设计模式对于启发和教育设计师来说是绝好的资源。但通常的做法并不等于最好的做法。在这篇文章中,我们将要审视为什么很多常见引导界面中的模式是无效的,以及如何利用游戏的设计原则来提升用户的参与度。
在《移动应用UI设计模式》第一版问世之后,Intuit让我跟这个移动团队对话。我曾经在不同行业(服装、建筑、软件等等)以高水平谈论设计模式的价值,以及它们为何能成为有用的教学工具。
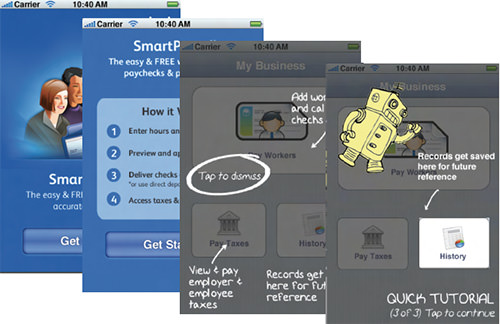
Alissa Briggs,Intuit的一位高级UX经理,作为从Snap Payrol学习的案例而跟随了我的谈话。想象一下,当她看过我书(Dialog,How It Works,Tour and Transparency)中每一个”邀请”模式,并指出它们是如何没能有效留住用户的时候,我是有多么惊讶。用户因为这些额外的”有帮助的”页面而感到困惑或沮丧(或者两者兼有)。

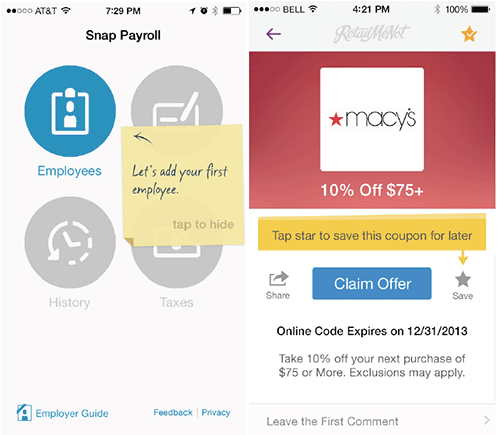
一些Intuit公司的Snap Payroll引导中的测试概念(来自”Dialog, How It Works, Transparency and Tour”)
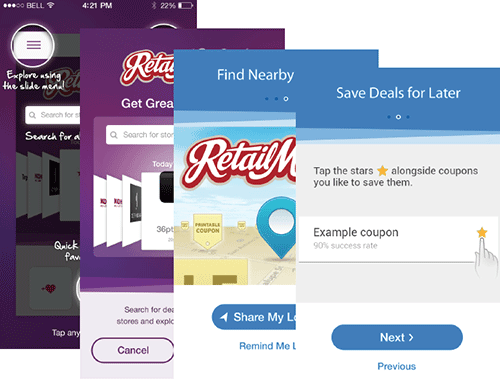
不久之后,我和RetailMeNot共事,测试iOS和安卓应用的引导界面。这个产品团队希望能够确保用户了解这个工具的价值主张,并知道从哪里访问特定操作(收藏商店、保存优惠券等等)。
我们认为非常简短的导引(三步走)或者一个视频指导应该会有所建树。一些利益相关者喜欢那些半透明的想法,所以我们也测试了这种。但这些都没有吸引到用户,它们只是让用户感到灰心丧气。
其中一位RetailMeNot测试的参与者说:
“我只是想要进入app然后开始探索。”
总之,用户测试表明,用户跳过或以其它方式忽略对话框、导引、视频指导和半透明的层。最好的情况里,用户只发现一点小小的不便。最糟糕的时候,这个模式严重阻止了那些想要进入应用的新用户。

