
2013可以说是扁平化设计的一年。
即便是拟物设计的引领者苹果,也不得不转变设计思路,在iOS 7上开始着手扁平化设计的探索。
你是否落伍了呢?想不想尝试一下扁平化设计?但是又不知道该要怎么开始?没关系,WebdesignerDepot将帮助你!我们精心收集了一些扁平化资源,从UI套件到调色工具,再到字体选择和WP主题,从理论文章再到创意图库,我们将呈递给您体系化的扁平化资源!
如果想要试水扁平化设计,或者想要更进一步,这篇文章都适合您,应有尽有。
从天而降的扁平化设计
对于设计师来说,扁平化设计是一种实打实的设计风格,不要花招,不要粉饰。而扁平化时代之前,设计师的作品往往非常的写实,非常的有立体感。从整体的角度来讲,扁平化设计是一种极简主义美学,附以明亮柔和的色彩,最后配上粗重醒目,而风格又复古的字体。扁平化设计简化了诸如按钮、图标一类的界面元素。
扁平化设计要求尽量避免使用凹凸、阴影、斜角、渐变、材质等装饰手段。
对于那些页面不多或者用以推广移动应用的简单网站来说,扁平化设计非常符合他们的需求,因此广泛流行。扁平化设计同时也遭到了一些非议,批评者认为这种全面简化的风格无法更好的引导用户,用户界面太过简单,可能一些用户无法理解。
大图片取代了动效。在极简主义风格的设计中,设计师通常给予内容充足的空间以供传达,这样就能够简单、直接的讲述内容。
从扁平化设计中又衍生出几个不同的小流派:”似扁平化设计”和”长投影设计”就是最近被反复强调的两个概念。
“似扁平化设计”(Almost Flat Design)是以扁平化设计为基础,但是添加了一些简单的效果,比如简单的投影,基本的渐变。
“长投影设计”图标设计中使用较多,一般是一道45度角的阴影从图标中延伸而出,最近的图标设计,大部分都采用”长投影设计”。
扁平化设计强调了极简主义,提倡功能大于形式。提倡了一种少即是多,留白大于填充的美学。仅仅具有色彩、形状、线条等基本元素。字体选择上也务求简单、基本。
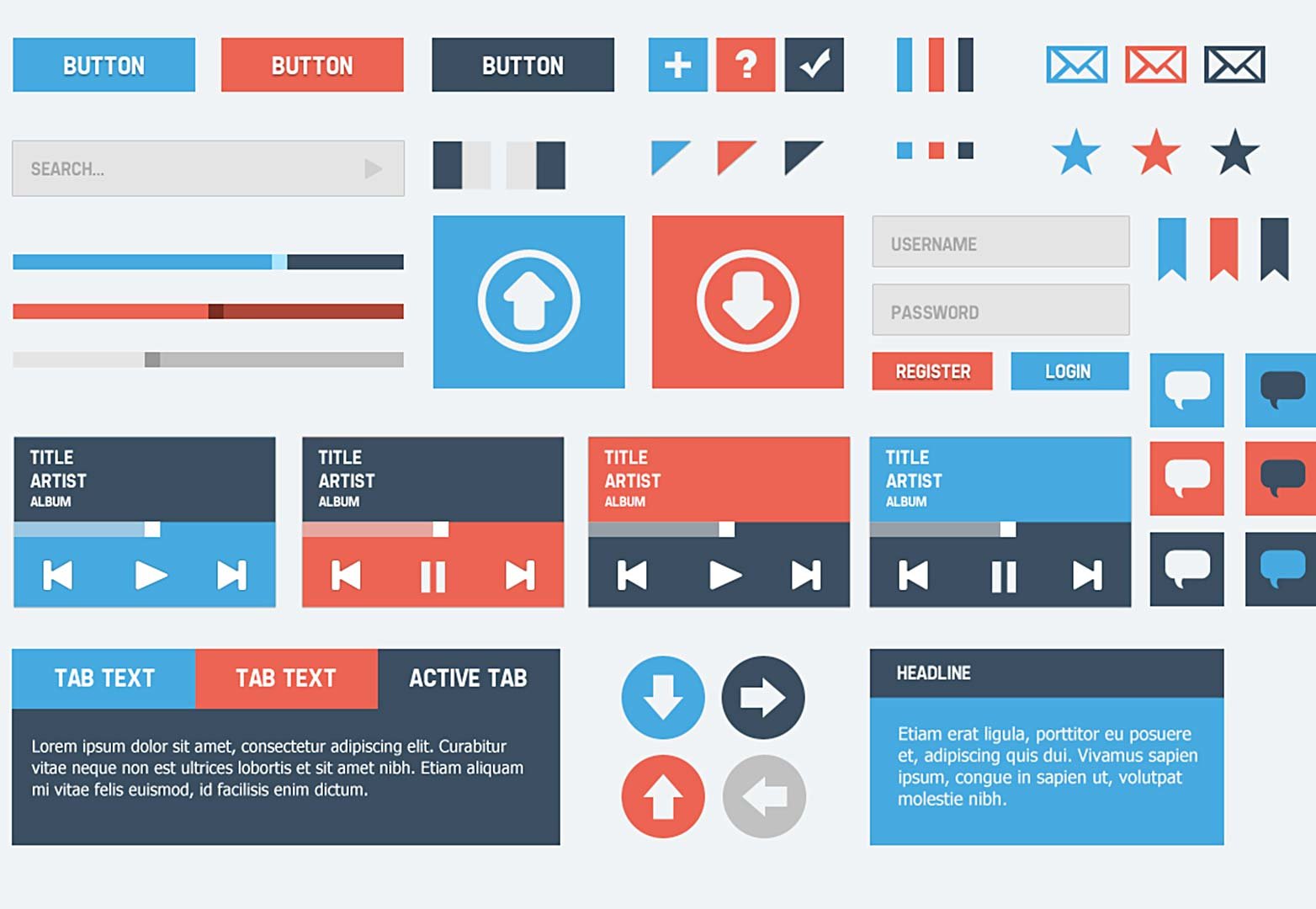
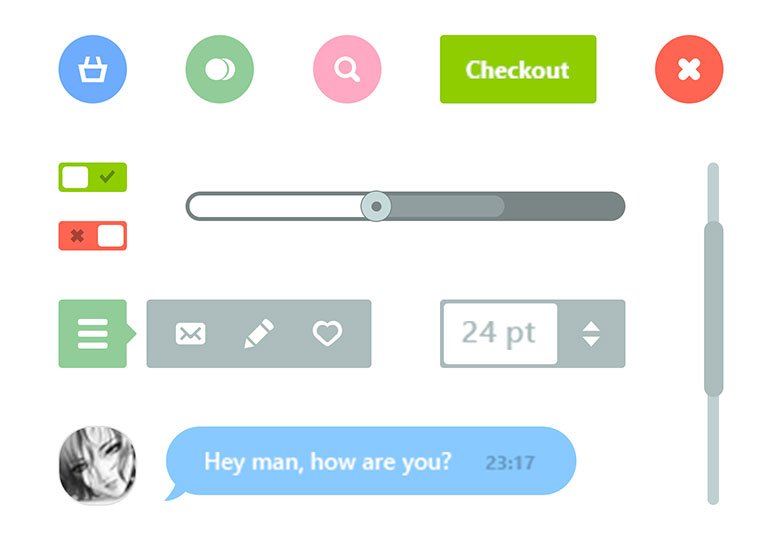
UI kits
通过UI套件,我们可以初步了解扁平化设计。
套件非常的节省时间——可以自由选择套件中的元素,然后进行自己的实验。大多数UI套件的格式是PSD,非常易于编辑。下面推荐的UI套件种类不一,从简单免费的到复杂收费的,扁平化的UI套件可真是越来越多了;这里我们提供了一个推荐列表。
在选择UI套件时,不要对颜色太较真。大多数的套件都支持改变颜色主题,只需点击几下,就能全面修改,这样就不用一个一个手动修改了。
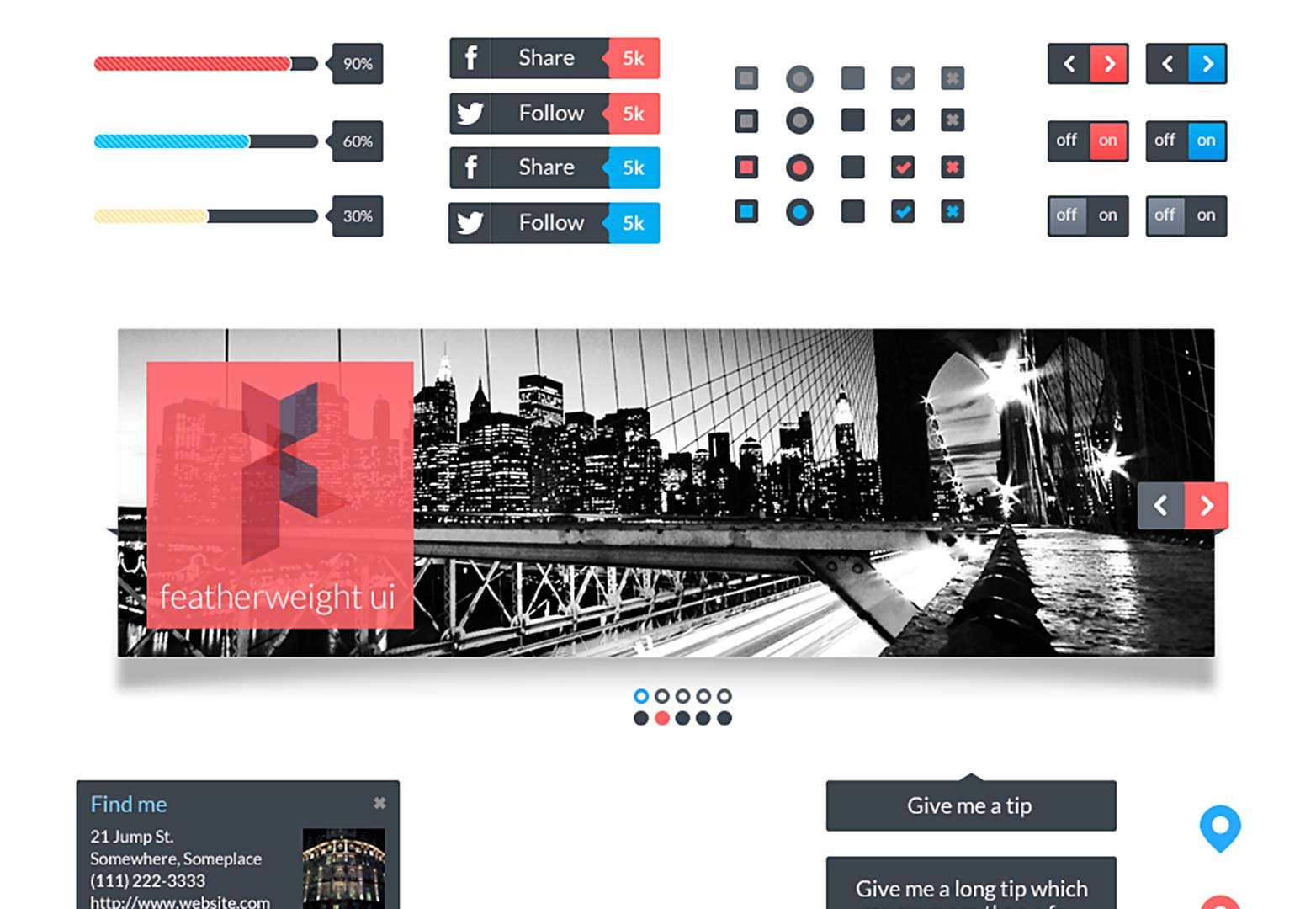
Featherweight UI (free)
Featherweight UI简约、支持视网膜(Retina),照片滚动箭头、按钮、简单的图标,什么都有。大小适中,颜色复古。

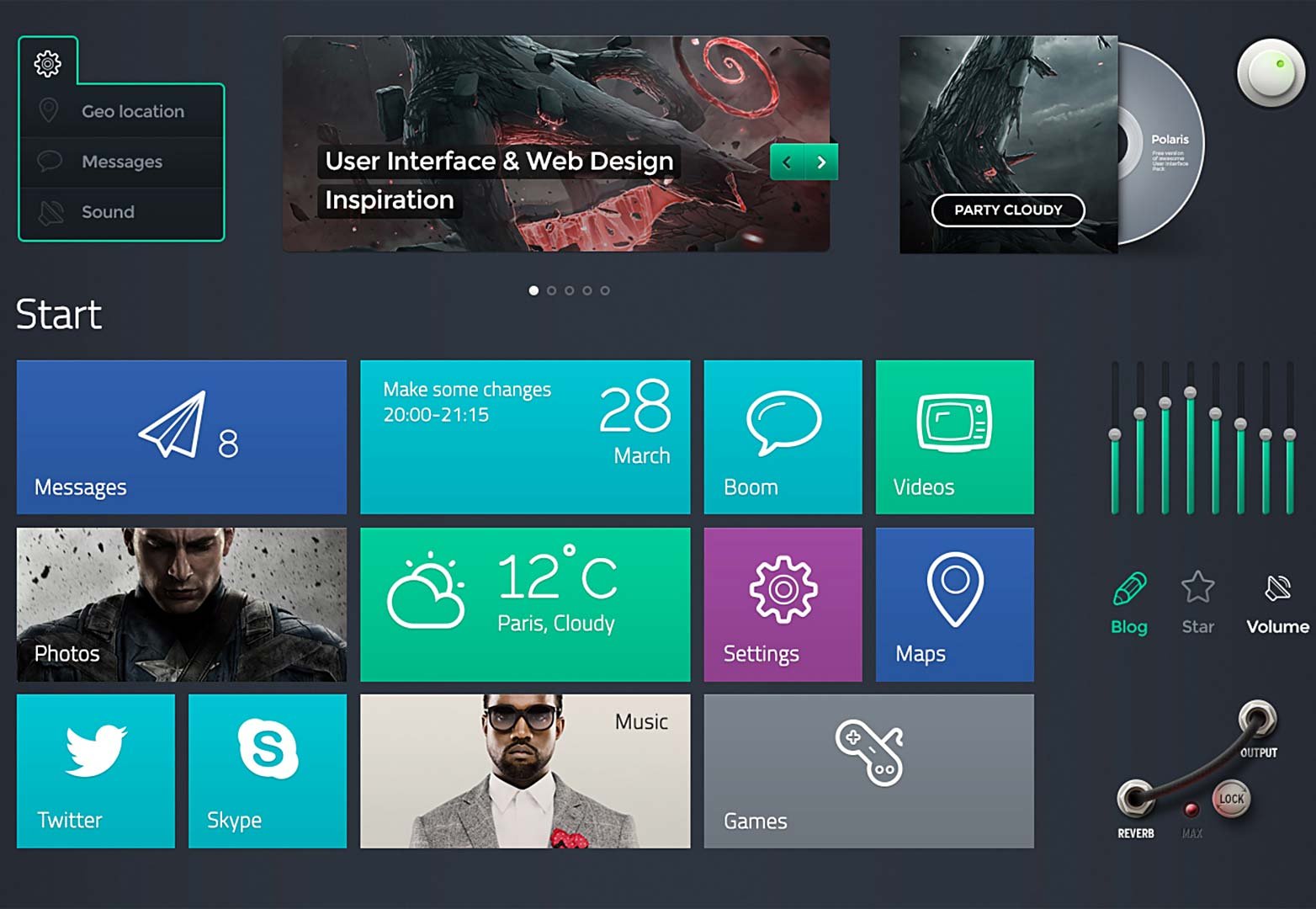
Polaris UI kit (free)
Polaris UI kit (free)由Designmodo出品,黑暗风格,包含了多种按钮和面板,有点Win8的风格。而且扁平之中带点拟物风格。

