最初在WWDC上看到iOS7的时候,我们看着自己的应用Grocery List,琢磨着:这次的iOS更新够彻底好吗,就像当年iPhone刚刚推出时的那种感觉呢。要让产品适应新系统,简单的修改界面设计是不够的,我们必须重新思考,重新创建,使其能够真正融入新系统的环境当中。然后我们就这么干了。
另外,虽然应用的基本功能不会发生变动,但我们还是决定基于用户的反馈以及我们自己的需求来改进一些流程,例如在过去的版本中,为清单中的条目设置数量需要多个步骤才能实现,在这次的Grocery List 2中,我们会将此类功能简化到在同一屏内即可完成。
相关阅读:
案例学习 – Commit的iOS7重设计
案例学习——为iOS 7设计的利与弊
案例学习 – 我们在设计iPhone应用时犯过的错误
在改版的过程中,我们收获了一些经验,在这里分享给各位。我们将从动效和手势说起;接着是界面本身,包括配色和字体运用等等;最后是关于应用图标方面的话题,以及关于我们整个iOS7重设计工作的总结。
动效
随着移动设备运算能力的不断提升,界面动效所能体现出的物理效果也变得越发真实。元素的阴影或渐变已经不再是最重要的话题,取而代之的,我们可以将更多注意力放在“运动”、“感觉”以及这些效果对于交互体验的影响作用上面。你可以利用现实世界中的规则创建一个新世界,并且不必时时处处对现实世界中的物体进行样式上的模拟。
