
1、使用软件:Adobe Photoshop、Adobe After Effect


版本:当然是越新越好,推荐CC。注意Windows下只有64位系统才能安装AE CC,如果你是32位系统只能用CS4版本了。
以下以Windows版AE CC、PS CC作为例子,其他版本大同小异,用MAC的同学自己转换一下快捷键哈~
由于我习惯用英文版AE,大家可能用中文版比较多,我尽量都照顾。中文翻译以AE CC官方中文版为准。
2、关于GIF动图
GIF会动,是因为它是由很多单张的图片打包在一起播放,因而体积会很大,动辄好几兆,要发网上播放容易卡壳儿影响效果。当然适当的优化可以减小体积,更重要的是在做之前要心里有个数,在保证效果的前提下尽量避免会造成臃肿的情况。
那么什么参数会影响GIF图的体积呢?
①尺寸②动画时长③帧率④颜色数
尺寸、动画时长很容易理解;
帧率说的是每秒播放多少张图,帧数越大动画越流畅,代价就是体积变大,一般超过超过30就没意义了;
颜色数是很多人忽略也很重要的一个关键影响因素,颜色数越少体积越小,同时画质越差,但是很多动画本身就没用几种颜色,这里头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨大要么画质很渣。
尺寸我建议用dribbble的400×300像素,长度控制在10秒内,帧率25,颜色数根据动画的不同尽量用128以下的吧。
3、”动”之前的准备
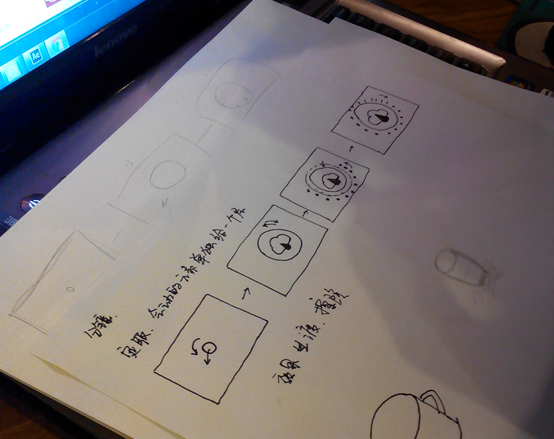
除非已经很熟练了,不然那种一拍脑子就想三下五除二做一个好看的动图出来的行为常常事倍功半甚至一事无成。这里我强烈建议大家拿出笔和纸,画一画分解图,理清一下思路。分镜图不是什么高深的东西,只要能把关键的几个画面简单画出来,简单描述素材怎么运动就好,关键是自己边做的时候不会忘了要做啥,提高效率。下图就是第一次分享时一位学员画的分镜草图,一个很简单的天气图标动画,她用一个下午的时间就完成了自己的GIF处女作。

成品:

然后就是在PS里画了,大家都是玩UI的应该都很熟悉了。这里要注意的是要根据之前分镜设计的动作把素材分离好,分组、图层命名越清晰越好(或者你自己能记住哪个图层是什么东西也行),图层样式保留着别栅格化了,最后存储成PSD文件。
4、将PSD文件导入AE
终于要到AE了!!!激动了有木有!!!先别急,导入PSD文件这一步很重要,很多新手卡在这儿了。
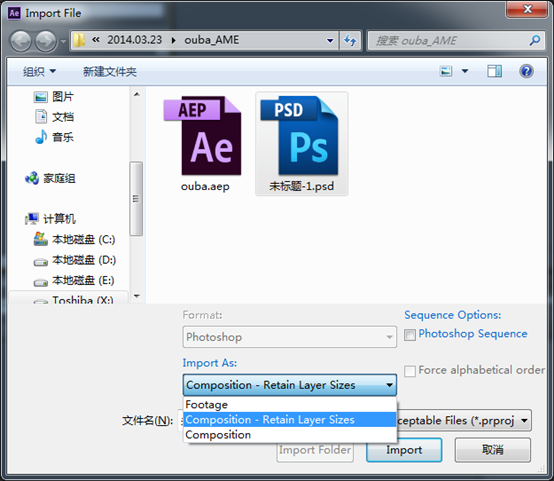
启动AE,文件→导入→文件,或者直接快捷键CTRL+I,选择要导入的PSD文件:

注意了,先别急着按导入,在”导入为(Import As)”下拉菜单选择”合成 – 保持图层大小(Composition – Retine Layer Sizes)”,再按导入,这样就能保持图层的独立性了。
另外两个选项,Footage(素材)就是将这个PSD当成一张图导入,而Composition(合成)则和我们的选择很像只不过导入的每一张图层都是等同画布大小,中心点也是一样的。

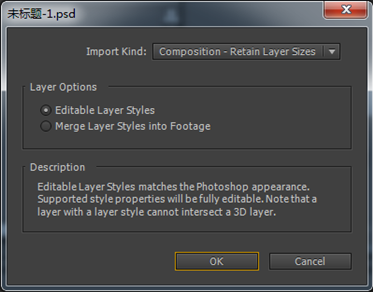
然后AE会问你是否保留图层样式(Editable Layer Styles),当然留着了!