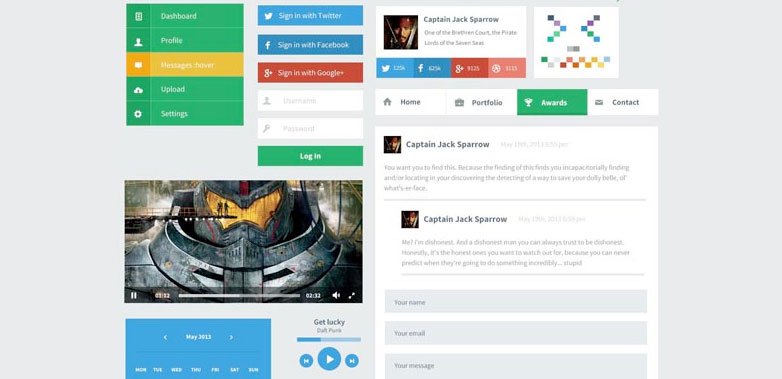
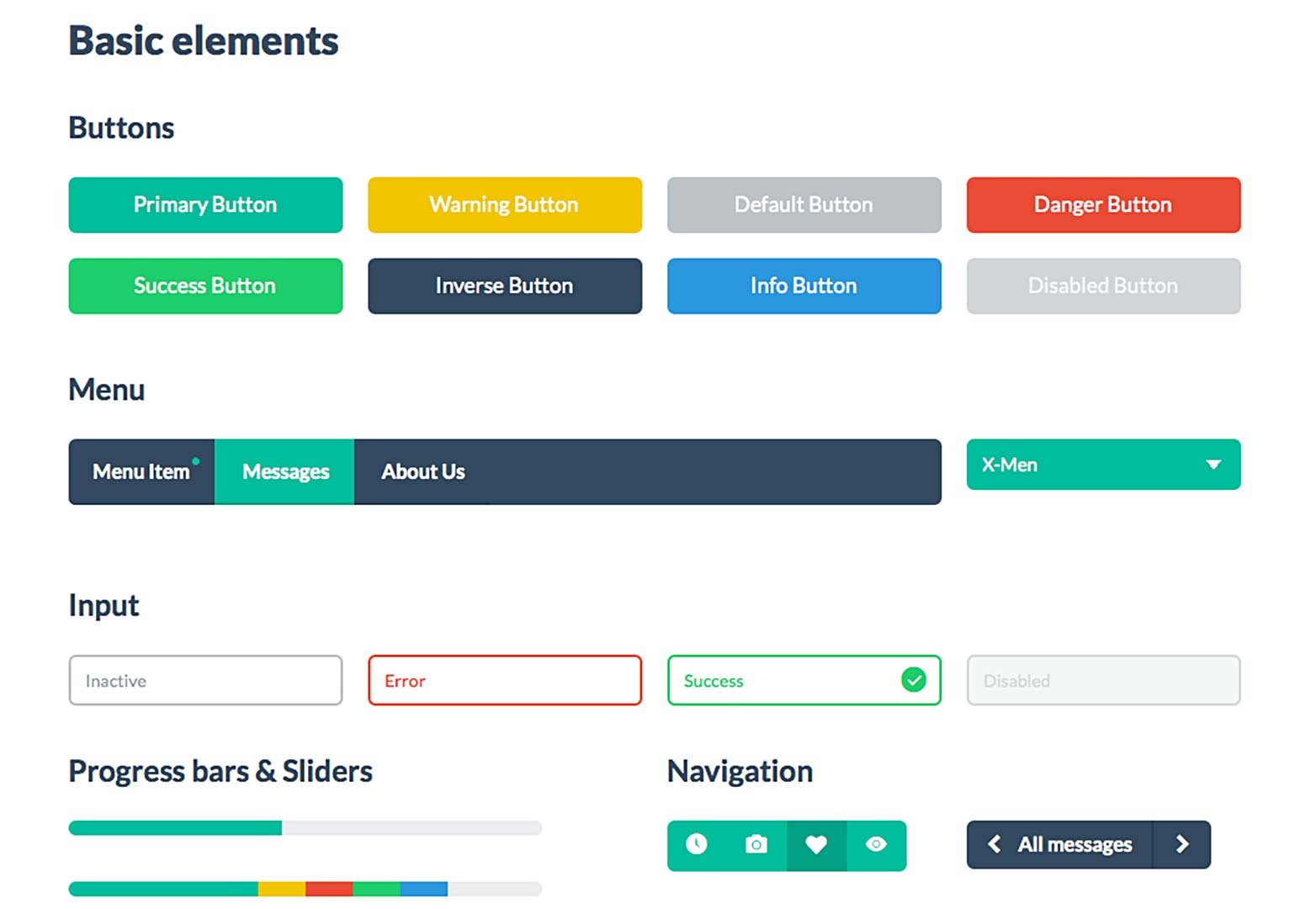
Erste UI kit (free)
This simple UI kit包含了一些非常实用的基本元素,比如社交网络登录按钮,菜单、媒体播放器,配色非常扁平化。

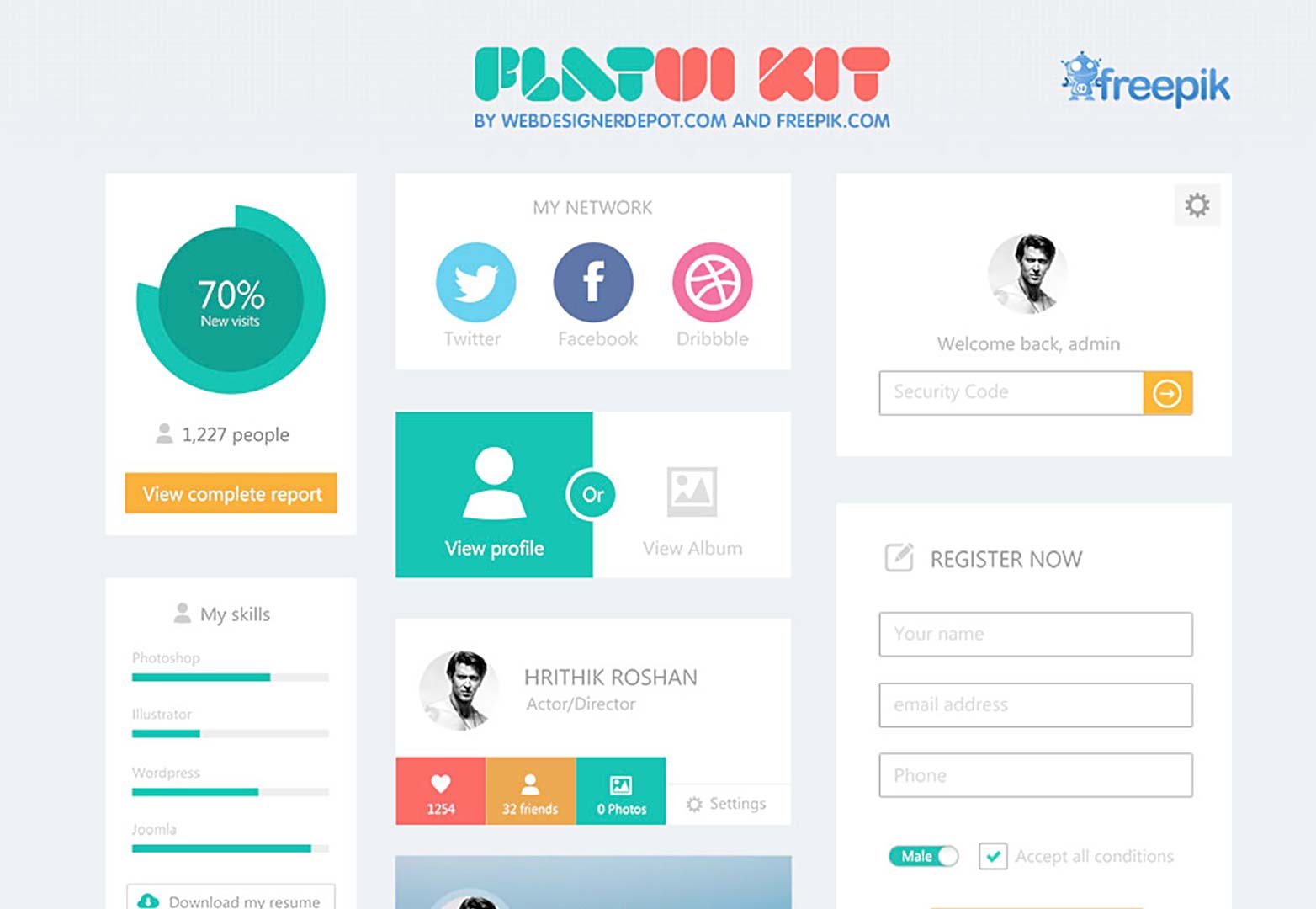
FlatUI kit (free)
The kit designed by Freepik.com for WebdesignerDepot 包含了从下拉菜单到导航条再到社交分享工具在内的大量元素。

Flat UI (free)
free kit from Designmodo 色彩明亮,按钮,图标,菜单,什么都有点。

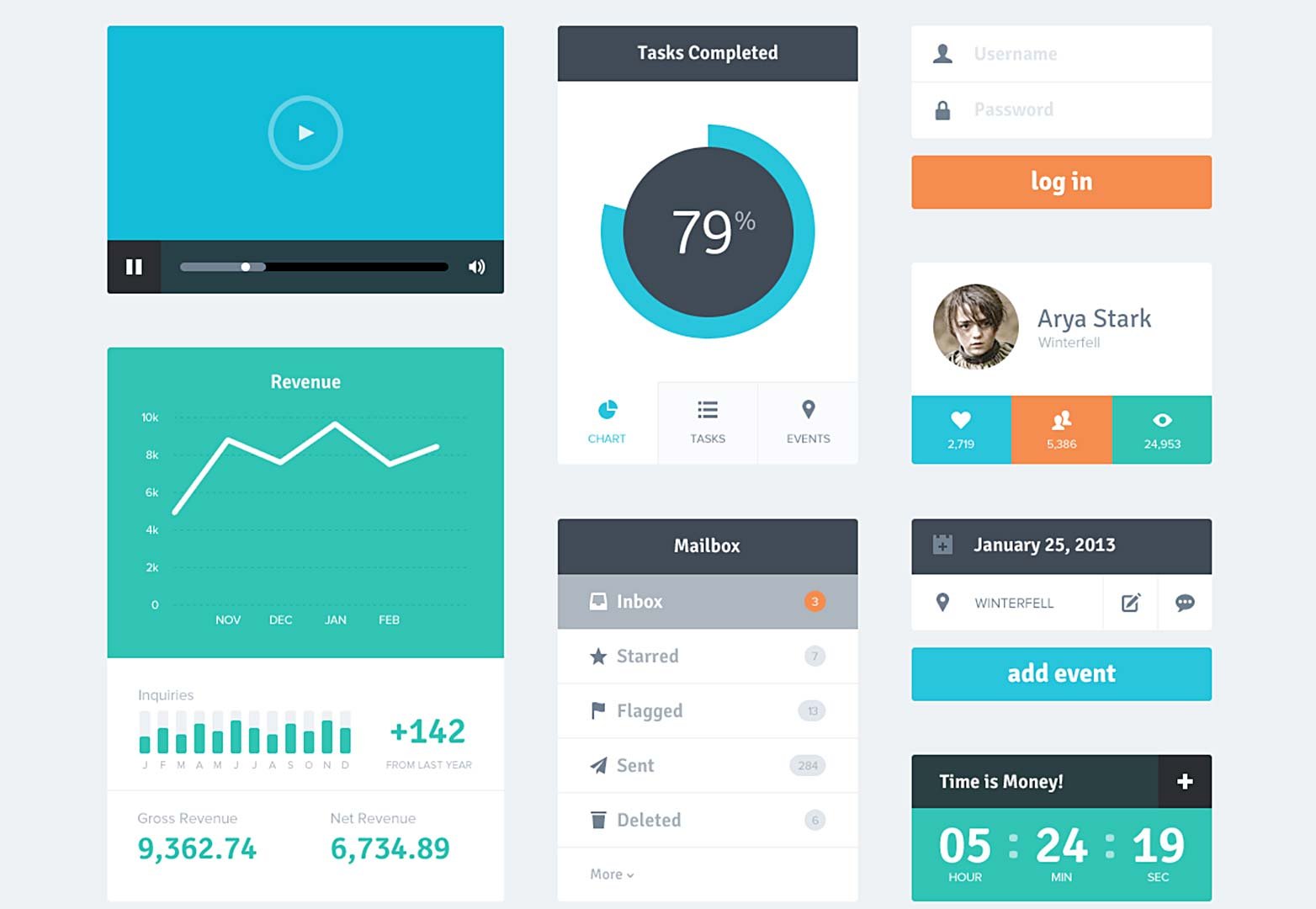
Flat UI kit (free)
flat user interface widgets饶有趣味的一款套件,图标、播放器,计算器,任务转盘。这个套件做出了很好的榜样,教会我们如何将扁平化设计与复杂的元素相结合。

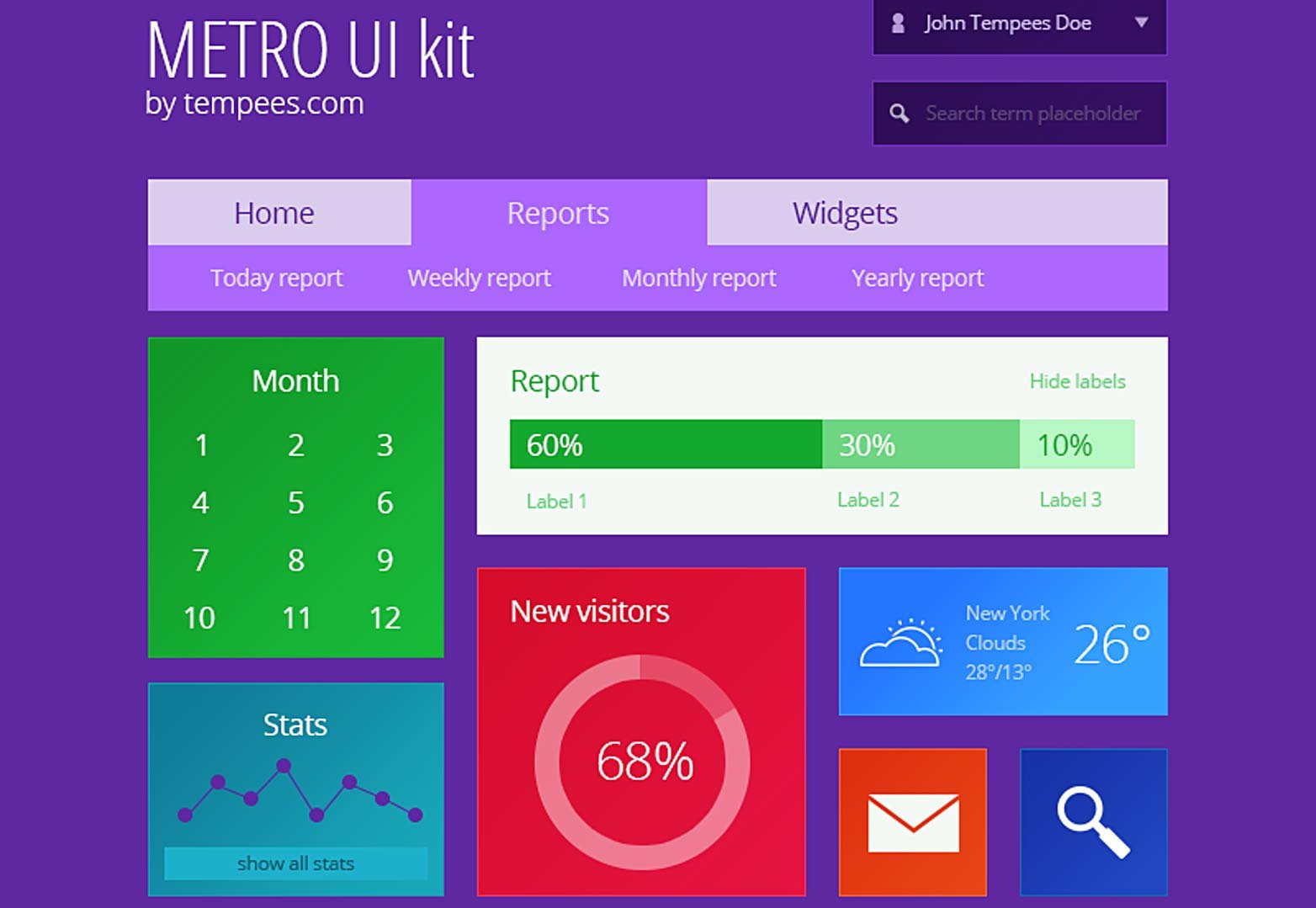
Metro UI kit (free)
Metro UI kit多姿多彩,被WP使用,颜色和风格与WP也有所联系。多彩的区块,简单的字体。这款套件包括日历、状态栏、图标、图表、菜单和搜索栏等元素。

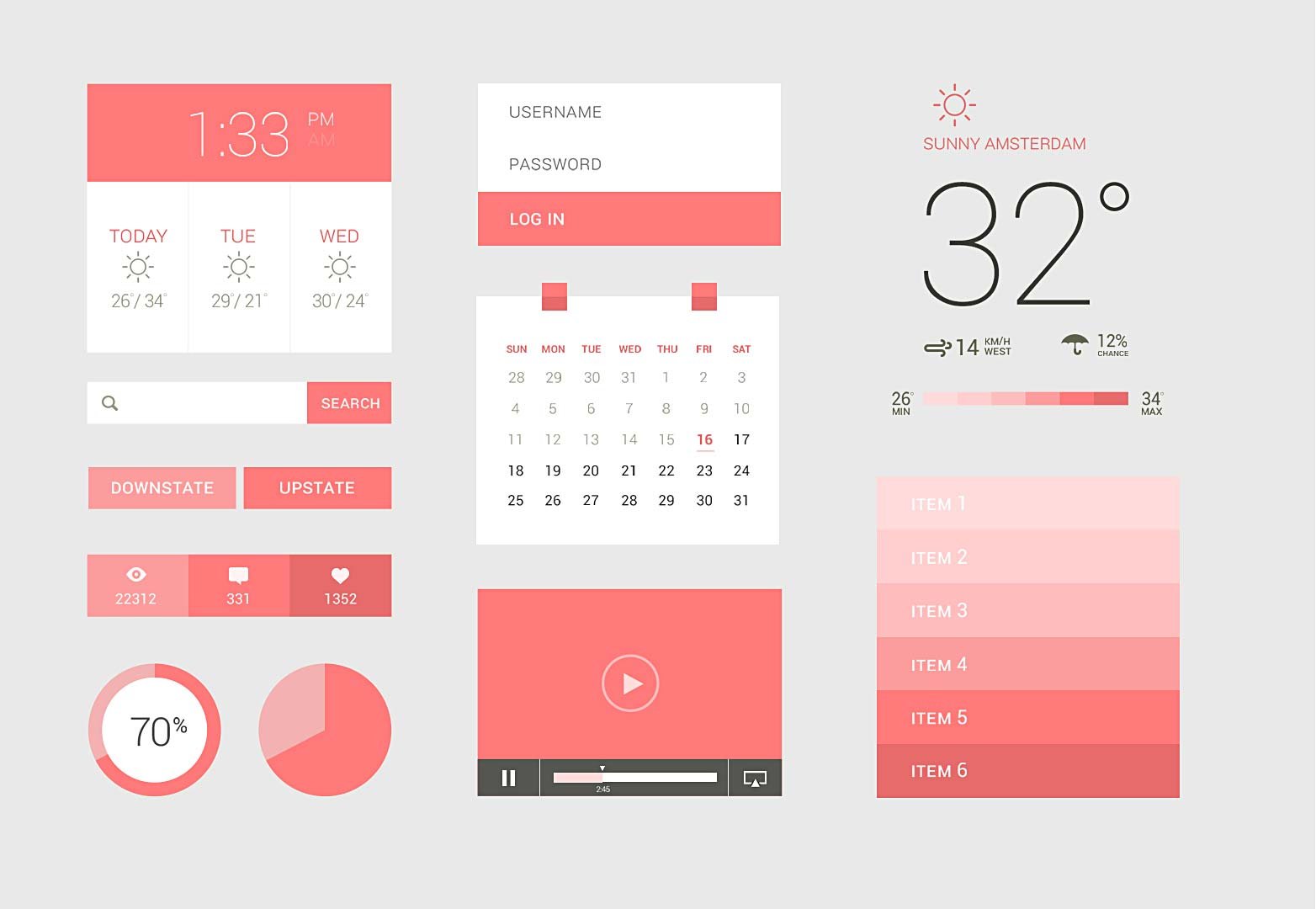
Monotone flat UI kit (free)
简约的配色也可以非常出众。Monotone flat UI kit (free),相比前面几个,这款套件的用色算是一种进步。