使用新的SDK(Xcode 5),你可以轻松的创建定制化的动效,以便用户更清晰的理解界面与流程之间的关系,不至于失去焦点。而在iOS7之前,要改造界面之间的切换效果往往需要大量的额外工作。(相关阅读:自力更生,不求开发 – 设计师怎样使用Xcode 5制作app原型)
在Grocery List中,多数动效和界面切换效果都是默认的,只有模态界面滑出的动画有轻微的定制化。由于新系统带来了新的API,我们可以在Grocery List 2中添加更多的定制化动效了。不过在界面切换的效果上,苹果官方的动效方案完全可以满足我们的需求了,所以这方面我们没有另行制作。

重设计要点
iOS7默认的动效对多数用户来说都是新鲜而自然的,你不需要花多大力气就可以用上这些动效,使用户觉得熟悉而开心。而在恰当的地方使用一些定制化的动效,又可以帮你从细节上提升交互体验,只是记得不要过量。
手势
经过几年的时间,用户变得逐渐成熟,苹果也看到了在更大范围内使用手势操作的可行性。在iOS7中,使用手势操作的可能性将变得比以往更大。iOS7自带的那些手势,例如从屏幕左边缘右滑回退等等已经被用户所熟悉和掌握。如今再看到一款不支持右滑回退手势的应用,你甚至会觉得很奇怪。这些直接操作方式可以帮助用户保持注意力的集中,更有效率的完成目标。
