而在实际的iPhone环境当中,这款应用也仍然保持着一种故事角色的姿态,它会模仿法式英语的口语习惯与用户进行交流。

彩蛋
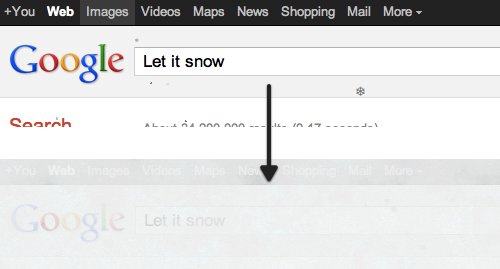
彩蛋通常会令人开心。即使是整体气质相对严肃的Google也会时不时的在产品中加上那么一两个有意思的彩蛋,例如著名的Let it snow下雪效果。

彩蛋通常与产品服务没有直接的关联,它的主要目的就是让用户觉得惊喜和快乐,激发他们积极的情绪状态,而处于这种状态的用户是非常乐于将他们的发现分享给其他人的。
吉祥物
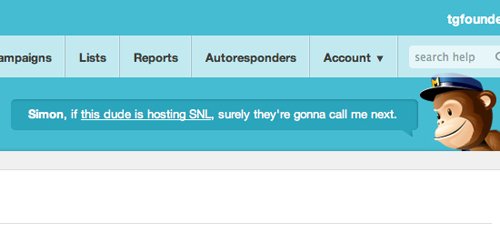
MailChimp在情感化设计方面的一个特色之处就是他家的吉祥物,猩猩Freddie。这家伙会在你的个人资料页打开之后为你欢呼,而且每次刷新页面之后都会冒出一些随机的笑话或链接。

不过这种情感化的表现方式也有失败的前例。还记得Microsoft Office里那位每当你要做些什么的时候都会跳出来的曲别针君吗?与之相比,Freddie不会干扰你与服务之间的交互流程。
登录页面
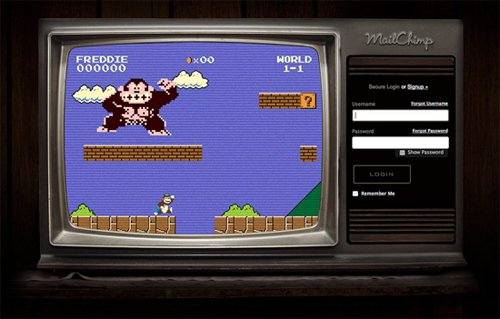
是的,登录页面同样可以被设计的很有趣。仍以MailChimp为例,每逢一些特定的日子,他家的登录页面会发生相应的变化。这个Flickr相片集专门收录了MailChimp的各种特殊登录页。真心赞。

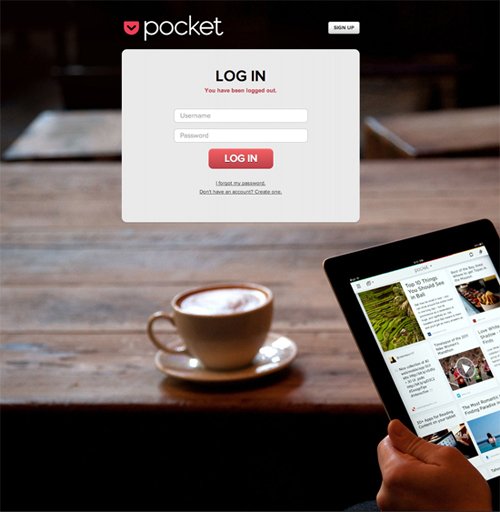
在很多时候你未必需要做的如此特别。以Pocket为例,他们的登录页面具有很强的“欢迎”色彩,一幅巨大的背景图片烘托出了该应用的使用场景,让用户觉得身临其境,在情绪上产生共鸣。

细节当中的吸引力
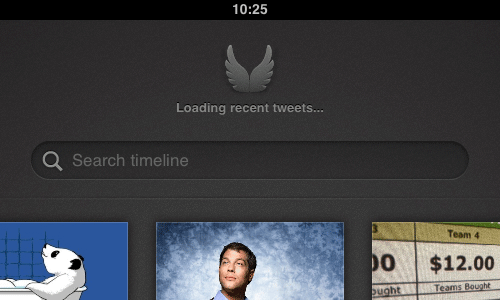
对界面元素细节的雕琢可以体现出你对产品的信念以及对用户的尊重。来看看Quip的动态loading图标。