Vertical Infinity (free)
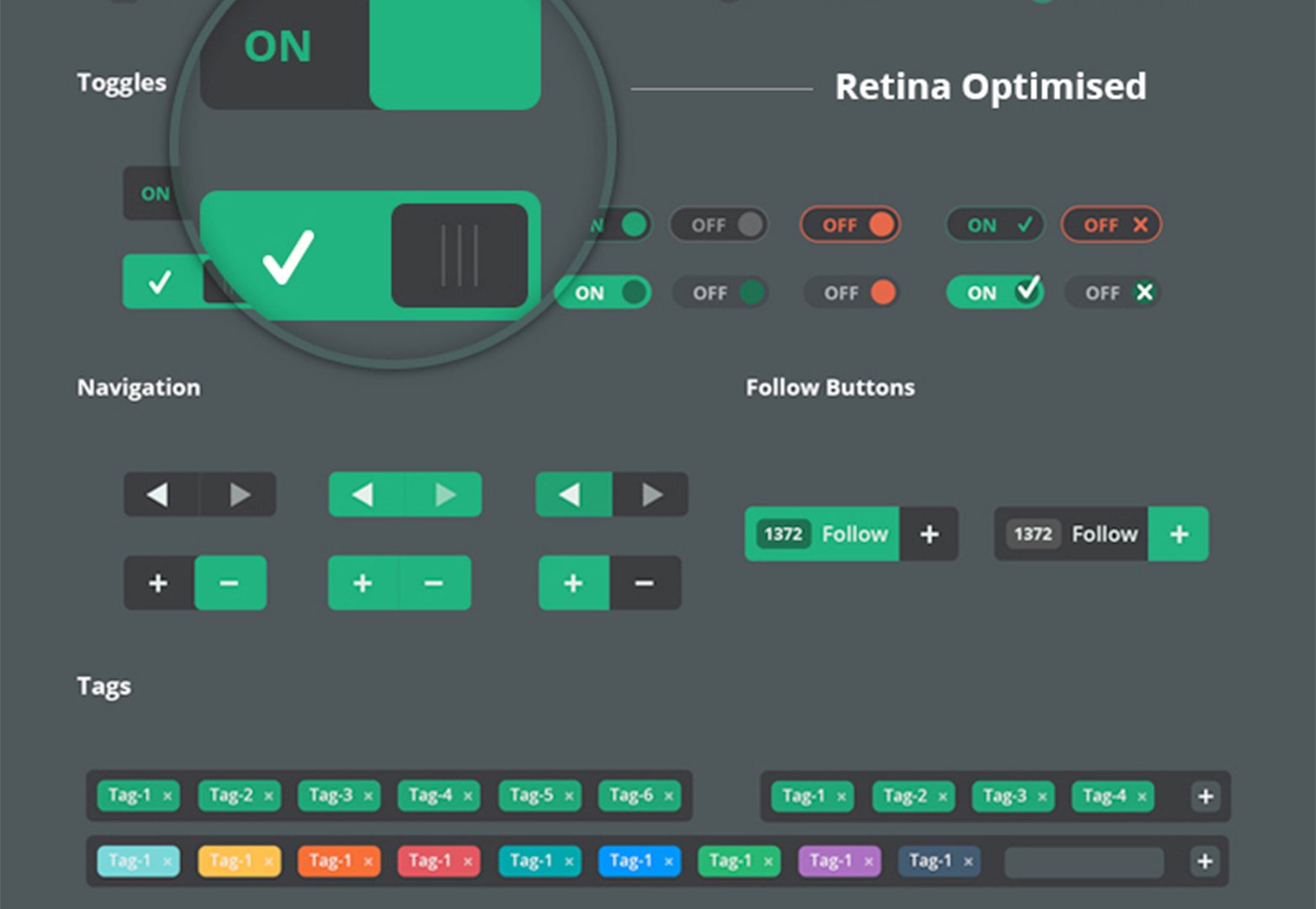
Vertical Infinity, 适用于视网膜的套件中,内容最为丰富的一款。下拉菜单、窗口、表格、按钮、社交网络图标。什么都有点。正因为基本,所以适用面广。

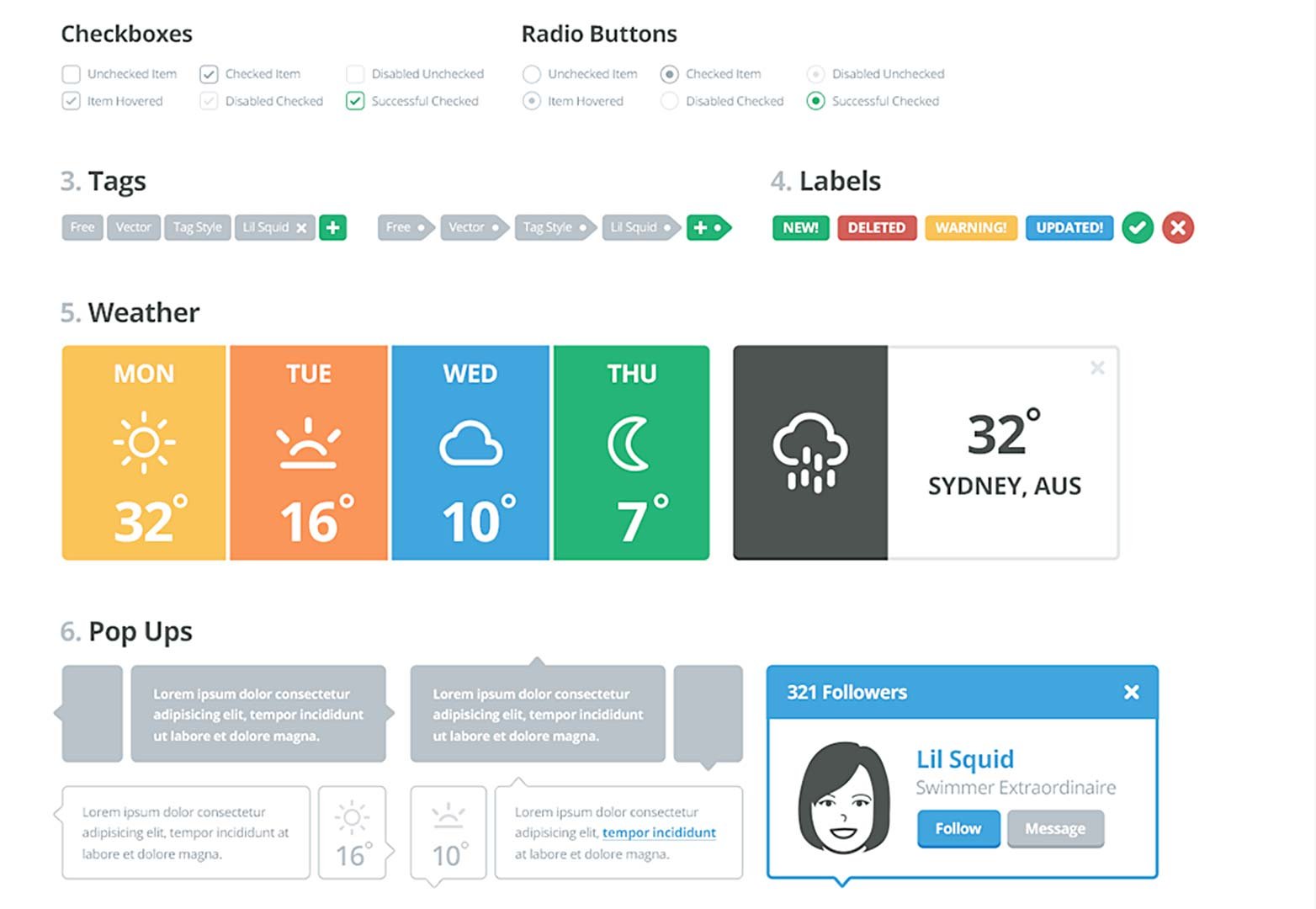
Lil UI kit ($6)
Lil UI kit ($6) 18种元素。这款矢量套件定制化很高,可以用来进行风格简化、内容一致的设计。

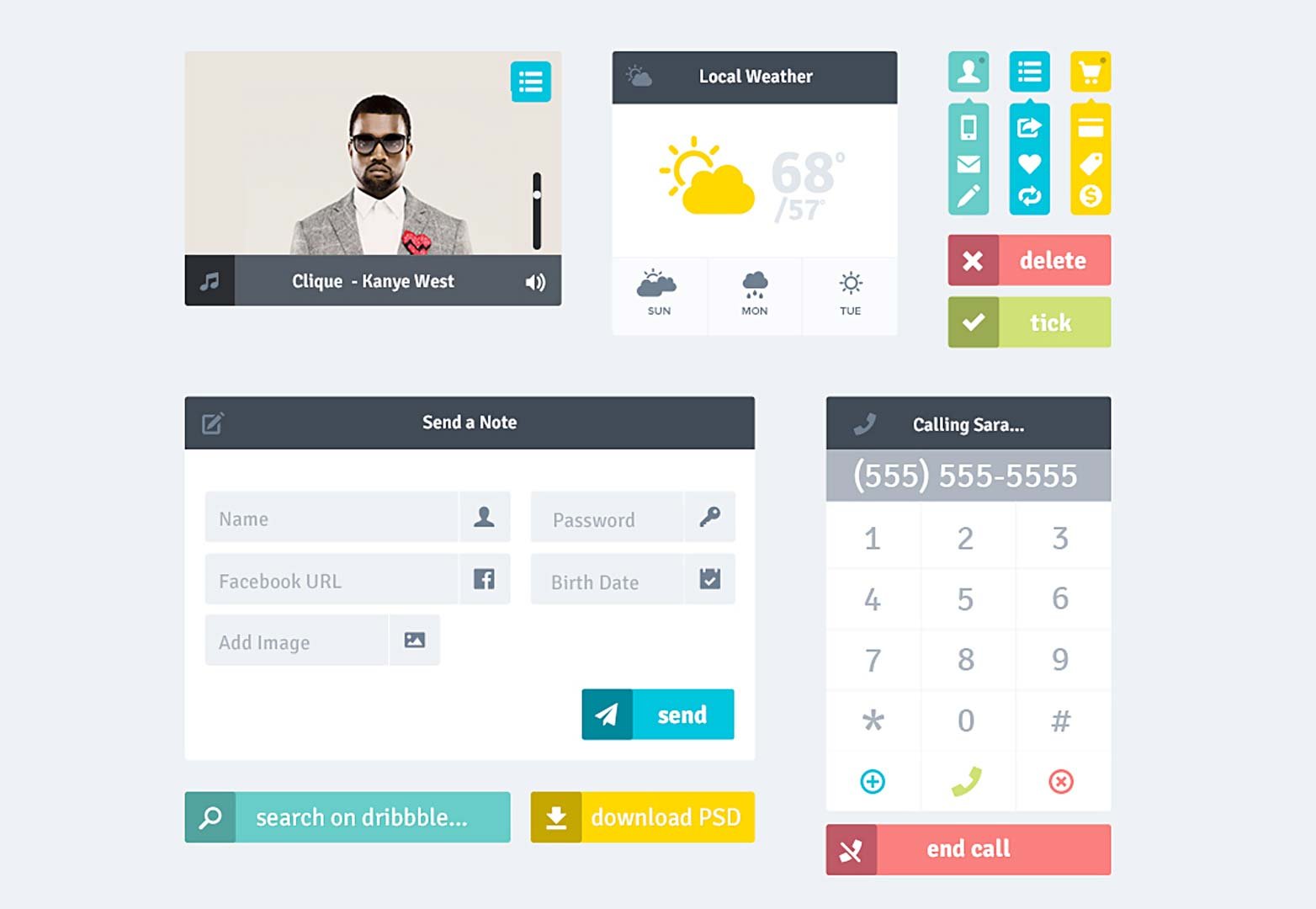
Flat UI kit ($19)
flat UI kit 图标,表格,按钮。元素搭配完美,色彩明亮,适用于简约风格的手机界面设计。

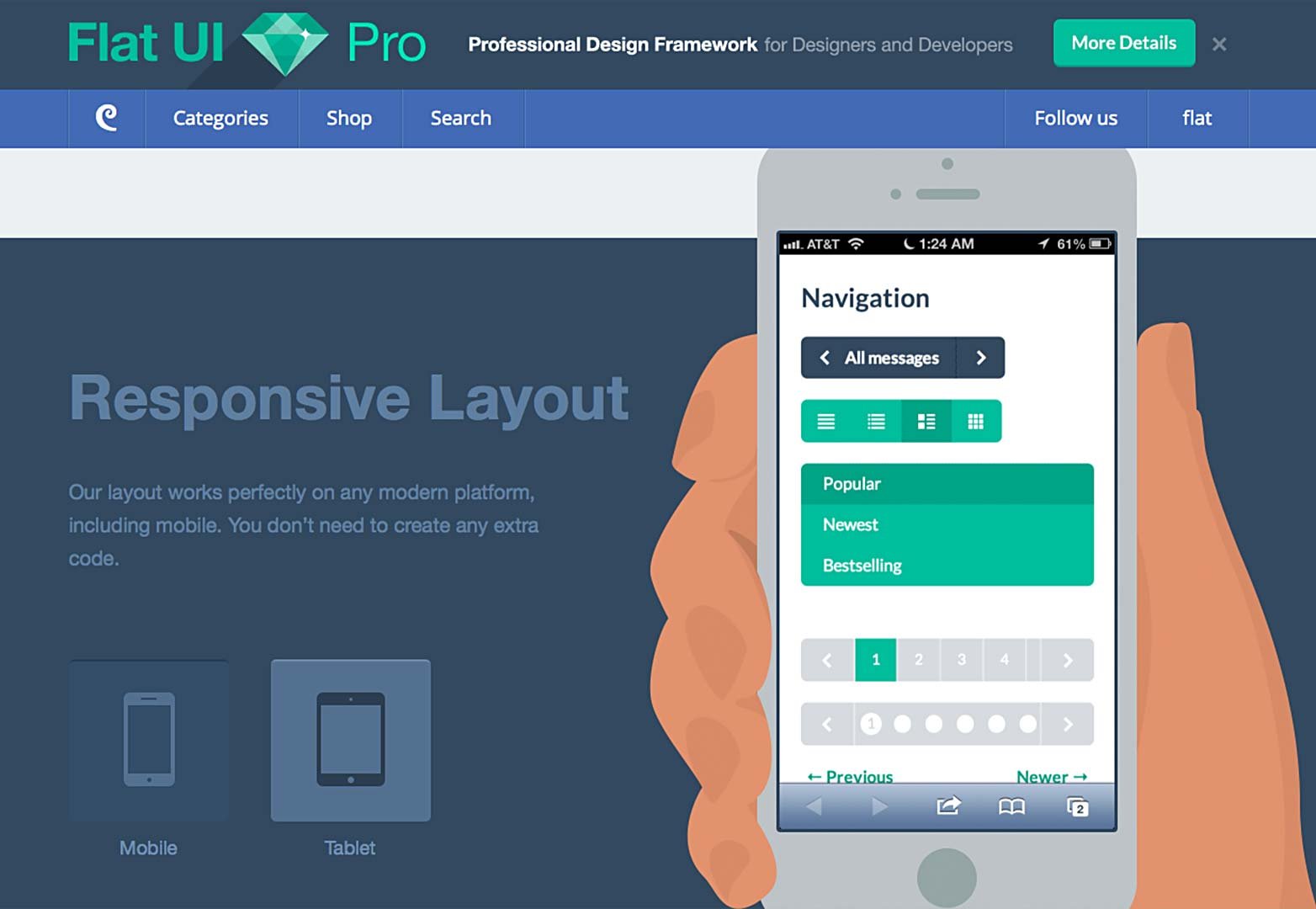
Flat UI pro (from $39)
Flat UI Pro is Designmodo出品,适用于Twitter Bootstrap,含有去全套的PSD文件以方便定制。完全响应式设计。