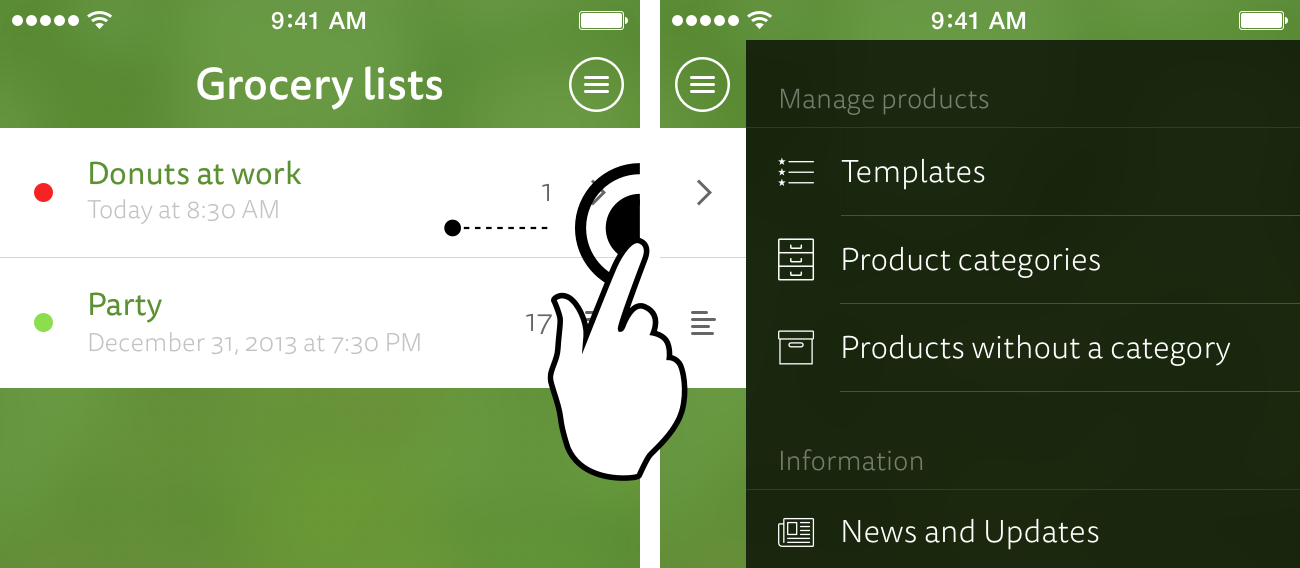
在过去版本的Grocery List中,我们没有使用任何定制化的手势;在这次iOS7改版中,我们决定加入一些,例如在项目列表当中通过左滑和右滑来触发不同的操作。另外,从屏幕右边缘向左滑动,还可以展开导航菜单。

重设计要点
按钮和链接这类元素都是可视化的,用户可以很容易的识别,但手势就不同了。如果你也打算让自己的产品支持更多的手势操作,这很棒,但不要让功能单纯依赖于手势才能触发操作,多数情况下,能够触发相同操作的可视化交互元素还是必要的;如果不使用可视化的元素,那么至少也要为用户提供必要的指引,使他们能发现手势与功能的关联。界面一定要具有自解释性,如果你发现必须通过功能介绍或教学才能把应用当中最基本的一些功能描述清楚,那么一定是什么地方出了问题。
界面
随着iOS7的到来,关于扁平化与拟物化风格的讨论在圈子中又一次升温(相关阅读:别再说iOS7是扁平化设计了,好吗?)。iOS7在界面设计上大规模的移除了拟真化的元素,不过依旧保留了绝大多数已经被用户熟识了的交互模型。那些新的纤细的图标可以使界面中的内容更加突出,不过要记得,这种风格同时也可能失去一部分识别性和自解释性,特别是在周围没有文字标签对其进行描述的情况下。
