
上一节中,我们对xcode有了初步的印象,相信很多的设计师朋友都可以顺利的在自己的mac上运行自己的第一个app程序了,可喜可贺! 静电说过,苹果的xcode提供了非常便捷的图形化设计工具,可以让我们几乎不用编写代码,就可以完成一个简单的app设计.那么本节中,静电带大家进一步了解xcode,让我们先从xcode的文件结构入手,自己设计一个app界面,并运行它。
熟悉xcode中的各项模板
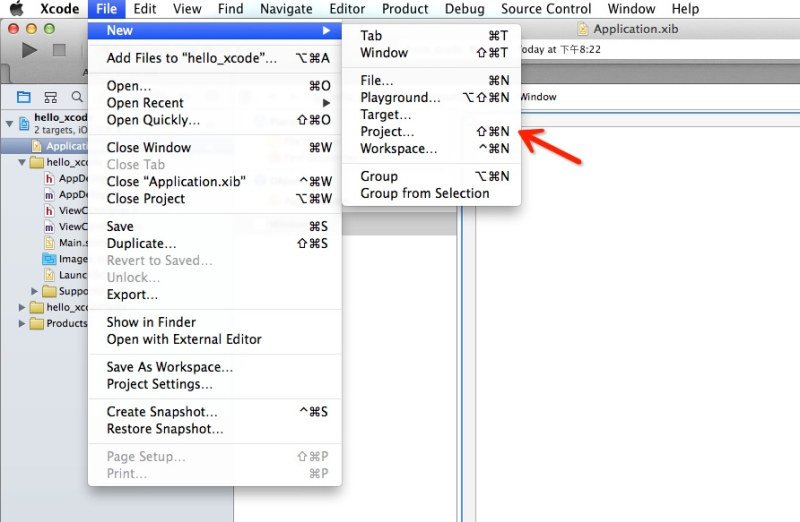
还记得上一章中我们新建的xcode工程吗?现在我们打开它! 神马?你把他删了?好吧,我们再来复习一遍,如何开始xcode之旅。打开xcode之后,我们选择左上角的“file”菜单, 接下来新建一个工程,也就是Project(快捷键是shift+command+n)。开发一款软件,我们就称之为一个工程,这样理解就可以了。

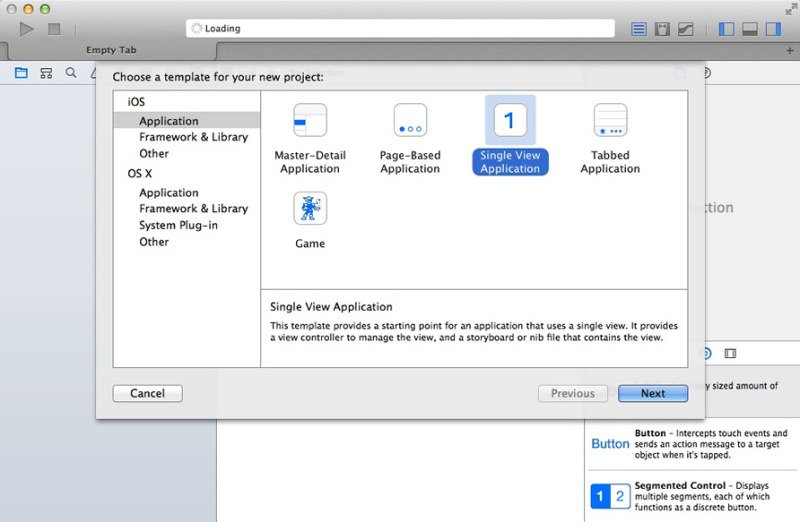
Xcode为我们提供了多种模板,如下图所示,application中一共有五种常用的开发模板,我们一个一个来看。
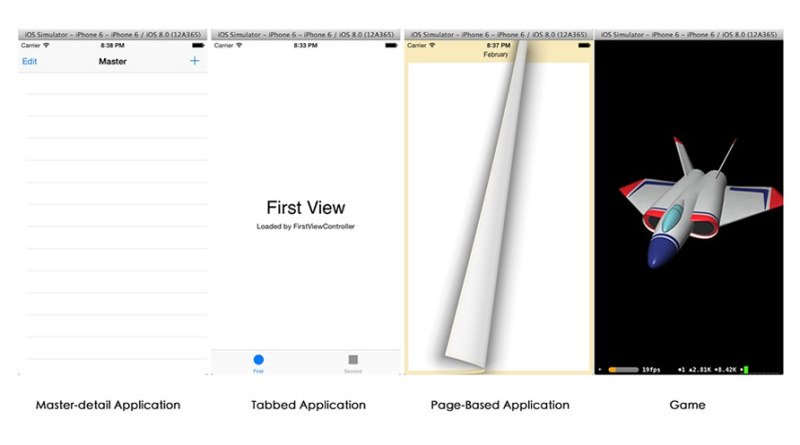
1. Master-detail Application 一种常见的列表式布局(类似于iOS中的备忘录结构)
2. Page-Based Application 基于页面的应用(运行后我们会发现有纸质书的翻页效果)
3. Single View Application 只有一个页面的独立应用(除了启动界面,打开后是大白板)
4. Tabbed Application 我们最常见的,底部有tab导航的模板
5. Game 游戏 (打开后我们会看到一架灰机)
静电把几种界面的截图都列在下图中,方便大家进一步理解。


