
从磐石一般的台式机,到可移动的笔记本,再到手机,一个能永远携带的硬件设备,开启了一个属于个人的新媒体时代。生为无线领域的设计师,需要对手机各方面有清晰的认知和理解。上一篇,我们熟悉了移动环境的应用场景,这一篇我们将进入更小的环境——硬件设备,来看看它将给我们设计上带来什么样的惊喜。
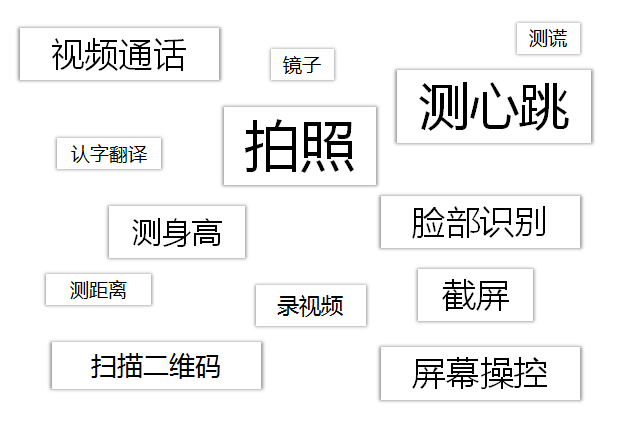
同样,我们从一个有趣的问题开始,走近移动设计之旅的硬件设备篇。问题:手机摄像头能干什么?我们日常中最常用的是拍照,录视频,视频通话,扫描条形码、二维码。


如果你发现摄像头还能干下面图中所示的各项,像截屏,屏幕操控,测心跳,脸部识别,测距离等等,是不是感觉到很惊讶。但确实这些功能手机摄像头都能做到,甚至还有更多我们还未想到的功能。


空间容量
Web设备:空间容量大
移动设备:较为有限,插卡
设计启示:产品大小,缓存处理…
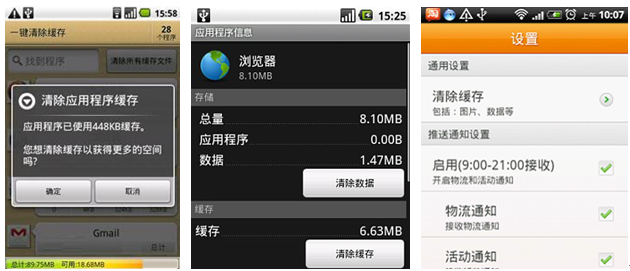
对于空间有限的手机来说,产品的应用大小是用户必然考虑的一个问题,特别是一些大型游戏。是不是游戏下载多了,突然系统弹出提示,告知手机磁盘空间不够了。这时候你就会挑选那些特别占用空间的应用删除了。是不是应用中浏览太多的图片,感觉机器慢了,同时这时候图片也占用了你更多的空间。每个应用都有设置缓存空间,超过了就会覆盖。清除缓存,不仅仅是空间的释放,也会让手机更流畅。所以需要的时候,设置清除缓存的入口,让了解的用户敢于各种预览。


硬件按钮
Web设备:产品主要通过浏览器呈现,基本布局一样
移动设备:手机硬件与平台的多样性,应用客户端和浏览器产品并存
设计启示:手机硬件按钮,了解平台的规范,了解浏览器特点…
每个平台都有自己的硬件特性,所以了解平台规范,是手机设计师必须要经历的。同样了解简单的按键也是特别需要的,比如iPhone只有一个按键,单击返回主桌面,双击出后台运行应用。Windows phone有返回,搜索和返回主界面按钮,andriod有菜单,返回主界面和返回按钮,这些按键都直接影响应用的信息架构设计。