这张图片当中的动画效果是循环的,但在实际站点中,它只会在加载数据的那段时间当中出现。为了看这个动画效果,我甚至会反复加载页面。这样的图标也会让用户在等待加载的时间段里将注意力集中在很酷的动画效果上,使他们对于加载时间的感知有所减弱。当然,对于这类能够吸引注意力的元素,如果运用不当,也会造成负面影响,干扰用户的正常阅读与使用流程。
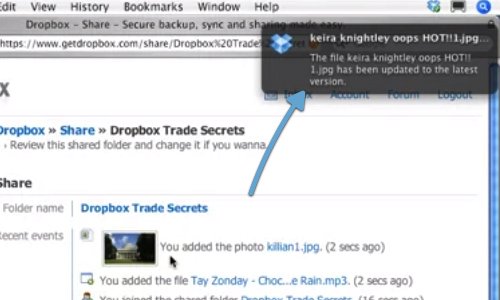
Dropbox刚刚起步的时候曾经在Digg中发布了一段demo视频,并宣称自己的产品是“来自麻省理工学院的Google Drive杀手”。虽然口气很大,但他们在视频中精心打造了各种有意思的细节,牢牢的抓住了观众的视线与情绪,例如在演示上传文件的功能时使用了名为“Keira Knightley有够热辣!!”的图片。

情感化设计的综合案例
到目前为止,我们已经了解了一些情感化设计要素在不同产品当中的各种具有代表性的表现形式。下面我们来看三个更具综合性的产品案例。
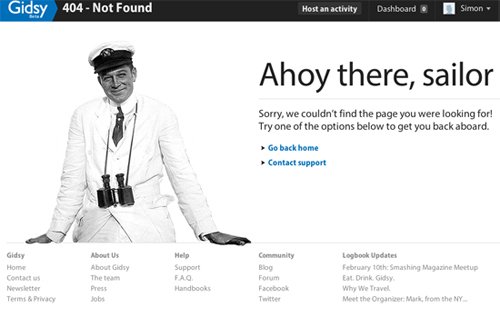
案例一:Gidsy
在Gidsy中,用户可以自发的组织探索观光、购物、讨论会一类的本地化活动。鉴于这个产品的性质,设计师自然要考虑怎样使网站具有更广泛的吸引力。
在配色方面,Gidsy的页面以蓝色与白色为主,这样的组合使网站整体风格清晰简洁,让人容易接受并产生信任。所以说Facebook、Twitter、Linkedin以及其他众多站点都会使用类似的配色方案并不是巧合。
Gidsy的产品人格是由一系列复古风格的图片、从容自然的文案以及惊喜等方面的情感化设计元素所构成的。
感觉的传达:Gidsy里到处都是复古风格的图片,他们通过反复使用同种风格视觉元素的方式来着重强调产品的人格气质。

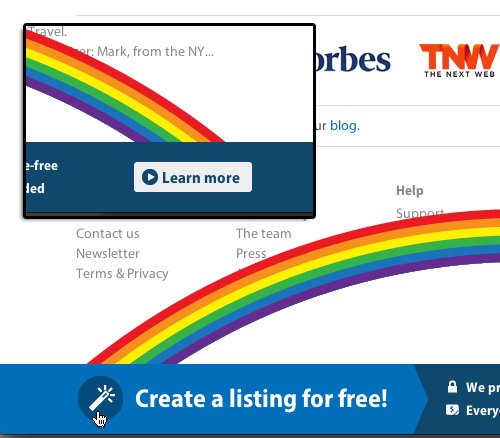
惊喜:浏览到页脚,你会发现鼓励你免费创建活动的图标与文案,当鼠标悬停在图标上的时候,一道绚丽的彩虹会突然冒出来,它的动画效果所指向的正是引导用户这个操作的按钮。

