你们 + 我们 + 他们 = 一些有用的东西
你知道如何讲述用户故事么?你是通过什么方式知道的?你确定你不是凑合应付一下?
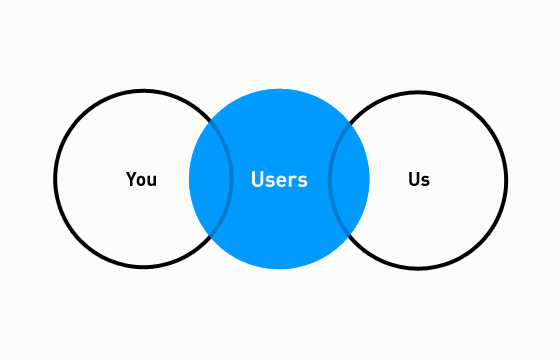
去年我在写一篇关于如何把不同的经验汇集在一个软件项目中的文章。我将它称为:我们如何共同工作。我对设计和技术方面的那些专业知识是我们的客户端必要的特别感兴趣。这个思想的萌芽被我放在记事本的维恩图中,与我的其他想法一同放在我的大纲中。这个图是很常见的那种图:“你的专业知识”这个圆圈与“我们的专业知识”这个圆圈有部分重叠。这个点子是为了探讨两个圆圈重叠的部分-我们怎样运用数字营销的专业知识按照流程建立一个获取和组织客户知识的平台。但缺少了些东西。去年年底时,这些想法和记录都被其他事物所淹没,直到最近我才又开始思考起来。
就像我们经常在年初做的那样,我们经常质疑一些假想,组织一下语言和优化一些流程。这时我回顾之前的笔记,立刻意识到在维恩图中遗漏了什么。任何项目都是利用各种知识综合而成的,信息的交换和新事物的派生完全是合作的结果,但起到最关键作用的还是我们平台的目标用户。我的第一个维恩图里包含着一个基本公式:客户知识 + 产品设计人员知识 = 有用的东西,但这并不完全正确,更好的表达应该是:客户知识 + 使用者知识 + 产品设计人员知识 = 有用的东西。使用者的知识是客户经验和我们设计者经验的桥梁。维恩图还需要一个圆圈才是完整的!

问题已经明确,你如何了解用户的知识?产品设计者和客户沟通合作很容易,但让使用者也加入进来就很复杂了。有两种方式可以确保在保持合作不变得复杂的情况下你能准确的代表使用者:
1. 确保你很清楚使用者是什么样的人。通过与他们交流,利用你从交流中获得的信息建立用户角色。
2. 观察使用产品的过程。这意味着要做用户可用性研究,利用在使用过程中获得的信息更好的去理解如何为真实的使用者去设计产品。
以上都不是什么新奇的方法,如果你是我们的老读者,你就会非常熟悉它们;你可能已经实践过上面提到过的方法。一旦你已经获取了使用者知识,你知道怎么去利用它么?
如果没有使用者知识,我们倾向于通过分析去梳理信息架构和用户界面设计,以我们自己认为有意义的方式和想传达的信息来确定结构,但是这样的方式并不总是对我们的用户有意义。为了避免我们分析的局限性,我们需要在规划程序时引入叙述故事。具体来说我们需要以需求 > 体验 > 结果顺序的叙事为基础仔细考虑每一个设计决策点。用户的需求是什么?我们的解决方案要创造哪种体验?我们的方案能奏效么?
我们需要一种方法将使用者知识引入设计过程中,这样我们才能更加明白用户需求,创造更好的用户体验,带来令人满意的结果。
用户访谈和可用性研究的原始数据当然很有价值,但处理这些数据还需要四个步骤,形成一个链条逐步加深理解,让你的每一点设计都趋于成熟。让我们现在就来回顾一下这四点。
用户故事
用户故事是一个用来确认用户和用户的需求的简短的描述,把你的用户角色提炼出来。因为用户角色一般都比较常规,你可能需要用几个用户故事来组成一个丰富的用户角色。这里有一个假设的工业零件数据库的用户故事。
“作为一个工业设备管理员,凯西非常尽责的保持生产系统的正常运转,包括保持设备的功能正常。她需要快速掌握维修信息和设备的零件库存情况。”
注意这个用户故事中包含了她是谁,她有什么需求以及她为什么有这样的需求。
在设计相同的网站时另一个用户故事的例子也能满足我们第一个用户的需求:
“杰克是一个小型园林绿化公司的老板,他的需求是能够订购替换零件并且能够安全的自己替换零件。”
第二个例子使用了与第一个例子相同的结构,但代表着完全不同的用户。一个工业零件数据库可能有一大堆使用者,各式各样的需求。用户故事用来记录用户需求的差异。我参与的项目经常是这样的,哪怕是做一个利基设备供应的数据库也要用好几个用户故事来塑造用户角色。最近的一个项目中我们设定了6个有些不同的用户角色,这意味着至少需要20个用户故事,好在这些故事都很短。