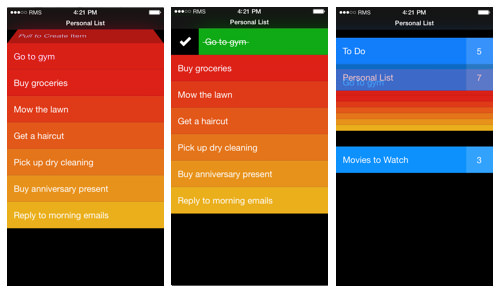
部分RetailMeNot的引导界面概念:半透明、视频指导、三步导引(大图)
为什么这些模式没用?
那么,为什么这些模式没用?我转而在游戏设计中寻找答案。游戏设计者一直都知道你不能把新玩家丢到战场中央还期待他们会喜欢这种体验。大部分玩家都会在搞清楚如何开火并回击之前就死掉了。
在游戏设计中,一些深层次的衔接方法更加有效。这同样适用移动应用。虽然赌注不一定是(虚拟的)生命或死亡,但令人无奈的是,当用户感觉自己无所适从的时候,其体验是一样的。当这种事总是发生在你用户身上的时候,你的应用就game over了。

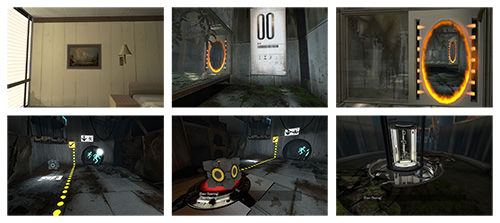
传送门(Portal)在推进游戏时,为玩家提供了一个安全的环境来学习如何控制。
Extra Credits的在线视频系列从一个局内人的角度,周到地环视了游戏世界的各个方面。”Tutorials 101″是一个梦幻般的视频,就算是应用设计者也会乐于观看(跳过那些讨厌的花栗鼠配音 - 这很值得)。
“Tutorials 101″列举了一些起草有效游戏引导的基本规则,我们可以将其扩展到移动设计中:
- 使用更少文字
- 不要提前全说
- 让它好玩点
- 通过游戏加强学习
- 倾听你的玩家
守则1:使用更少文字
当我们想要解释一件事,一般说话是最常用的工具。但是当我们想让用户学习某件事,书写下来的文字变成了关键。”Tutorials 101,”说我们应该避免仅仅依靠文字因为”它谋杀步调、破坏沉浸感,而且经常被那些最需要引导的玩家跳过。”
太多的文字变成了一种”说出来而非展现出来”的方式,这削减了移动应用的优点。实际上,引导应该是”展现出来,而非说出来”;它们应该是可互动的,让用户边做边学。当一个人事先练习过某个动作,和那些只是被告知应该怎么做的用户相比,在需要使用这个动作的时候更容易想起来应该怎么做。
这里是一些例子:
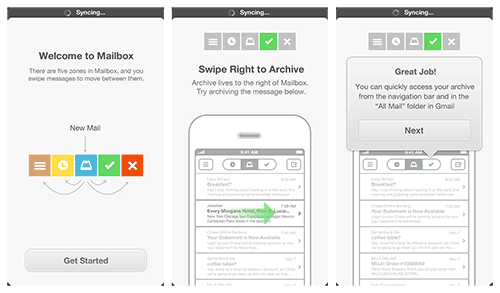
Boomerang vs. Mailbox