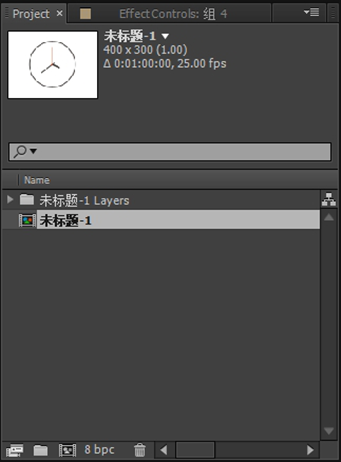
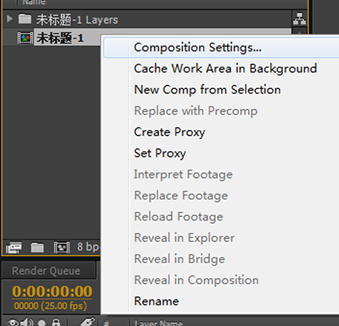
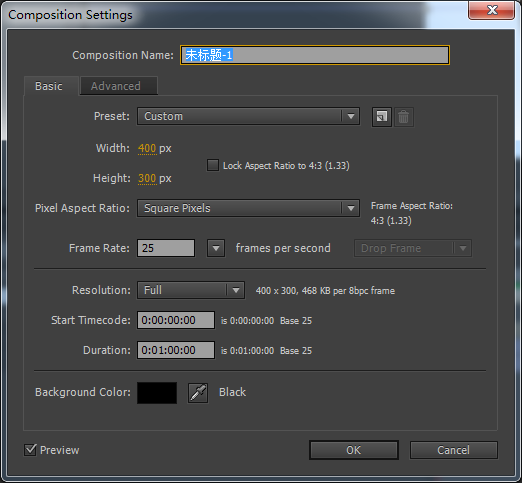
点确定,然后就在项目列表里看到了我们的合成(Composition),以后我们就要在这个合成里完成各种酷炫狂拽吊炸天的动画了——不过在此之前我们还得设置好才行。在合成上右键→合成设置(Composition Settings)


长宽都自动继承了PSD文件画布的设置,像素长宽比(Pixel Aspect Ratio)选方形像素(Square Pixel),帧率(Frame Rate)设为25,时长(Duration)设为10秒,其他默认就好了,然后点确定。
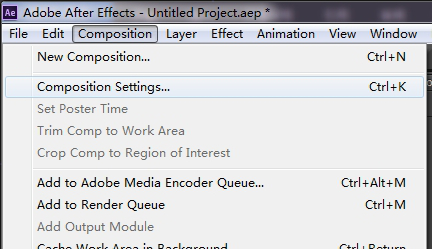
合成设置也可以在这里找到:


然后就开始我们的动画之旅吧!别忘了存盘哦(Ctrl+S)!
5、在AE里制作动画
将PSD文件正确导入AE之后,我们就可以开始动画的制作了,介于本篇教程是基础篇,具体的动画内容、技巧等不作太多赘述,计划在以后的教程里做展开。这里只聊聊AE的基本操作。
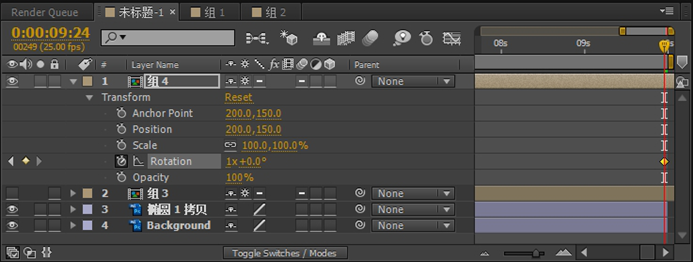
首先我们看下AE的界面:
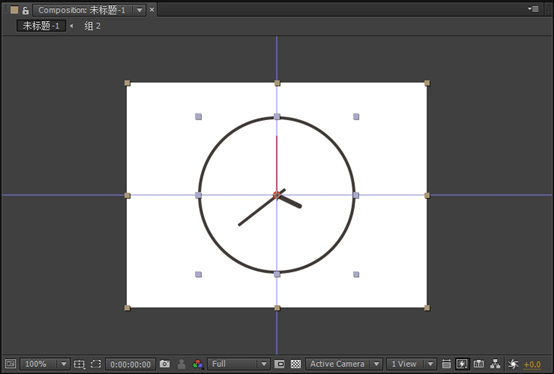
双击打开PSD文件同名的合成(例:未标题-1)