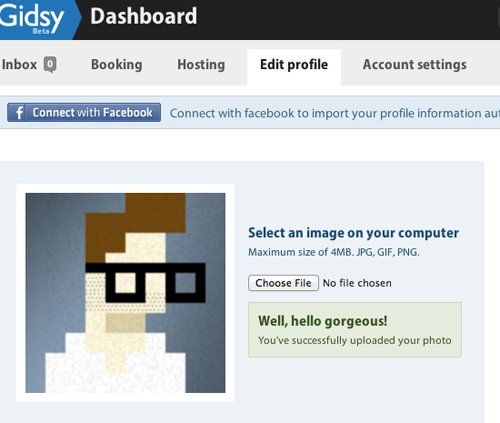
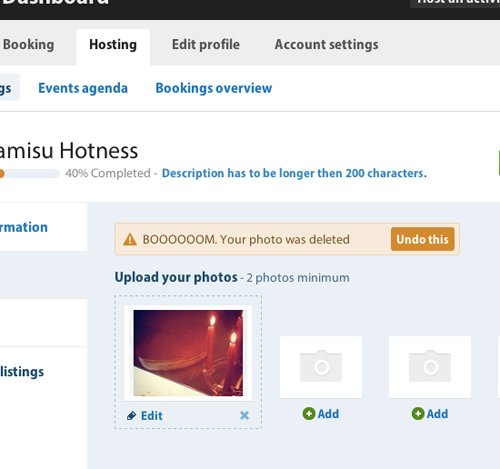
文案:网站当中随处可见简短而幽默的文案,譬如“你好啊靓人!”、“嘭!你的照片被删除了”等等。


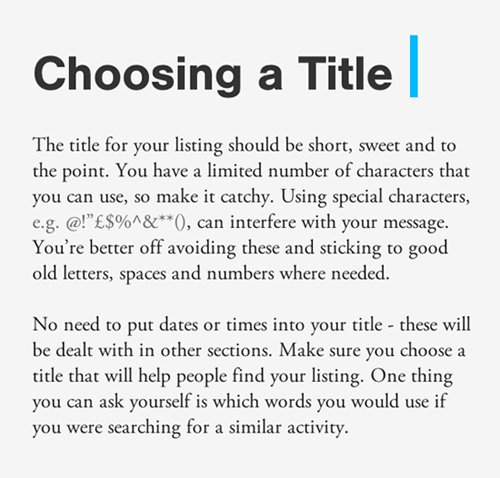
这些细节有效的为产品塑造了友好的人格气质。另外值得一提的是,Gidsy同样在其使用手册当中运用了情感化的设计方式。住所周知,类似说明文档和用户手册这样的东西通常是单调乏味的,但Gidsy的方式改变了人们的看法。

最后来看看Gidsy的新闻邮件,这封邮件恰巧在这个时候出现在我的邮箱当中。

同样是一幅与其站点风格相一致的复古照片。另外,注意到他们用来发送邮件的邮箱名称没?与常见的做法不同,Gidsy在这里使用了”please-reply”,以此向用户表达自己乐于倾听意见的姿态。
案例2:Automattic
Automattic(产品包括WordPress等)将幽默感融入到了一个缺乏幽默感的领域——代码编写,并尽其最大可能去秉承Matt Mullenweg的“代码如诗”的精神。

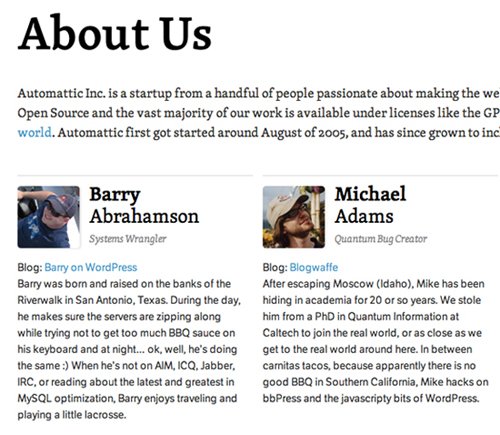
幽默:在Automattic的“关于”页面中充满了和善幽默的自我介绍,感兴趣的用户在阅读时就能感受到他们那种充满乐趣的工作环境。
标语:Automattic的标语之一是“比起俳句,我们更擅长写代码”。正是这种看似严肃认真的幽默感,或者说看似幽默的认真,奠定了他们的产品基调。

文案:在wordpress.com首页的页脚当中有一段每次加载页面都会发生变化的签名语,有时是“来自Automattic的产品”,有时变为“来自Automattic的乐章”。这种细节体现了他们对于自己产品的热爱。

惊喜:在Automattic另外一个产品Jetpack的站点中,每次打开首页都会看到三个背着喷射背包的家伙向天际飞去的动画。这种用心和幽默既能给用户带来有趣的感受,同时还加深了其产品名称所关联的含义在用户头脑中的印象。

