单张的模糊图像没有任何看点,但不可否认他的确是一位很好的配角。
模糊背景(blurred backgrounds)是一个很常见的设计效果,也被称为背景虚化,在网页和App的设计中屡见不鲜。虚化的界面设计直观的给人一种干净自然的视觉感受,因此,模糊背景的基调会使整个界面看起来更柔美。
接下来,我人汇总了“背景虚化”的各种案例,供大家评论欣赏。
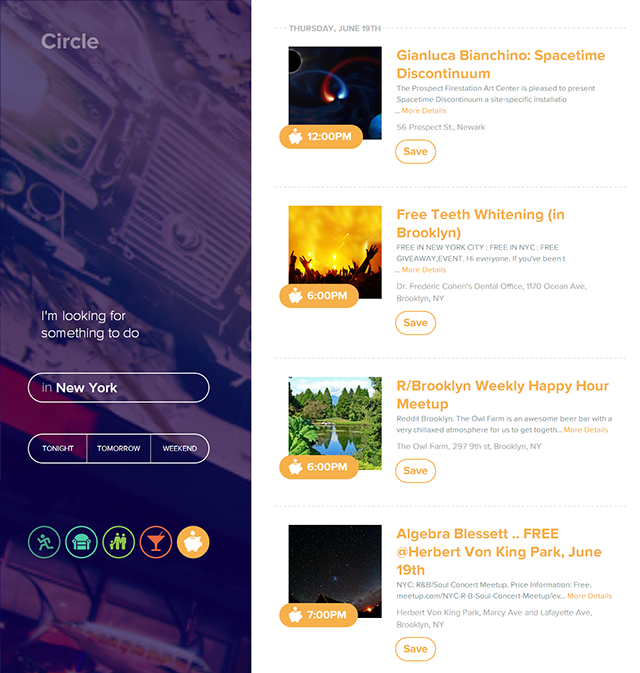
1.circle将繁华的城市场景做了虚化效果,背景会随着输入的城市而变化,或繁华或静谧,但都无一例外的突出了每座城市的独特之处。当背景被蒙上一层朦胧的外衣后,产生了一种喧嚣背后的城市沉淀。

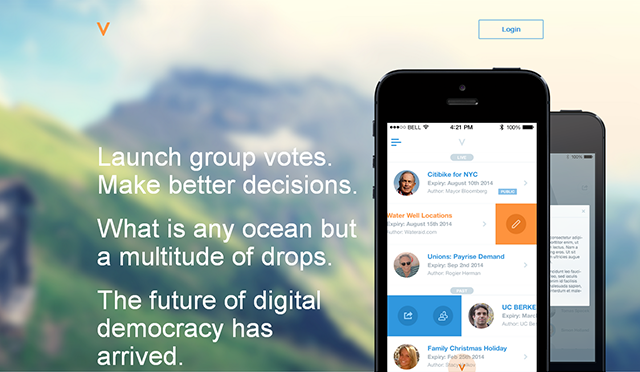
2.随笔记录型网站很应景的运用了模糊的风景照作为主背景,温暖清新的色调让界面看起来更加清爽邻家,完全不会影响到背景之上的文案和图片的浏览。

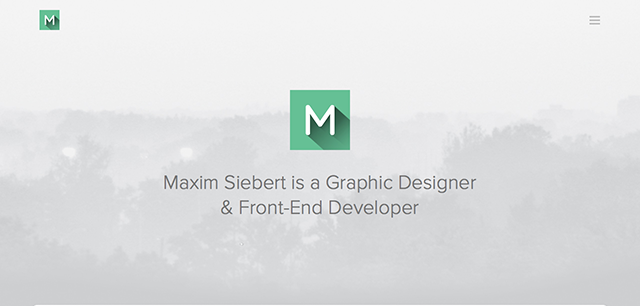
3. Maxim Siebert是一个设计与前端开发结合的网站,设计感和浏览体验都让用户达到了最舒适的状态。整个网站都以温和的绿色和大片的灰白为主,模糊的背景设计和扁平化的融合,让我们在浏览时瞬间沉静下来。