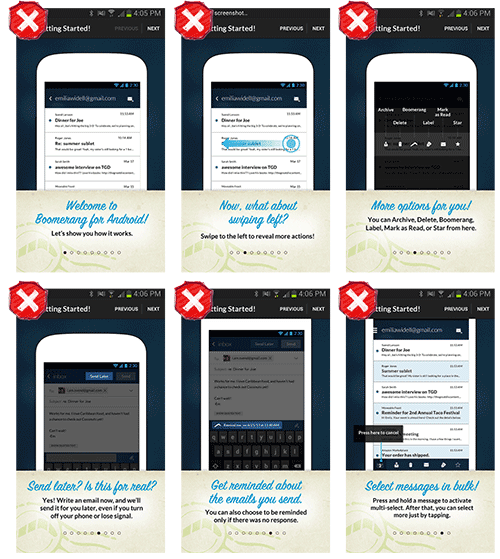
Boomerang 的安卓版文字太多了(参见规则: ”不要提前全说”)。

Mailbox 的iOS引导文字鼓励用户边做边学。(观看视频)
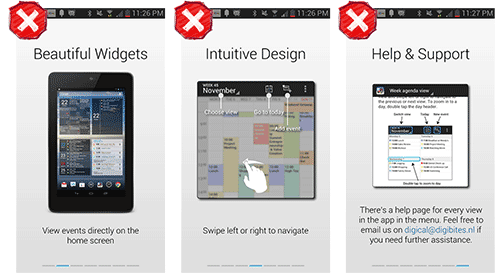
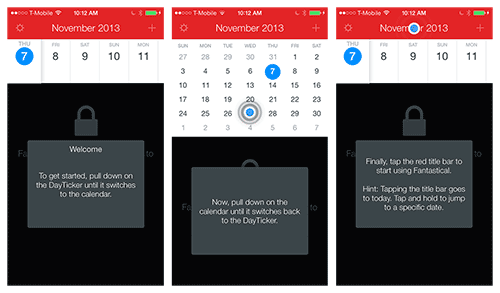
DigiCal vs. Fantastical

In DigiCal 的安卓版,描述活动的文字太抽象了。

In Fantastical 的iOS版,引导界面邀请用户使用他们需要了解的手势。(观看视频)
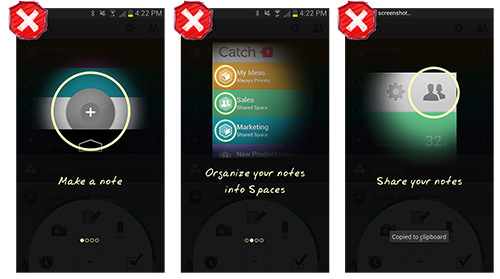
Catch(2013)vs. Clear

Catch的安卓版教程告诉用户自己的特点和动作,但是不让用户尝试。

In Clear for iOS,默认视图已经预加载了一些任务,用户可以边做边学。
有办法展现并可以不说的时候,按奈下使用文字的冲动。使用文字提示”情况”,然后让用户通过操作查看”效果”。
守则2:不要提前全说
“如果你前置加载了你的引导,并在一开始就告诉你的玩家所有的事情,”Extra Credits在”Tutorials 101″中说,”他们会被信息淹没,而且缺乏参与”,把这句话中的”玩家”换成”用户”,其对于应用设计师的意义来说显而易见。
不要让用户被信息淹没,反正在他们需要使用的时候,估计也没人记得了。在用户需要的时候,精确地提供简单易懂的信息块。记住你是在制造第一印象。难道你宁愿给你用户的第一印象是万念俱灰什么都不想要吗?
Dooo vs. Todoist

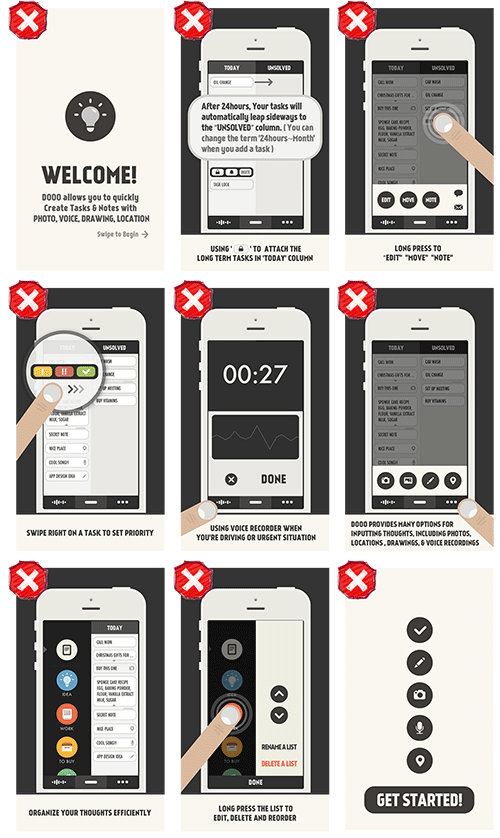
Dooo的iOS版前置加载的信息洋洋洒洒11页。

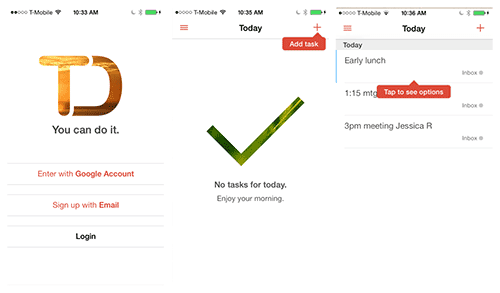
In Todoist的iOS版,一个小标题邀请用户添加第一个任务,然后出现另一个提示告介绍选项菜单。(大图)
UserTesting的最近一篇文章”从Facebook的新应用Paper中学到的6堂UX课。”也提到”用户喜欢引导游览” — ”引导游览”意味着在用户初次使用时出现的一系列短小的交互提示。