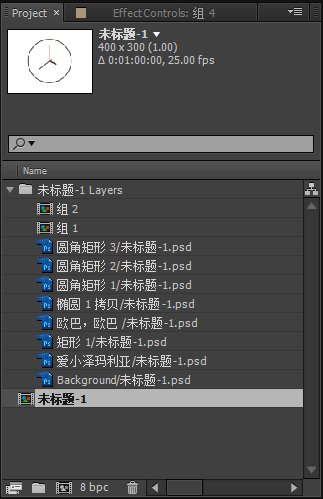
项目面板——所有素材、合成都在这里哦。

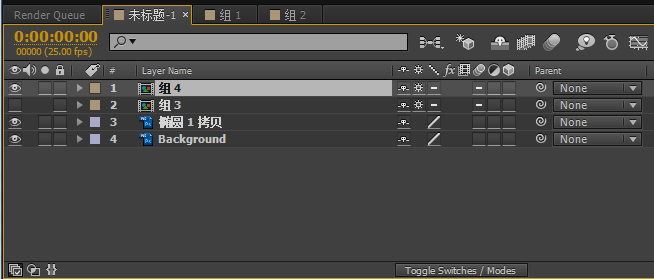
这个面板显示打开的合成里的各个层,注意到在PS里分好的组是以合成的形式存在的,双击之可进入”组1″、”组2″。

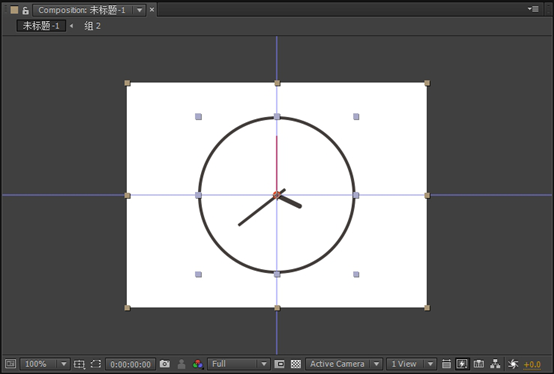
预览面板,可以看懂我们的小图图了连参考线也能导入哦。其实AE可以把PS里的路径、图层样式、参考线、分组统统导进来,果然是Adobe自家兄弟!

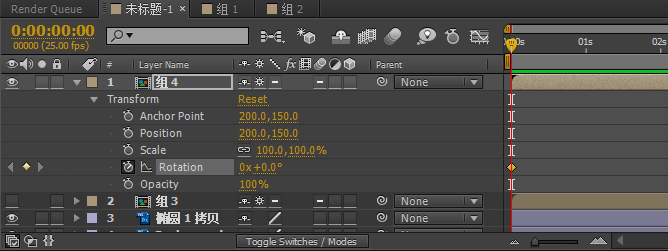
时间轴,大概是UI设计师们比较陌生的东西了,别怕,西西带你玩转它!

万事开头难,下面我们先来做个最简单的动画,本例是一个钟,那就让指针转一圈。把时间轴上的指针移到0秒,找到指针所在图层(组4),点开小三角,点Transform->Rotation(变换->旋转)旁边的小秒表,这样我们就在0秒处添加了一个关键帧,如图:

然后将指针移到10秒处,将旋转数值设为360°(会自动变成1x+0.0°),意思是转了一圈。好,按下空格播放可以看到旋转的效果。

如何做炫目的效果不是本篇教程的目的,成功动起来了咱就翻篇吧~
再次提醒:一定要记得随时存盘!
6、输出动画,生成GIF
动画做再屌,输不出来也白搭。AE虽然是专业影视动画软件,但它的输出选项其实少的可怜(当然配合自家的MediaEncoder能输出更多格式,不过这不在本教程讨论范围了),反正是没有GIF直接输出的选项了,我们只能曲线救国。
方法一:输出视频转GIF
确保我们的”未标题-1″合成处在被选中状态(边框变黄色),


被选中 未选中
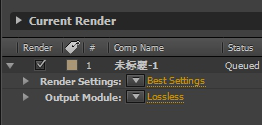
按下快捷键Ctrl+M,合成就被加入到渲染队列(Render Queue)了。

