侧滑菜单已经成为app一个极常用的设计,不管是事务类,效率类还是生活类app。侧滑菜单因Path 2.0和Facebook为开发者熟知,本文搜集了一些时髦的,精致的侧滑菜单设计案例。





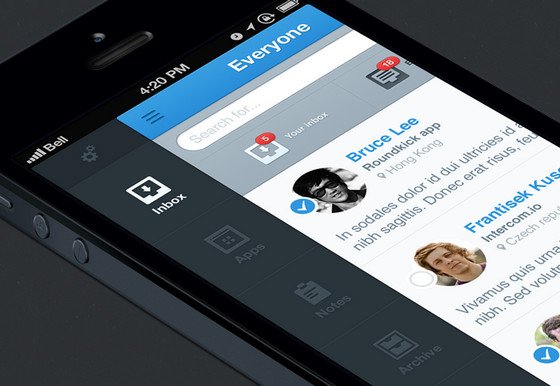
网格布局,对比鲜明的用色,加重视觉冲击力的白色常规字体。
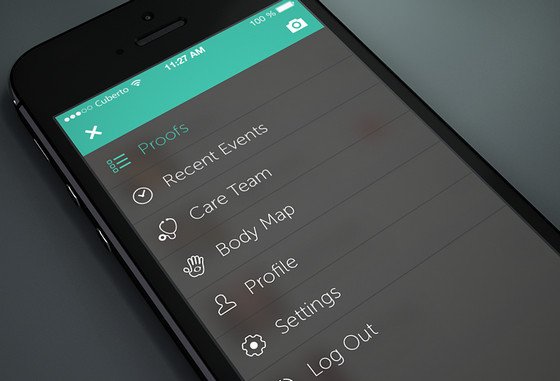
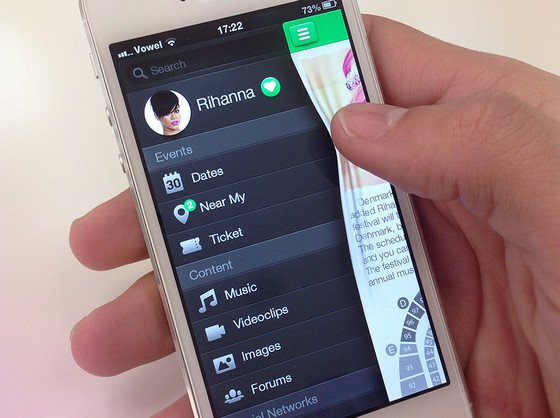
黑色界面中注入了一抹鲜艳的亮绿,并且屏幕上方添加了极具光泽感的组件,打破了黑色本身的沉闷。
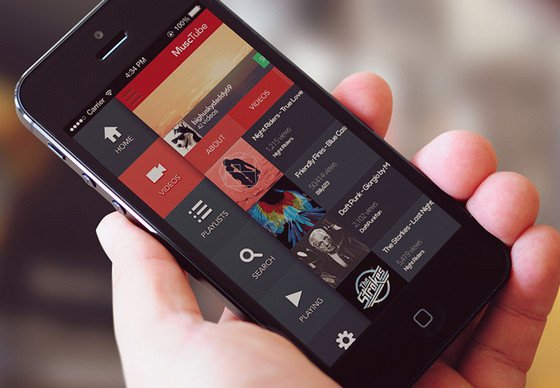
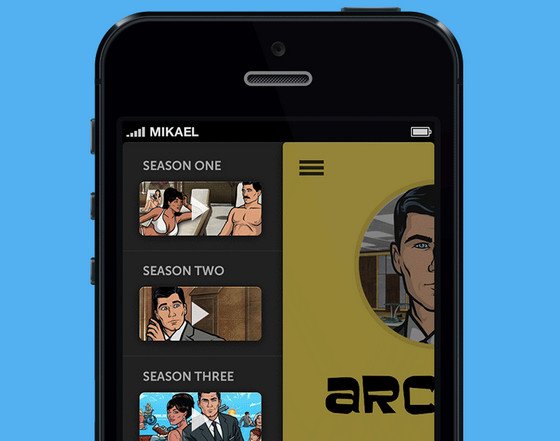