在这里我们只介绍application标签里的项目,其它标签,现在我们还用不到,所以就先跳过吧。
使用Single View Application开始新尝试
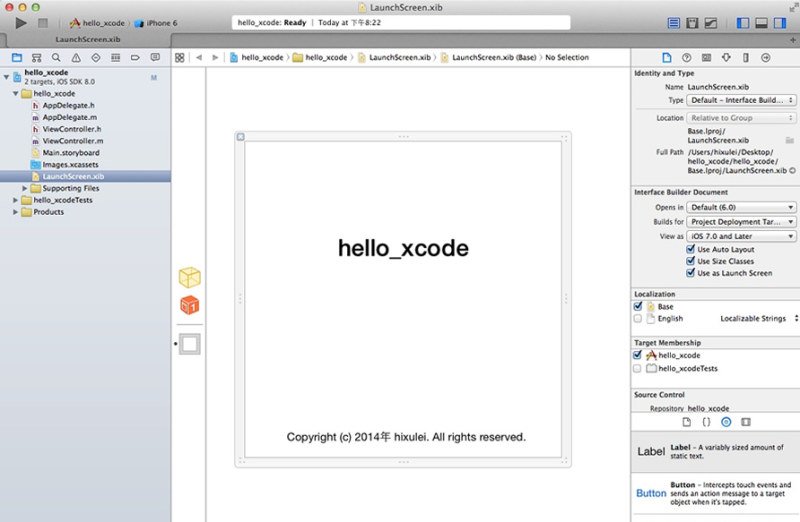
Single View Application是最简单的模板,命名并保存后,我们可以看到,这个模板除了启动界面,就是一大白板。如下图:

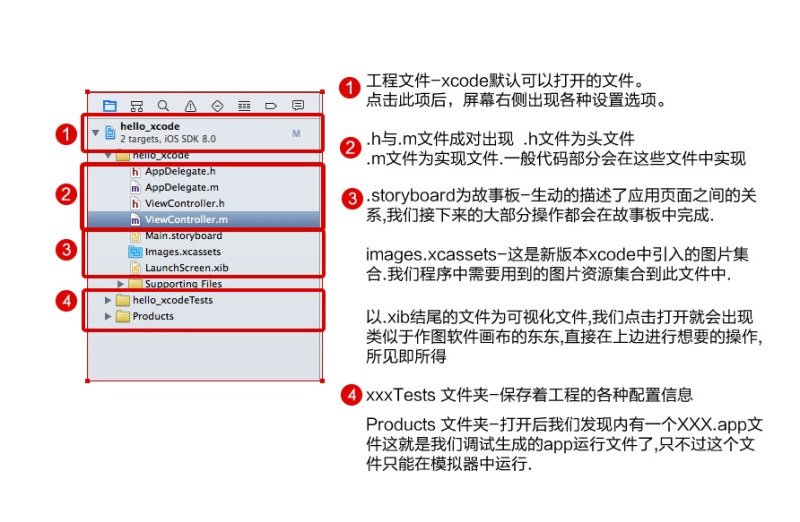
上一章中,静电告诉大家,新建一个模板后,点击左上角的运行箭头,就可以直接运行模拟器来查看了。运行后,启动界面一闪而过, 然后就是一片空白。聪明的同学已经注意到了,新建后,上图正中的hello_xcode文件就是我们在模拟器中看到的启动界面的内容。 然后我们看一下屏幕左边,有一列目录树。这就是我们新建模板工程里用到的所有文件了,看一下每项代表的意义。

