上周有幸玩了一会Metro的平板。单说视觉风格,仍是我的大菜,但真正用起来却不觉得舒畅,尤其是横向浏览内容列表的时候,视线不停的在X轴与Y轴之间切换,很快感到头晕目眩,这一切似乎比瀑布流更加凶残。
当然,仅仅是个人感受;我不想这样就得出Metro中看不中用的结论。做这篇译文大致可以代表我的立场,即相比于iOS来说,Windows这套东西确实有很多独到的精华在里面;我想通过这样的文章加深认识,了解一些表象背后的东西。也希望本文可以给那些已经熟悉iOS,但对Metro及Windows平板仍属于初识的朋友们一个小小的起点。接下来让我们进入正文,一篇与来自微软官方的案例文章。
iOS是个不错的平台,人们在其中创造了各类触控优先、有趣且吸引人的应用。不过,随着Windows 8的登场,设计师和开发者们又多了一个释放创意能量的新舞台。
在本篇案例当中,我们将帮助各位使用Metro风格的设计原则对原有的iOS应用设计方案进行重新构思,大家会了解到怎样将iPad当中一些常见的界面元素及体验模式转换成为Metro风格,以打造全新的Windows 8应用。我们将对同一款应用在两个平台中的不同设计方式进行对比,帮助各位了解怎样将你的应用与Windows 8以及Metro设计原则进行完美的融合。
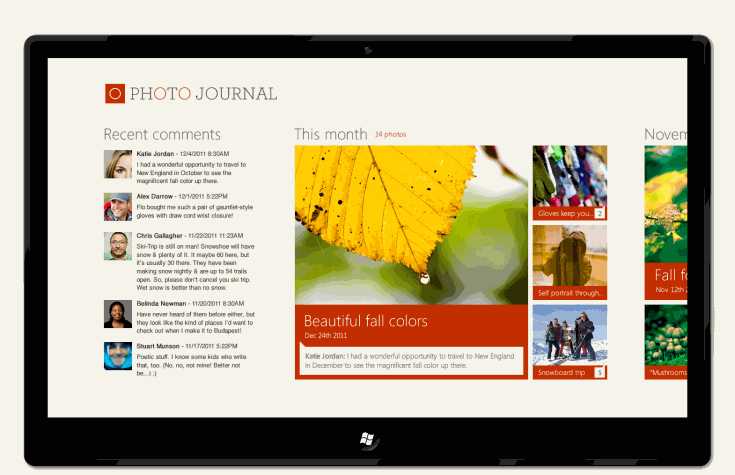
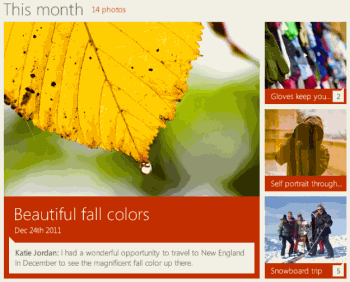
我们将要研究的是一款相片日志应用,用户可以在线查看和管理他们的照片或视频。下图是这款应用的Metro版本:

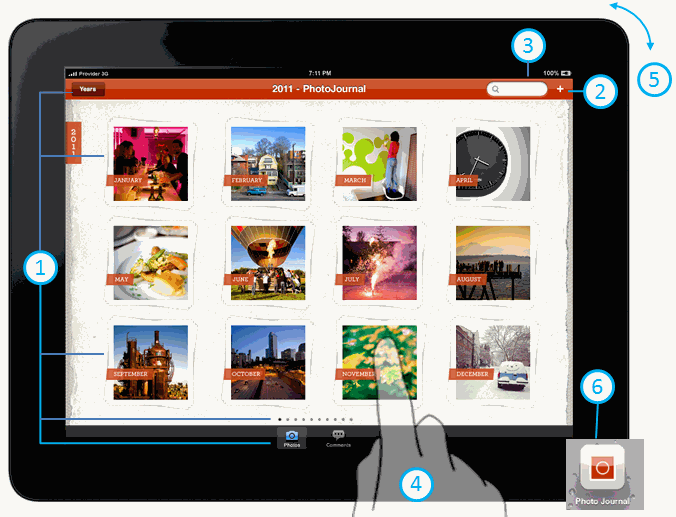
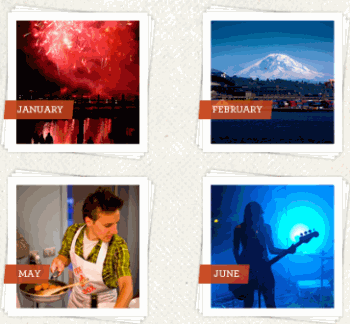
这款应用最初是为iPad设计的,如下图所示。

从设计及体验模式的角度出发,该应用可以大致被解构为六个方面:
- 布局和导航
- 命令与行为
- 契约(Contract):搜索、分享及其他
- 触控与手势
- 屏幕定向与视图模式
- 消息通知
接下来我们将依次对这六个方面的要素进行分析与对比。
布局与导航
聚焦于内容
这款相片日志应用要有能力对两方面的内容进行良好的呈现,即展示用户的相片以及与这些相片相关的最新社交动态。在创建Metro风格应用时,我们的第一个目标就是将原有iPad应用当中的那些与核心功能和内容没有直接关联的界面元素统统移除,例如顶部的导航栏、底部的页面指示符、标签栏等。不用担心导航的问题,我们在后文中会谈到如何让用户在需要的时候调出app bar。

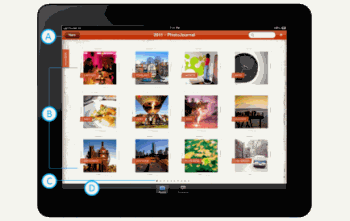
iPad版本:
- A.导航栏
- B.内容
- C.页面指示符
- D.标签栏

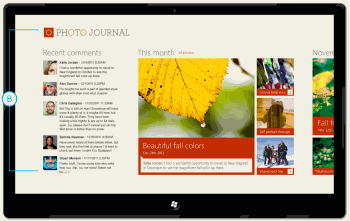
Metro版本:
- B.内容与Logo
相片内容的呈现方式
两个版本都会按照月份次序来组织内容,不过对于月份的表现方式有所差异。在iPad版本中,相片会根据上传月份的不同而被划分到12个区块当中。在Metro版本中,我们倾向于以更加直接的方式呈现出更多的相片及社交方面的信息,使用户对内容的上下文环境具有更强的认知。

iPad版本:每个月的相片都以堆栈的形式呈现,用户只能看到其中的一张图片。

Metro版本:针对当月内容,呈现更多的相片,包括标题、评论数量等信息;用户可以在首屏中浏览到更多的“高亮”内容。
本文链接:http://www.mobileui.cn/from-ios-to-metro.html本文标签: IOS, Metro, windows 8, 屏幕, 平板, 应用, 手势, 界面, 设备, 设计




