“渲染(Render)”就是把动画生成动画文件的过程,下面我们来做些设置:单击那个Lossless(无损)那个黄字(不是小三角哦)。
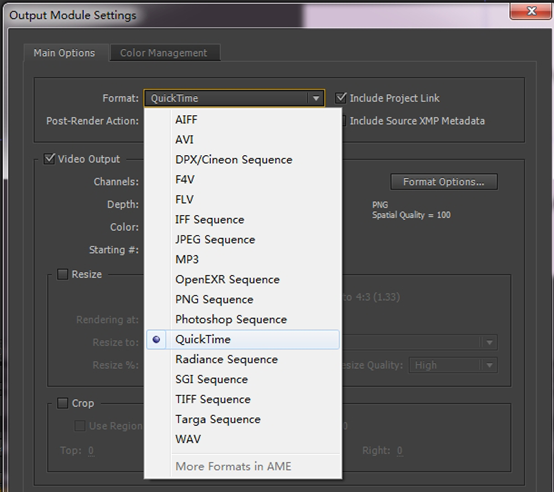
弹出的对话框格式(Format)里选Quicktime:

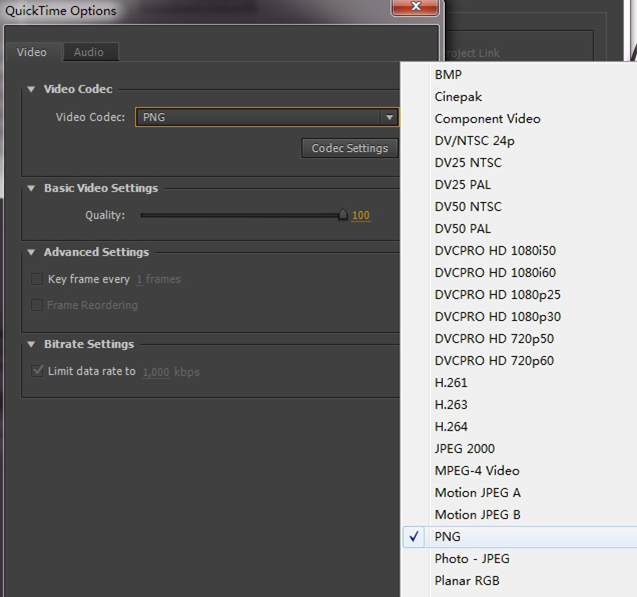
点开旁边的格式选项(Format Option),视频编码(Video Codec)选
择PNG,质量(Quality)选100,这样就能几乎画质无损地输出。

如果找不到Quicktime选项请先安装Quicktime,苹果官网上可以找到 http://www.apple.com/quicktime/
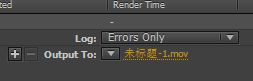
好,其他选项保持默认,点两次确定之后回到渲染队列,点击输出到(Output to)小黄字(不是小三角哦),设置生成的文件路径以及文件名,这里我还是保持默认的”未标题-1.mov”吧,然后别忘了点渲染(Render)按钮,等进度条跑完后,我们又要回熟悉的PS了~


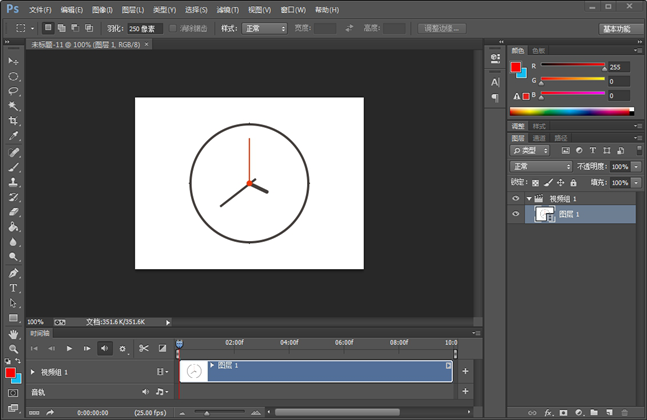
将我们生成的”未标题-1.mov”直接拖进PS,会看到多了一个时间轴,

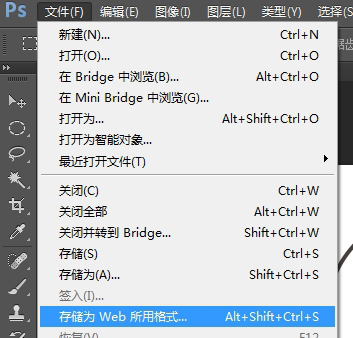
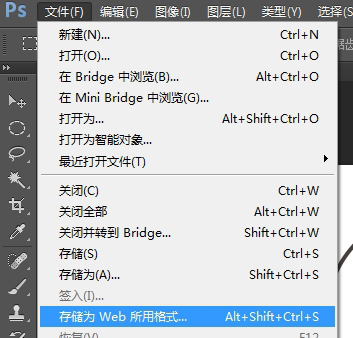
其实PS是可以简单制作视频的,不过我也不太会用,有时间再研究研究。好,现在点击文件→存储为web所用格式:


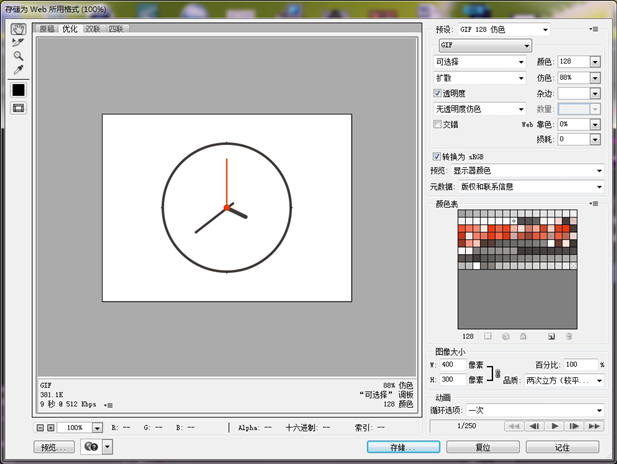
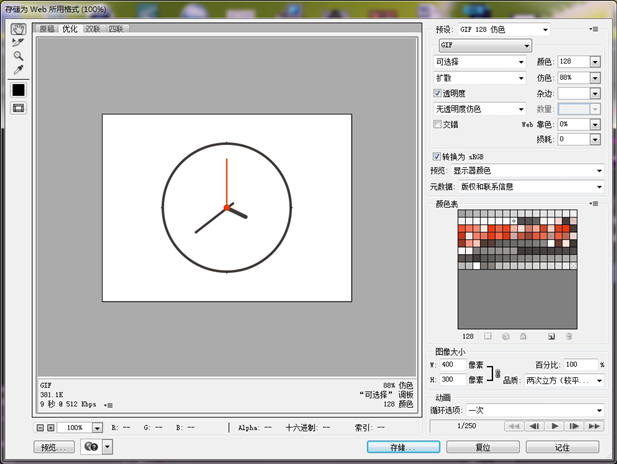
终于到最后一步了,这里有很多的优化选项,说实话我也没研究透。左下角能看到输出的大概大小(本图是381.1k),右下角可以播放查看动画,注意这里有个循环选项记得把”一次”改为”永远”不然它就只播放一次就停了。

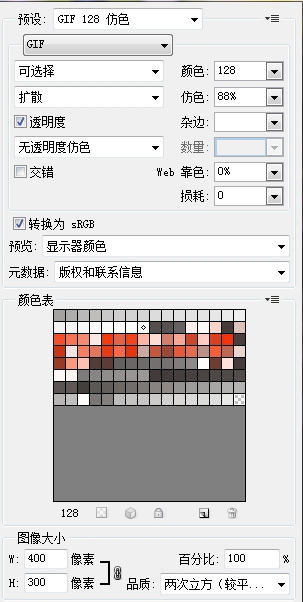
右上的这些参数才是优化的重点,大家可以自己调整试试看什么参数能调的又小又不失真,最后点”存储为”输出,就大功告成了!
这种方法的好处是生成文件少,直观方便管理,且中间生成的视频文件也可作为展示资料用。
方法二:输出图像序列( 序列帧)
有时候因为一些原因AE输出视频失败或者PS无法导入,这时就可以试试图像序列。
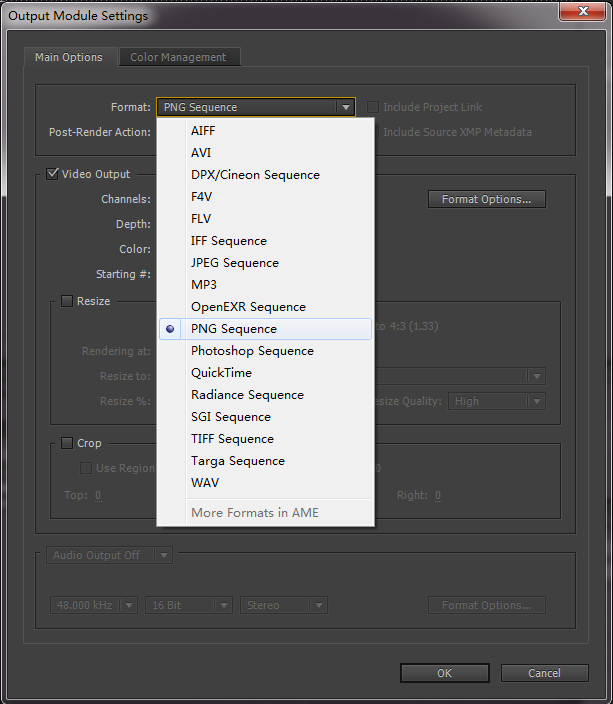
在AE里,渲染设置的时候选择PNG 序列(PNG Sequence)