对于1,2,4项.我们可以暂时忽略,这个阶段用不到这些文件. 第三项是我们着重要研究的几个文件,这一节我们从简单开始,首先看这个名为LaunchScreen.xib的文件,顾名思义,这个就是应用的启动界面,下面,来点好玩的东东吧!
熟悉控件–自定义启动界面
大家一定不会陌生,每个应用都会有自己的启动界面,启动界面传达出这个软件的功能,以及气质,设计的好坏直接关系到使用者的第一印象.但大家刚刚看到,现在这个界面实在是太!丑!啦!只有简陋的白底黑字.我们要让它看起来漂亮一些. xcode中的xib里,会提供给我们各种各样的控件,什么是控件?打个比方,在photoshop中,我们有文字工具,矩形工具,圆形工具等。iosAPP也由多种这样的元素构成,这就是控件。接下来我们在演示中慢慢来熟悉控件。
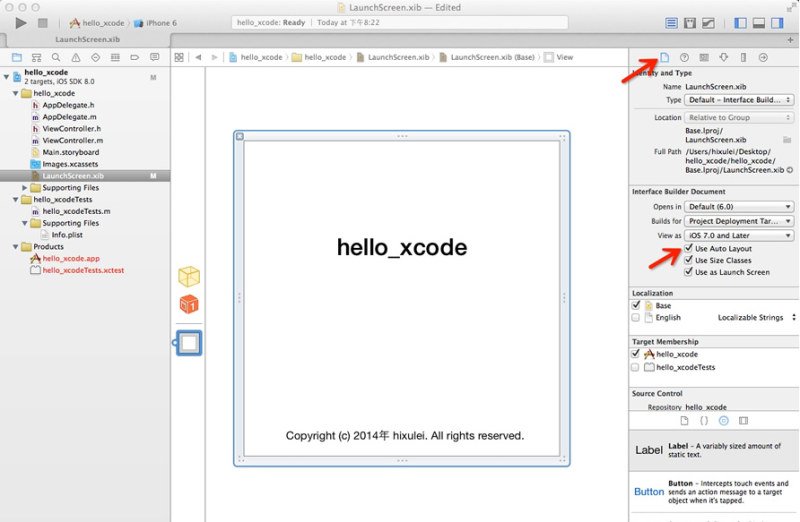
点击左侧开发文件 LaunchScreen.xib, 即可开始编辑工作. 但这时我们发现,这个启动界面的”画布”尺寸好像不对啊.是的,在新版本的xcode中,苹果为了适应更大屏幕的手机,采取了自动适配布局.因此屏幕宽高就看起来好奇怪. 但对于初学者来说,自动适配这个属性,现在了解有点为时过早,为了更形象化的来操作“画布”,我们把这个特性关掉。
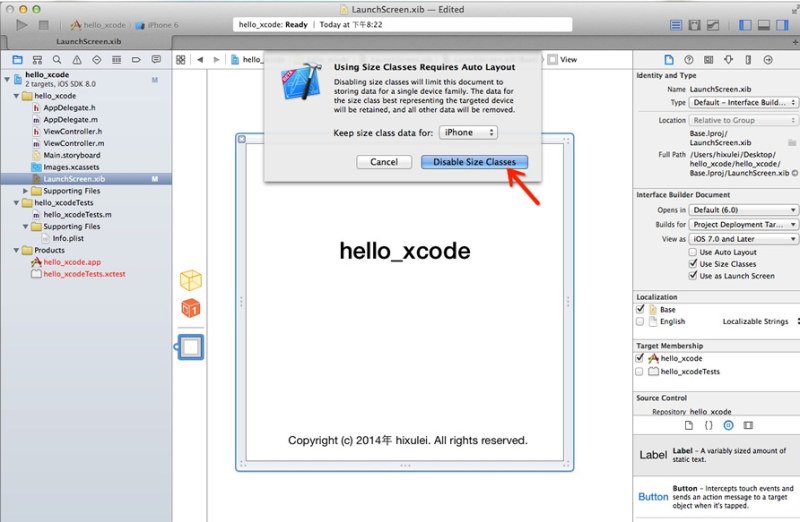
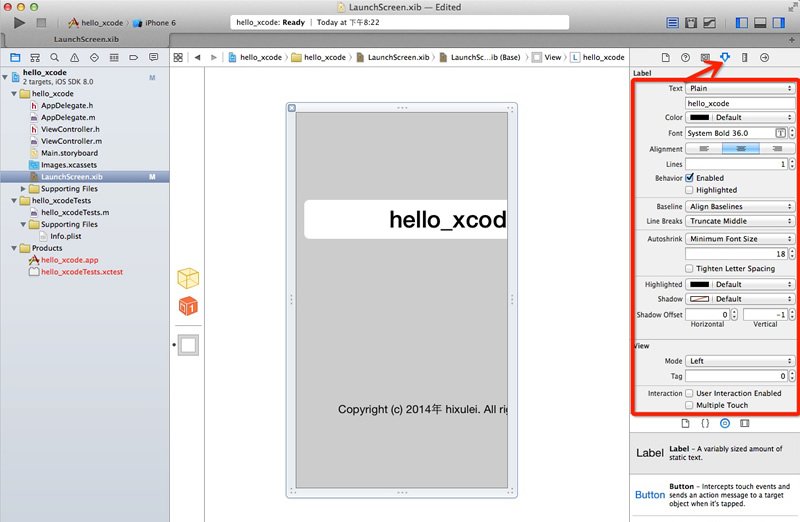
在软件右侧的属性栏中,找到如下设置,将Use Auto Layout功能关掉。 下面我们还会发现一项有用的东西,就是Ise as Launch Screen。打上对勾,这个xib可视化界面就会变成启动界面。当然,取消对勾,就是一个普通的xib界面啦。