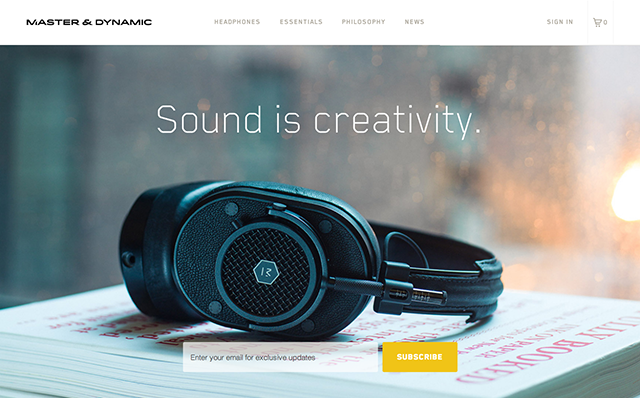
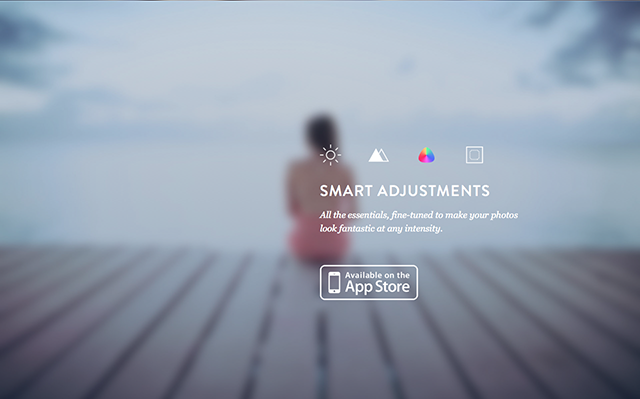
4. Master & Dynamic的模糊背景使用了夜景中的彩色光斑处理,配以简单的文字,让产品更加显眼,也让网站的目的性更加明确,浏览者一看网站就知道耳机才是重点。唯一的不足之处就是实心的黄色“subscribe”按钮,如果能够使用透明线框的按钮设计,也许能够更好地融入整个界面中。

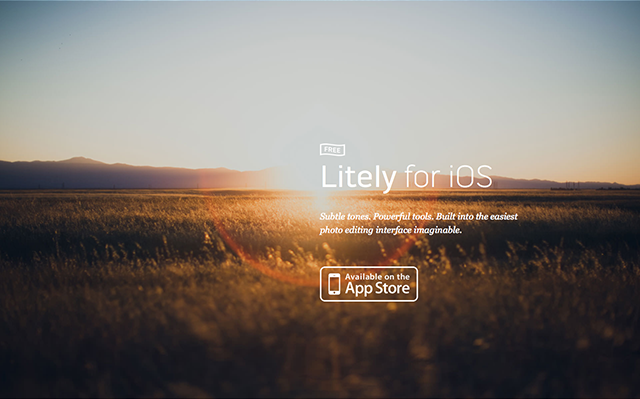
5.Litely作为一个高质量摄影作品的分享网站,高清高质量的照片一定是主角。唯有使用模糊的背景设计才能体现出主打作品原有的美感,让每一个细节原原本本的展现在浏览者面前,让我们不受任何干扰的欣赏所有照片。


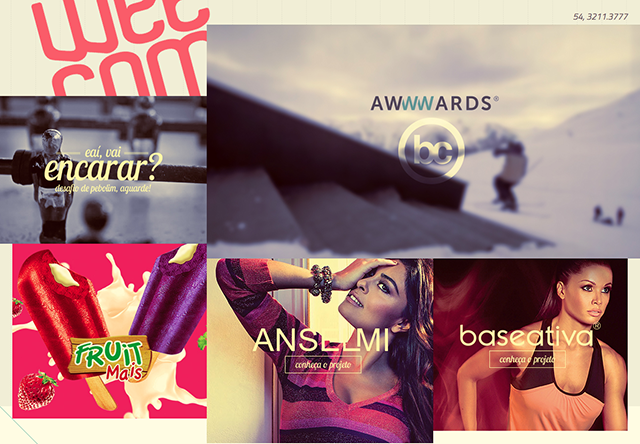
6.本网站呈现出了类似于Metro的界面风格设计,模糊背景与清晰图片的互相交错,让我们有更舒适的视觉体验。鲜艳的色彩清晰化,单一的色彩则选择模糊化,以及图片的大小尺寸设置,这些都元素都配置的恰到好处。

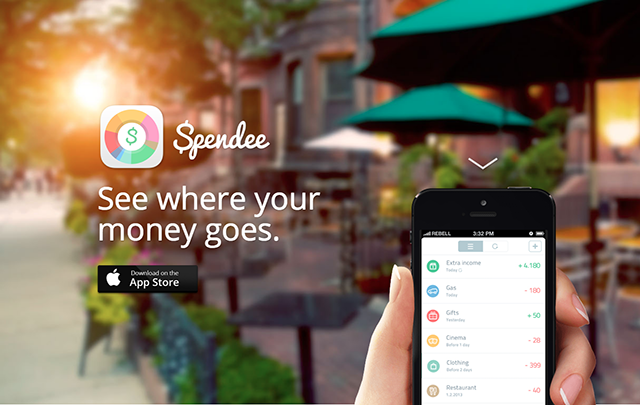
7. Spendee是一个能够随时管理个人财政收情况的应用软件,网站在布局排版上都采用了较为保守的做法,但模糊界面的设计为整个网站带来了一阵清新。APP界面的清晰处理与之产生鲜明对比,看了之后,你是不是也很想下载呢?