具有跨平台的浏览器手机页面的设计,也是需要了解各个浏览器的特性的。现在主流的浏览器,包括andriod和ios自带的,uc和QQ浏览器。Uc和QQ浏览器的左右滑动,是与前进和后退匹配的,还有全屏模式下各自的特点,这些特性都将影响到我们在产品设计时候的框架。
鼠标&手指
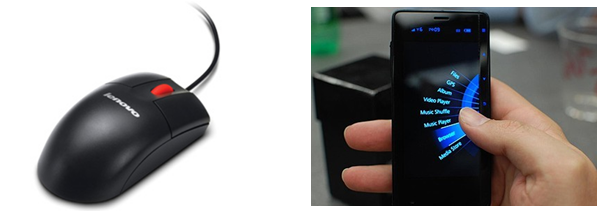
Web设备:鼠标,可以精准到1个像素的点击
移动设备:手指,44ppi的模糊点击
设计启示:为拇指而设计,底部原则,边缘原理,点击区域,操作反馈…


随着iphone重新设计了手机,iphone的经典触屏和多点触摸基本就成了现在手机的标配。我们瞬间从鼠标按键和触控笔时代进入了手指直接触控时代。所以,对于移动设计来说,判断应用是否好坏的衡量标准,不再只是应用本身的架构,也在于设备与人本身操控的友好程度,这就需要设计师对人机工程有更多的了解。人机工程,是一门重要的工程技术学科,是研究人和机器、环境的相互作用及其合理结合,使设计的机器和环境系统适合人的生理、心理等特点,达到在生命中提高效率、安全、健康和舒适目的的一门科学。移动触屏手机的诞生,让我们与屏幕有了直接接触,也带来了更丰富的手势操作。但与鼠标能精准到1个像素的点击相比,手指的触点有着相对的不稳定性和区域的要求。不好的设计,将带来严重的操作挫败感。
为拇指而设计


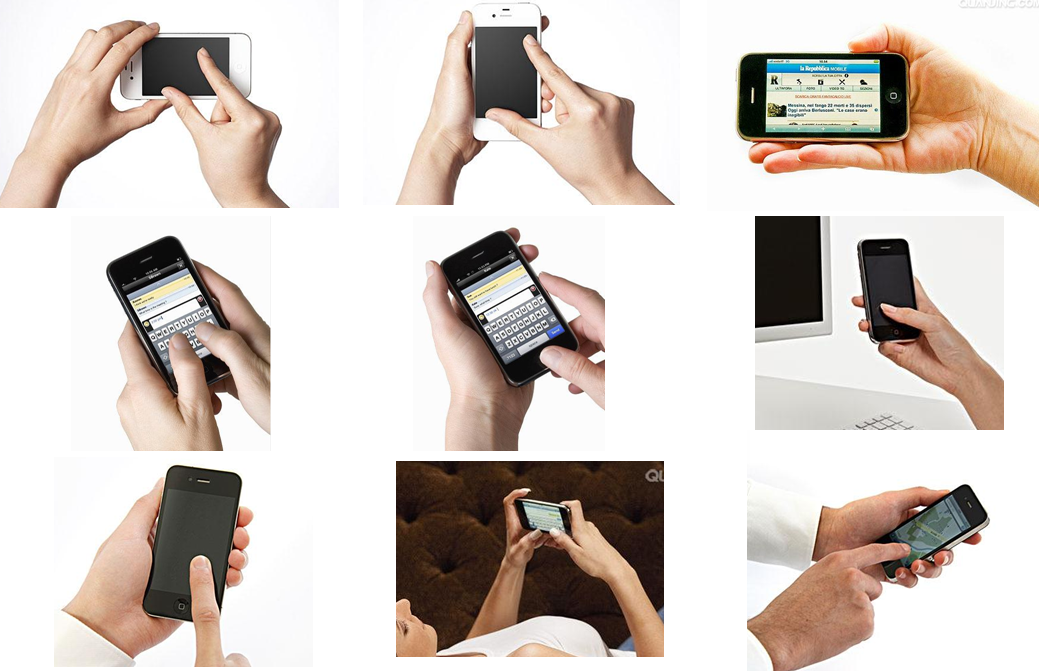
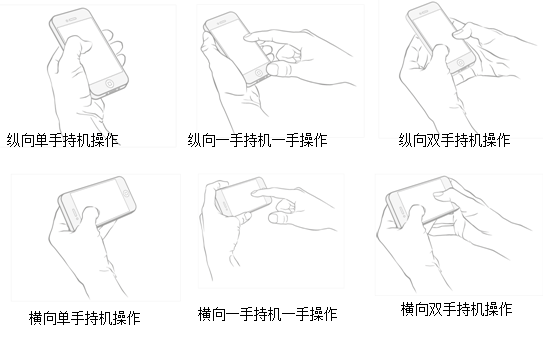
上图是我们日常使用手机的一些情况。可以总结为如下六种持机方式。这些方式都将直接影响产品的信息架构的友好程度。