Flat UI PSD ($5)
Flat UI PSD ($5) 有点”似扁平化设计”的味道,你看按钮中文本下的阴影,提供了更多的对比感。

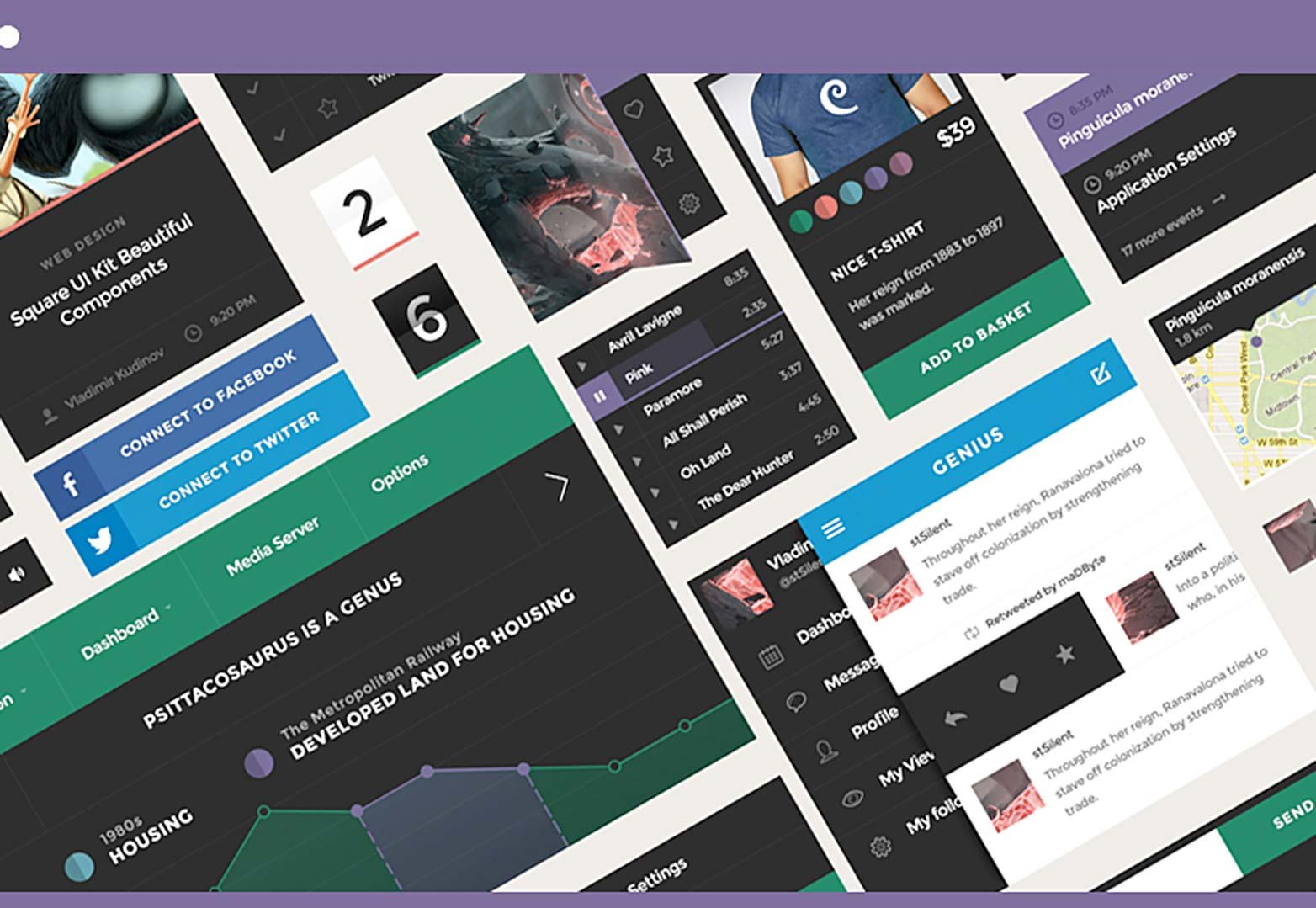
Square UI (from $39)
Square UI 应用广泛,种类齐全,用色非常规。可定制化。支持视网膜。

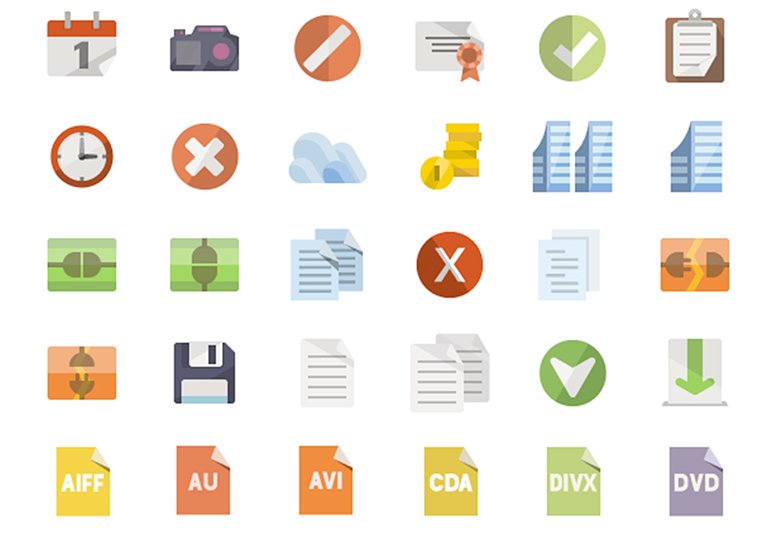
扁平化图标
扁平化设计的图标无处不在,资源也非常丰富。
跟UI套件一样,大多数的图标采用PSD格式,这样可以根据个人情况进行修改。
很多图标的设计非常的具有专业性,专门为某类应用而设计。这种图标,用来做按钮也很合适。
当选择图标下载时,记得尺寸大小选择要合适。有的是矢量图形,而有的放大时会损失质量。
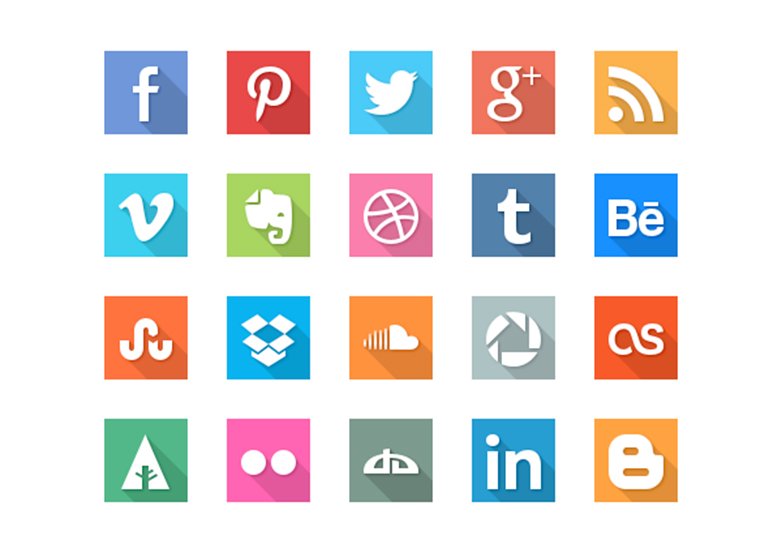
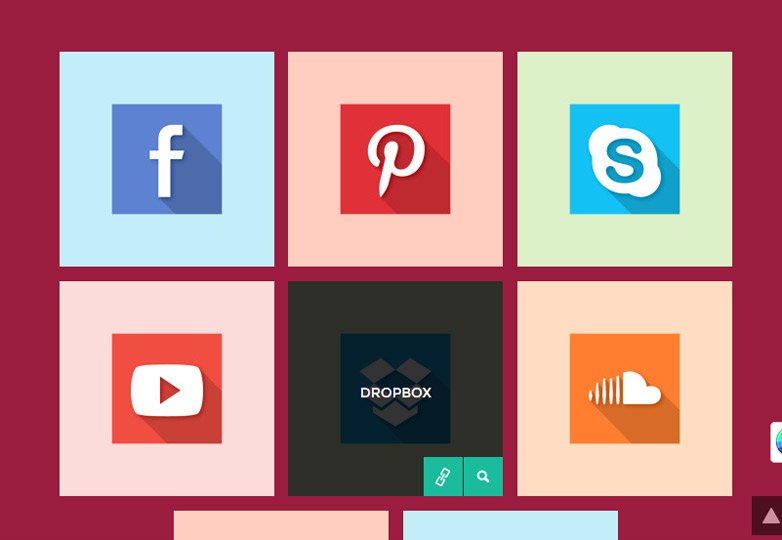
40 social media flat icons (free)
40 social media flat icons (free) 用途广泛,涵盖了欧美几乎所有流行的网站,并采用了长投影设计。通过用色和投影上的细微差别,达到了不同图标之间的高辨识度。每种图标有4种大小——32,64,128以及256。

Freebie PSD — flat icons (free)
This simple download包含了一些图形复杂的扁平化图标。比大多数的扁平化设计更具细节和风格。但是仅支持PC下载。

12 flat SEO icons (free)
social media icons非常棒的作品,跟SEO相关 的一些图标,扁平化+长投影,对于一些机构来说非常合适。

Free flat icon set (free)
This small icon set用色非常的朴素,对比也比较低的一套图标。

Flat file icons (free)
This quad of icon 上传、下载、设置、图表。

Flat icons freebie (free)
Flat icons freebie (free)这套图标出来之前,扁平化设计中很少采用圆角。

Flat social media icons (free)
Designmodo’s kit 35款社交媒体图标。色彩选用明亮,且非常贴切。

PSD flat social icons (free)
This set of 16 social media icons 长投影设计,图标设计不局限于方形,变化多种多样。

IconShock flat icons (from $19)
IconShock flat icons (from $19) 可能是最大的图标系列,3600款图标,每款3种大小选择。

FlatIcons (from $30)
FlatIcons 因其简单而用途广泛,定制度高。

其他类扁平化资源
Apple product templates (free)
想在苹果的设备上展示一下设计作品吗?试试Apple template from MediaLoot吧!

E-comerce flat web elements (free)
电商网站中,扁平化设计并不多,因此 this kit提供了一些简单的元素,来填补这份空白。

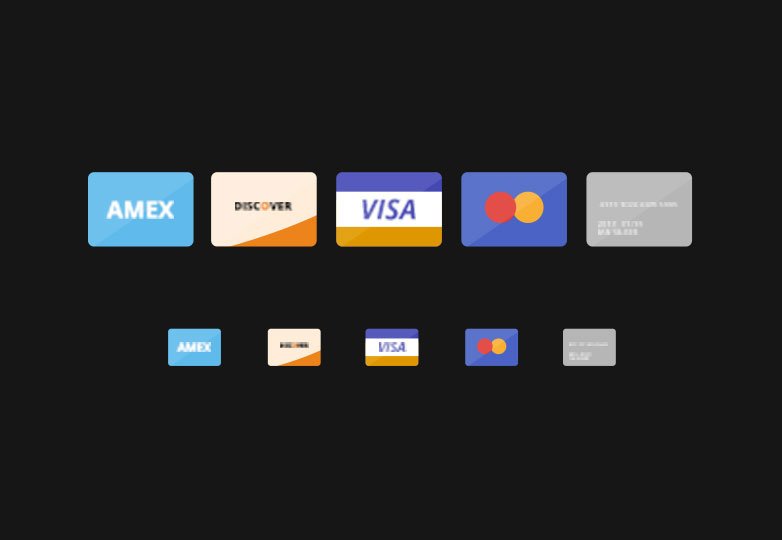
Flat credit cards (free)
credit card icons 在设计的时候要考虑到一切细节,小小的信用卡,在网上支付时非常重要。

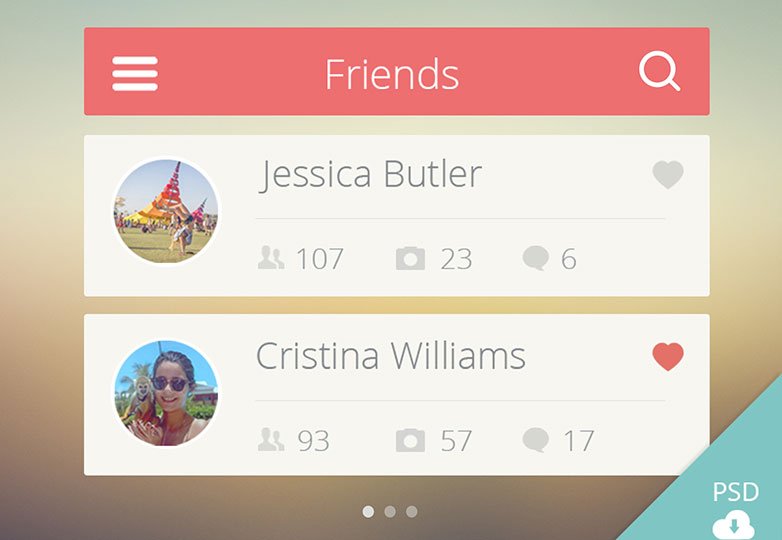
Friends list UI (free)
整洁有序的列表, this UI PSD,为iPhone界面设计,使用了常用的珊瑚色,以及无衬线字体。

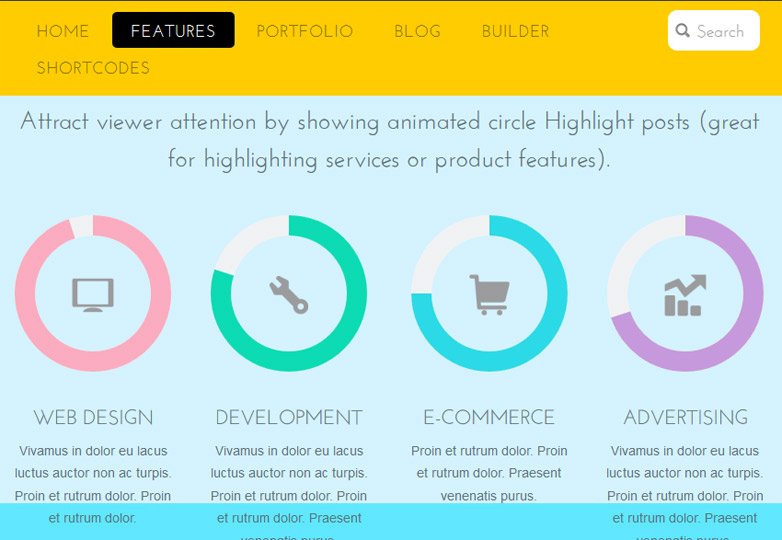
Radial graph (free)
图表和曲线图大概是扁平化设计中最难以把握的元素了,让 radial graph PSD教你吧。

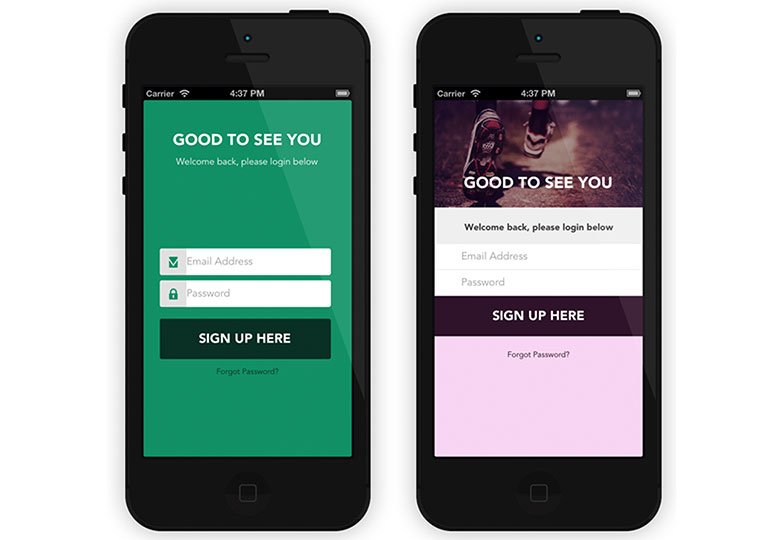
Sign-up form (free)
sign up form适用于预启动页,用其五彩的配色给予用户热情的欢迎。

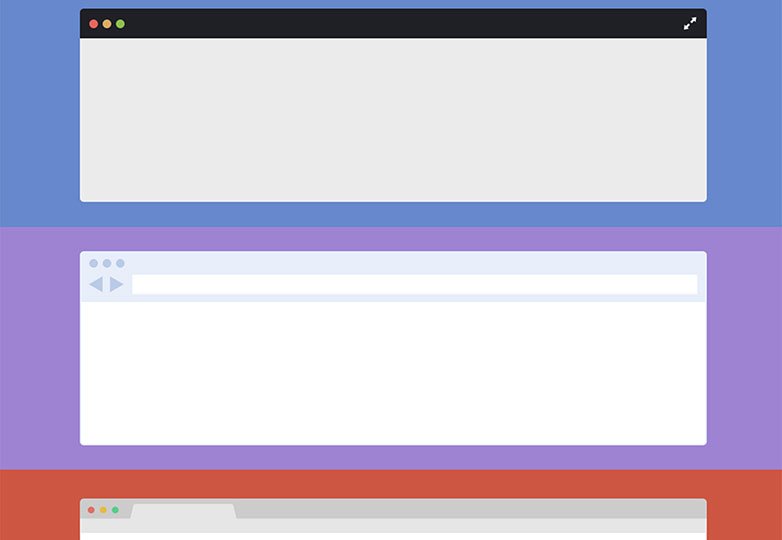
Flat browser frames ($5)
扁平化浏览器窗口,This kit 非常适合在其中展示作品

Flat design flyer template ($6)
Flat Design Flyer Template 能够将你的网站包装成适合打印的外观,CMYK防溢色。

Flavor business card ($6)
Flavor business card template 打造与网站风格配套的名片,试试这个吧。

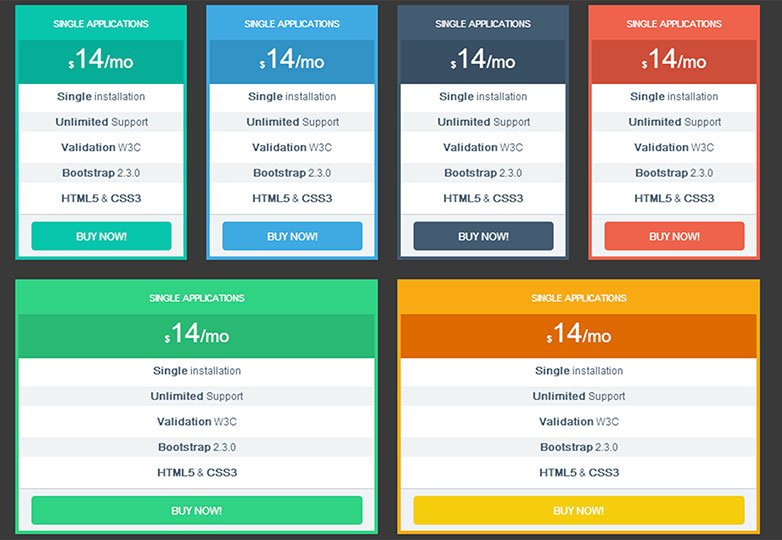
Pricing tables ($4)
set of monotone tables使用Twitter Bootstrap构建,用来为网站增添价目表。

