在为Apple Watch进行设计时,以下五点是设计师们需要注意的:
1.Apple Watch是个人化的设备
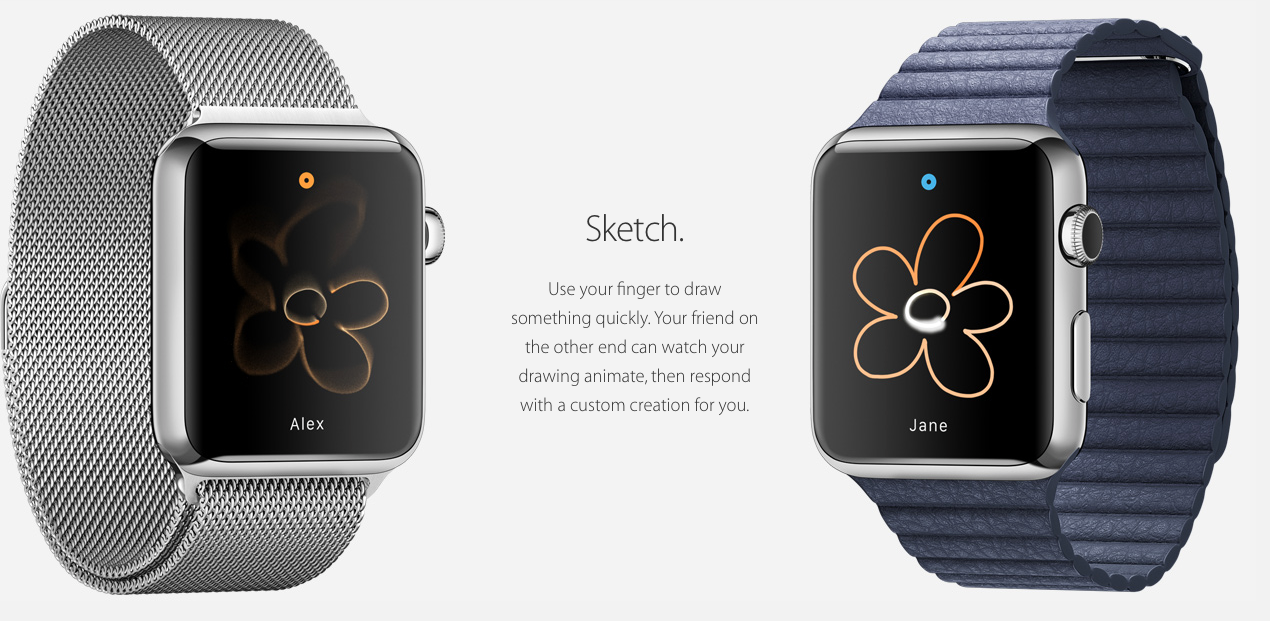
Apple Watch是面向穿戴而设计的,它不是一种一直被放在口袋里的设备。Apple Watch与用户的个人关联更加紧密,可以更好的感知佩戴者自身的状态。基于Digital Touch功能打造的深度个人化互动方式 – 例如“传心跳”或“传画” – 可以使穿戴者之间互相发起更加贴心和个人化的交流。
为Apple Watch而设计,意味着你要时刻记得这款设备在个人化情感连接方面的特性,让自己的产品符合这条思路,以Apple Watch为平台来填补实体设备与用户之间的体验鸿沟。

2.快速、轻量的人机互动
正如我们这些年在iPhone上体验到的各种简洁而专注的应用,Apple Watch的体验设计目标也是如此;实际上,“也是如此”仍然不够,对Watch来说,交互体验要更快、更轻量。设计的关键要点在于如何聚焦在诸如Glance或Short Look这些高度情境化的模式上面,使应用在最恰当的时间和地点为用户带来最恰当的信息和体验。
快速轻量,意味着交互方式的高度聚焦。你不必担心例如双指捏合一类的手势,它们根本不被支持。通过有意义的动效将操作与信息连接起来,使用动效预渲染技术来提升性能与速度。

3.Glances、Short Look与Long Look
对于手表来说,偶尔的抬手一瞥(Glace)或是注目查看都是很自然的互动方式;对Apple Watch也不例外,实际上,这是目前Watch上大多数应用的主要交互模式。Glance是一种由用户主动发起的互动,可以基于当前情境将数据信息从相关应用当中提取出来并显示在视图当中。
Short Look可以通过最简洁的方式将即时的、情境化的通知信息推送给用户。如果用户保持手腕抬起的姿势,Watch会认为用户需要深入了解当前的通知信息,继而将Short Look切换为Long Look模式,以提供更详细的信息,并包含相关操作选项。

4.按压(Force Touch)
按压是Apple Watch带来的全新交互方式。在屏幕空间如此狭小的设备当中,通过按压而不是某种可视化的交互元素来唤出情境菜单是一种很重要的交互特性。
相比于默认显性的按钮来说,情境化菜单可以将一些与当前界面内容或状态相关的操作功能隐藏起来,为那些默认需要显示的信息节省出更多的空间。

5.配色很重要
当然,这个原则适用于任何类型的设计工作;但对于Apple Watch这种情境不固定、屏幕尺寸极小、交互极其轻快的设备来说就更加重要了。在内容当中使用高对比度的配色,可以使文字更加清晰易读,简单一瞥即可获取信息。
将背景设置为黑色,可以使整个界面融入到设备的硬件框架当中,带来一种无边缘的软硬件一体的体验。

时刻注意这五点设计原则,你将能更有效的针对Apple Watch自身的特性来打造出更个人化和情境化的应用体验。
来自:Be For Web
本文链接:http://www.mobileui.cn/for-apple-watch-design-five-principles.html本文标签: Apple Watch, 交互, 应用, 设计, 设计原则




















