
很多网页设计师认为自己做好设计就可以,其他的事可不用理会和学习,那就大错特错了!一个优秀的设计师,必须深入了解产品本身、相关交互结构及用户体验等常识!这样设计师设计的东西才能深入产品中去,避免不犯错误!设计来源生活和思考,同样作为一个网页设计师,要不断地学习、思考、分析产品才能设计出更好的作品!
这里主要与迅雷看看产品为例,谈设计及用户体验的点点滴滴!希望对刚跨入网页设计这行的童鞋们有所帮助!
主要两个方面讲:
● 了解产品需求设计(以迅雷看产品为例)
● 交互设计与视觉设计
首先讲下第一方面:
● 了解产品需求设计(以迅雷看产品为例)又主要从四点来分析说明:
1. 迅雷看看知多少
2. 看看设计师面对的用户及关系
3. 迅雷看看设计要求
4. 迅雷看看具体规范
第一点:迅雷看看知多少
迅雷看看与优酷、奇艺、土豆、酷6等视频类网站,技术上最大的区别是什么?迅雷看看和优酷、土豆、酷6等视频网站从内容上说区别又是什么呢?迅雷看看用户使用的电脑分辨率比例是怎样呢?我们得知后,对我们设计有什么帮助,该注意什么事项等等都需要设计师深入了解产品后,才得到更好的结论!
2011年8月份数据:网站排名
权威数据监测机构艾瑞提供

2011年8月份数据:迅雷看看播放器排名

迅雷看看排在所有视频网站第三位,看看播放器排在第二位!流量和用户如此之大,有人会问这关我们设计师有啥事呢?当然有事!这就要求我们在设计的时候,严格要求自己,一个小小错误或者一个像素拖动都将会导致有不同的转化率出现,也会影响网站的用户体验,所以面向海量的用户群,更要求我们设计师本身做设计的时候要更严谨更注重产品细节。
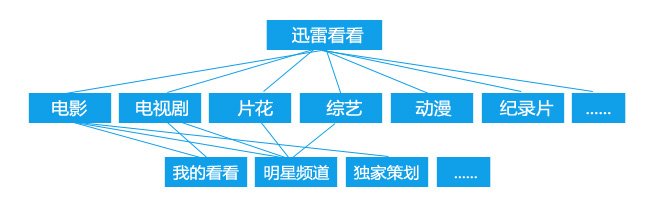
迅雷看看的架构线

了解迅雷看看产品框架线,设计师设计的时候才能深入处理好相互之间的关系及风格的统一!
还需要了解迅雷看看用户分辨率、浏览器、用户操作系统这些数据,以便我们更容易做跨平台的设计。
第二点:看看设计师面对的用户及关系
作为一个设计师,不仅需要了解该产品的用户群体,设计出符合用户口味的风格,当然还要符合产品本身特征的风格定位!但更重要的是您了解该产品的产品经理想要一个什么样的东西,处理好之间的关系,便于加强沟通,这样才能设计出好的产品!
第三点:迅雷看看设计要求
主色调的统一
众所周知,迅雷看看的主色调是蓝色,设计时注意保持统一。像新浪是黄色 奇艺是绿色 土豆是黄色,优酷的是蓝色一样等,都有自己的色调体系!
整体把握
了解整个互联网视频网站的风格定位及方向,结合自身的特点,做到,内容最大,用户体验其次, 最后才是视觉设计。
第四点:迅雷看看具体规范
Logo、字间距、页面尺寸、版本间距、每个像素、链接颜色、字体、图片大小、图标、整体视觉风格等都要受到关注和有条理的统一。
风格的统一,可以说就是细节的统一, 细节决定成败 !
接下来第二方面:
● 交互设计与视觉设计 主要从四点来分析说明:
1.什么UED
2.用户体验的重要性
3.交互与视觉设计间的关系
4. 如何提高自己的交互能力
第一点:什么是UED
用户体验(User Experience Design,简称UED)是一种纯主观的在用户使用一个产品(服务)的过程中建立起来的心理感受。因为它是纯主观的,就带有一定的不确定因素。
用户体验主要是来自用户和人机界面的交互过程。
一句话:以用户为中心、以人为本
第二点:用户体验的重要性
1、提高用户的回访率(用户黏度);
2、增强品牌气质的影响力和用户的荣誉感(口碑);
3、提高产品持续获取利润的能力
4、提高产品的用户满意度、为品牌带来不可估价的口碑;
5、增强用户对品牌的忠诚度和信任度;
6、合理而高效的促进用户点击欲望
7、是超越竞争对手最有深远影响的一个重要方面
第三点:交互与视觉设计的关系
用户体验以用户为中心,交互设计是围绕用户体验展开设计的,而视觉设计是交互设计为中心的!
可以说,离开交互设计即用户体验的设计,必定是一个失败的视觉设计,
即使你的视觉设计再好再牛B,那也不过是画蛇添足罢了!
交互设计与视觉设计成正比,
好的设计,离不开好的交互设计做基石!交互设计要求我们细致,视觉简洁清爽,易学易懂,当自己是个挑剔的、笨的用户。
第四点:设计师如何提高自己的交互能力
1.多看,多用,多研究用户体验好的网站(如amazon.com、yahoo.com)
2.做的设计时候,不断滴思考和推敲是否可以有更好的改进,让视觉和体验得到完美的释放!
3.分析网站的竞争对手,同样的东西它好在哪里,为什么这样做等!
4.设计流程图能力
5.表达能力
始终明确改善、用户及数据之间的关系
“改善”是手段, “用户”是核心,“数据”是根据.
举例说明,设计如何提高自己独立思考及交互能力
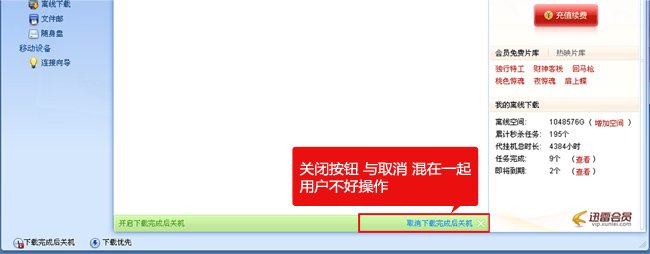
迅雷7上交互和体验上的问题