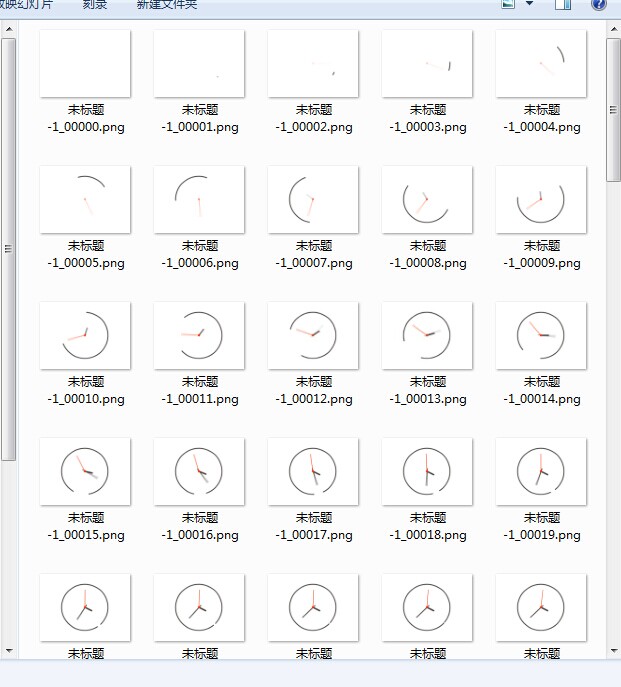
然后输出路径指定一个文件夹存放输出的图像序列,这样点渲染后就会生成一组带序号的PNG文件。

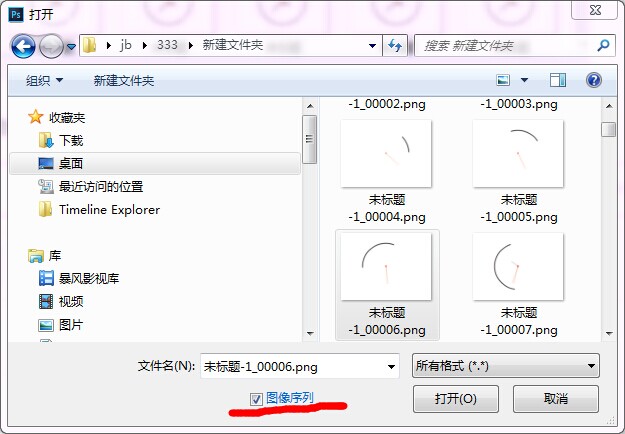
然后打开PS,如果是PS CC及以上版本,直接可以文件 -> 打开 ,然后选中图像序列其中的一张图,勾上”图像序列”选项

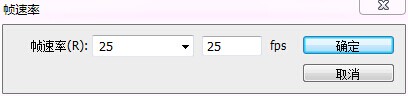
然后帧率选25 
之后的步骤参照方法一就行。
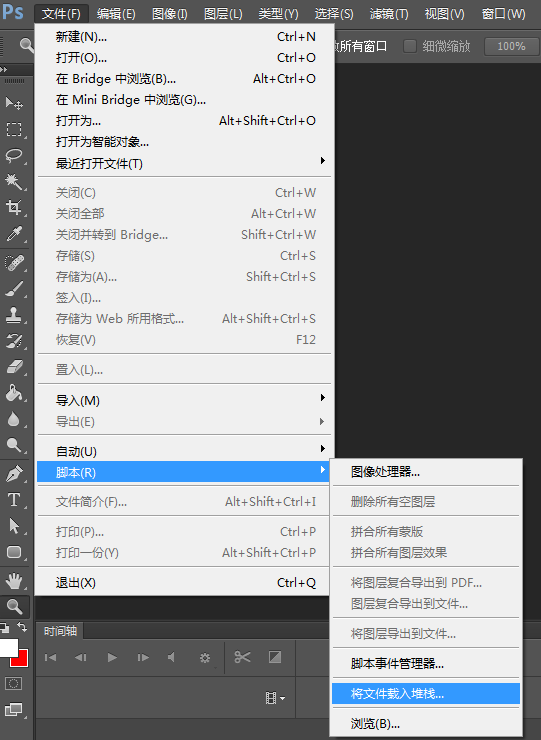
如果你的PS是CC以前的版本就稍微有点繁琐了,主要是导入序列帧比较麻烦。打开PS,文件 -> 脚本->将文件载入堆栈