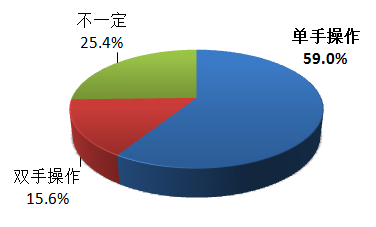
当然实际情况中还存在更多的握法,但这六种是具典型代表性的。其中单手持机又占了更大部分。这就让我们更加考虑为拇指而设计的概念。


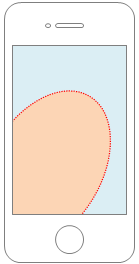
使用拇指进行操控,是我们使用手机最常用的方式。寒冷的冬天,你吝啬的只拿出一只手,握着手机打发时间,不是等人就是等车。拥挤的交通上,你不得不抓紧拉手,同时还开着手机看八卦和小说。一个电话,一条短消息,预览内容,拿起放下,我们都习惯了一只手来处理这些简单任务。这些任务都是由我们的拇指来进行的,所以触屏手机的界面交互方案是要着重考虑拇指这个点的。已有研究证明,当右手持机,拇指的有效的触控区域如下:


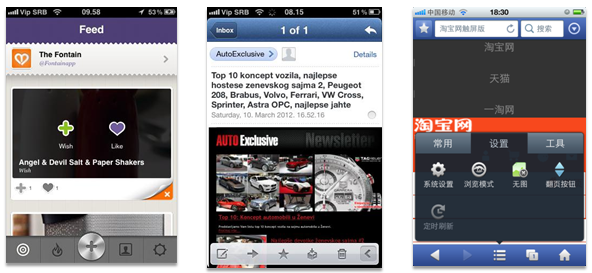
何为有效,能灵活触碰,能减少误操作。不要让用户在触碰的时候感觉到费力,不要让用户需要调整持机的方式,为了一个点击。这些人机交互方式,都将体现在我们的界面设计中,请考虑将重要的功能元素放置在这个范围内。从各个移动平台的操作系统来看,页面重要的工具栏,还有标签栏均处于这个位置,也是考虑到这个点。所以设计信息架构的时候,必然要考虑到拇指的影响力。
底部原则
同时,设计的底部原则也有来自于拇指的有效触控区域,还有一点,也来自于对内容和反馈的少干扰。传统的web界面布局,导航和重要功能点都在页面上部,我们在操控鼠标的过程中,显然不会对内容和反馈有所遮挡,但如果在小屏幕的手机上,操作页面上部分内容的时候,页面中会有大部分内容会被遮挡住,包括点击后的页面反馈有时候也不能及时看到。


边缘原理
还有点,需要利用好手持设备的边缘。Windows平板就是大量的利用了边缘原理。微软的菜单栏和苹果系统的菜单栏的点击效率,就有很大的区别。号称苹果的菜单栏设计比微乳的效率高了20%,就是利用了边缘的原理,让用户移动鼠标和点击更直接方便。


chrome浏览器不仅仅是性能好那么简单,他的tab也是利用了边缘原理,让用户选择切换的成本更小。


屏幕边缘可以理解为无限大,充分扩张了用户的实际操作范围。Andriod和ios手机的消息中心,就是利用了边缘原理,是不是大家在操作的时候,很少出现误操作。因为我们一般都会从屏幕的外部开始滑动进来,与屏幕内其他操作基本不会触碰到。还有点,这里是拉动的设置,应用大部分在这个区域是点击,所以动作上是不一样的,避免了误操作的可能。