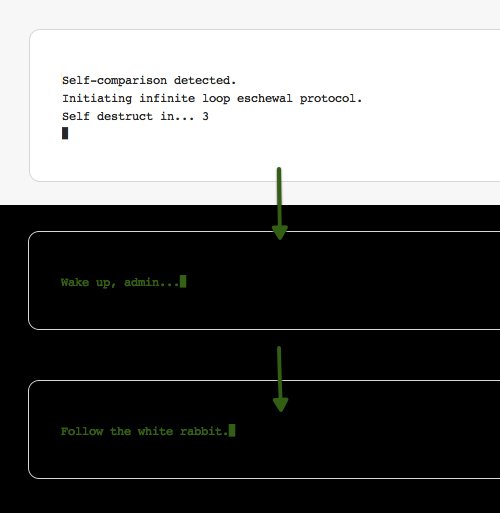
彩蛋:在WordPress的self-comparison当中有个彩蛋。为了防止相同版本的文章进行自我比较,Automattic创建了一个小机制,无论是其中的文案还是视觉风格都模仿了黑客帝国当中的段子。这篇文章会教你怎样在WordPress当中找到这个彩蛋。

在一个技术色彩如此浓重的产品领域中,Automattic通过对情感化设计的有效运用,为自己的产品赋予了充满个性的人格特质。
案例3:Clear
良好的情感化设计可以将用户转变为产品的传播者,他们会与其他人分享自己的良好体验,帮助你的产品建立口碑。人们喜欢口口相传那些有意思的故事,而你要做的就是给他们讲一个这样的故事。
前一段时间,来自Realmac的待办事项类应用Clear非常火爆。它固然不是市面上的第一款待办事项应用,但他们很聪明的瞄准了iPhone用户,特别是其中那些追求个性的设计师们。最小化的界面设计(参考阅读:最小化可用性设计)以及独特的交互方式、视觉效果都使它与市面上的其他同类应用形成了明显的差异化。这正是它所针对的用户群体所追寻的。
建立预期:Realmac在Clear正式发布之前推出了一段充满创意和惊奇色彩产品演示视频,有效的吊起了用户的胃口,使他们充满期待,并提前帮助产品进行了传播。
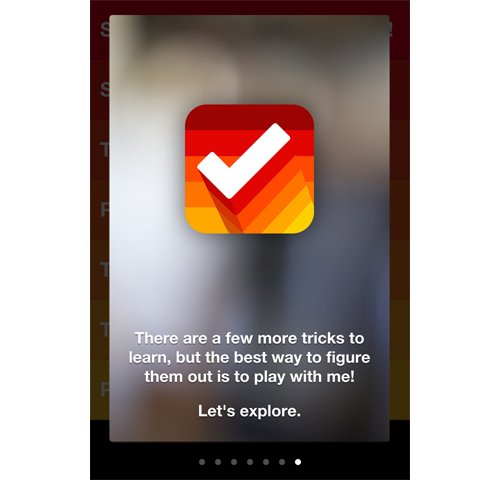
好玩:Clear的一个重要卖点就是新鲜有趣的交互方式。“好玩”成为了这个产品的一个基调。在应用内的引导视图中(参考阅读:具有引导性的移动应用界面设计模式),设计者也强调了”Play”的概念。

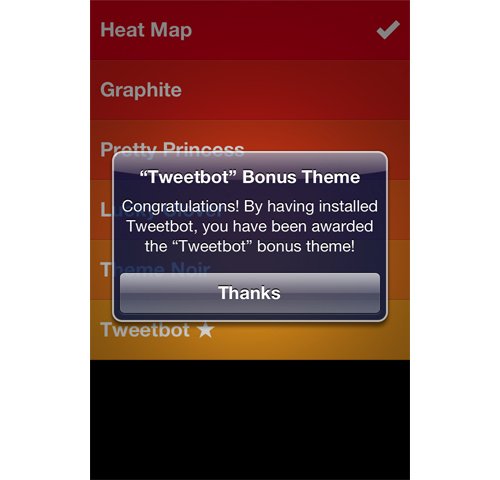
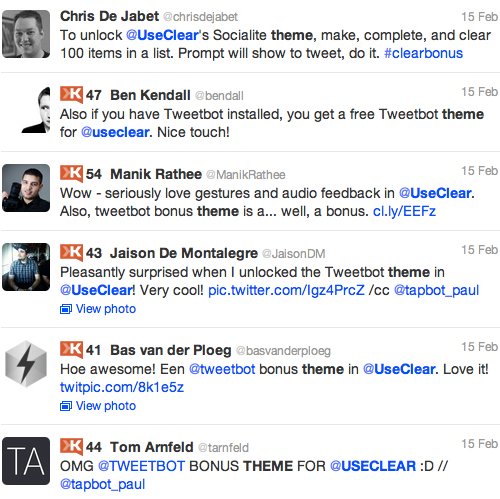
惊喜、专享:在应用中打开主题设置界面后,安装了Tweetbod的用户会收到一条消息,恭喜他们获得了专享的额外主题。这些用户很可能因为受到了特殊照顾而感到开心,另外,这个群体在口碑传播方面的作用是相当大的。