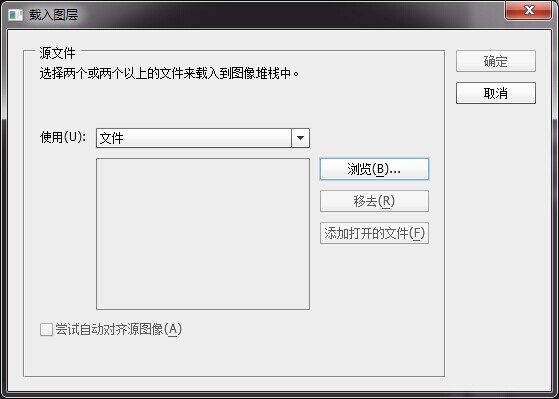
弹出的面板选择 浏览

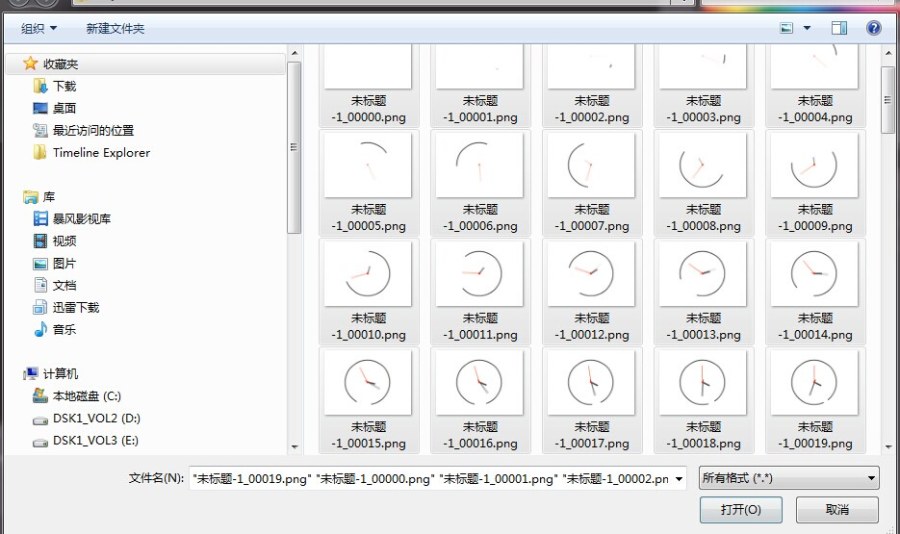
然后选中所有序列帧


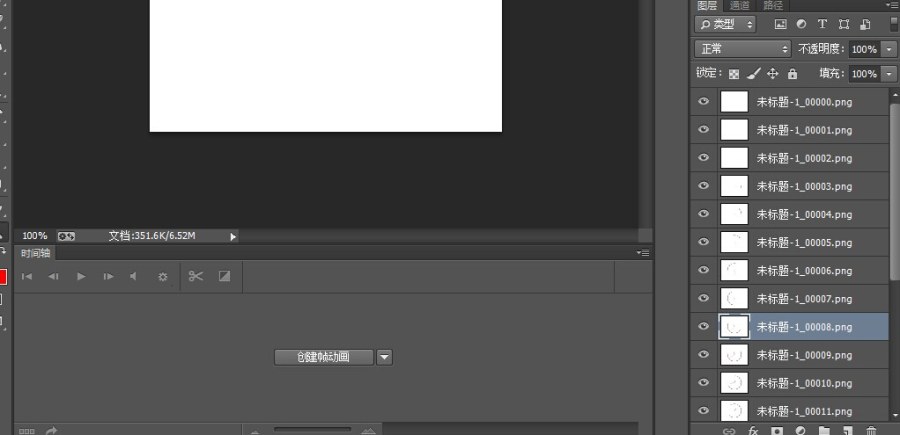
然后就耐心等待图像载入到PS图层里(如果你的图像序列很多,会载入相当长一段时间)