所以,善于利用边缘原理,可以将我们的点击效率和误操作得到更好的改善。
点击区域
误点击和视差,决定了需要更大的点击区域。因为屏幕的玻璃厚度,有一定的视觉差,造成点击的错误。所以大部分的点击区域往往比我们看到的要大的多。设计的时候最好标注好大小的区域。


手指让我们跟产品更接近,操作更便捷,但没有了鼠标那种点击陷下去和滴答声,所以需要更直接的反馈,来告诉用户已经操作成功。可以通过多态按钮,声音提示和震动等等。
键盘
Web设备:有键盘,物理弹性的键盘,可以让我们随心所欲的长篇大论
移动设备:小屏幕内的虚拟键盘,只有半屏的输入空间,小按钮,晃动的屏幕
设计启示:避免输入,默认值,记录历史,转化输入方式,关联词…


避免输入,使用语音
碎片化的时间,不稳定的环境,让我们很难心平气和的在一个小屏幕下,仔细的按着那一排小按钮,然后还要时常按错按键。越多的输入,只会让用户对产品的认可度更低。所以,避免输入,转换输入方式,能提升产品操作的流畅度。Uc的语音搜索,微信的语音聊天。


转化输入方式
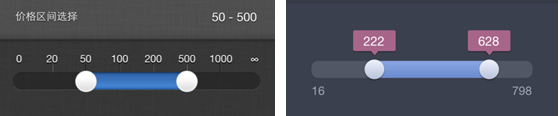
传统的价格筛选,就是最简单的文本框输入


后来很多设计就改变了这样的方式,通过区间滑块,让用户通过简单拖拉就能实现区间值。


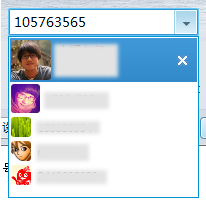
记录历史
默认记忆成功输入信息,让系统完成信息记忆,减少输入。比如登录,


关联词
搜索的联系词,搜索历史记录,这些都是减少输入的方式


传感器
Web设备:传感器。。。沉默。。。
移动设备:手机传感器包括定位系统,重力传感器,距离传感器,光线传感器,方位传感器,陀螺仪,磁力计,气压、温度传感器。。。
设计启示:利用好手机传感器,能让设计更有趣,更有创造力。


距离传感器
随着iPhone的诞生,催促着新一代智能手机在传感器上的全面应用,让手机的体验和互动达到了一个新的层面。我们在接听手机电话时候,将手机靠近耳朵,这时候背景等就会自动熄灭。一方面防止触屏与脸部接触的误操作,另外一方面也是节省电量。拿开手机的时候,背景灯又自动亮起,这些都是距离传感器在起的作用。我们也想过利用距离传感器跟产品做结合,传达各种温馨的效果。
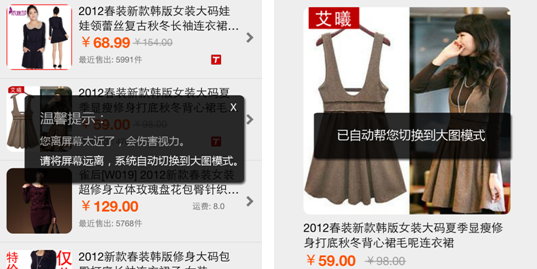
手机屏幕小,商品的搜索结果页一般都是列表模式。用户在一些恶劣环境(如公交车上),或则因为视力不好,为了看清楚商品图,往往非常近的靠近屏幕。如同我们看书时,因为字太小,而不得不更靠近书本。当用户较长时间浏览商品结果页,容易伤害到视力,引起眼疲劳。也增加了更多辐射的机会。这时候就可以利用距离传感器来判定,设置用户在太靠近屏幕的一定时间内,提示用户危害,将屏幕远离自动切换到大图模式。


