我(英文原文作者)为我的播客应用Overcast设计的第一个Watch版本,在整体信息架构方面和iPhone平台上的很类似,基本相当于一个缩小版本。
想来是挺合理的一件事,架构清晰,导航和界面的设计模式也完全符合Watch上的规范。不过在实际当中,这个版本的表现糟透了。
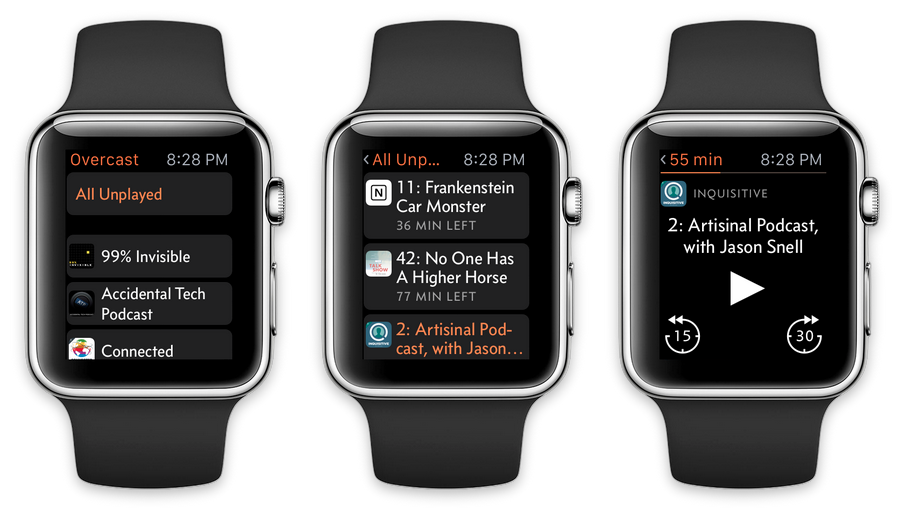
第一个Apple Watch版本的Overcast
完美的设想
三层的导航架构,和iPhone版本相同:第一层是播客列表,第二层是某播客中的章节列表,第三层是正在播放界面。
在播放界面中,我 将三个最主要的操作,也就是播放和进退按钮以三角形的方式进行布局,利用一部分纵向空间来弥补横向空间的不足,尽量防止用户误操作。同时,用户还可以在这 个界面中通过按压(Force Touch)来唤出情境菜单,其中包括改变播放速度和音效,以及推荐当前章节等功能。
和iOS版本一样,我 在Watch里也使用了自己购买的定制化字体 – 相比于系统默认的San Francisco,这款字体占用的横向空间更少,而看上去又不会过于拥挤,所以每行可以显示的字符数就可以多一些了。我甚至将章节标题渲染成了图片的形 式,目的就是能够在内容中使用连字符,避免单词之间过大的空白。Apple在那些官方app中也是出于相同的目的来使用连字符的,只是目前他们提供给开发 者的WatchKit当中还不允许连字符的使用。
骨感的现实
WatchKit的加载速度很不稳定,时常会出现问题。
在Watch应用里,每当界面当中的内容要发生变化,或是需要加载新数据一 类,Watch和iPhone都要通过蓝牙进行一轮数据通讯。也许是因为无线连接不顺畅,或是WatchOS 1.0的系统问题,亦或是两者兼而有之(更可能是这样),总之WatchKit目前的稳定性很令人焦虑,应用或Glance视图时不时的会菊花转个没完, 而数据却并没有进行加载。另外,即使在正常工作,有时加载数据和切换界面所耗费的时间会过长,以至于你还在等着的时候屏幕却自动关闭了。
所以,我那看似完美且符合规范的三层导航模式,在实际当中的可用性极差:
- 最深的一层,也就是正在播放界面,是用户最常访问到的。在iOS上,你可以让app在加载之后自动跳转导航层级,直接进入正在播放界面;但是在 WatchKit当中,每一个层级的界面都要加载数据,手动点击之后再进入下一层,跳转的过程还包括动效及加载新数据的菊花转,整个过程变得很长;每次层 级跳转都会产生一轮Watch与iPhone的数据通讯,前面提到的不稳定甚至卡死的情况时常发生。