关掉后选择下图的 Disable Size classes即可,默认选择iPhone的尺寸。

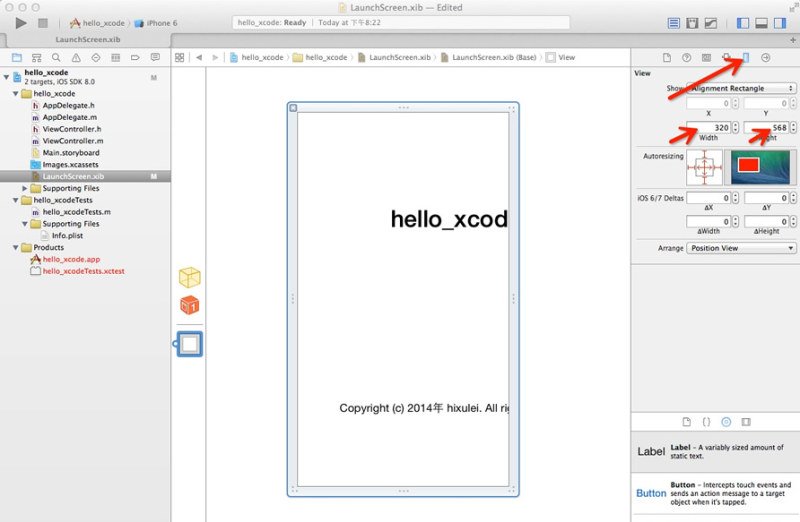
接着选择尺子图标 如下图。将这个“画布”的尺寸设置为iphone的尺寸如320-480,320-568等等。大家可能注意到了,这并不是iphone的分辨率呀?在这里静电要告诉大家,开发过程中,xcode的长度,字号等单位,一律按设计稿的尺寸一律除以二。 也就是设计稿是640-960,除以二就是320-480。 如下图操作,这时,“画布”终于像点样子了。