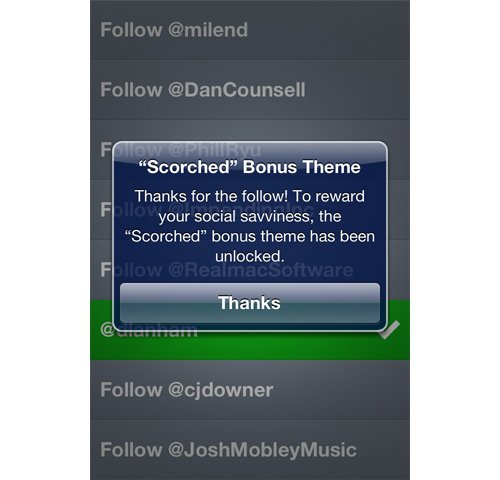
另外,如果你follow了Clear开发者的Twitter帐号,那么还能获取另外一款奖励主题。这个彩蛋的作用依然在于传播。人们会分享他们的热忱,甚至谈论他们获得或是错过了哪些主题。

这是情感化设计所产生的重要效应之一。这些惊喜、专享一类的元素不仅会让人们更加喜欢你的产品,而且他们会分享自己的愉悦体验。看看人们在Twitter当中的表现:

细节:如果当前的待办事项为空,Clear会提醒你进行创建。

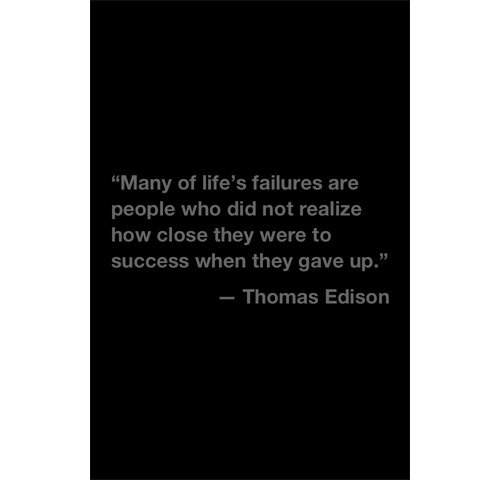
而再次清空之后,提示语会发生变化,这里引用的是一段来自爱迪生的励志名言。

收益与风险
凡事都具有两面性,情感化设计同样存在风险。当你在为系统错误而道歉的时候,过于轻松愉悦的文案未必会让用户所有感到舒服。时刻记得自己的产品所面向的用户群体特质,并有针对性的充分展示产品个性。
我们在本文中并没有谈论到那些相对失败的案例,不过在此我有一点小小的建议:如果你希望产品表现出一种风趣狡黠的个性,那么要记得观察用户的反应。如果某些设计元素没有起到正面效果,一定要及时主动的道歉并改进,以此表现你的诚意,展示愿意聆听意见并改正错误的态度。这可以保证你的产品处于正确的人格位置。
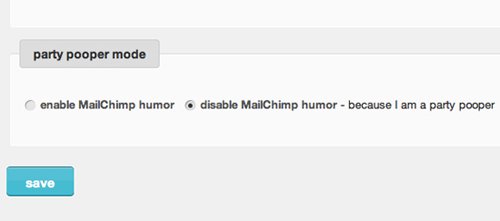
再次以MailChimp为例,他们提供了一种“party扫兴模式”,那些对幽默风格不感冒的用户可以在这里禁用那些有意思的设计元素。

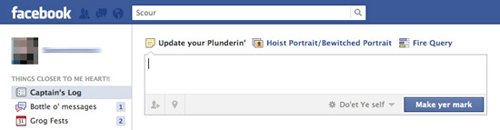
或者也可以采用相反的做法,例如Facebook提供了一种“海盗”模式,可以将传统风格的文案变为海盗风格的用语。

这一切的核心就在于:让用户更好的使用产品,获得更愉悦的体验,并主动向他人分享和推广这些正面的经验。
本文链接:http://www.mobileui.cn/for-products-with-personality.html本文标签: 产品, 情感化设计, 用户体验




