我们发现,界面重设计的重点并不在于保留或移除拟物化的元素,重要的是界面能否良好的支持内容的呈现。如果在导航栏底部增加少许阴影可以使内容更加凸显,那么我们没必要刻意的回避它。重点在于在需要的地方创造对比,以最有效的方式呈现内容。
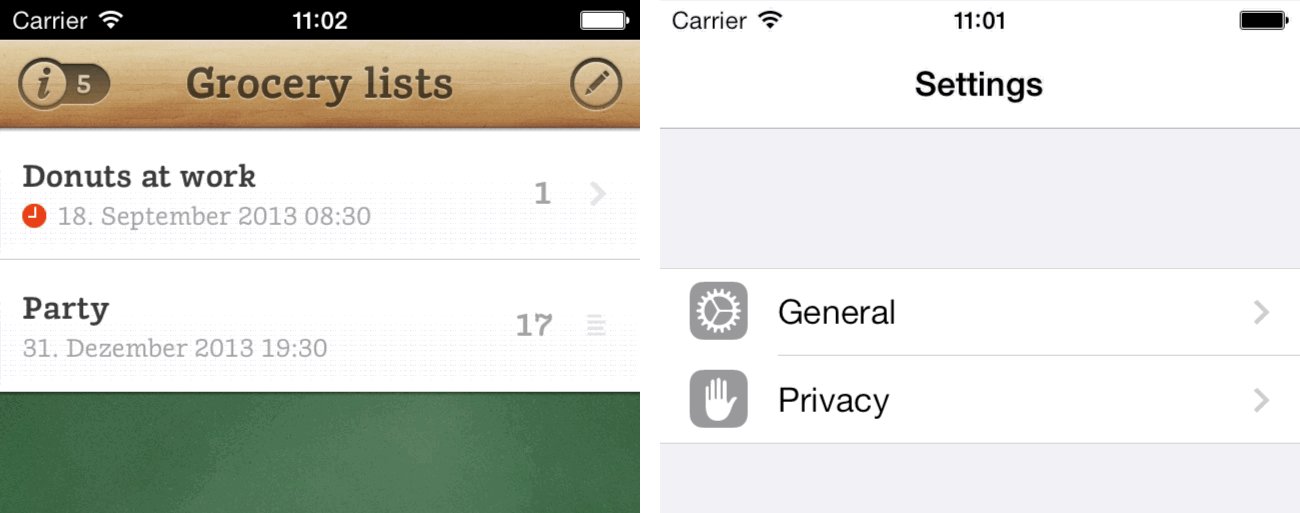
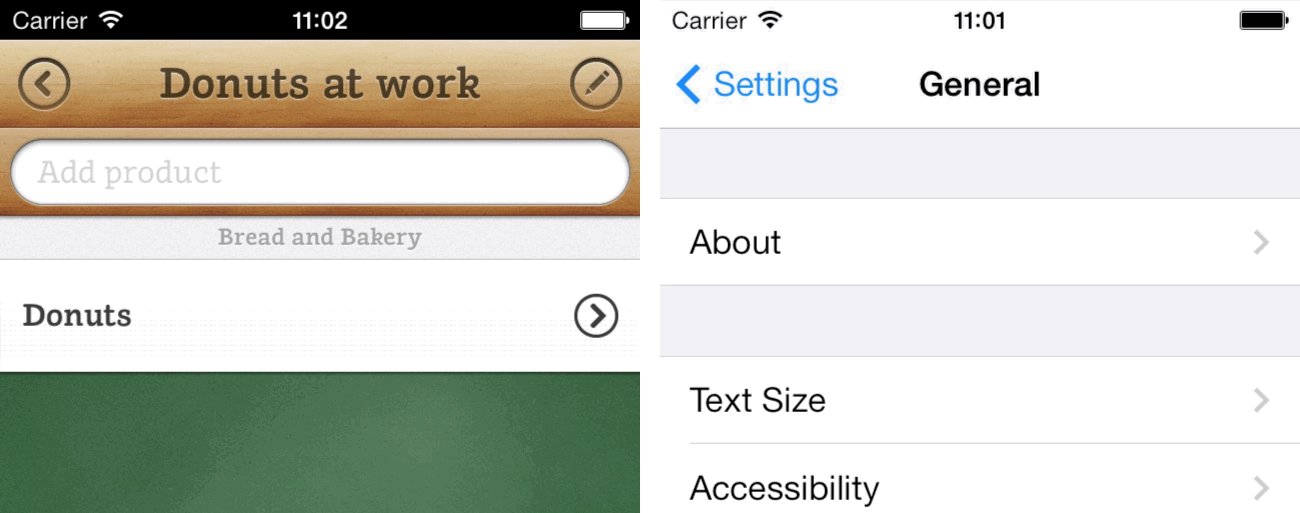
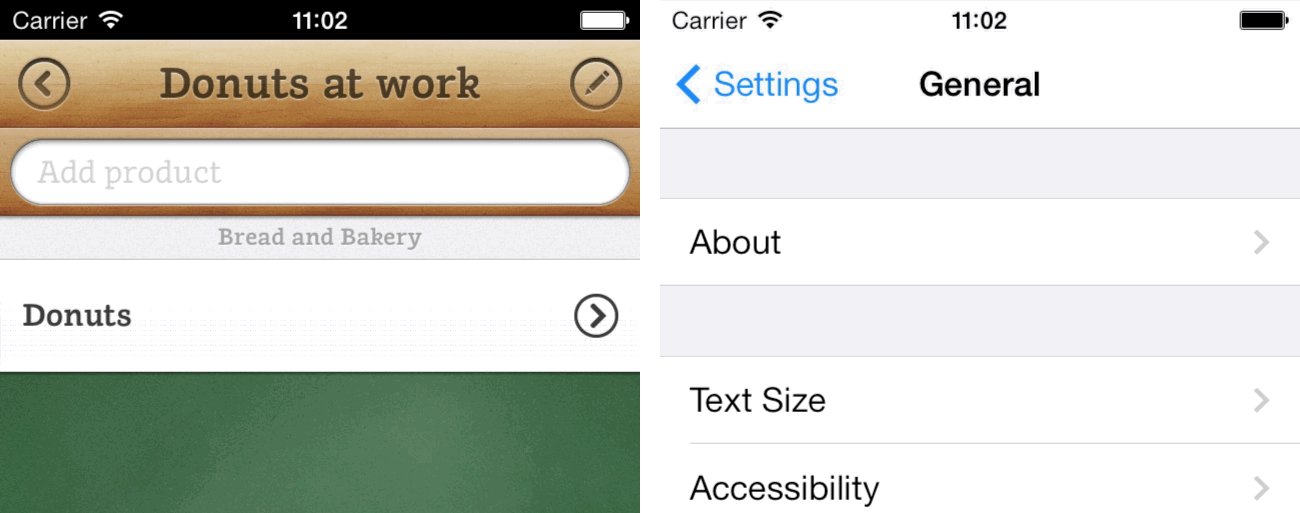
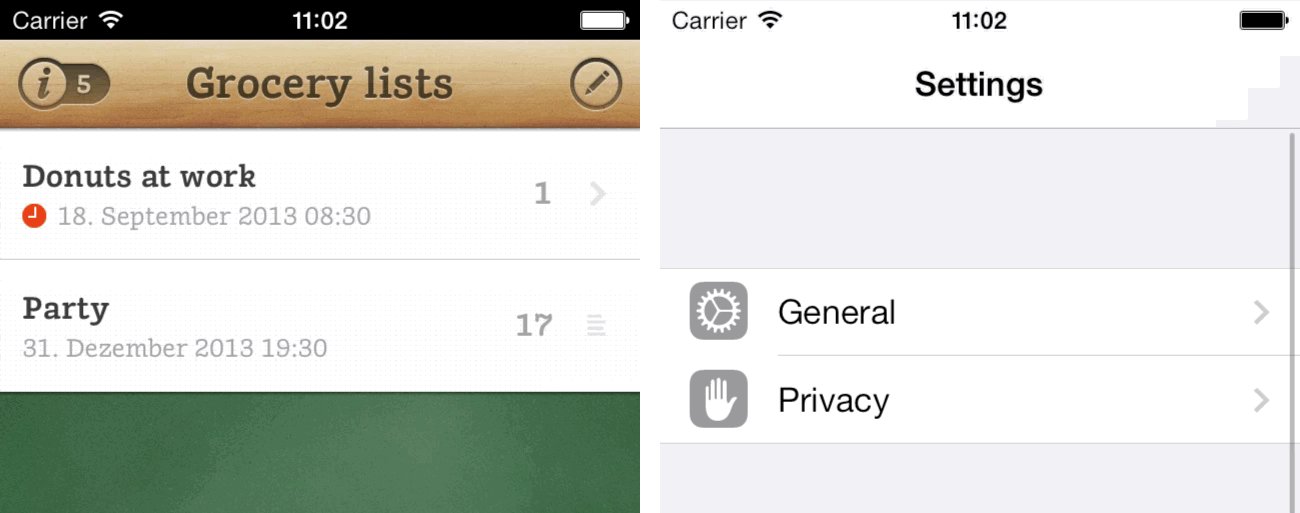
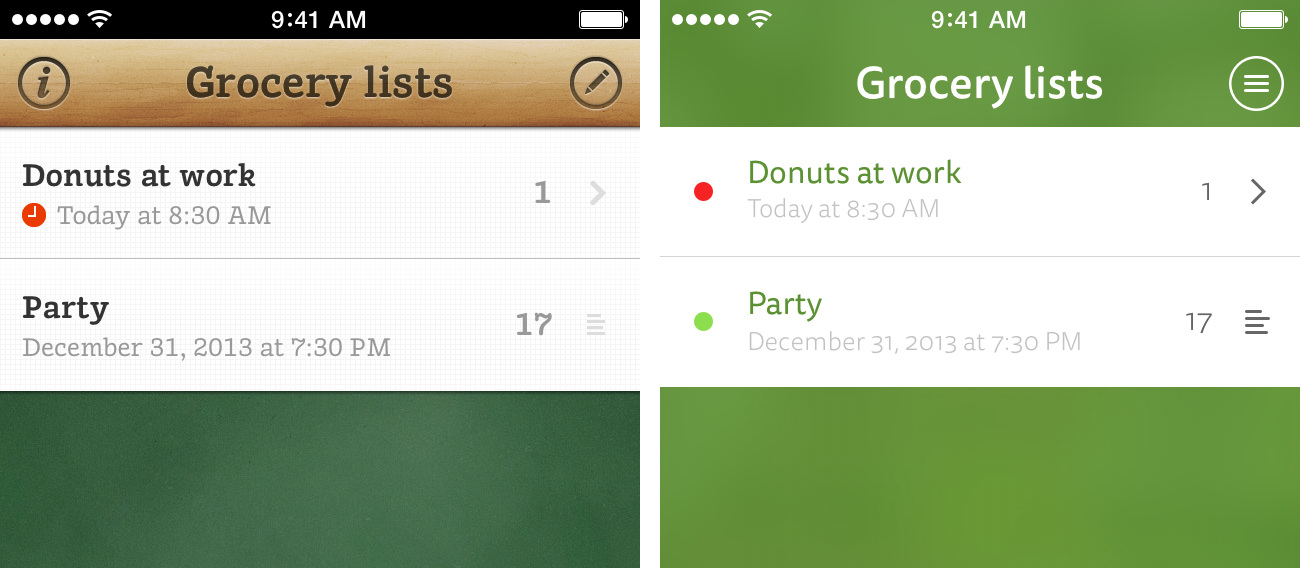
Grocery List这个产品与现实世界的关联还是很紧密的。改版之前,导航栏是木质样式,列表使用了纸质底纹,整个界面的背景则是一块黑板。看上去不算太坏,不过要在这样的界面中添加交互元素总是有些困难,因为视觉设计上要做很多额外的工作,而且拟真元素形成的情境感过于狭窄了。使用iOS7简洁的设计语言,我们无需将注意力放在过分拟真的细节上了,取而代之的是对怎样改善交互流程以便用户能更好的完成任务的关注。Grocery List 2在视觉表现形式上将会是全新的,同时保有我们自己的风格。

实际使用iOS7一段时间后,我们发现与该系统进行互动时的感觉确实比从前要流畅和便捷许多。新的动效、手势和视觉风格将能使用户更好的聚焦于内容本身。