继续操作,我们首先尝试下修改这个“画布”中的文字,与作图软件类似,选择元素后,右侧为属性。我们选择hello-xcode文字,看到右侧属性栏已经起了变化,选择如图所示右侧按钮,我们可以看到,这是一个名为label的控件,框中的属性,我们一定不会陌生,试着调调看。

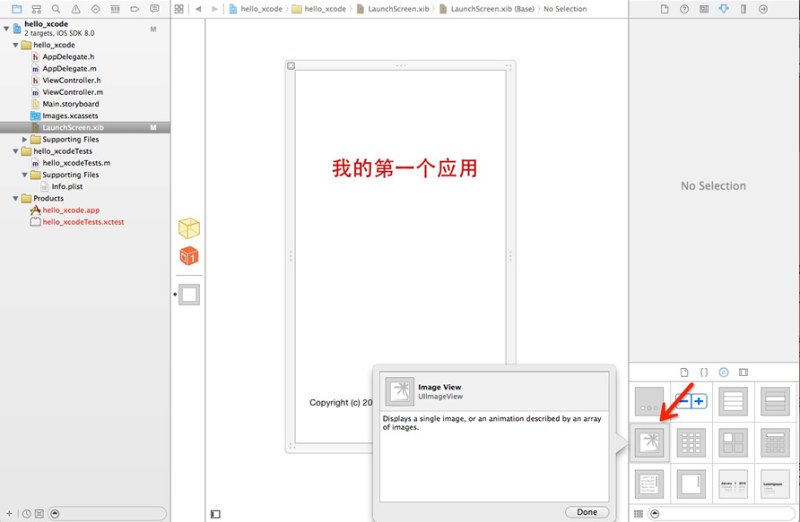
调整好元素的位置,颜色等。第一步就这样完成了,但我们还不太满意,这个启动界面的文字虽然可以定义了,但是我还想放一张图片在上边。ok,我们来放一张图片吧!这里我们要使用一个名为image View的控件。
控件所在的位置在屏幕右下角(如果你的屏幕跟静电的不一样,请回过头查阅教程第一节,看看界面如何自定义)。

