为和偏好来做出可能的错误假设。
查看更多: http://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php#sthash.dD5Lv4M3.dpuf
版权所有:UXRen翻译组 (转载请注明出处!)
本文链接:http://www.mobileui.cn/hold-the-mobile-device-users.html本文标签: 交互, 手机, 用户, 用户体验, 移动设备




















