使用文件选择器从不同的地方获取文件
在传统桌面设备中,用户可以通过文件选择器(File picker)查看本地存储设备当中的文件或路径。在移动环境中,所有支持文件选择器契约的Metro应用同样可以实现这样的操作。
下面的例子演示了用户怎样在相片日志应用中上传一张本地存储的相片:

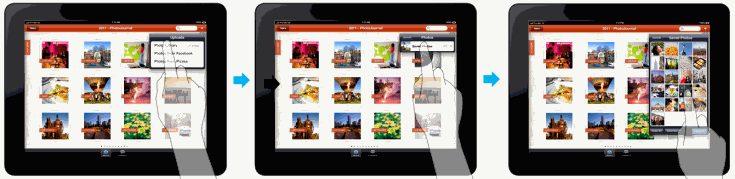
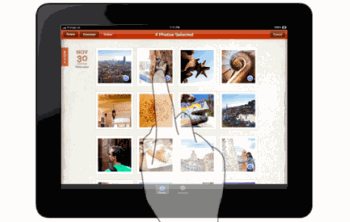
iPad版本:用户可以在本地的相册或一些外部服务当中选择图片。

Metro版本:
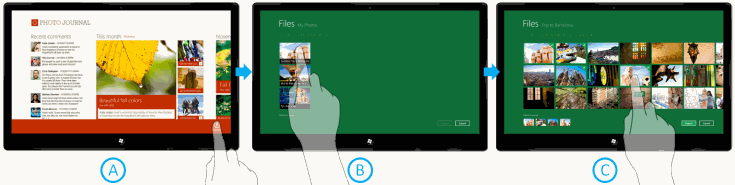
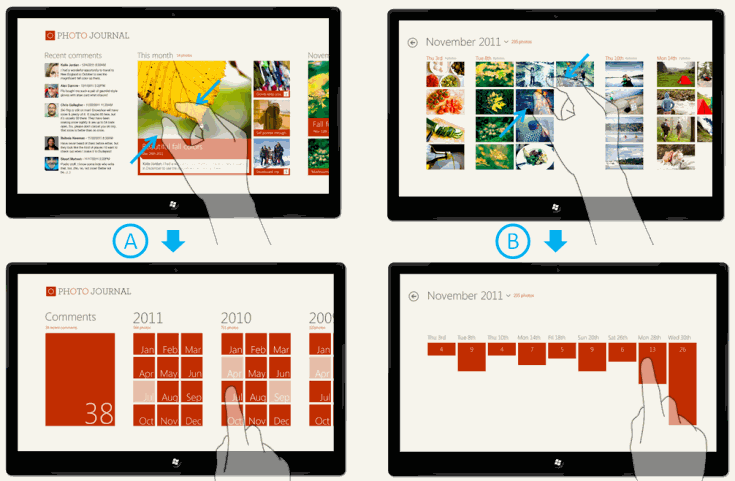
- A.用户在app bar当中点击上传按钮,系统打开文件选择器界面。该界面及其打开方式在任何上下文环境中都会保持一致。
- B.点击“Files”标题,用户就可以查看到所有支持文件存取的路径。
- C.用户可以在一个路径中选择多张相片进行上传,界面底部的缩略图列表会反映出当前的选取状态。
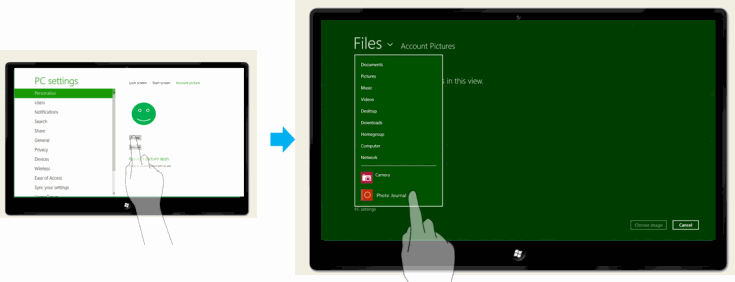
我们还可以进一步利用Metro应用独特的功能特性,让不同的应用访问和使用彼此所包含的文件,例如在其他应用中使用相片日志应用里的图片。通过这样的功能,用户无需首先在相片应用中将图片下载到本地,然后再上传到另外的应用中;系统会将所有支持文件选择器契约的应用都看作是一个可以在任何地方读取的文件存储位置。