配色
整体配色风格的变化是iOS6与iOS7之间的一个重要差异所在。通过iOS7,苹果完成了从“灰暗”到“明亮”的转换,新的配色风格更有活力,更具对比度,同时可以良好的支持毛玻璃效果。
旧版Grocery List由于受到沉重的拟物化风格的局限,配色风格难以得到大的调整,因为它们在很大程度上是由所模拟的材质所决定的。我们确实觉得iOS7看上去更友好了,不过自带应用当中用到的白色也真是太多了。我们不想让Grocery List 2看上去那么像iOS7的自带应用,符合产品自身特色的独特外观还是有必要的。

重设计要点
配色风格会影响产品带给用户的感知,不用把你的界面做的太像苹果官方应用,要记得创建属于自己产品的独特的视觉标示。使用着iOS7至简的、抛弃了沉重样式的设计语言,配之以恰当的色彩风格,你的产品将能更好的帮助用户完成目标。
字体
苹果充分认同字体在界面设计中的重要性,我们可以在iOS7的新字体系统当中看到这一点。使用新的字体框架,连笔、飞扬风格的字体也可以被轻松的运用到应用当中。而通过文字对象的风格设置,你的应用可以在用户选定的任何字号下良好的显示内容。要了解更多关于iOS7字体方面的信息,也可以参考这篇文章。
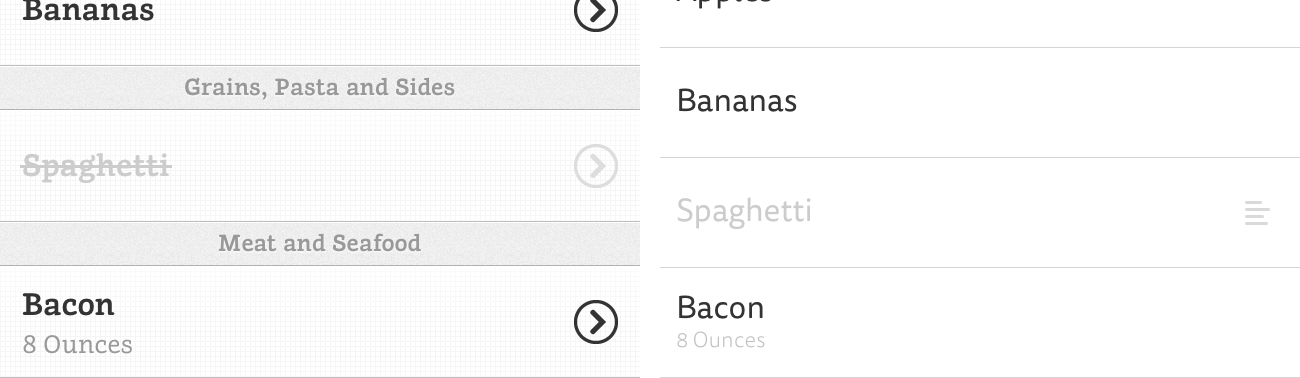
