
你可能也注意到,Google产品越来越漂亮了,几乎越来越有一种朴素感的优雅。在设计上,Google有一段不堪回首的岁月,曾经居然把设计的重心放在研究“网站链接41种不同蓝色阴影效果”这种细枝末节上,而现在,Google学会了用整洁的风格进行设计,设置清爽易读的字体,在页面中留下充足的留白空间以便聚焦用户注意力。在一次又一次的优秀设计中,Google逐渐形成了自己的设计风格和设计模式,最近,他们重新开发了一种理念:卡片式设计
相关阅读推荐:《卡片式设计——移动设计的未来》

跟昔日的索引卡和名片一样,Google的卡片式设计风格是平化的,不加点缀,最多也就一
幅图像。但这里有一个问题,从外观上看,卡片式设计似乎是最近流行的扁平化设计的一种缩影,但是卡片式设计模仿的对象又是卡片,这又是拟物设计的特征。我猜在Google内部也曾对这个问题进行过讨论。无论如何,这种设计方式是一种彻底性的革命,Google对深度信息进行了简化,换言之,就是以最小巧的包装呈递最大量的信息
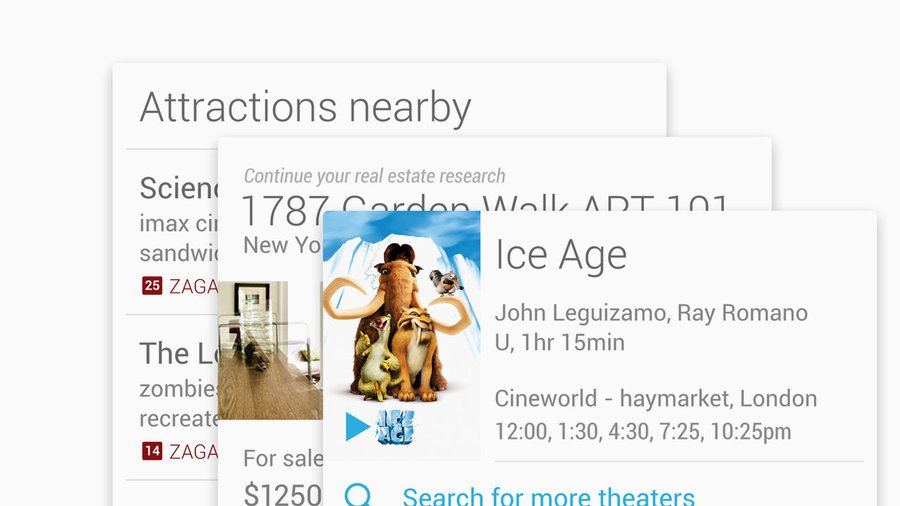
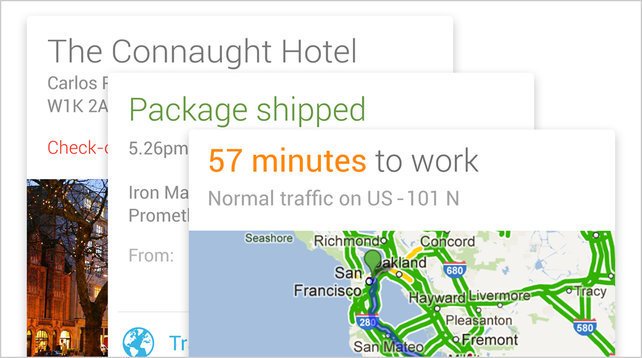
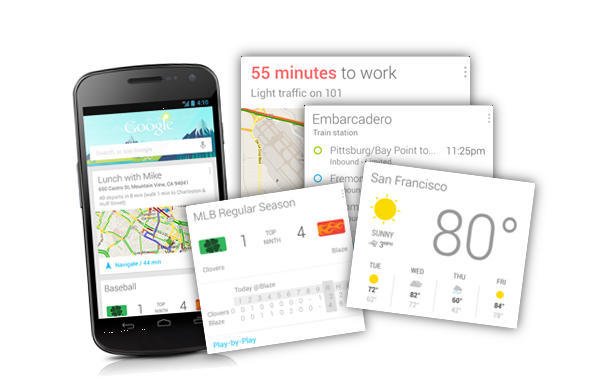
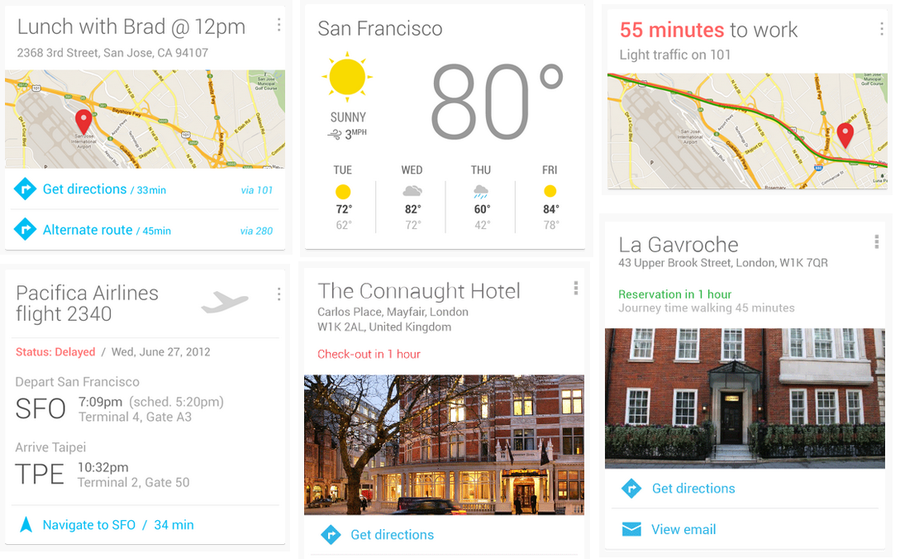
我们首先在Google knowledge Graph(知识图谱)上看到卡片式设计牛刀小试,在这款产品中,Google从维基百科中借鉴了大量有益的特质并加以凝练。随着经验的不断累积,终于将卡片式设计的种种归于一身,形成了Google Now这款产品,Google Now使用卡片式风格,智能化的提供更深度的搜索,提供超前的搜索(比方说你搜索一个商店,Google Now会顺便提供该区域天气状况、路况、注意事项等信息)。而Google+和Google Map上,也出现了卡片式设计。
Google正在卡片化他的产品线。
卡片式设计是优秀的设计,还是一种老套的把戏?
“其实无需设计新的方法,也能实现信息组织的有序化。”Matias Duarte,Android的用户体验主监如是说“我们在一种古老的图像与信息设计产品——卡片上找到了突破口,名片、电话卡、贺年卡、扑克牌,林林总总,但是他们和Google的卡片一样,都是为了解决同一类设计问题,也就是信息组织的有序化问题。”