如上图所示,用户在PC Settings界面中点击“浏览”,以更换头像图片。由于我们的相片日志应用支持文件选择器契约,所以在接下来的文件选择界面中,就会看到应用名称出现在列表当中,用户可以选择该应用当中存储的相片作为新的头像。
触控与手势
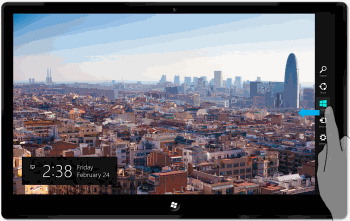
在界面边缘轻扫,调出应用内部或系统全局的相关工具栏
- 针对当前应用上下文的命令与功能,通常被放置在界面底部的app bar当中。
- charms bar隐藏于于界面右端,其中包含了若干系统全局性质的命令。
- 界面左边缘隐藏着最近使用过的应用列表。
- 从界面顶部向下轻扫,可以找到固定或关闭app的命令。
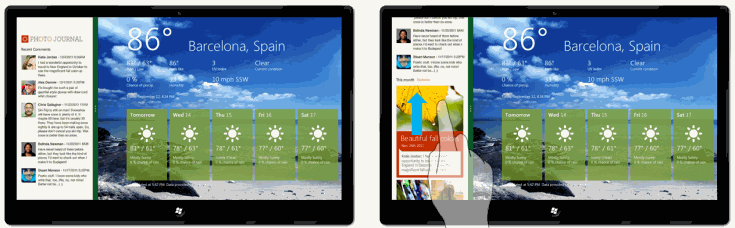
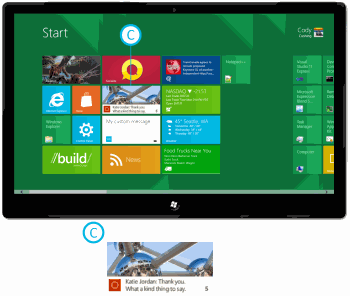
下面两张图片分别演示了调出app bar和charms bar的方法:


文件多选

iPad版本:
- 用户首先要进入一种特定的编辑模式来执行选择及相关的编辑操作,因为“点击”在通常情况下是用来加载或进入某项条目的。
- 当选择与编辑的操作结束后,要退出编辑模式。
Metro版本:
- 用户无需进入特定的编辑模式;只要在内容对象上向下短距离轻扫,就可以选中该对象,同时app bar会自动出现,显示与选中对象相关的操作功能。
- 这个手势是可逆的。这套交互模式使Windows 8在对象选取方面的效率得到了有效的提升。
双指张开与捏合
无论在iOS还是Windows中,这两个手势在很多时候都被用作放大或缩小内容对象的尺寸。不过对于Metro应用来说,它们还可以通过Semantic Zoom来实现内容层级间的导航。用户可以捏合某个内容对象,来进入它所在的相关内容组。不过,当用户正在以全屏模式浏览单张相片的时候,捏合与张开的手势还是会被用来调整图片的尺寸。

屏幕定向与视图模式
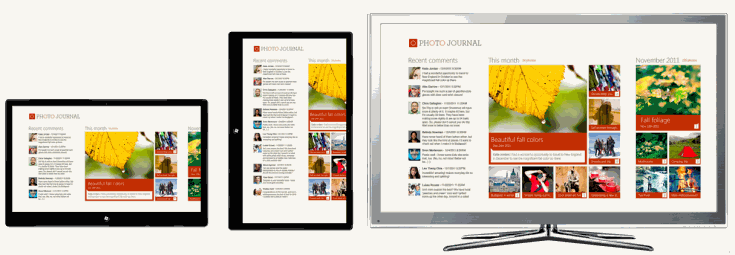
面向不同的屏幕定向方式及设备尺寸,提升布局的适应性
在iPad应用中,设计师通常需要考虑两种屏幕定向方式以及对应的界面设计方案。而Windows 8可以运行在多种设备上,包括平板和台式机。因此,我们要考虑到显示空间更大的情况,让用户在大尺寸设备中能够看到更多的内容。网格布局可以使设计方案更好的适应于不同的屏幕定向方式及不同类型的显示设备,例如针对纵向空间更大的设备来显示更多的当月特色图片。