- 为了能让最后两层界面当中的内容列表能随着数据的变化而动态的更新,我不得不在代码中添加了很多复杂的逻辑。代码的复杂度和出现bug的几率大了很多,Watch与iPhone之间的通讯也不得不变的更加频繁。
- 为了提升列表的加载速度,我必须让列表首先加载几行数据在屏幕中,然后在接下来的几秒当中再“自动加载”剩余的内容。在实际使用当中,这会产生一个严重的问题:在那几秒钟时间里,列表根本无法响应用户的点击,直到内容加载完毕。这使得整个导航流程变得更慢。
- 在实际使用当中,我就是不喜欢Watch上的层级导航模式。相比于其他的WatchKit UI控件,层级导航用起来感觉特别慢;此外在回退时,左上角那个返回按钮很难点击,而向右轻扫的手势同样容易产生误操作。
所以,我做完了第一个Watch版本之后,自己用了一天,然后就开始思考怎样重新进行构建了。
重新思考
为了降低代码复杂度以及WatchKit在进行数据连接时的工作负荷,我决定换一种方式重新打造app,将正在播放界面作为唯一的主界面,而其他列 表界面都以模态的方式在需要的时候上滑呈现。这样一方面极大的提升了加载速度和可靠性,一方面也降低了原来列表界面不断动态更新的必要。
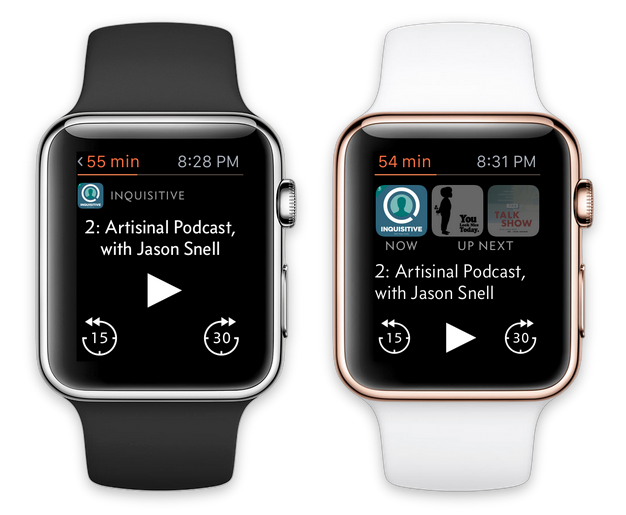
左边是第一版,右边是重设计之后的版本
在 正在播放界面当中,我还尝试了通过滚屏的方式查看更多内容,或是使用横向的页面导航来组织更多的播客信息,不过感觉它们都不如一个简简单单的不可滚动界面 来的更靠谱:单一界面加载起来更快,而且在如此小的空间内进行滚屏也非常容易引起误操作,轻触动作也有可能被识别为轻扫。
基于我在实际使用Watch的过程中对于这个平台的体验和理解,我希望把正在播放界面打造的更加实用:
- 我希望在正在播放界面看到接下来即将播放的播客内容,并根据自己的喜好进行跳转。以往我都必须把iPhone拿出来做这件事,很麻烦。
- 之前琢磨的三角形布局方案(播放和进退按钮)虽然变相的节省了横向空间,但对于纵向的可利用空间却是很大的损失,一个播放按钮就占据了一整行空间,两边的 留白也难以容纳其他内容。Apple自家的媒体控制Glance直接将三个按钮放在一行当中,用起来也没什么问题,所以这里我决定和系统的模式保持一致。
- 眼尖的字体大侠们也许会注意到,我为播客标题采用了更细的字体风格,和系统的样式更贴近。