WordPress主题
WordPress主题能够帮助网站迅速的实现风格化,而为建站者节省了大量的时间。一般来说,好的主题都要付费,现在有很多设计师在从事WordPress主题设计,如果作品确实好,付费吧。
乱糟糟的页面会让用户感觉你的内容低质。所以尽量保持页面的清爽大方,切风格一致。付费主题不但好用,且能够立即使用。建议购买前最好列出一个需求清单,这样挑选就方便多了。
不过如果是新手,免费主题也是个不错的选择,使用免费主题建站很简单,也很有意思。如果需求更进一步,对于选项、灵活度、支持要求更好,这时候可以考虑下付费版了。
Duena (free)
this theme 明亮、冰激凌般的配色。

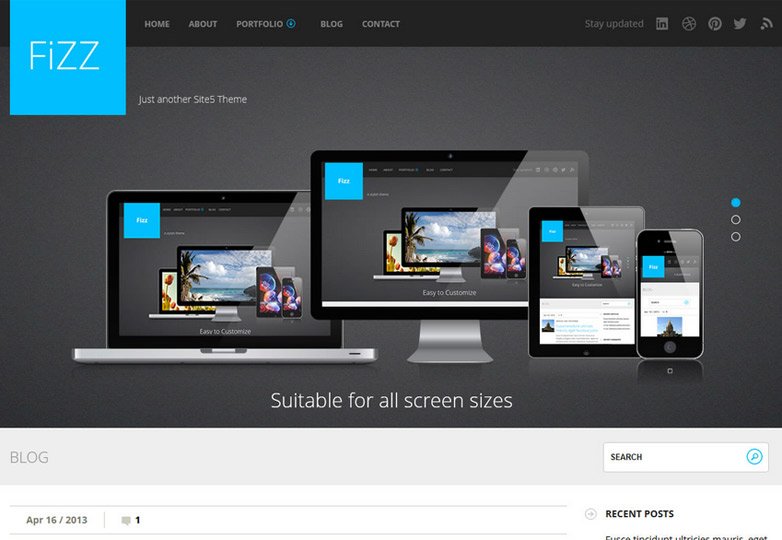
Fizz (free)
responsive flat-style theme干净的线条,明亮的用色。清爽而又略带材质感的背景。

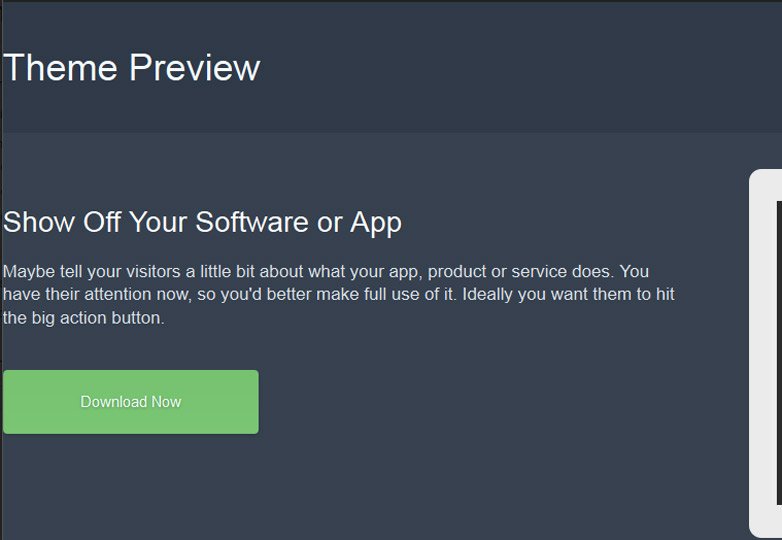
Current (free)
Current 各个方面都不错,适合用来推广新产品。

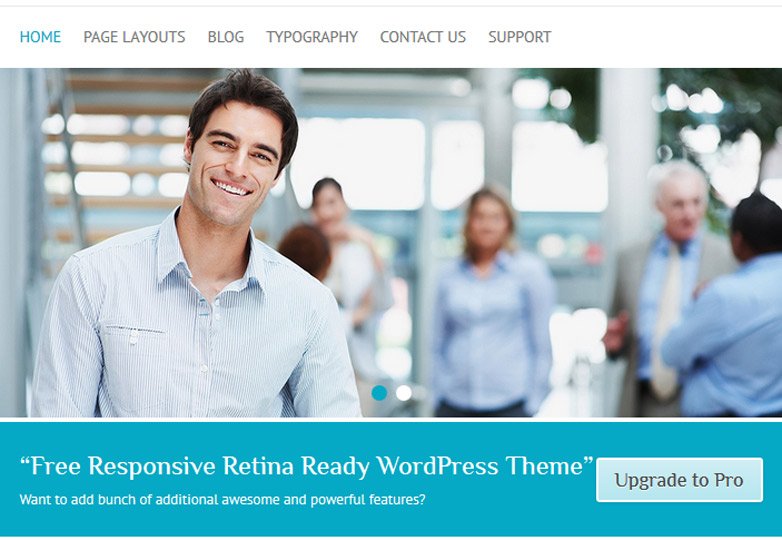
Attitude (free)
s simple and professional theme 似扁平化设计,相较其他免费主题,自由度更高。

Bloq (free)
Bloq 扁平化的设计,扁平化的用色。

Frontier (free)
This flat theme极简主义风格的设计,可添加菜单和横幅。

MetroBlog (free)
MetroBlog 区块,明色——但也收啊少有一点渐变,因此我认为是似扁平化设计。

Viper (free)
Viper 适用于电商网站,清爽大气。

SimpleCorp (free)
this theme 似扁平化设计

BirdFlat (free)
flexible blog theme 非常灵活的一套主题。

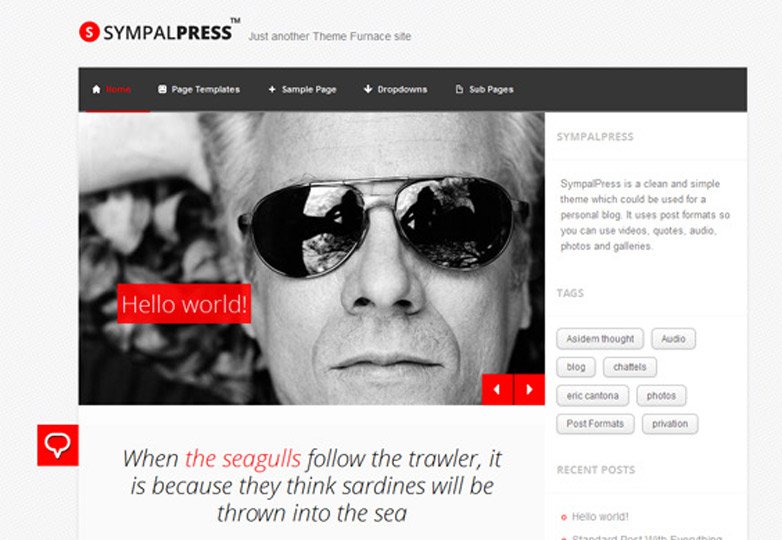
SympalPress (free)
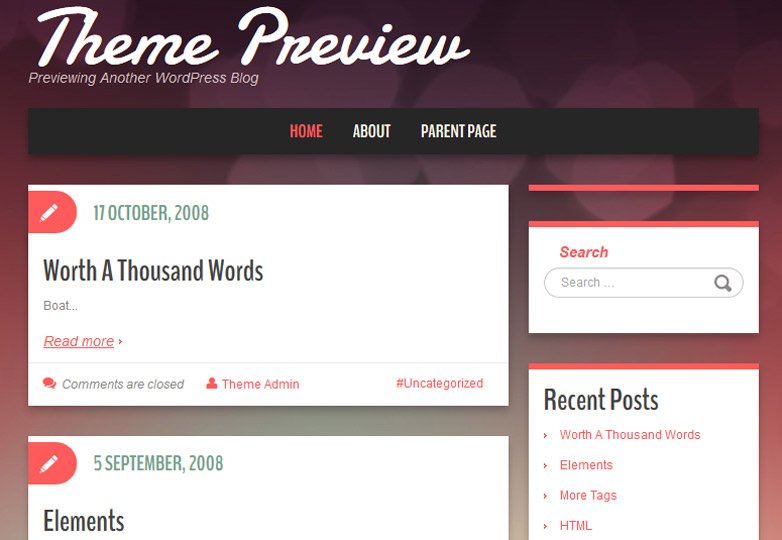
This free theme简单有形,似扁平化的图标,精心选择的字体。

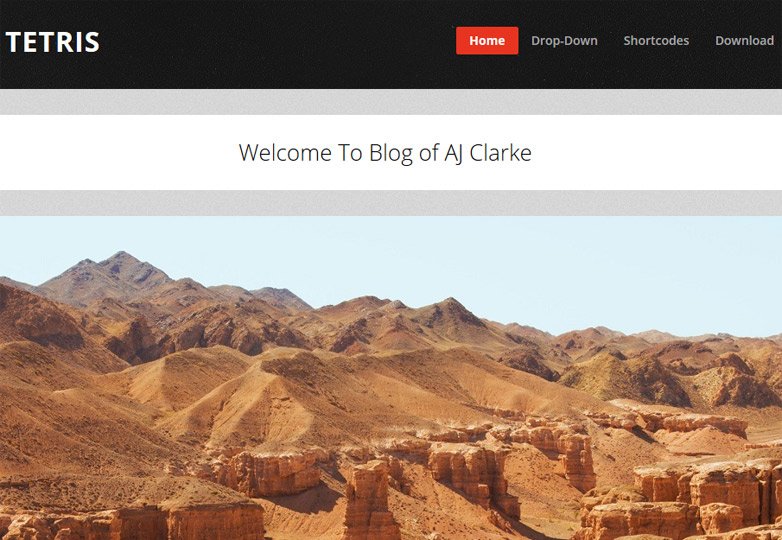
Tetris (free)
Tetris区块式、卡片式布局,完美呈现图像的视觉效果。

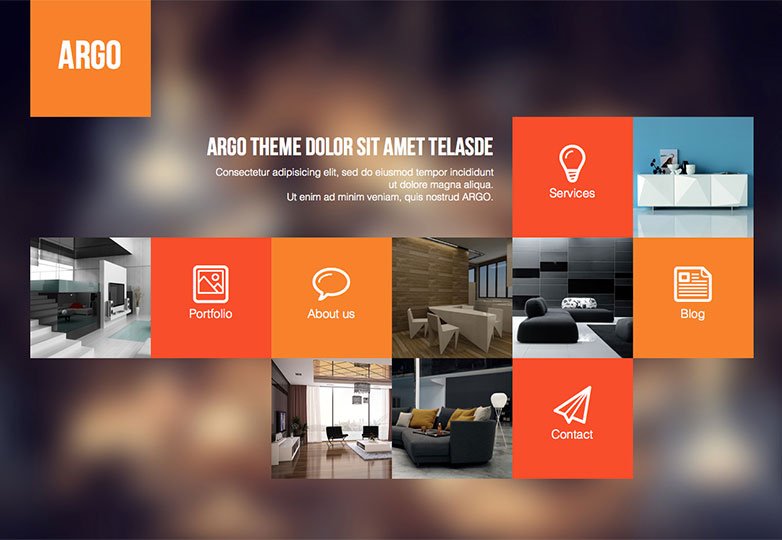
Argo ($40)
Argo 小方块布局,无论是个人还是商用,都不错。线条清晰,按钮简约。

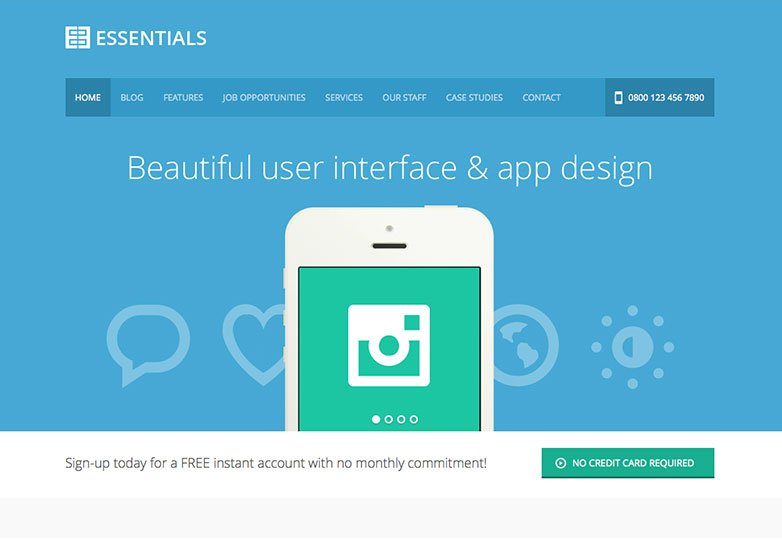
Business Essentials ($45)
This simple, yet classic theme 很适合商用

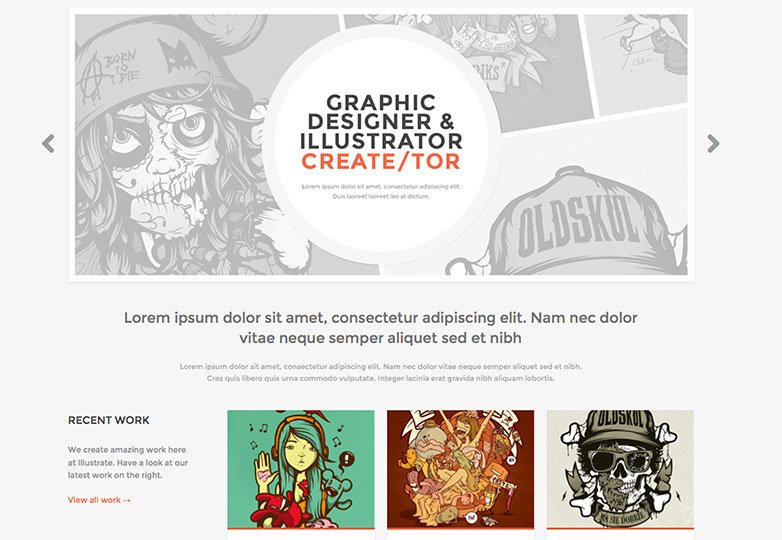
Illustrate ($45)
This theme 适用于个人作品展示。

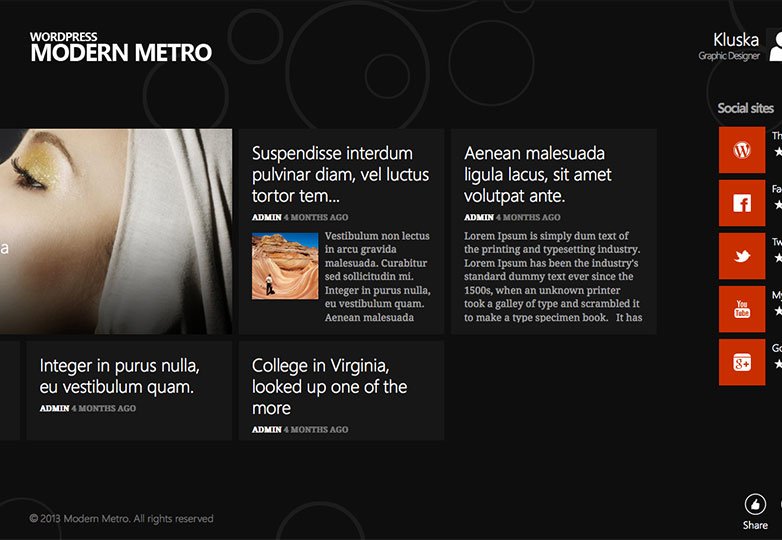
Modern Metro ($40)
Modern Metro可定制,和Metro UI非常匹配,响应式。

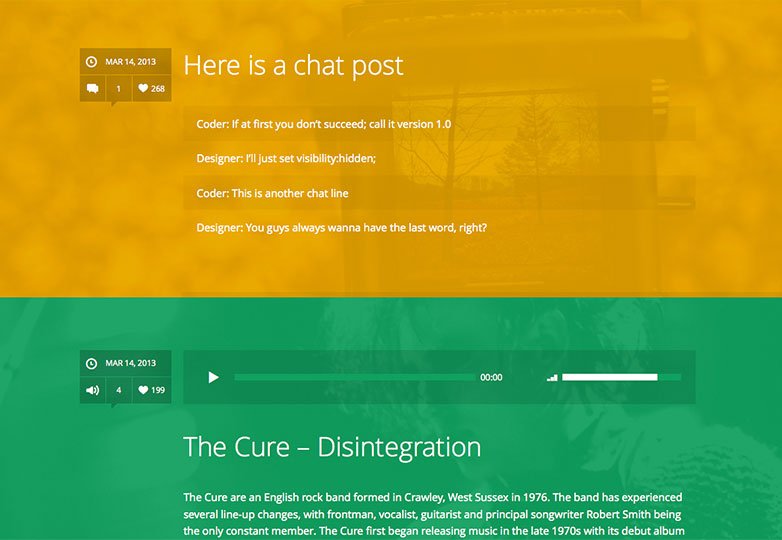
Shift ($35)
Shift 可定制,色彩丰富,支持视网膜,响应式。

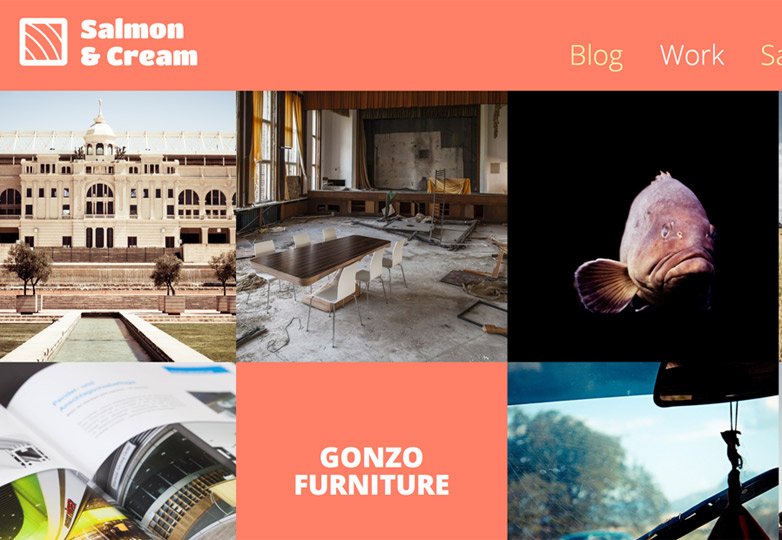
Salmon & Cream ($75)
This theme 线条分明。可定制,响应式,支持视网膜。