比较经典的布局模式,极具现实感的图标和粗字体。选中项目的字体颜色变为黄色,与黑色背景形成对比。侧滑菜单的顶部和按钮使用了同样的黄色以形成鲜明的对比。
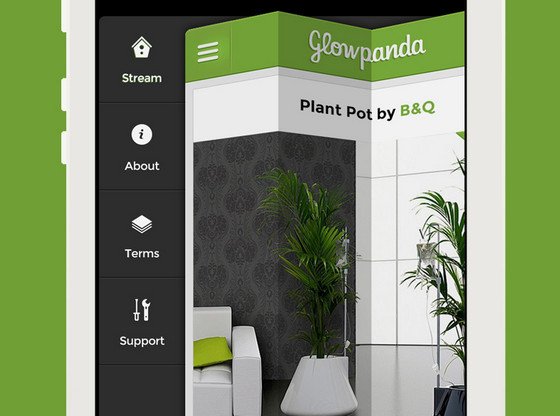
带有折叠效果的侧滑菜单,设计师很好地平衡了黑白元素组合,加入的绿色为应用增添了活力,整体看起来极为干净整齐。
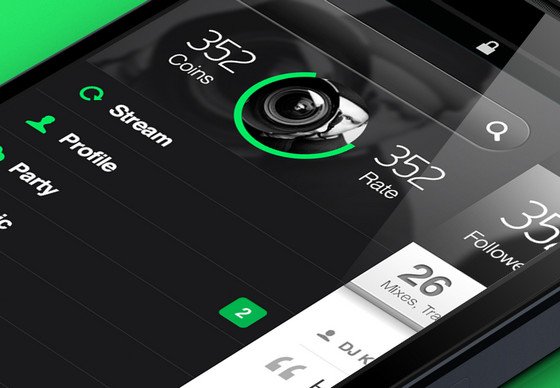
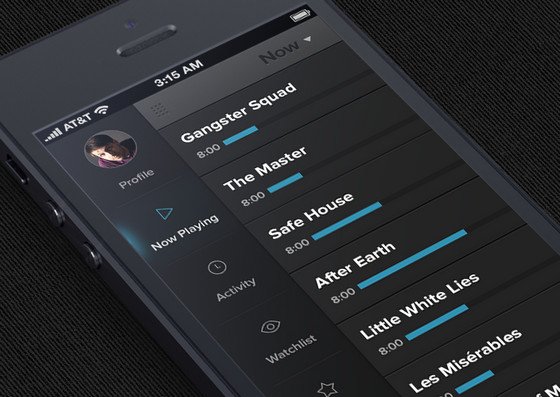
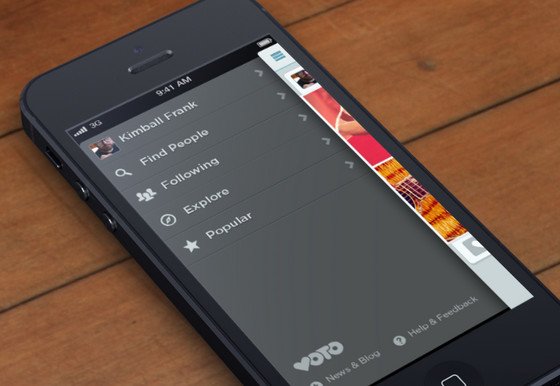
由于在UI上展示了相关数据,因此用设计突出了数据的清晰和整齐。
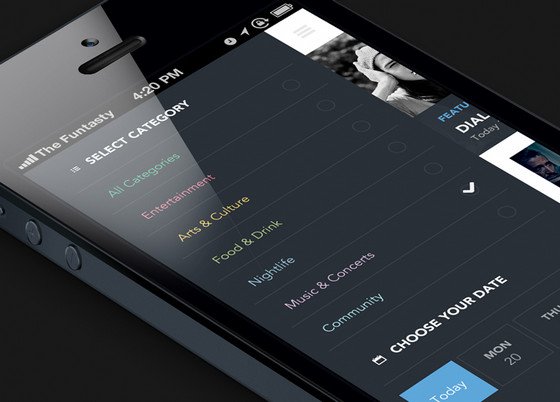