8.这个网站与大多数模糊背景设计的不同之处是,网站并没有将图片全部采用模糊化,而是选择了局部模糊,这样的设计能让背景的质感更加真实化,同时也增添了几分可爱俏皮的感觉,提升了网站的趣味性。

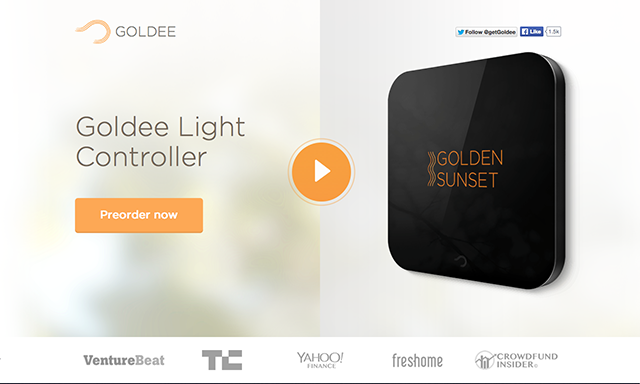
9. GetGoldee是一个主打智能化灯光控制器的网站,网站整体构造非常符合智能化的理念。首页中的设计很明确的被划分成两部分,左半部分的低透明效果更加增强了右边产品横空出世的感觉。

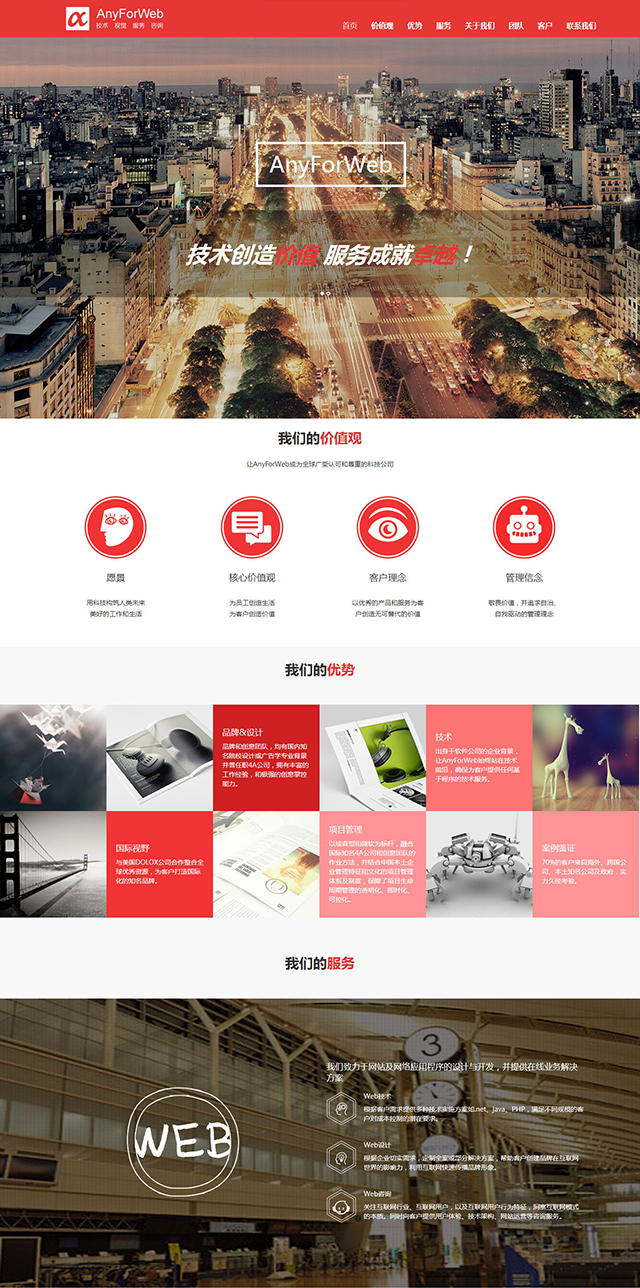
10.最后一个案例来自于AnyForWeb的品牌站。网站使用了超长网页的设计手法,以及页面自适应和视差滚动的前端效果,模糊背景的设计让网站变得更加柔和。与普通模糊背景设计有所不同,AnyForWeb品牌站中的模糊效果用线条覆盖来实现,让背景又多了些复古的感觉。

模糊背景的设计尽管普通,但仍然让设计师们爱不释手。做法简单,效果出众,也许是他们钟爱这一手法的原因之一。无需过多的修饰,只需加以至简线面的点缀,将内容文字安安静静的铺在背景上,顿时就会令人对她宠爱有加。
本文链接:http://www.mobileui.cn/fuzzy-interface-design-method.html本文标签: 界面设计




