控件库里有着各种各样的组件,我们刚才修改文字的那个,名为“label”,label主要用来承载文字内容。
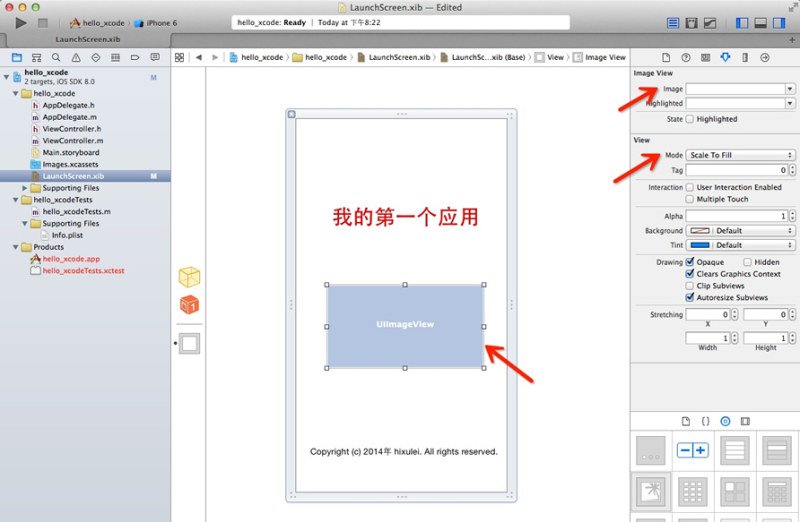
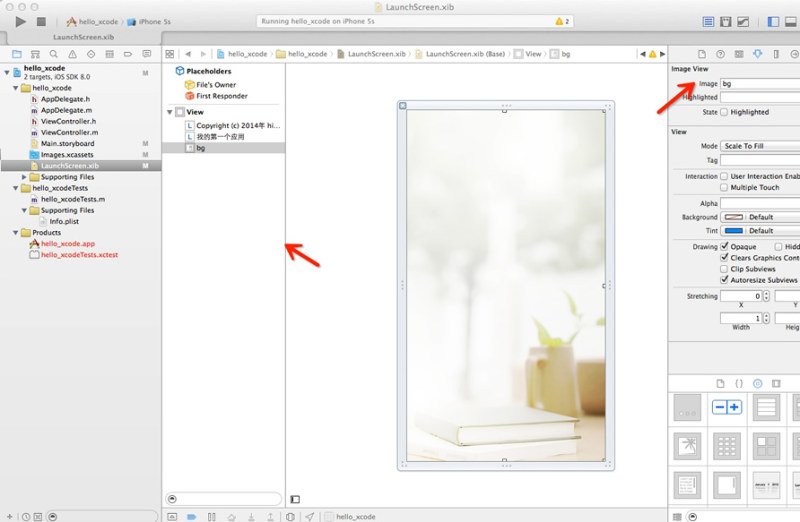
那么现在我们要用这个image view来插入图片。拖动这个组件到“画布”上即可,这个时候的效果如下图所示,选中这个蓝色的框后,右侧属性发生变化了。 点击图片选择框,但是。。。。。为什么没有图片呢?那是因为我们还没有把图片资源导入工程中。

导入图片资源文件
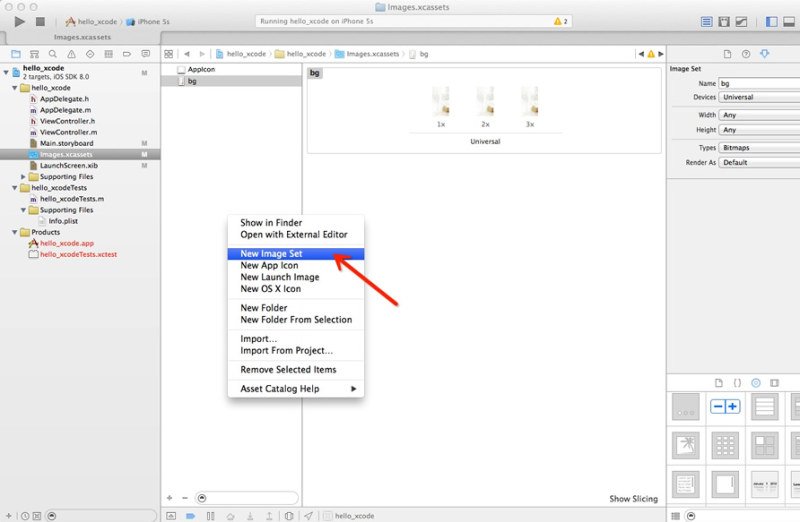
我们需要准备一张跟你刚才“画布”尺寸大小一样的图(记得尺寸是两倍关系)。静电准备的是一张640-1136的图。接下来选择左侧有着蓝色图标的image.xcassets文件,打开后我们可以看到,左侧第二列中,只有appicon的选项,这不是我们现在想要设置的东西,在如图所示位置点右键,选择“New image set”。