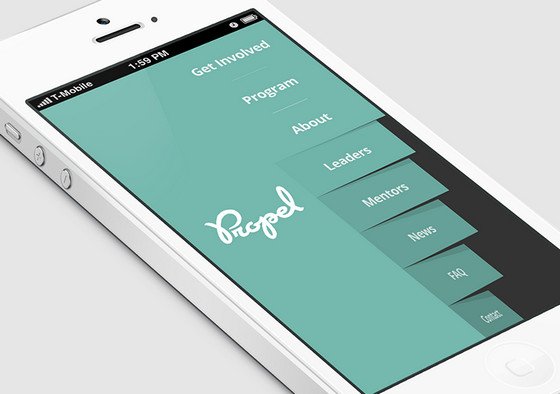
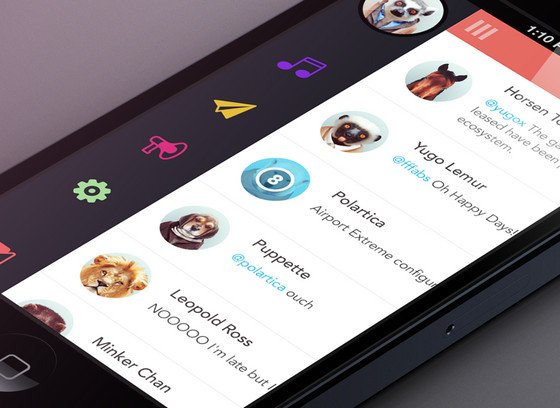
半透明的背景,时尚的绿松石色,超窄字体以及轮廓圆滑的图标。
用侧滑菜单展示了一个3D的导航面板。
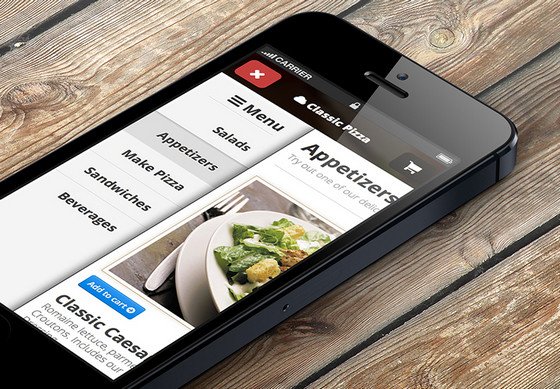
大体感觉整齐而锐利,色彩搭配和谐,用扁平化展现了休闲的风格。
界面用软棕色传递了温馨的氛围,用红色按钮和黄色通知强调了视差,侧滑菜单运用了亮丽的黄色和白色以打破单一的色调。
同样是简约化的设计方案,轮廓清晰明亮的图标和平滑的字体,以黑的的背景作为依衬。
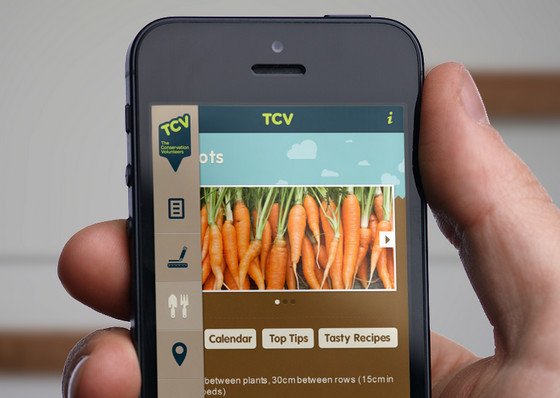
这是一款园艺应用,一个小小的但很直观的侧边栏菜单中存放着普通的图标。微妙的阴影使得界面稍微凸出,更有表现力。