iOS7的界面元素中,多数“真实化”效果被摒弃,界面两端的边框也被移除,这都使得文字内容得到了有效的突出,同时也引起了人们更多的关注。很多字体专家认为iOS7早期的beta版本在太多地方使用了过分纤细的Helvetica Neue字体;苹果听取了这些意见,最终,他们选择使用了更加可读的粗细度。
过去,我们在Grocery List中使用了更加符合拟物化界面风格的衬线字体。然而要让应用运行在iOS7当中,这样的字体显然不合适了。我们决定使用一种定制化的无衬线字体,一方面更符合iOS7的风格,一方面也能从整体上让我们的应用与系统自带应用形成差异。

重设计要点
内容是产品的基础,提升内容的可读性是非常重要的,而良好的字体正是提升内容可读性的关键要素。虽然iOS7默认的Helvetica Neue在多数情况下已经是设计师们最好的选择了,不过考虑一下定制化的字体也是有必要的,特别是在你的应用需要呈现大量文字内容的时候。
应用图标
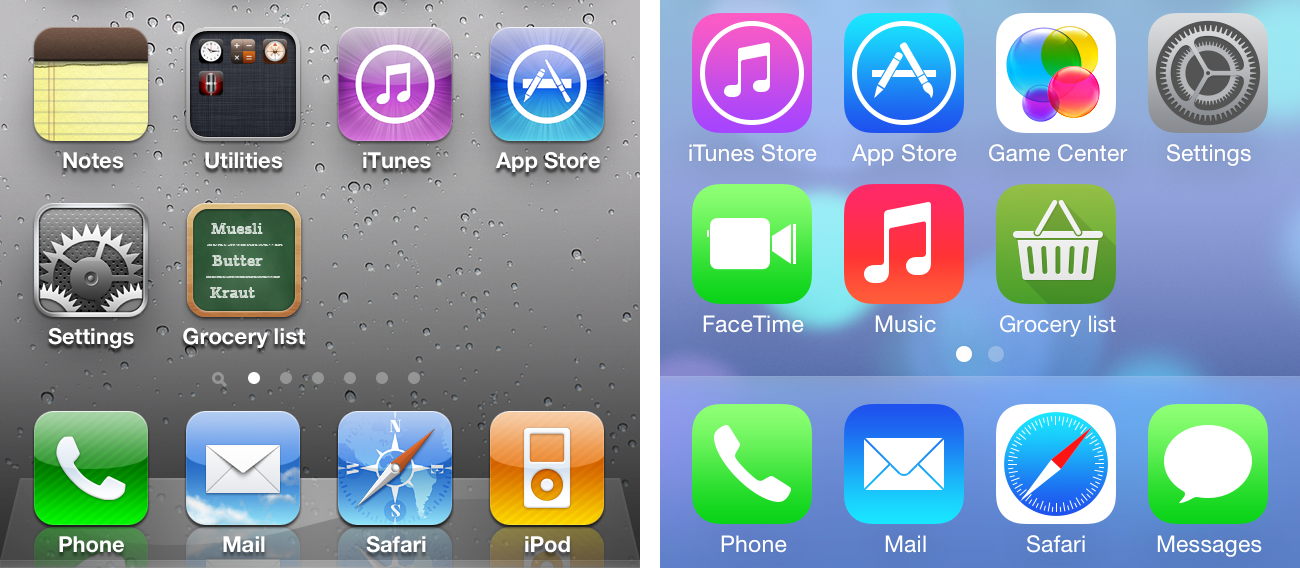
在新系统中,苹果不仅改变了应用图标的尺寸和轮廓,而且调整了它们的“视觉情绪”。新的应用图标里不再有玻璃化的高光效果,样式变的更简洁,多数图标只是在渐变的彩色背景上放置一个简单的图形。这种转变使图标从“照片化的插图风格”回归到其最基本最简朴的概念上:图形象征。