点击 创建帧动画,时间轴变成这样(有时候载入图层后你的时间轴直接是下图这样,就不用点创建帧动画那一步骤):

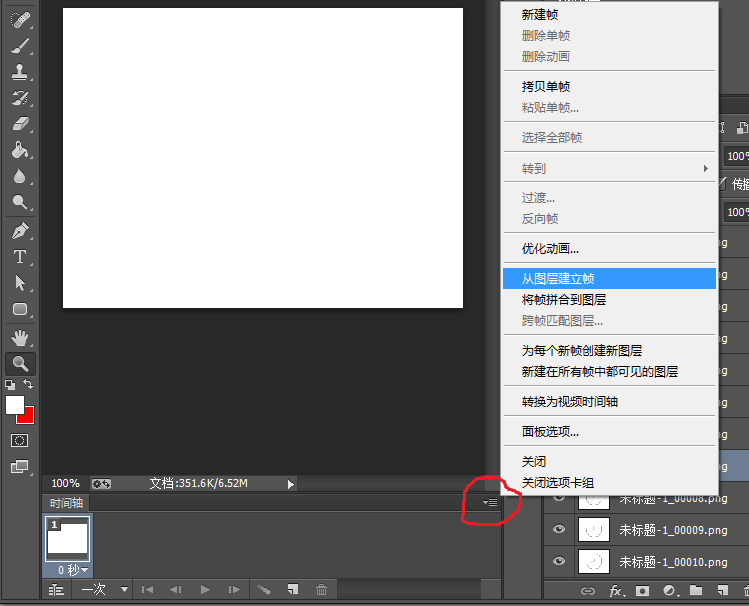
然后点击时间轴右上角的选项菜单,选择 从图层建立帧:

这样终于把动画导进来了,可以先点下面的播放按钮播放一下,看看播放顺序是否正确

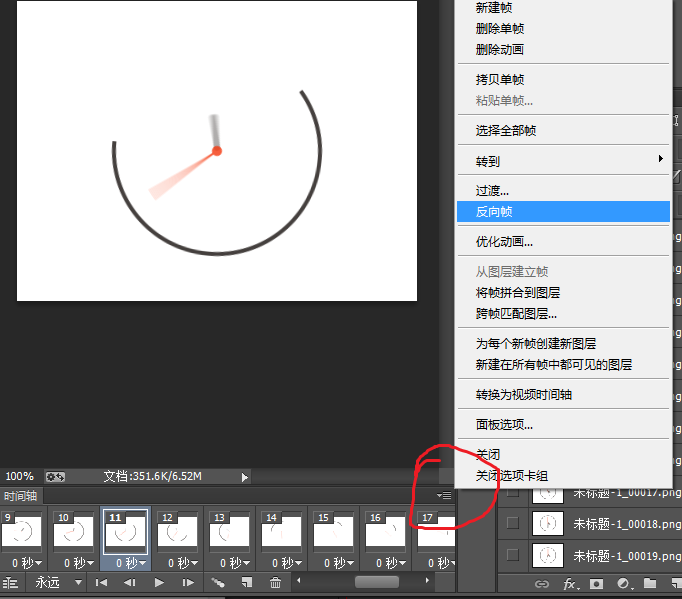
如果发现反了(多数情况如此),点击刚才的小菜单,选择 反向帧 来修正:

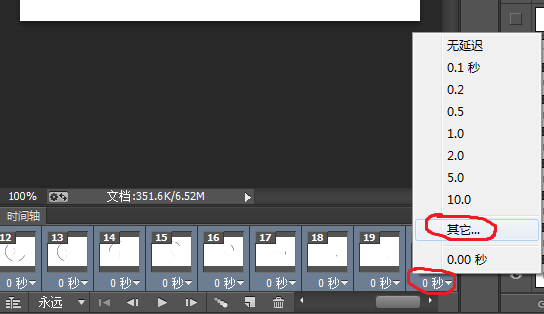
然后,选择时间轴上的所有帧,点击下面的”0秒”,在弹出来的菜单选择 其他时间 ,用以设置每帧存在时间:

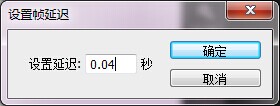
弹出来的面板输入0.04,这个值是根据我们动画设置的25帧/秒来计算的(大家想想如果动画设置了30帧/秒或者其他值这里该填多少?),

确定之后的步骤和之前相同了,点击文件→存储为web所用格式:



如果有问题或者建议,欢迎讨论!

本文标签: GIF, Photoshop, 动图, 尺寸




