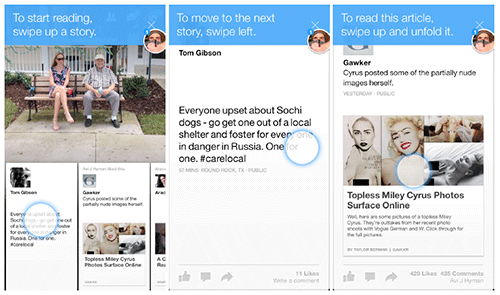
Facebook的Paper应用在内容流中使用交互提示。
不要在一开始就把所有他们可能需要的信息都放出来。只是在他们需要的时候,给他们一个小小的块。
守则3:让它有好处
事实上,你可能还记得”Tutorials 101″的守则是”让它好玩点”,当然了,”好玩”并不适合所有应用。但是视频旁白说,”你的引导应该尽可能像游戏的其他部分一样吸引人”,我们就可以发现在某种意义上说,这条规则也适用于我们。
虽然我们不能让学习应用的过程变得有趣,但是还有办法让它变的有好处,并且令其无缝流动到应用的全局体验中去。其中一个很好的办法就是允许用户真正完成操作的交互性。这种方法可以增强用户的学习。
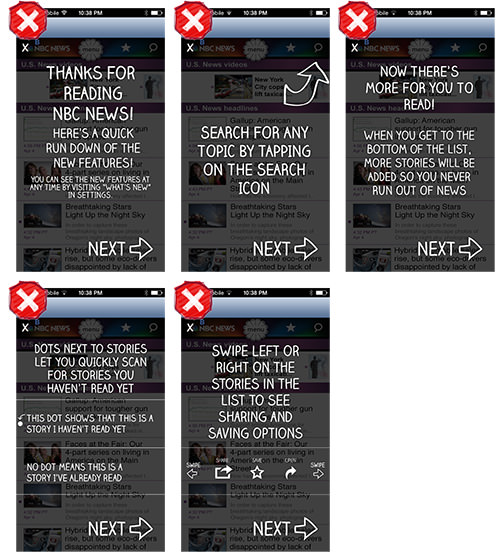
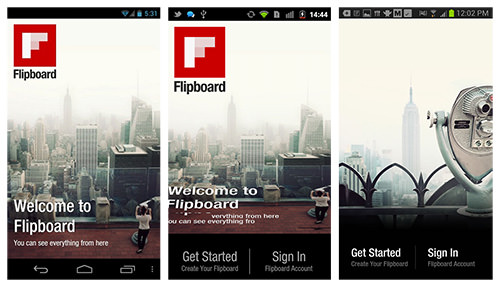
尽管”好玩”并不能作为一个正确的基调,但是添加一些有趣的感觉还是可行的。我们来看看两个在这方面截然不同的应用,NBC News和Flipboard,后者例示了正确的方法。暂且不管那5个半透明界面上的”有趣”字体,NBC的引导看起来还是像个讲座。而另一方面,Flipboard在一开始给人感觉就完全不同。
没有说明文字,屏幕下半部分有趣地翻转了一点,吸引你在翻转之前去看一眼。之后它又重复了一次,你可能会知道你需要划动来打开下面的内容。但是如果你没有的话,会有一个弹出式窗口提醒你”划动以继续”。
每次翻转渐变都强化划动手势,新用户借此学会了在Flipboard中探索内容所必须的操作。有趣且有好处。
NBC News vs. Flipboard