在进行Google Now的研发时,Google在寻找一种能够将数据条理化、小型化的用户界面,这时设计师们意识到他们需要一种“有形的实体容器”,需要一种可堆叠的、便于操作的区块,并且这种区块能够灵活的容纳内容:既可以单张使用,来呈递一些短小的信息。也可以组成序列,呈递一系列、大量的信息。因此卡片式设计被发掘出来,这种古老的设计有一种出乎人意料的优点:它非常易于叠加。
但是卡片自身有一定的局限性,由于空间问题,一般来说,一张卡片上只能放置一张图像。“在Google Now的设计上,这种限制反而有所帮助”Duarte说“这种限制迫使我们要做到‘专注’,要特别注意界面的视觉凝聚力,迫使我们在一张卡片上只放置一张图像,这样整个布局就会显得很整洁。”

卡片式设计像病毒一样传播于Google
Google的卡片式设计具有很多优点:首先,构建了更具视觉凝聚力的信息呈递模式,其次,它简化了操作,减少了对链接的依赖。卡片能够在有限的空间中,以短平快的方式提供用户所需要的书籍,同时筛除不相关的数据冗余。而且对于任何屏幕,卡片具有同样的适用性,无论是9英寸的平板,还是Google Glass。
越仔细注意Google的产品,就越能发现卡片式设计在信息处理上的增益效果。颇有些“以巧破力”的味道,处理UX问题时,卡片式设计能够将复杂问题简单化。卡片式设计像根状网络一样,蔓延在Google帝国中:逐渐的被Google一支又一支团队的采用。不过我敢肯定,Google内部并没有统一口径说一定要用卡片式设计。应该是他们自发的,因为卡片式设计优点实在太多。
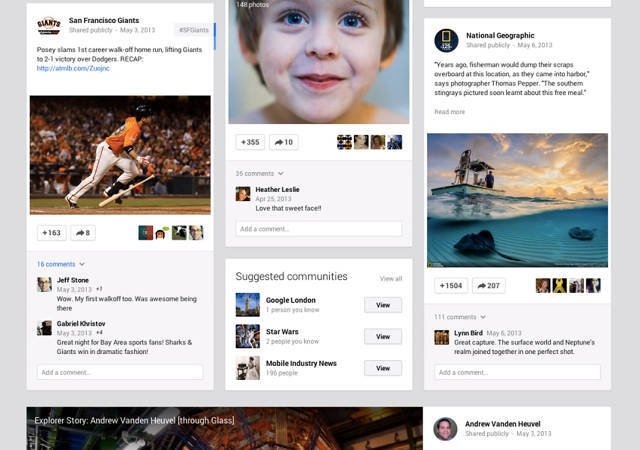
Google+目前有超过30种的卡片式设计。
“卡片式设计让内容更加直观,更具有视觉凝聚力,是一种极简主义设计。”Google+的设计主创Fred Gilbert如是说,而且Gooogle+中已经有30多种卡片式设计。Gilbert指出了这些设计的差异之处,要不是他指出来,我还真看不出来这些细微的差别。
但是这些细节有其存在的必要,要不然,“聚会邀请类”的信息会与“度假照片类”的信息有所冲突。将不同类的内容进行区分,却依然能保持和谐的共存。而且卡片式设计的弹性极佳,在笔记本上可以是三栏,而在手机上可以是一栏。而且内容都是相同的,保持了体验的一致性

这几乎是一种“后拟物时代”的设计