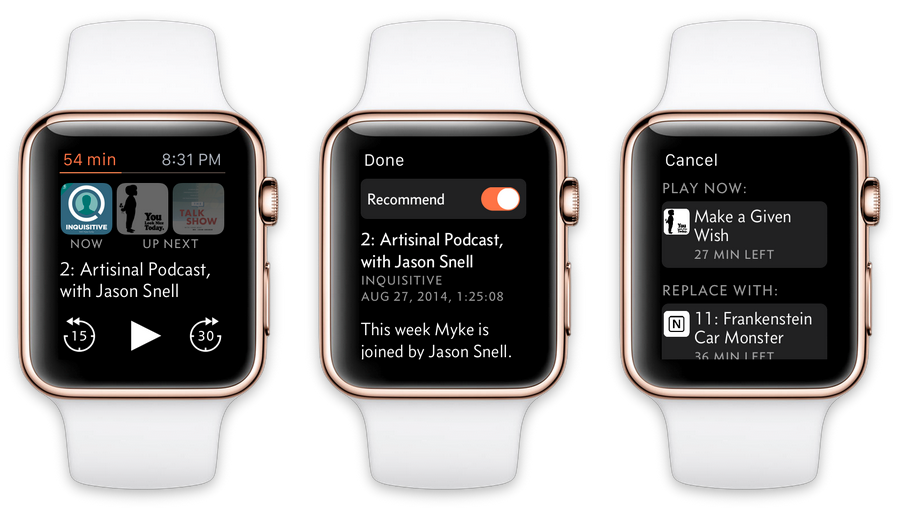
新的正在播放界面当中的其他功能包括:
- 点击正在播放的播客封面,唤出当前章节的详细信息界面;在这里还可以直接进行推荐,而不是上个版本那样必须通过按压唤出情境菜单进行操作。
- 点击后面任何一个封面,都可以唤出播放列表菜单,控制播客的播放顺序。
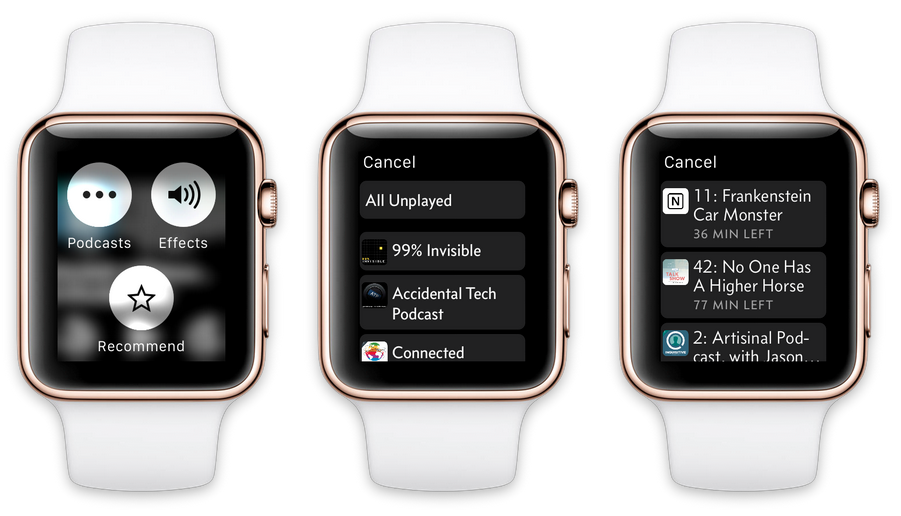
不过Force Touch菜单仍然在,你还是可以在这里设置音效以及推荐内容。由于在现在的架构中,正在播放界面是唯一的主界面了,没有其他层级的干扰,用户更容易意识到在这里可以通过按压手势唤出情境菜单了。
情境菜单中新的“Podcasts”可以唤出全部播客列表,代替了以前的导航主界面。放在这里确实很深,不过我觉得在实际使用当中是合理的:播放列表本就是按需出现的,用户在多数时间是沉浸在播客内容当中的,导航只是临时性的。
从前,我低估了Glance的用途,在实际当中,我发现它们非常实用。对于Watch来说,每次按压表冠进入蜂窝一样的主界面选择app加载进入,这一系列 操作的成本相对来说还是很高的。相对的,充分利用Glance视图作为app状态的即时反馈以及快捷入口还是非常划算的。当然,我也很希望Apple将来 能把表盘上的“复杂功能”接口开放给第三方app,允许用户经由表盘直接进入app。
Apple限定第三方app的Glance当中不能包 含任何按钮;点击Glance整体就会启动相应的app。所以我的Glance肯定没法像Apple官方的媒体Glance那样实用,也就是不能包含任何 播放控制功能。不过我还是可以把它打造的更加丰富和有用一些。相比于第一版,除了当前播放的章节标题、封面图以及进度条以外,我在新版当中还增加了即将播 放的播客封面,以及已播放时间。
从左到右依次为Apple官方的Media Glance、我的第一版Glance和改版之后的
改版结果
我的朋友们以及参与了beta测试的用户们都给到了类似的反馈:
- 第一天:“感觉有点奇怪。”
- 第二天:“已经习惯了新的界面,比之前一版好用了很多。”
我自然是非常开心。
不得不承认,完全按照iOS版本的架构来打造Watch app是一个错误。对于多数类型的app产品来说,你不能把现在的Apple Watch看做能够进行全面移植的新“平台”,理念上应该将其视为某种遥控设备或是附属屏幕。