Candy ($35)
This fully-responsive theme 适用于个人作品展示。

Alfie ($40)
This theme 使用Bootstrap构建,代码精简,提供多种图标、背景色、布局的选择。

Biggie ($7)
this flat theme 用色是亮点,易于触控。

Bonbon ($49)
Bonbon 色彩明亮,内含的图标很棒,可定化。

Flat ($39)
Flat 柔和色色彩,而不是明亮,这使得这套主题很有个性。

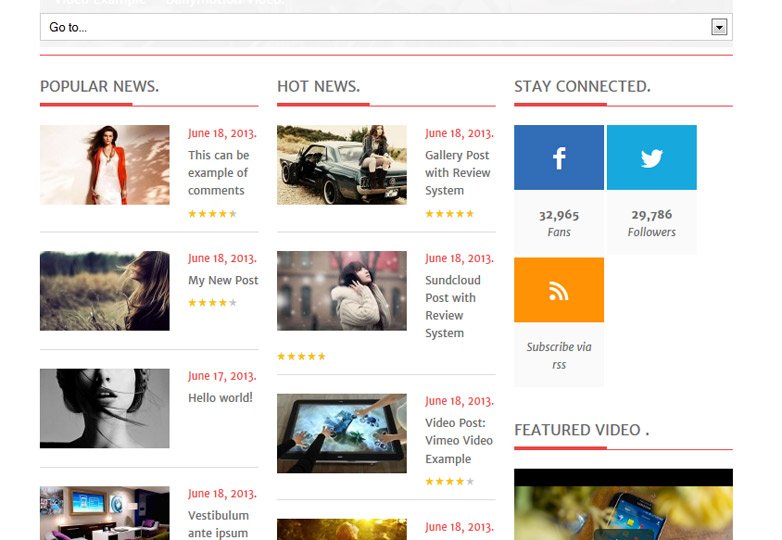
News ($45)
news卡片式布局,照片+文字即可完成内容的传递,色彩鲜明,风格至简。

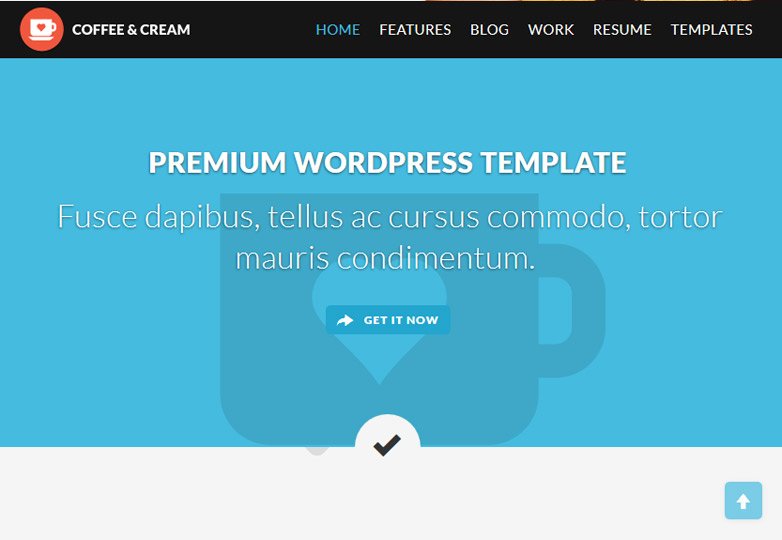
Coffee & Cream ($40)
Coffee & Cream ($40)可选项丰富,提供两个导航选项。完全响应式。

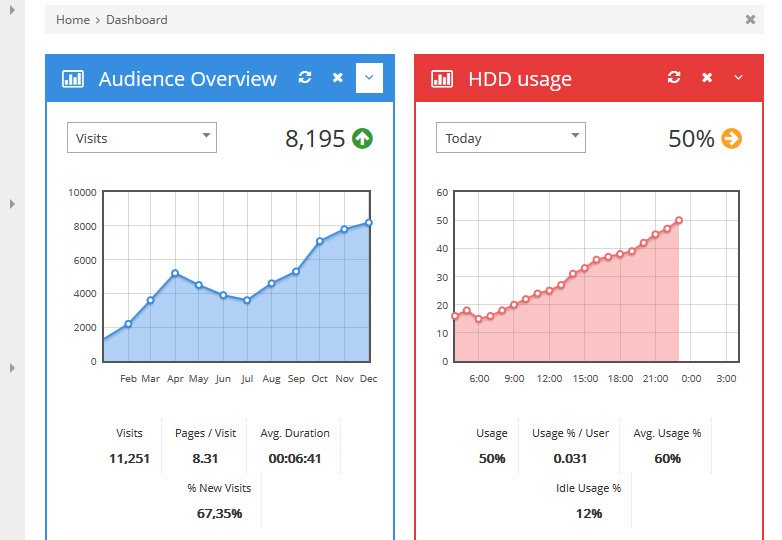
Flat Admin ($18)
this flat theme整合了多种表格、图表,用来展示数据非常不错,可定制。

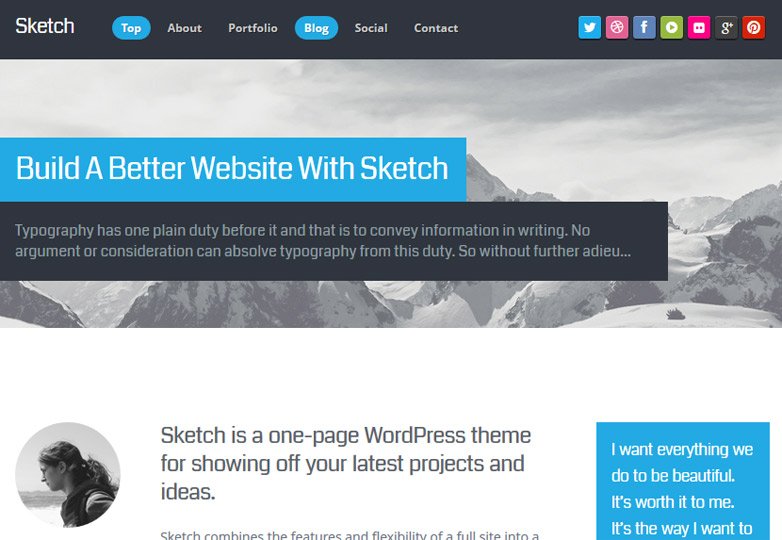
Sketch ($40)
single-page theme 设计的充满能量感,鼓励滚动式浏览,可定制,内含社交网络链接功能。似扁平化设计。

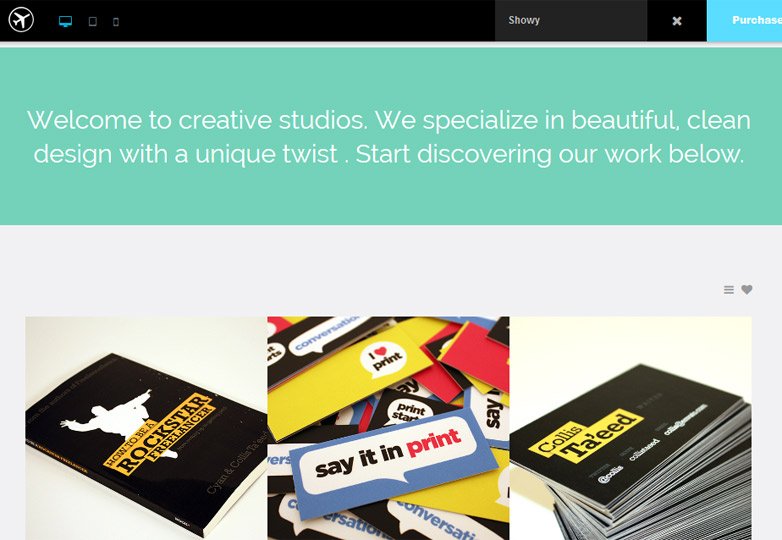
Showy ($35)
Showy(华丽的)一点也不华丽,反而非常简单。

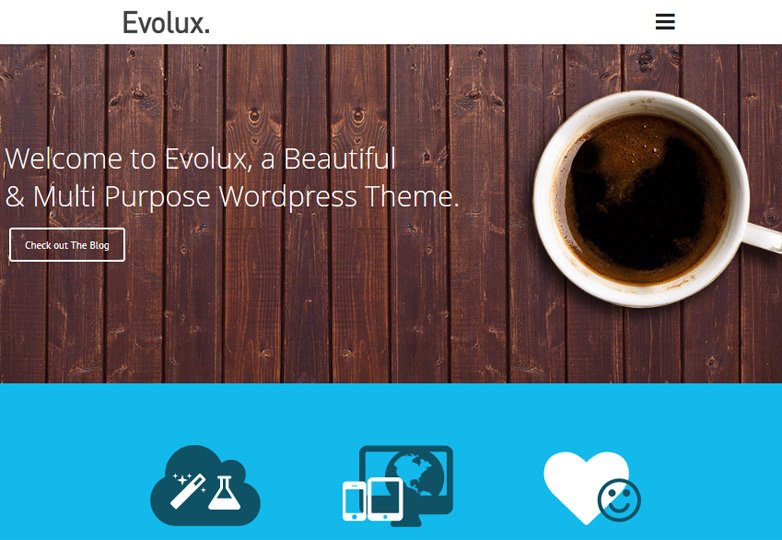
Evolux ($45)
Evolux ($45) 用来展示产品和设计非常棒。采用了超大图、简约的风格,和粗字体。

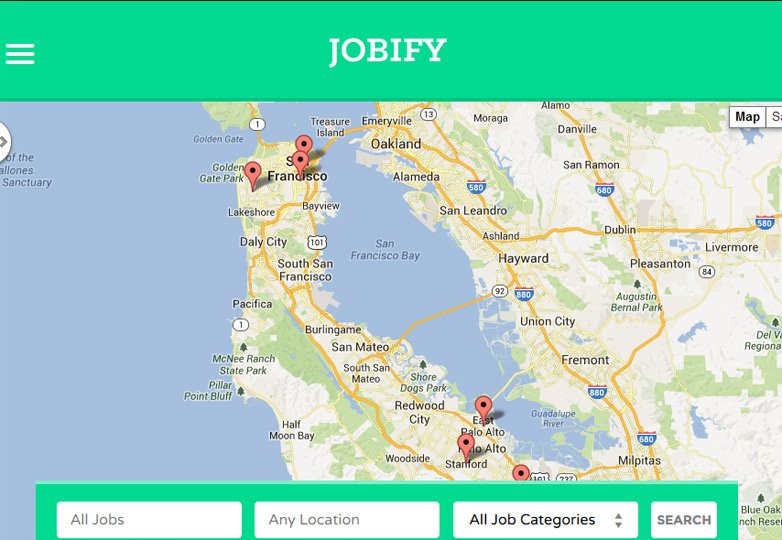
Jobify ($55)
Jobify 就业专用。扁平化风格设计。具有扁平化的字体、明亮的色彩、精准的网格线布局、响应式设计等特性,并可以和其它工作类套件整合。

MetroFolio ($40)
MetroFolio Metro化、卡片化布局,非常易用的用户界面,可定制化,可以用来进行设计师个人作品展示。

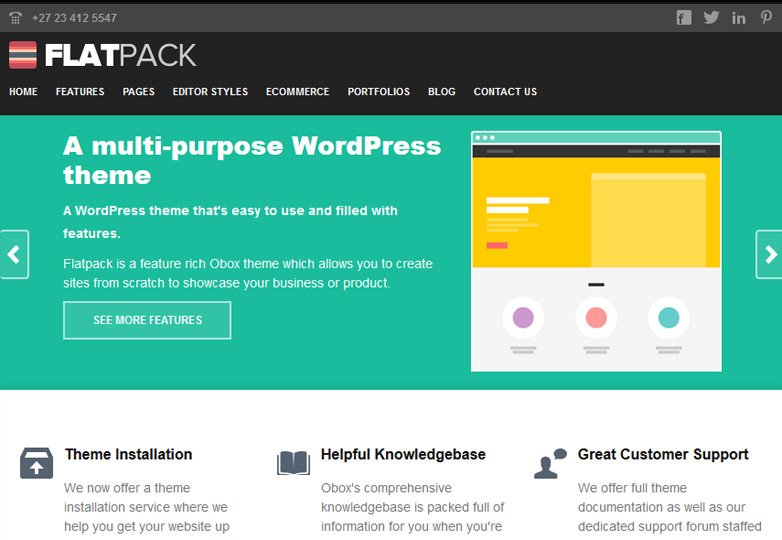
FlatPack ($55)
FlatPack多种模板和选项可供选择,主要是商用。

Metrolium ($45)
Metrolium ($45) 似扁平化设计,色彩块的使用非常棒。可实时预览,选项丰富。

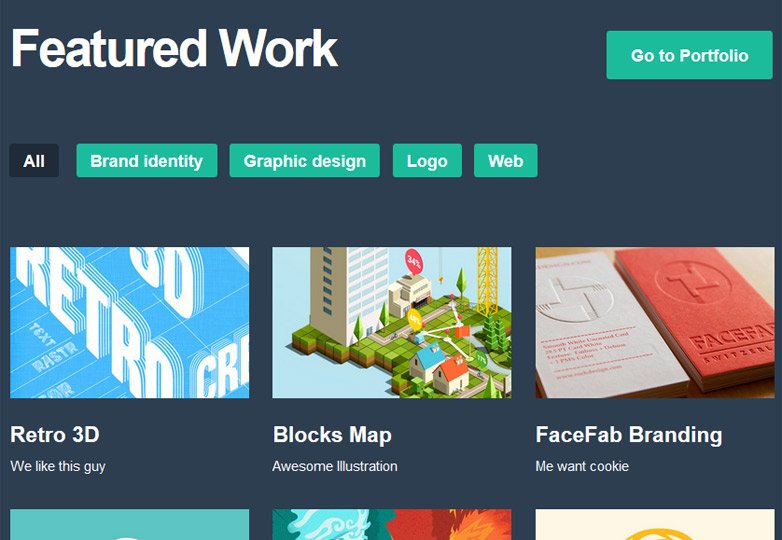
Flat Portfolio ($35)
Flat Portfolio视网膜显示下效果很棒。定制化主题,响应式设计,可使用Google Fonts。

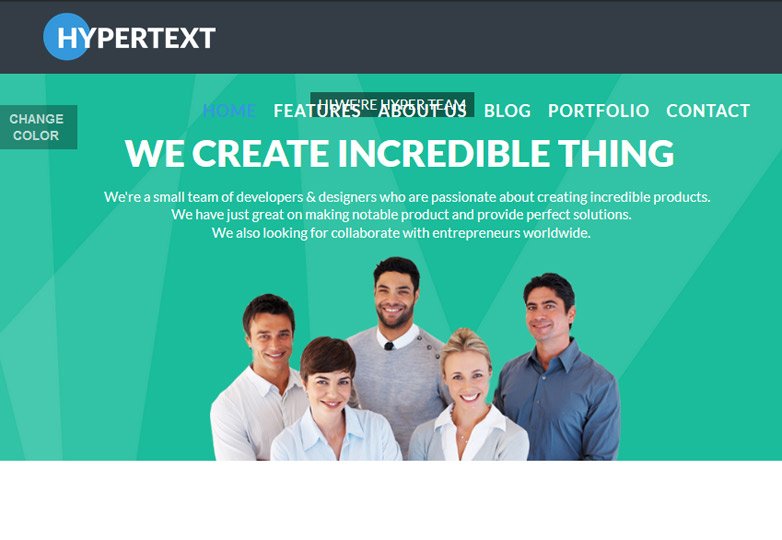
Hypertext ($40)
Hypertext 提供更高级的管理选项,且完全响应式设计,定制化高。