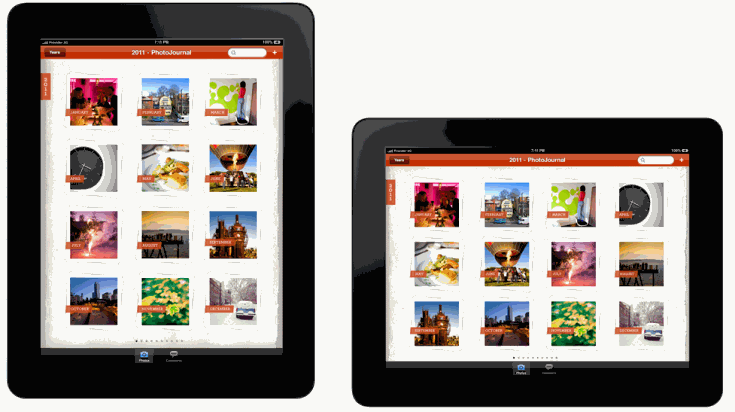
iPad版本:在不同的定向模式下,内容完全相同,只是输出布局进行了调整。

Metro版本:竖屏模式及大尺寸设备可以利用更大的空间显示更多的内容,同时,特色内容附近的内容输出数量也会根据显示设备尺寸的不同而进行优化调整。另外,我们也可以为内容当中的图片制作多个版本,使它们根据不同的显示环境响应式的输出更合适的图片。
使用快照视图吸引用户
在Win8中,用户可以将一款应用以快照的方式整合在另一款应用中,实现多任务操作。快照视图可以有效提升应用的使用时间,吸引用户维持更长久的使用周期。通过调整两者之间的分隔栏,用户可以很容易的在当前主应用及快照应用之间进行切换。所以设计师需要考虑主应用与快照应用在容器尺寸发生变化时,依然能各自保持上下文内容的可读性。

- 相片日志应用在快照视图中输出的内容与完整模式当中的相同,但视图的布局样式进行了调整。
- 在快照视图中,用户可以通过上下滑动来浏览更多的内容。相比与在完整模式当中的左右滑动浏览方式,在这样狭小的空间中,上下滑动更加合理、易操作。
消息通知
使用瓦片呈现动态信息更新
iOS 5引入了通知中心,使得所有的通知信息都可以迅速即时的在界面顶部呈现出来,用户可以将提示消息展开为完整的通知中心面板,查看所有的消息。另外,在iOS当中,应用图片侧上方的数字标识也可以让用户了解到该应用当中的内容更新数量。

而Windows 8中的瓦片则整合了通知中心与数字标识这两个方面的提示功能,用户即可以直接在瓦片中阅读提示信息,也可以点击进入应用。另外,与iOS通知中心统一化的输出格式有所不同,Metro风格的应用瓦片允许设计师从大量模板当中选择不同的样式。

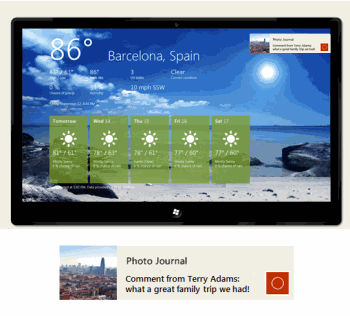
你也可以使用toast notifications向用户进行提示。这类即时信息会在屏幕右上方出现,并且会对用户在当前应用中的任务起到干扰和中断的作用。通常,在某个应用第一次运行的时候,我们可以让用户选择是否接受这种提示方式。toast类似于iOS当中出现在屏幕顶部的通知,不过在Windows 8中,设计师可以从一组toast模板中进行选择,使它的呈现方式与当前应用具有更强的相关性。
下图所示的是相片日志应用推送过来的最新评论提示:

本文标签: IOS, Metro, windows 8, 屏幕, 平板, 应用, 手势, 界面, 设备, 设计




