我的第一版Watch应用,在概念上很简单,也很容易理解,与iOS版本的架构基本一致,按理说用户应该更加习惯才对。但在实际当中,却非常不好用,还不如把iPhone从口袋里拿出来用着方便。
而新版的app,在概念上确实有些奇怪,对用户来说需要付出一点认知成本,不过在实际当中却很好用,因为它是更加符合Apple Watch设备特性的。
小结
将iPhone的设计模式和交互范式塞进Watch是很难行得通的,我们必须围绕Watch这款产品的特性进行设计。
WatchKit 1.0对设计和开发人员的限制很多,性能表现也不是很稳定,所以相比于我们所习惯的在iPhone上“完整的使用app”,Watch上的产品很难那样完 整而独立,它更像是iOS应用的辅助与增强,就像Apple自己在设计规范当中所说的那样。我相信这种平台间的依存模式并不完全是由当前的技术局限所造成 的,即便将来Apple为我们提供了Watch本地SDK来打造真正独立的app,设备之间的互补与共生关系也依然存在。
正如不是每个Mac应用都有对应的iOS app(反之亦然),iPhone app也未必能够或是未必需要一款Watch app进行辅助。而另一方面,随着设备自身的发展,Watch app当中的更多可能性会被慢慢挖掘,届时我们在Watch上所依赖的功能可能也不适于在iPhone上进行操作。
从产品定位的角度 看,Watch似乎位于iPhone和蓝牙耳机这两类设备之间的某个位置 – 它的一部分角色是计算设备,另一部分角色是某种外设 – 这种定位很可能是本质的、长期的,而非受制于硬件技术的局限。不是所有的计算设备都可以成为某种通用平台。如今,对于很多人而言,是软件问题的局限使得 Watch无法成为iPhone的替代品,但实际上它根本不该成为iPhone的替代品,这是长期的产品形态和设备定位关系,就像平板无法真正代替笔记本 电脑一样。就算是十年后的Watch也不能使人类的手腕真正变大,或是让人长出第三只手一类,而你口袋里的手机则仍然会有更大的屏幕空间及更耐用的电量去完成更加复杂的或是更具沉浸性的任务。
所以,我不认为智能手表会从根本上取代手机的位置,成为具有普遍适用性的首要设备。但智能手表能做的将会越来越多,并且在某些事情上比手机做的更好。为了挖掘这类设备的潜力,我们还有很多东西要学,有很多想法需要去验证。
译者:@C7210
原文来自: be for web
本文标签: Apple Watch, Watch应用, 导航, 手表, 界面