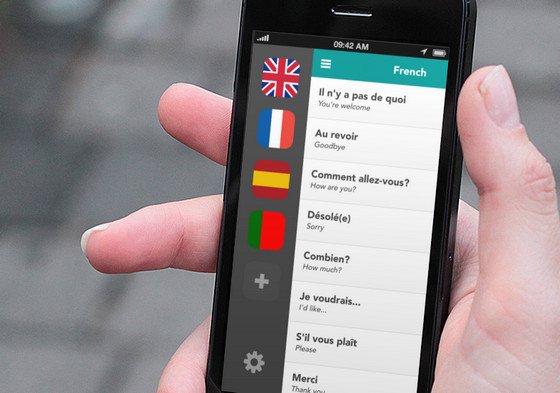
语言翻译类app,强烈依赖侧边菜单中的图标。
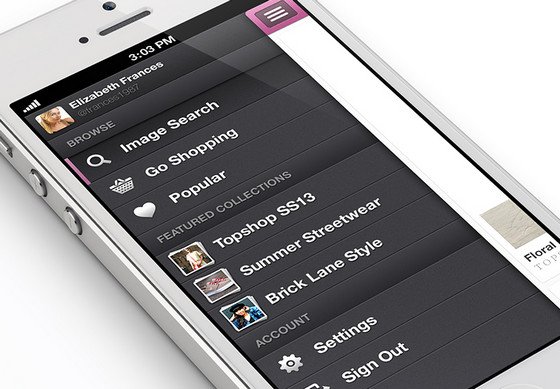
黑色和白色对比外,设计师在侧边栏处使用了粉紫色。整体非常整齐,没有杂乱的视觉元素。
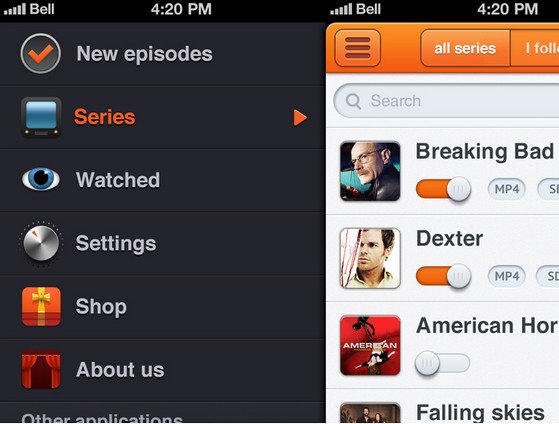
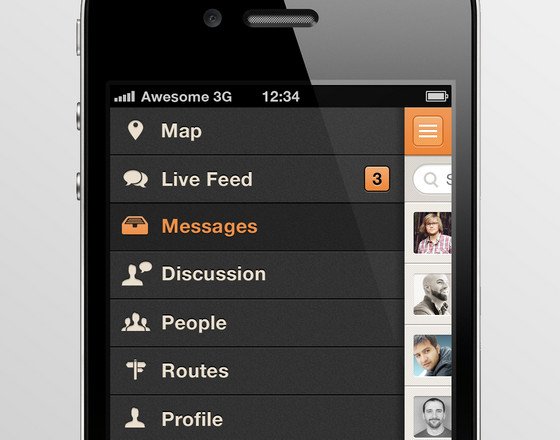
纹理效果,色泽明亮的橙色和精致的图标。
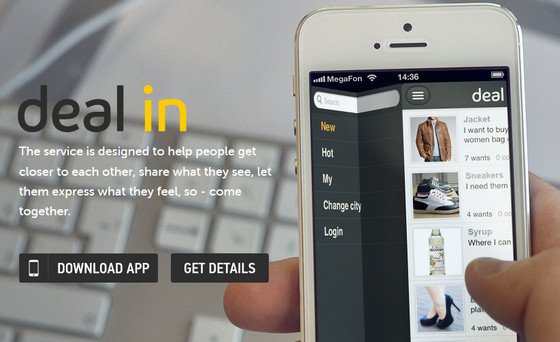
同样带有折叠效果的设计,侧边菜单展示物品图标和相关文字,左边一屏的菜单项列表成为辅助的搜索栏。
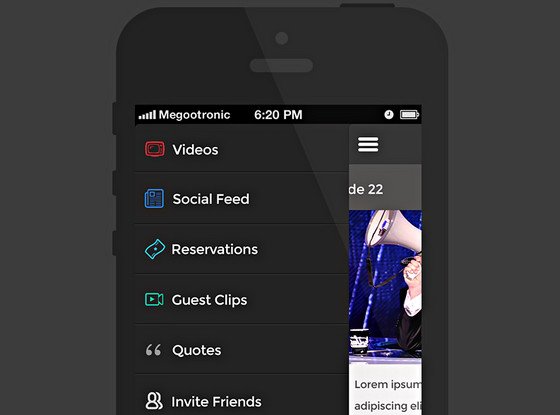