NBC News的iOS版是有有趣的字体,但是这种长篇大论一点好处都没有。

Flipboard的Android版和iOS版嵌入了有趣的提示,加强导航应用所需的关键手势。
与你的应用意义做更深入的融合,在适当的地方考虑添加有趣的元素,为用户边做边学创造紧迫感。
守则4:通过使用加强学习
还记得当你在科技课上通过一个简单的实验而明白了一个概念的惊喜瞬间吗?这就是我们要说的。当然老师已经向你解释过那些概念了,但当你做过实验之后,你才真正学到了。
引导界面也是一样。如果你遵从前面的三条手守则,这种加强手段会在很大程度上帮助到自己。它可以很简单,比如伴随一点视觉或听觉反馈的操作示范引导。
然后,当用户进行之后的操作,相同的反馈会加强他们所学。(如果你使用声音反馈,提供关掉它的方法,这样当用户熟悉应用之后,这种提示也不会变成噪音)
这个规则是”不要提前全说”的补充。不要试图一次展现你的应用的所有方面,精心安排让用户逐步深入到你的应用中。随着时间的推移或者意料之外的”好处”逐渐揭示更多的功能,这样你就可以在用户使用应用的时候加强他们的认识。

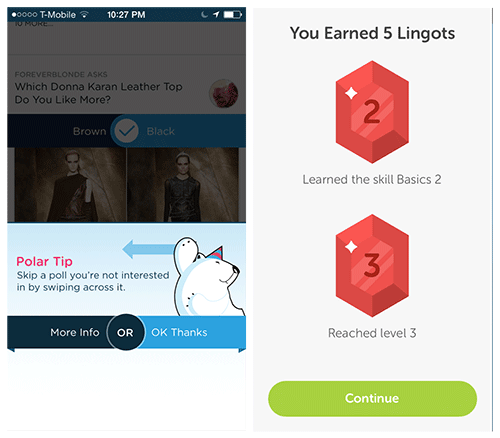
Polar在一些轮询得到回答之后,会提供一个小提示来激励用户。Duolingo的用户在掌握技能之后获得奖励并升级。

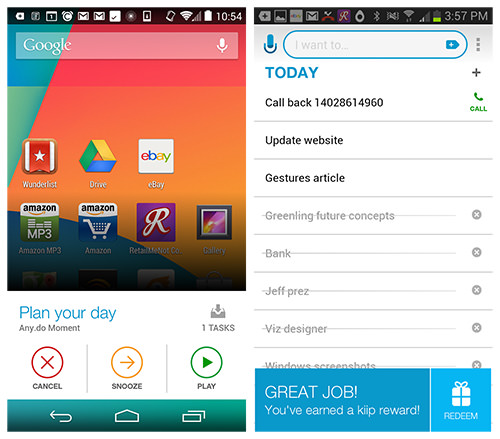
Any.do在安卓首页上放置了小插件,以鼓励用户参与并提供自发的奖励。
学习不是一蹴而就的。使用应用应该不断强化引导所教,帮助用户学习。
守则5:倾听你的用户
考虑到你已经深入建构并完善你的应用几个月了,谁是阐释这个应用的最佳人选?应该不是你,根据”Tutorials 101″,旁白这么说:
”当你作为一个在项目里勤劳耕耘一两年的设计师,那些实际上完全不可理解的东西在你看来,也是直观和明显的。”
简单来说,适当地进行一些用户测试就可以发现不少问题。关注你的用户是在哪里卡住的,以及在哪里遇到了问题。倾听他们的意见,因为是他们在于应用交互。不要到后来再问他们,如果你在他们使用应用的时候就问他们,你会更容易引导他们自然而然地回答你想要知道的。
Snap Payroll的设计者通过用户测试,最终发现引导体验、或者上下文提示,可以得到最佳的效果。在RetailMeNot上的四轮测试让我们得到了相同的结果。

Snap Payroll的上下文提示测试对用户非常好,RetailMeNot也是。
熟悉让你不知道哪些是用户需要学习的。让用户通过公正的用户测试告诉你。
移动引导页设计好文合集!
原文地址:smashingmagazine
来自优设网 翻译:@阿布
本文标签: UI设计, 引导, 引导页, 游戏设计, 用户测试, 移动应用, 设计模式




