迅雷7“下载完成后关机”按钮设置完成后,跳出的提示框。当您操作的时候,粗略操作下!你很容易发现“取消完成后关机”与“关闭”按钮靠的太近,用户容易误操作;”关闭“按钮白色,不明显,很容易忽略!
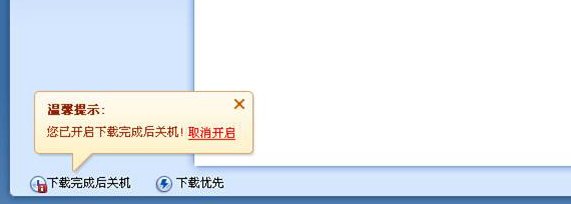
接下来,设计师就可以解决这样的问题!如下图:

我们只要移下位置,关闭按钮换成提示框背景色一色系更深的颜色即可,颜色看上不就不会突兀!” 取消完成后关机“文字也可以精炼成”取消开启“即可,用户很好理解,它与前句呼应的关系!
当你做到这个时候,远远还不够!试问自己能不能更好呢?这时设计师需要去思考!才能用户体验更完美!
我们都知道,在网页设计里黄色一般表示”警示、提示、提醒、告知“的含义,而绿色表示:“通行、健康、环保、成功”的含义,顾提示框的颜色有问题,很容易被人忽略,没到达到告知、提示用户的目的!再深入思考,不难发现,提示框的出现的位置也有问题,用户粗略一看不知道提示出自哪里!发现了问题,那我们就可以更深入解决!
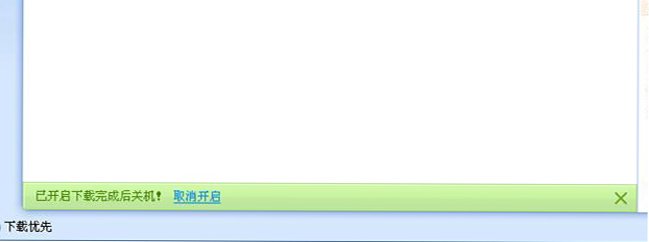
如下图:
这样话,用户容易操作,容易发现.也就达到你设计目的!
总结
设计师需要思考,做每一步都是讲道理的过程,
设计师需要了解,只有了解了产品的特征,才能做出更好的设计
设计师需要提高自身的交互能力,这样才能避免犯错误
设计师更需要不断的学习,提高自己的审美能力和动手能力.
本文链接:http://www.mobileui.cn/from_product_to_design.html本文标签: 交互设计, 产品, 用户体验, 视觉设计, 设计, 设计师, 迅雷























移动应用界面的设计也是有可以借鉴的地方的。