我们发现第三栏中出现了很多空位线框,这些框表示各种尺寸的图片大小,适配不同的设备。将准备好的图片拖动进去。为了方便起见(不考虑适配),静电只准备了一张ip5尺寸的,如果想要完美适配,那么可以再准备一张640-960的图片,分别拖动到1x, 2x,与3x的虚线框中。同时,我们将右侧属性中的,image set 的name,设置为你想要的名字,我这里输入bg。 导入图片的工作就完成了。
接下来回到LaunchSreen.xib界面.选中刚才拖到”画布”中的蓝色image View 框,看右侧属性栏,将image view的名字设置为你刚才起的名字,静电起的名字是bg,这个时候大家发现没有,图片显示在image view框中了。接下来把image调整到与“画布”一样大小。
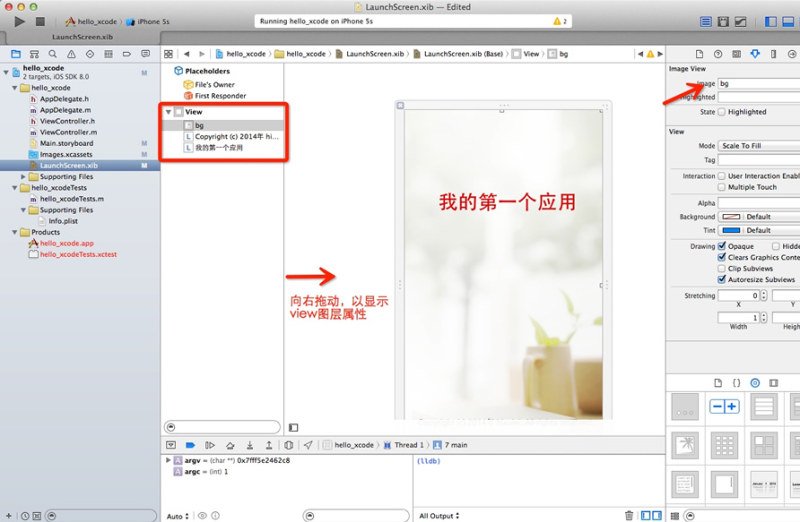
但是你会发现,图片把刚才的文字都盖住了,怎么办? 你想到了什么吗? 对,图层!xib中的图层顺序表示方法与ps等绘图软件相反,图层顺序表中,最上层的图片反而在最下边表示。这个时候我们把图片拖动到最上边。

刚才说的“画布”,其实是一个view(视图),我们可以将其理解为画布,这个是最简单的办法。将框中的图层调下顺序即可让图片在最下层了。(有的同学找不到图中所示的框,不要担心,他只是被藏起来了点击那跟竖线,将它向右拖动,找到了吧?)

这时我们的基本操作已经完工。如果大家觉得闪屏不需要文字的话,只管做一张漂漂亮亮的图片就行了,静电在这里放文字是为了让大家熟悉这几个控件。 运行模拟器看看效果,美丽的启动界面是不是已经出现了呢?
大家可以尝试用类似的方法,在image.xcassets里导入图标素材,这个时候,你会发现,自己的app已经有模有样了!为自己赞一个吧! 静电教程中的xcode工程文件已经附在文章末尾了,欢迎下载研究.
写在本章最后
1.熟悉如何新建xcode工程,这是你开始工作的第一步
2.熟悉几个常用的文件, launchScreen.xib, imanges,xcassets,以及下一章我们要讲的Storyboard(故事板)
3.在可视化界面xib下操作”控件”,排列元素. 本章我们用到的控件有image view和label.大家请回忆这两个控件的作用.下面的章节中,我们会熟悉更多的控件的用法.”控件”,是xcode中非常重要的组成部分.如果大家感兴趣,可以玩一玩屏幕右下角组件库中的各种组件.
4.本文是写给设计师看的xcode教程,其中某些术语并不规范,专业人士请勿见笑.同时恳请大家指正文中存在的各种错误.
5.写教程非常不易,恳请各位站长在转载时注明作者及出处.静电感激不尽.
6.欢迎扫描二维码关注静电的微信号.
7.xcode教程第一篇请戳>> 搞定一像素不求人-为设计师准备的Xcode教程(01)
更多静电大师出品的教程请戳 《静电的设计教室》
大家有问题可以到 《移动端设计开发答疑贴》 提问。
扫描二维码关注公众号: jingdesign91

本文标签: Xcode, Xcode教程, 界面, 设计师




