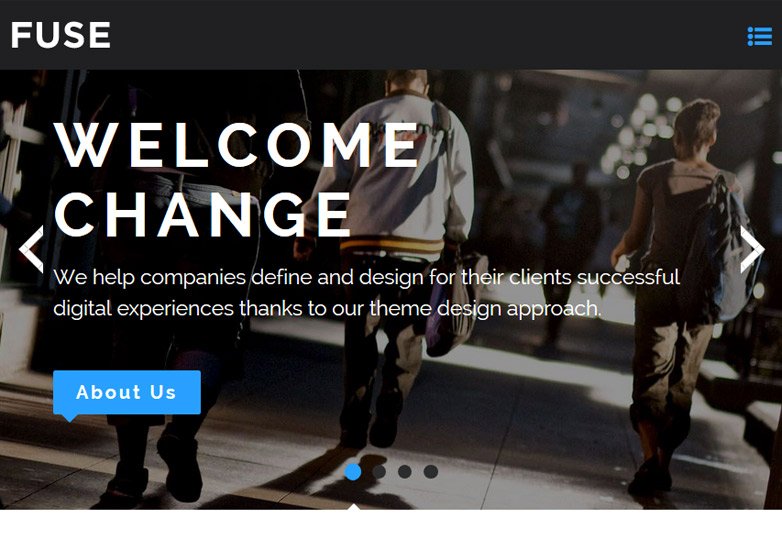
Fuse ($45)
Fuse 以滑动图片为设计核心,细节上采用扁平化设计。

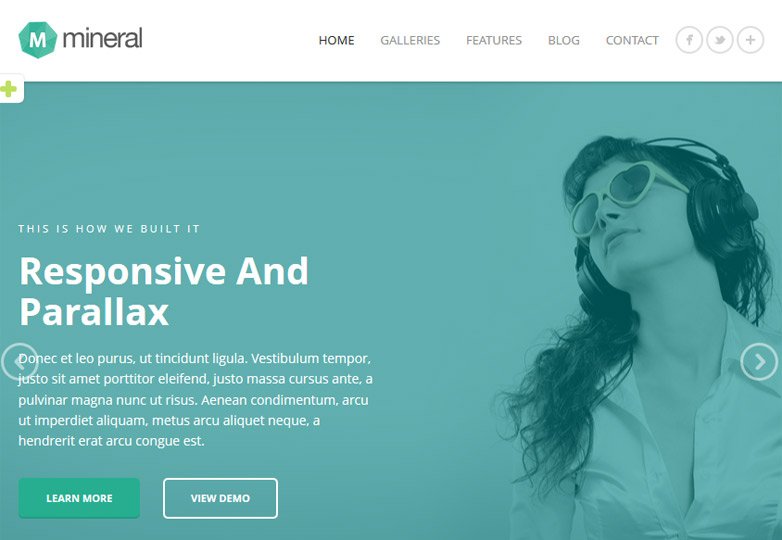
Mineral ($45)
Mineral具备灵活的AJAX图库,响应式设计,多种外观选择。

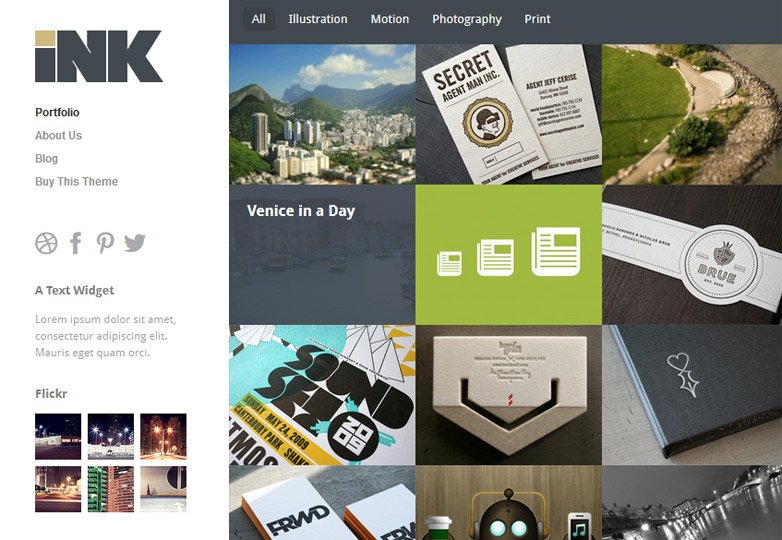
Ink ($49)
Ink 巧妙了使用扁平化设计中图片的布局和色彩的应用,悬停动效非常酷。

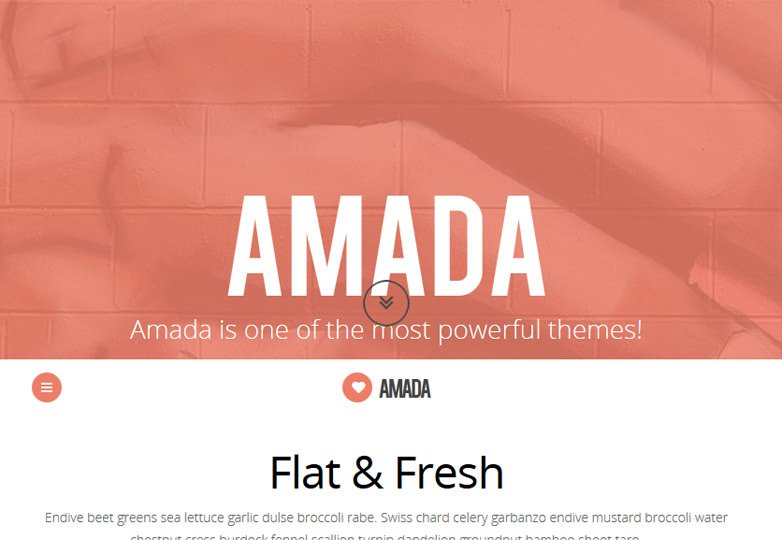
Amada ($40)
Amada 简单线条,简单颜色,简单的字体,极简主义理念由此而生。响应式,视网膜显示支持,滚动会有额外的惊喜。

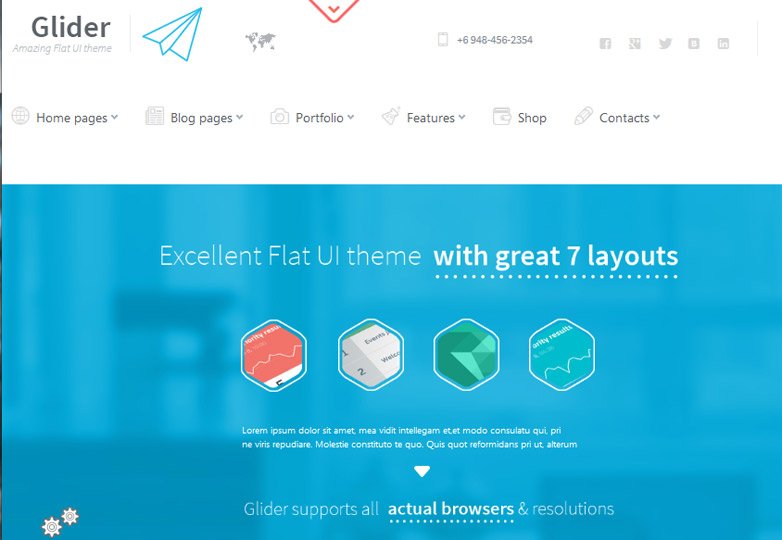
Glider ($45)
Glider 能帮你解决图标问题。960套适量图标,支持多语言。

Hexagonal ($40)
almost flat theme 似扁平化设计主题,极简主义,看起来非常的专业。响应式设计,提供多种布局选择。

Emerald ($40)
Emerald 简单,令人印象深刻的滚动效果。

Kumaon ($40)
Kumaon 适合商用,包含300中扁平化图标和多种多样的表格。

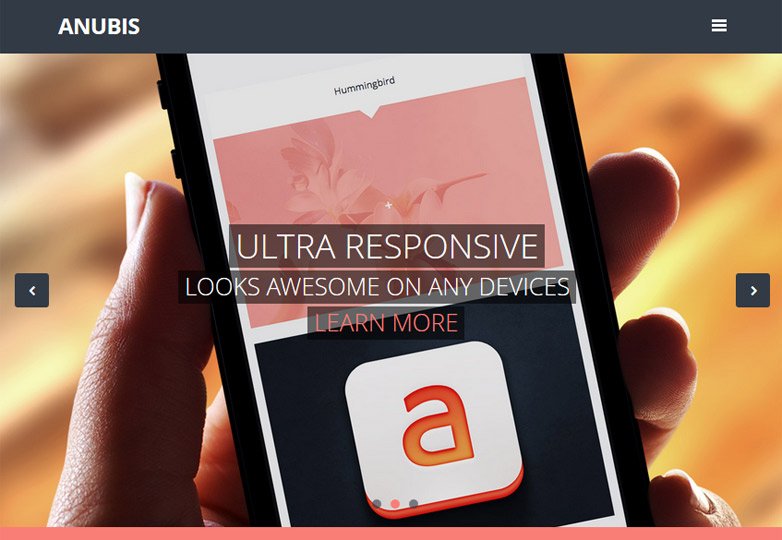
Anubis ($40)
Anubis 极其有个性的字体选择和创造性的色彩。

Red Star ($45)
. The theme 可关闭的响应式设计,模版页很不错。

Forest ($40)
Forest 该主题看起来很棒,代码无懈可击。

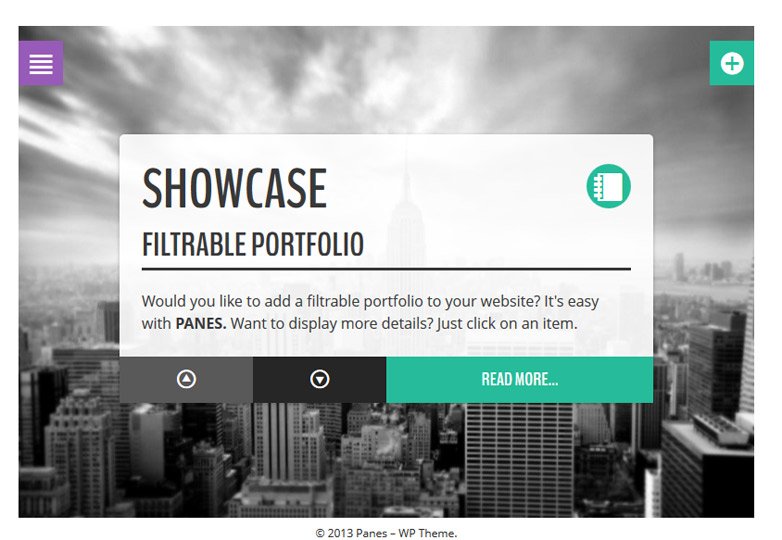
Panes ($40)
Panes, 使用了扁平化设计中很流行的两种色彩——亮紫以及翡翠绿。单页设计,整合了谷歌地图,可自定义颜色和字体。卡片式滚动效果。

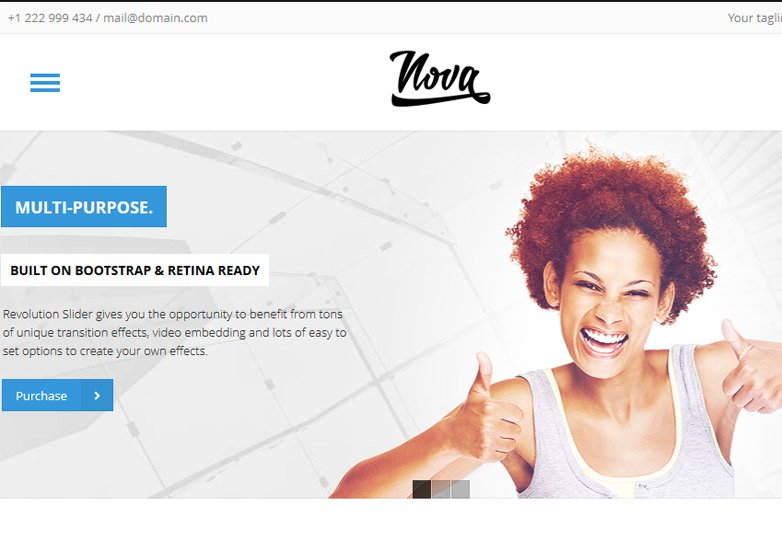
Nova ($45)
Nova 展示了如何在扁平化设计中使用新奇的字体。主题中所有的元素都使用较亮的色彩,简单的线条.

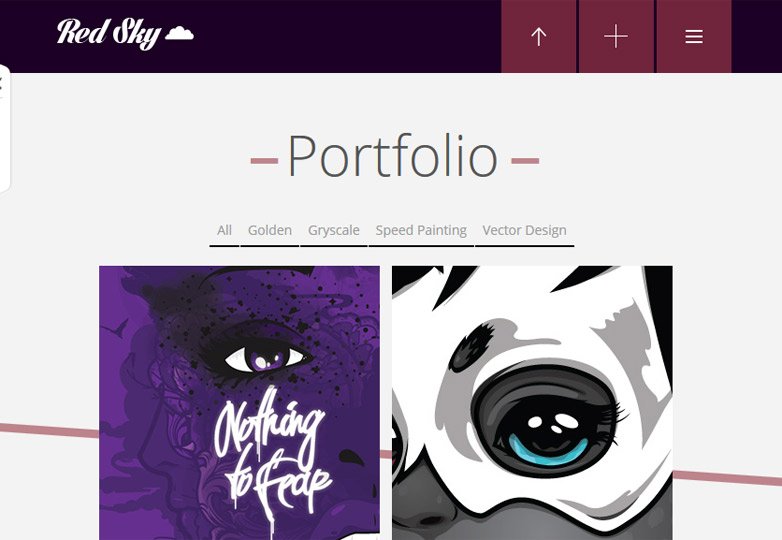
Red Sky ($40)
Red Sky 是不像主题的主题。高度注重视觉效果的布局,响应式设计,浓郁的色彩。这个单页主题采用了三栏式布局。

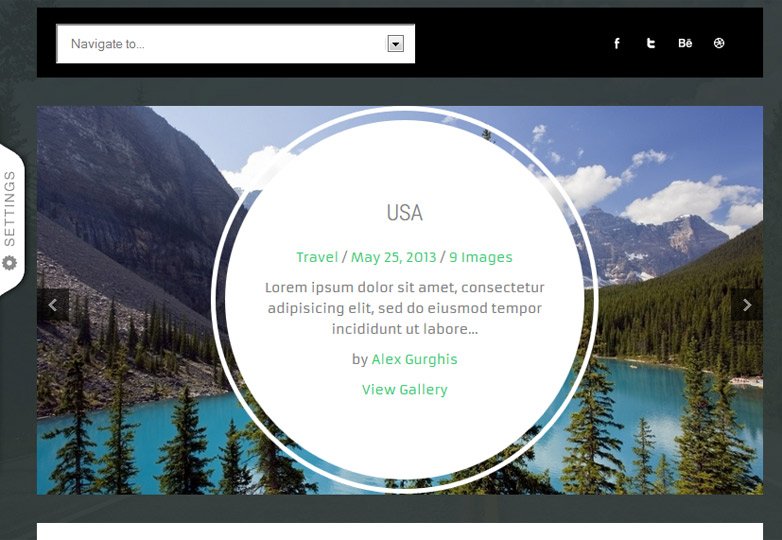
Lambo ($45)
Lambo 作为摄影主题,非常强调字体和色彩。简单的字体和亮彩给予了一种扁平化风格的感觉。

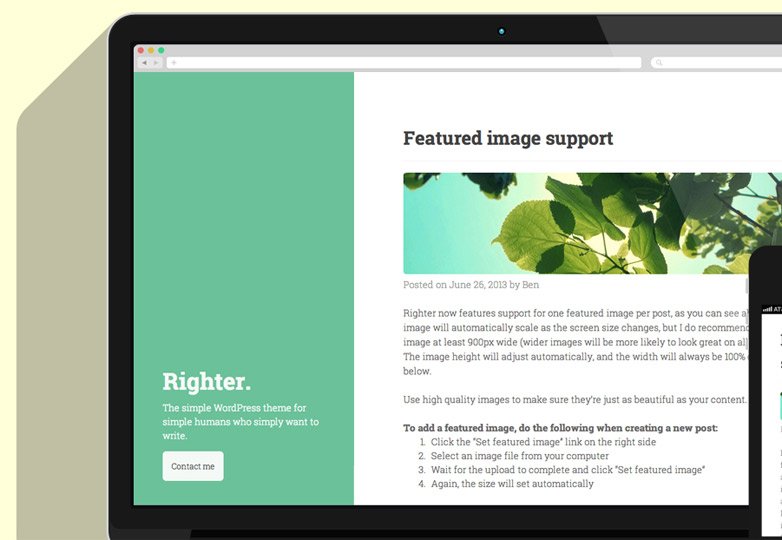
Righter ($2)
This theme 适合博客和文字类网站。超级简单,代码清爽,毫无修饰。

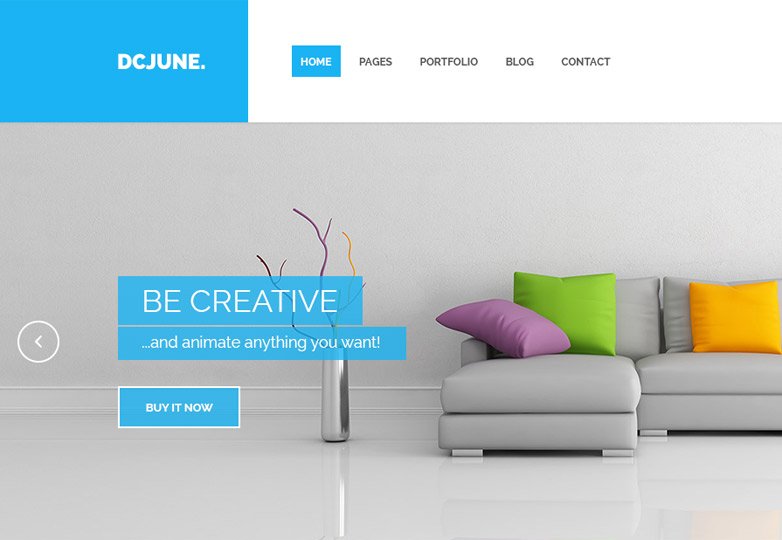
DCJune ($29)
grid-style theme 网格线风格主题,区块分割非常明显,能给于图片更多的展示空间。超级清爽的主题,响应式设计。