对于我们的Grocery List来说,这种转变自然也是必要的。过去的图标当中包含着木质、黑板、粉笔字等高度拟真化的元素,这样的风格显然难以融入到新系统的主屏当中。在新版本中,我们将其简化为一个购物篮的形象,背景的绿色也是我们在应用界面中用到的主要颜色。(我非常非常讨厌扁平图标中的长阴影效果,非常讨厌 – 译者C7210注)

重设计要点
要注意,在iOS7中,旧尺寸图标文件会被自动调整为新的尺寸,导致图片变的模糊;如果你不打算将图标重新设计为iOS7风格,那么至少要在文件尺寸上进行更新调整。
小结
iOS7无论看上去还是用起来都给人一种新颖和优雅的感觉,不过从交互角度讲,应用内的导航体系并没有发生变化,例如通过列表浏览数据,然后一层一层的深入到信息结构中。所以即使在配色、字体和界面元素样式风格发生很大变化的情况下,系统和应用在使用起来仍然没有让我们感到陌生。
面向iOS7的改版,这不仅是一次从外观上升级产品的机会,它同样是你优化功能流程和交互模式的大好机遇。让你的应用变得更优秀,更适用于新的系统环境,你的用户也会更喜欢它。
本文链接:http://www.mobileui.cn/grocery-list-ios7-redesign.html本文标签: iOS7, 应用图标, 手势, 界面, 配色




