经常会有人注意到卡片式设计在视觉上的出众体验,而忽略了其在交互设计上的作用,卡片式设计让信息的“感觉”更好。不知各位有没有发现,有一个名词在本次访谈中经常出现:实体感。“我们试图赋予卡片式设计一种轻盈的实体感”Durate说“想像一下,生活中的卡片非常的轻薄,因此在设计时就一定要设计的简单一点,毕竟卡片不是一种厚重的东西,而且,轻归轻,要设计的有实体感”
尽管Google的卡片式设计只不过是数字屏幕后的一种幻象式欺骗,但Google的设计师们依然参照生活中的对照物进行模仿、构建,这样就能有一种隐喻,有一种来自现实逻辑的操作暗示:我们可以去摸、去翻动、去旋转这些“卡片”。
GoogleMaps中就通过卡片式设计来显示餐馆地址、方位,用户点评以及Zagat网站点评。可扩展折叠的卡片可以更方便的展示信息,卡片解决了一个交互问题:原来用列表来展示信息的方式容易挡住地图。卡片让信息具有更大的可塑性。
卡片式处于极简主义设计和拟物设计的中间,是一种微妙的平衡。
JohnahJones,Google Maps的交互设计师,他说“但又出现了一个问题,因为人们对于卡片的概念根深蒂固,认为卡片就是一张固定的卡片,当卡片折叠的时候,用户会认为无法再扩展开,当卡片扩展开时,用户会认为卡片无法折叠”
因为卡片式设计的实体感,使之处于极简主义(也就是今天我们推崇的扁平化设计)和拟物设计的中间。Google Maps的团队发现,卡片可以在Google Map中很自然的堆叠,就像现实生活中一样,如果设计团队对卡片的顺序稍加排列,那么用户就能非常自然的使用卡片读取信息,而且更棒的是,卡片式设计节省了珍贵的空间。
卡片式设计是Google的万金油
在日常生活中,白色矩形的、有点像便条的卡片毫不起眼,可以非常容易的装进口袋中。但是现在,卡片式设计已经出现在Google的大部分产品中,已经成为Google展现数据与信息的新模式。卡片式设计通过实体感来引导用户,并带给用户一种熟悉的操作体验,而且极具弹性,适用于多种界面、多种设备。
卡片式设计的作用名副其实,确实是一种跨平台的万金油。Google与我们的生活联系非常紧密,我们生活的各个方面都离不开它所提供的信息。而卡片式设计无疑是数据与用户之间重要的缓冲器,它帮助用户更直接的获取信息。


本文链接:http://www.mobileui.cn/google-and-card-design.html
本文标签: Google, 卡片式设计, 设计模式, 设计风格




