重力传感器
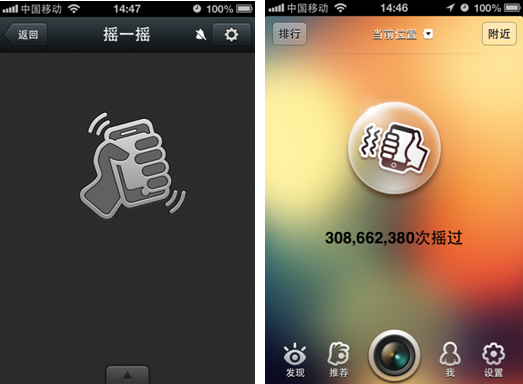
开会中,突然想起手机铃声,是不是很多人都手忙脚乱怎么关闭声音?如果这时候能翻转手机,变为静音,是不是特别自然和直接。这里就可以利用重力传感器。摇一摇,寻找附件的人。摇一摇,换首歌曲。手机重力感应器在产品中的运用已经越来越广泛,支持摇晃切换各种界面和功能。


定位系统
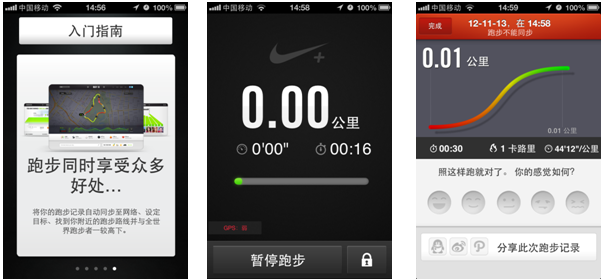
Nike+的跑步应用,可以记录跑步过程中的各种数据,最有意思的是,它根据定位系统,记录你跑步的路线和距离。如果此应用可以再发展一下,跑步的过程可以直接展示在另外一台手机上,你是不是就想在家就可以监督该锻炼的那位了。


方位传感器
地图的应用,在手机上基本都有配置。在一个陌生的地方,方位传感器对一个方向不明了的人来说是非常重要的。


作为移动设计师,需要了解手机基本的传感器有哪些,用途有哪些,很多游戏就应用了各种传感器来丰富可玩性。
内置设备
Web设备:传统pc外接各种设备
移动设备:摄像头,闪光灯,麦克风,多点触摸
设计启示:组合应用,各种想象。


一款戒烟的应用,如下图所示,无论屏幕是横着还是竖着,烟都自然的朝上方腾起,当对着麦克风做吸气,会模拟吸烟的效果,烟头变亮,时间久了还有烟灰,抖一抖可以掉了,是不是很有趣。这里就是利用了,重力传感器和麦克风的组合效果。


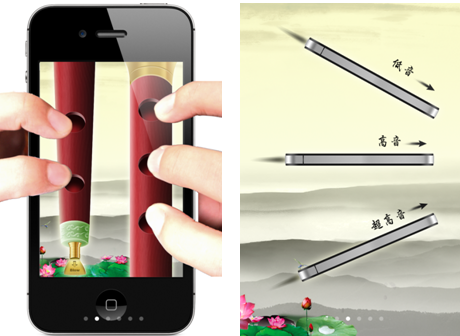
再看一款吹笛的应用,如下图。也是利用了重力传感器来调节重低音,还有麦克风及屏幕的多点触摸。


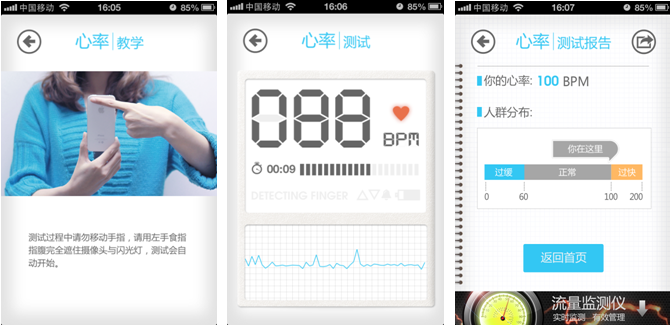
口袋体检应用,如下图,就是利用了摄像头和闪关灯的组合,发现指尖细微变化来分析心率,根据测试数值实时显示心跳数值。


还有更多的应用,都是利用了传感器和各种内置设备在组合,来创新产品。
本文链接:http://www.mobileui.cn/hardware-equipment-article.html本文标签: 应用, 硬件设备, 移动设备, 移动设计




















