将树形信息结构扁平化
iPad版本中的信息结构及对应的导航机制是典型的树形模式;在Metro版本中,我们要使其扁平化,减少导航操作,让用户最关注的内容尽量多的呈现在首屏当中。为了实现这一目标,我们将去除iPad中的标签栏,将一部份评论内容直接输出到首屏。


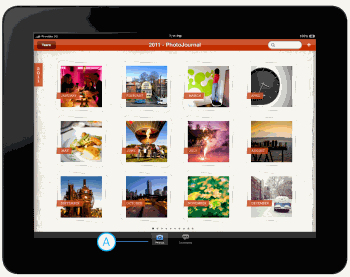
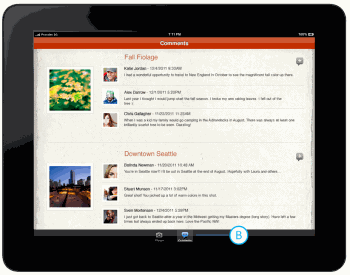
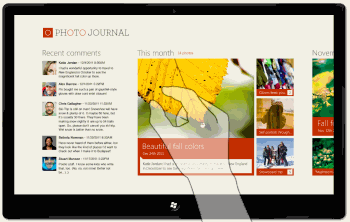
iPad版本:
- A.相片视图
- B.评论视图

Metro版本:
- 将评论与相片内容整合在同一个界面视图中
- hub风格的设计方式,让最具相关性的内容自成体系
- 要查看更多评论内容,用户可以点击该内容组的标题,即“Recent comments”
让导航操作更加符合“直接操纵”的理念
“直接操纵”的理念可以让用户以更加符合直觉的方式与内容及导航系统进行互动。在Metro风格的应用中,我们要尽可能多的在恰当的地方贯彻这样的交互设计思想。例如使用Windows提供的SemanticZoom对象作为导航控件,可以让用户的操作更符合心智,更有效率。


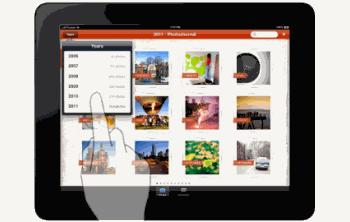
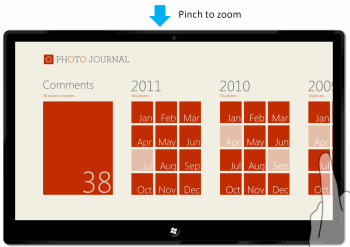
iPad版本:点击导航栏中的“Years”按钮,弹出导航列表,选择某个年份进入相关视图界面。


Metro版本:在相片内容上使用双指捏合的手势,即可查看全部内容所对应的年份及月份。这种方式允许用户在任何年份和月份的内容中进行快速跳转。而且在这个视图中,月份条目使用了不同的背景色,其中较浅的代表该月份当中没有内容,使用户无需进入下层视图即可了解这一信息。这套机制当中不包含任何“实体”的导航元素,用户可以通过与内容的直接交互操作来进行导航。
命令与行为
将与当前界面相关的控制元素放到app bar当中
当我们重新设计那些与上下文相关的行为与控制元素时,也应该遵循“内容优先”的原则,只将那些与当前界面内容相关的控制元素放在app bar当中。这种方式可以避免用户界面被过多的功能图标复杂化,无论用户当前处于哪个视图,他们都可以从界面底部或顶部调出app bar,执行与当前内容相关的控制行为。所有Metro风格的应用都应该支持这种交互机制,以便帮助用户建立起一套普遍适用的行为预期,提升应用及平台整体的易用性及体验一致性。
另外,可以将那些最常用的命令放在靠近左右边缘的地方,这样最容易被手指触摸到。
以“删除相片”为例,我们来看看这个操作在两个平台当中的区别:

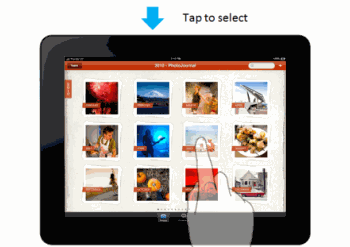
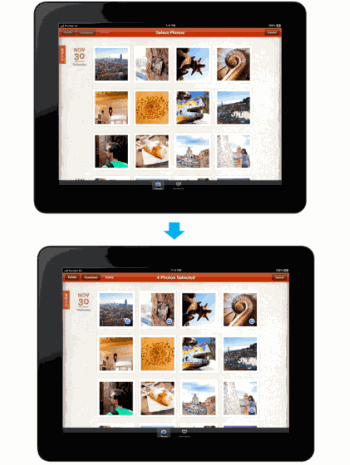
iPad版本:点击导航栏右侧的相关功能按钮,进入编辑模式,然后点选相片,作为删除等操作的对象。

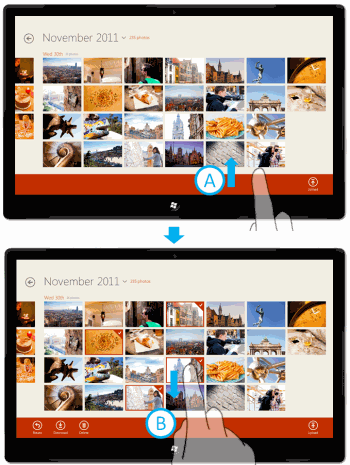
Metro版本:
- A.默认情况下,app bar处于隐藏状态,使整个界面环境更加具有真实感,并使用户的注意力保持在内容上面。用户可以通过轻扫(swipe)将app bar从界面底部或顶部调出。
- B.调出app bar之后,用户可以点选界面当中的内容对象,例如相片;此时,与相片相关的命令就会出现在app bar当中。也就是说,这里具体会出现哪些控制元素,取决于用户是否选取了内容对象,以及选取了哪种类型的内容对象。这类具有上下文相关性的控制元素通常被放置在app bar的左侧,而具有全局性质的命令则是在右侧。
本文标签: IOS, Metro, windows 8, 屏幕, 平板, 应用, 手势, 界面, 设备, 设计




