一款简约时尚的设计风格。深色背景延展至侧侧滑菜单中,视觉上更统一。左边菜单项列表使用了超细多色字体,一来避免用户视觉上的单调,二来很好地对类别进行了区分。
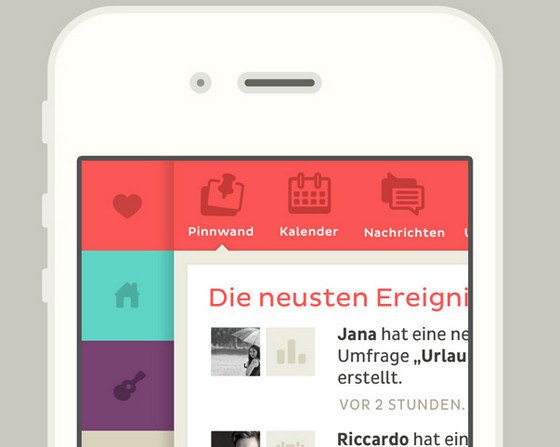
清新亮丽的配色风格,充满活力。
应用界面细节设计一丝不苟,漂亮的拼接背景,柔和的色彩,迷人的字体,平滑的图标,而侧滑菜单中的红色区域给人热情的视觉效果。
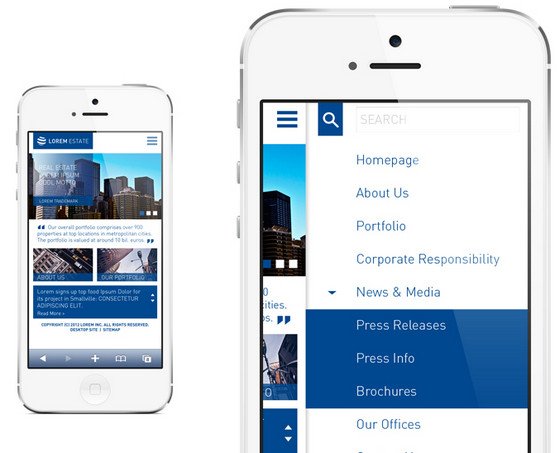
房地产公司的移动app用蓝色营造了坚定的商业氛围,而白色的使用使得了界面的生动。
拉窗帘一样的滑动效果。
用细腻的阴影,浅灰色的精美排版打造了一个和谐宽敞的视觉效果。
来源:designmodo
本文标签: 侧滑菜单, 应用, 设计案例