用户场景
对于如何理解和使用一个系统,用户场景通过细节丰富用户故事。跟用户故事差不多,你也要按照设想为你的用户角色设计一些不同的场景。你设计的场景要表现出用户的目标,可能涉及到的知识以及用户交互体验的细节。
下面是一个用情场景的例子,还是关于工业零件网站的:
“杰瑞自从10年前高中毕业之后就帮助爹管理马萨诸塞州西部的一个通用设备商店。杰瑞的父亲去年就彻底退休了,让杰瑞主管商店。他们家唯一的一台木片切割机已经坏了,这台机器是在杰瑞还在上学时买的,杰瑞想找到这台机器的操作手册,好在网上了解一下设备制造商和设备的型号。他在网上搜索到不少这台切割机的信息,他选择了第一条浏览,并且在切割机结果页面中发现了一个用户手册的PDF文件下载链接。他阅读了PDF找到了一张液压泵以及操作杆部件号的图片,但是这个页面没有显示他可以订购这个部件。他想在网上联系厂家弄清楚怎么订购这个零件。杰瑞的老顾客,本地的乡村俱乐部两周前就想接手这台切割机了。”
注意这个用户场景交代了哪些背景信息,他的需求的上下联系,并且尽量描述由于他知识局限性在整个过程中产生的困难。

使用案例
使用案例是一个长长的列表,列出了用户在完成一件事情的每个步骤。它起始于任何能促使用户与系统交互的事件服务,然后详细的描述他们需要操作的每一个步骤,无论他们是成功实现目的还是没有成功。以此说明用户是如何到达那的。
下面这个例子是以前面杰瑞的案例为基础的:
杰瑞的切割机坏掉了,他:
1.找到用户手册,确定机器的名称和型号;
2.在google的搜索框中输入机器名称和型号;
3.按回车;
4.显示搜索结果后,浏览页面上的机器名称和型号;
5.没有找到结果,修改;
6.在搜索框输入机器名称;
7.按回车;
8.显示搜索结果,浏览页面;
9.找到了机器目录;
10.点击超链接;
11.制造商网站加载出切割机的详情页面;
12.在页面上寻找机器型号;
13.找到用户手册的链接;
14.下载PDF文件;
15.打开PDF文件然后查找机器型号,发现在手册中这个型号可能有三款机器;
16.浏览PDF他觉得需要维修相关的内容;
17.在液压泵示意图中找到零件编号列表;
18.试图复制粘贴内容,没成功,发现文字是在图片中的;
19.在纸上把零件编号记下来;
20.回到制造商网站上;
21.在制造商网站的搜索框中输入零件编号;
22.点击“前往”按钮;
23.搜索结果页面是空的,没有结果;
24.在导航中寻找制造商的联系方式;
25.点击“联系我们”;
26.加载出联系我们页面后,浏览页面表格,填写相关信息;
7.点击“提交”按钮;
这个详细的例子体现了好多个可以优化的体验点。以这个例子作为指导,对优化切割机详情页提供了参考,例如让设备型号显示更明显,丰富相关型号的资源,包括网页内容搜索和联系方式登记表。这种用例也可以通过可用性测试来发现或验证
用户流
最后,用户流是一种用来描述用户是如何面对你网站内容的有组织的可视化文档,以及用户访问网站时与网站的一系列交互顺序。通过采用更直接地信息架构和用户界面的设计决策呈现出你的故事,场景和案例。
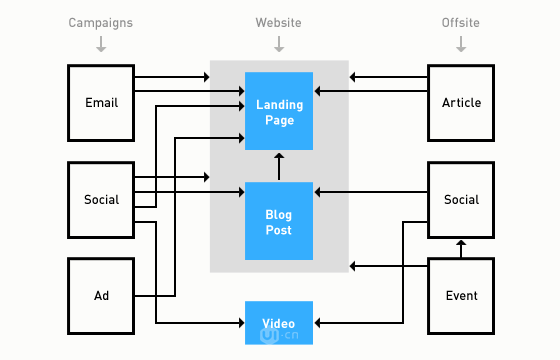
下面是一张例图,展示了用户登录一个指定活动的计划登陆页的所有可能的路径。(注意:线下或流量来源还应该包含搜索):

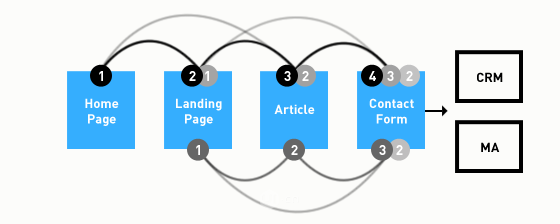
下面是一个用户到达你网站之后可能的访问路径展示图:

通过这些初级的流程图变成细节更丰富的线框图和原型图。在流程图中从一个点到另一个点的清晰描述要比罗列出所有的点更重要。一旦流程图已出,你最好趁热打铁开始画原型,而不要徘徊犹豫患得患失。
做有用的事
从用户故事开始,然后到用户场景,再到详细的用户用例,到最后在用户流中提现所有信息。这个过程是从用户研究到产品设计之间的一座桥梁。它让你通过用户访谈、可用性研究收集来的信息能够被更科学的处理和更好的与用户体验设计结合成为可能,因此你最后能够做出一些有用的东西。记住,这是一个可循环的持续性工作模式,不是一次性的工作,一旦你开始了,就要一遍一遍的做。
来自:ui.cn 译者:青年哪吒
本文链接:http://www.mobileui.cn/good-user-story.html本文标签: 用户, 用户故事, 需求




