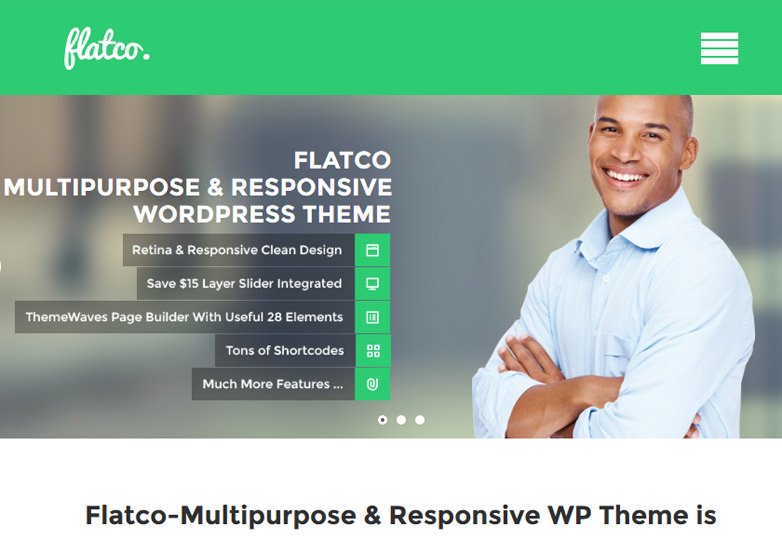
FlatCo ($45)
FlatCo theme 形式包装的很到位,内含300个扁平化图标,多种图表元素。 形式包装的很到位,内含300个扁平化图标,多种图表元素。

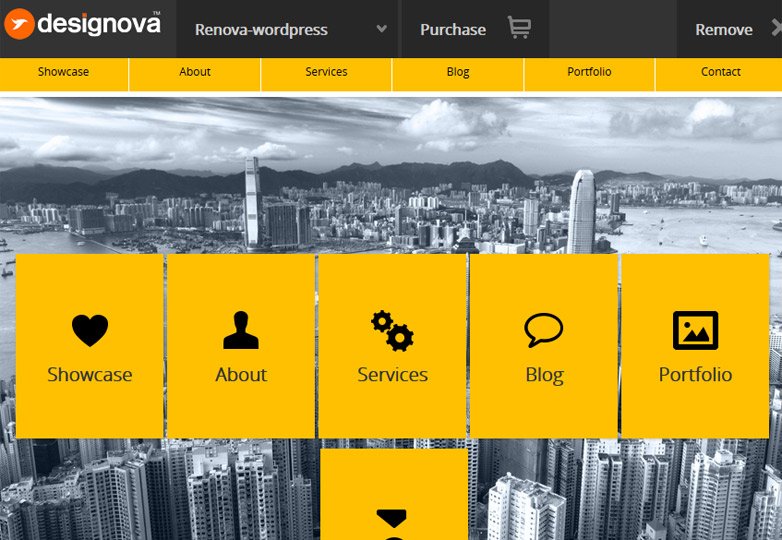
Renova ($40)
Renova 简单、美丽,具备扁平化设计的真谛。图标和形状非常的基本,可定制,包含简单的动效。

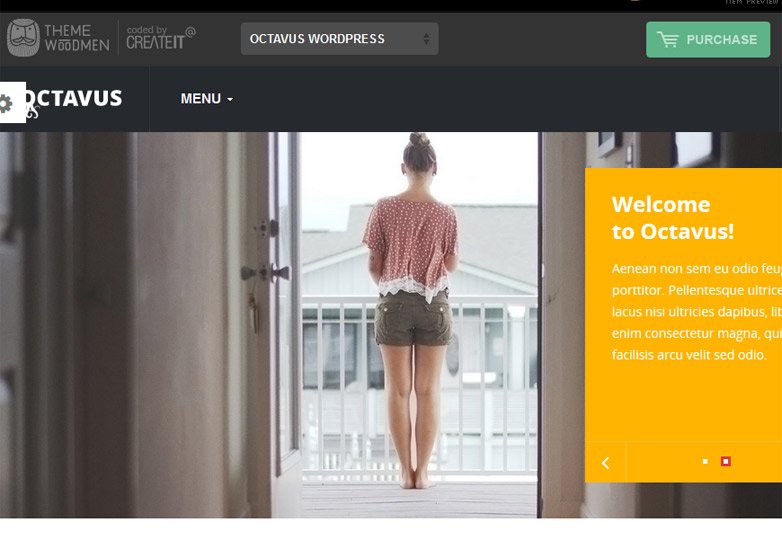
Octavus ($40)
Octavus外观上很追随潮流,使用了扁平化设计,但是浏览体验却并不”流行”。图像和色彩块的混合达到了一种易于使用的用户体验。响应式设计,支持视网膜显示。

模板
扁平化设计模板同时也大举进军设计业,就连最新手的网页设计师也能利用模板复制出简单的流行风格。
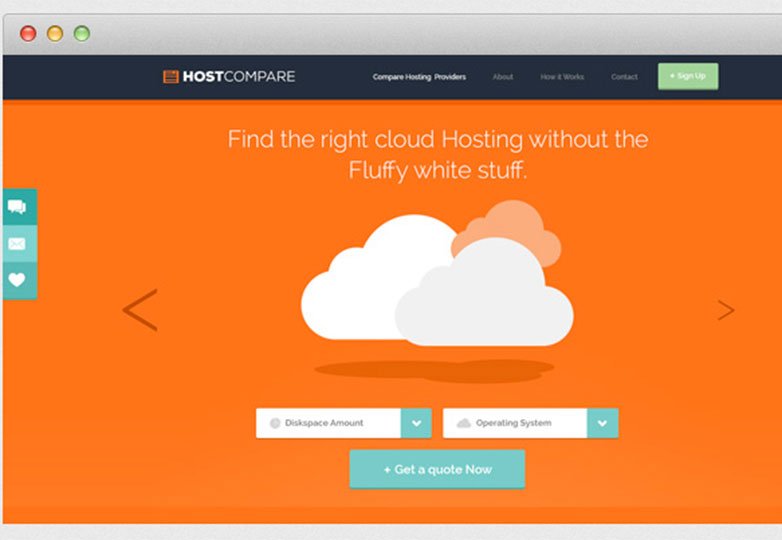
Hosting template (free)
Hosting template (free) 可能需要你多花点功夫,但是包含了扁平化风格网站的基本框架。采用了流行的元素和色彩,可PSD下载,因此只需要一些后端经验就能将此转换成上线的网站。

iPhone flat design UI template (free)
iPhone flat design UI template (free)有着多种多样的扁平化风格iPhone模板,适用于应用界面设计。提供了你所需要的一切,包括:登录界面、用户个人资料、设置、滑动栏、活动窗口等。

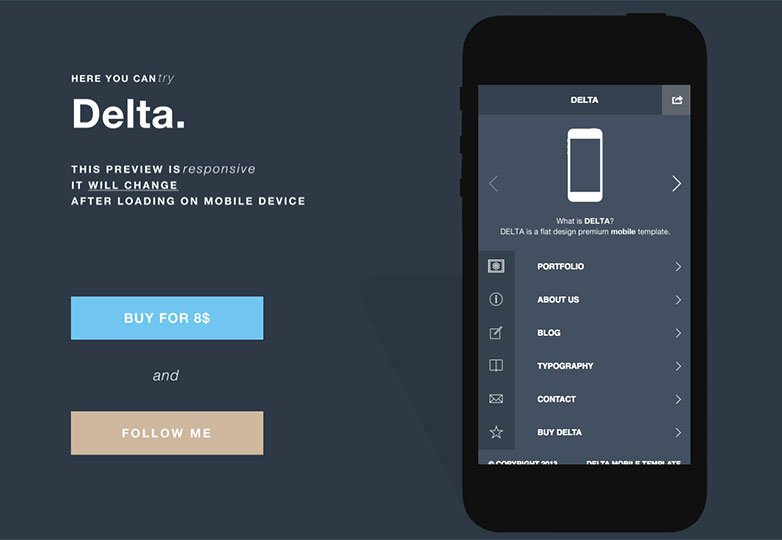
Delta flat mobile template ($8)
Delta专门的扁平化风格手机模板,用色较单一,专供响应式设计。

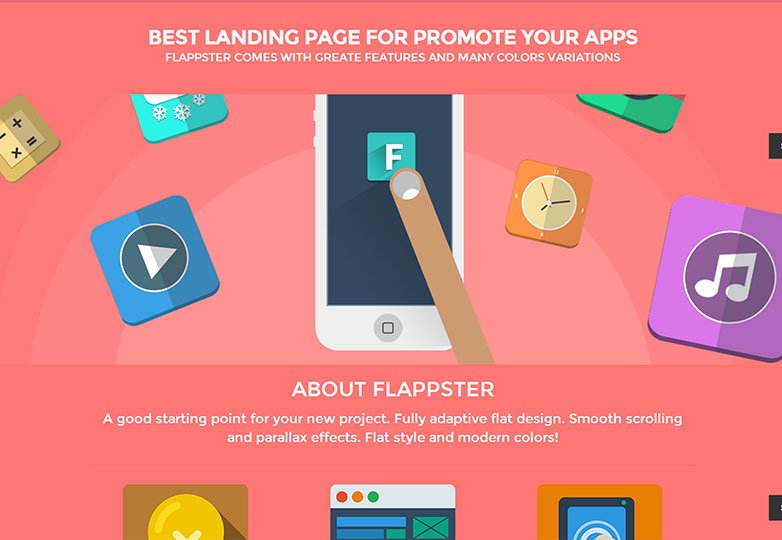
Flappster flat landing page template ($20)
This landing page design 用来推广预启动的网站和预发售的应用。基于Twitter Bootstrap,这个引导页模板采用了滚动式面板。内含有多种多样的扁平化按钮和图标,定制化好。

iLevel Bootstrap template ($15)
iLevel Bootstrap template ($15) 关键词:响应式设计,扁平化风格,长投影设计。框架基于Twitter Bootstrap,30多个页面,4中可选择的配色方案。包含了一些非常实用的扁平化图标,插图和媒体插件。

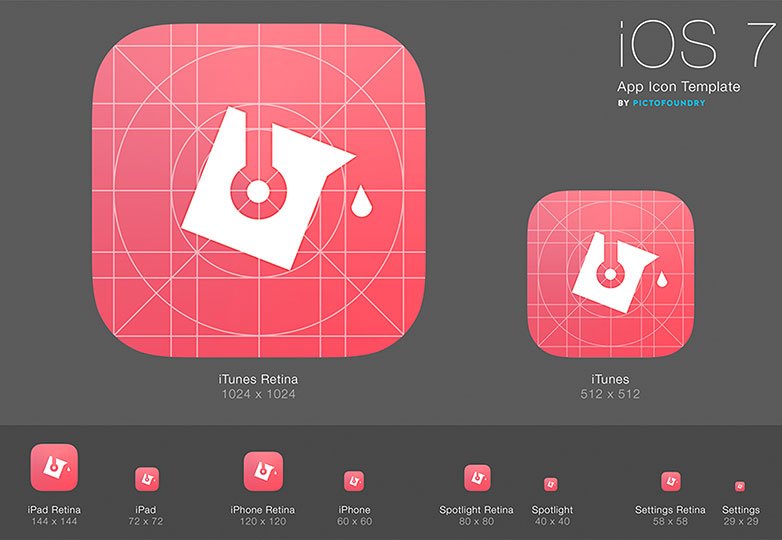
iOS7 app icon template ($4)
This icon kit 包含了iTunes,iPad ,iPhone的图标标准格式。统一添加了网格线。

配色方案
颜色是扁平化设计的重中之重。颜色的明暗,色彩的醒目程度,配色方案是单调还是多彩,这都非常值得研究。扁平化设计一般综合运用多种配色手法来创造一种优秀的视觉体验。
醒目明亮的颜色能够增加视觉元素的趣味性,看起来很有国际范儿。在色彩的饱和度、深浅、明暗上要下功夫。
“单调”的配色方案在扁平化设计中很流行。通常会选择一些具有生气的颜色,然后在色调上进行调整。
多彩风格是另外一种选择。不同的页面和面板使用不同的颜色,整体效果非常棒。呢个能达到整体的层次感和有序感。
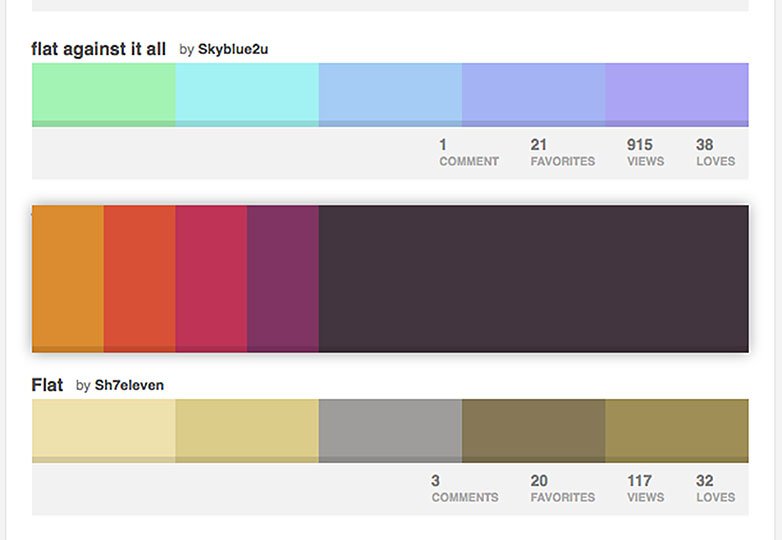
Flat design color palette (free)
pre-made code from Lucas Cobb.提供20种扁平化设计中常用的颜色。

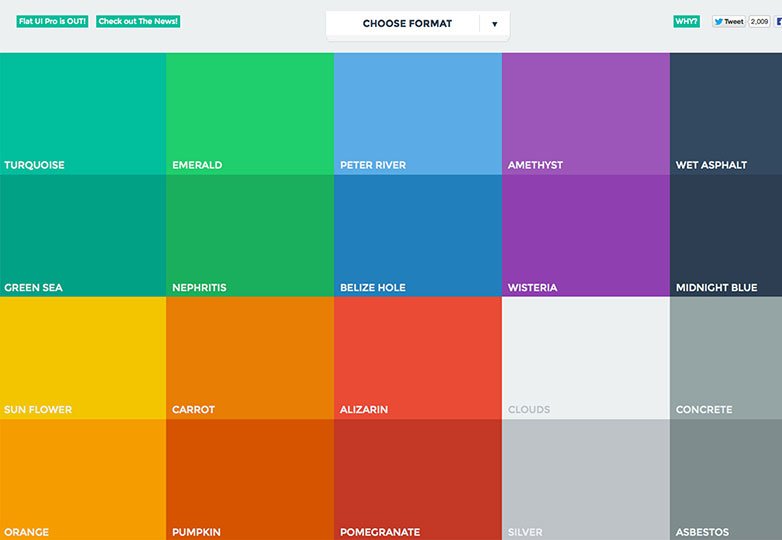
Flat UI colors (free)
Flat UI colors非常简单的网站,展示了扁平化设计中最为流行的色调。用户点击便可以得到RGB和HEX色码。

Adobe Kuler (free)
Adobe’s Kuler 的调色生成工具可以打造出多种多样的扁平化风格配色方案。

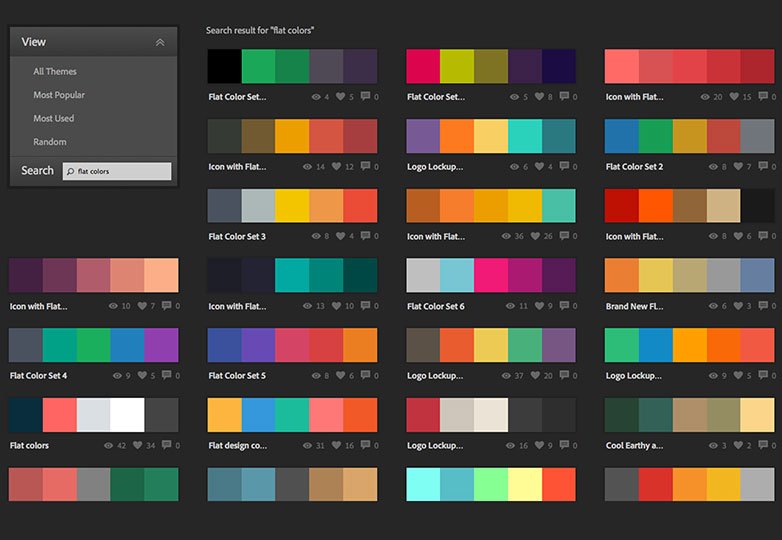
ColourLovers (free)
ColourLovers中的用户已经打造出多种多样的配色方案。用户可以评论、投票,可以从中获取设计的灵感,如果你不想使用比较陈旧的扁平化设计配色,那么来这里来看看吧。

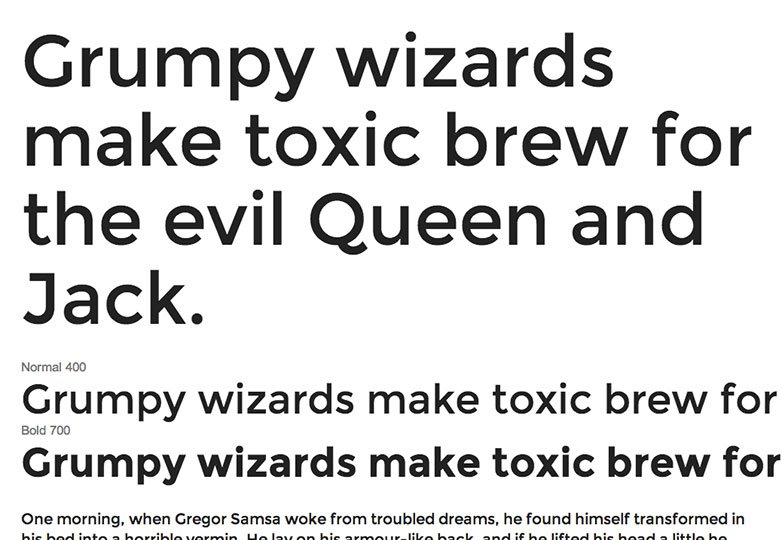
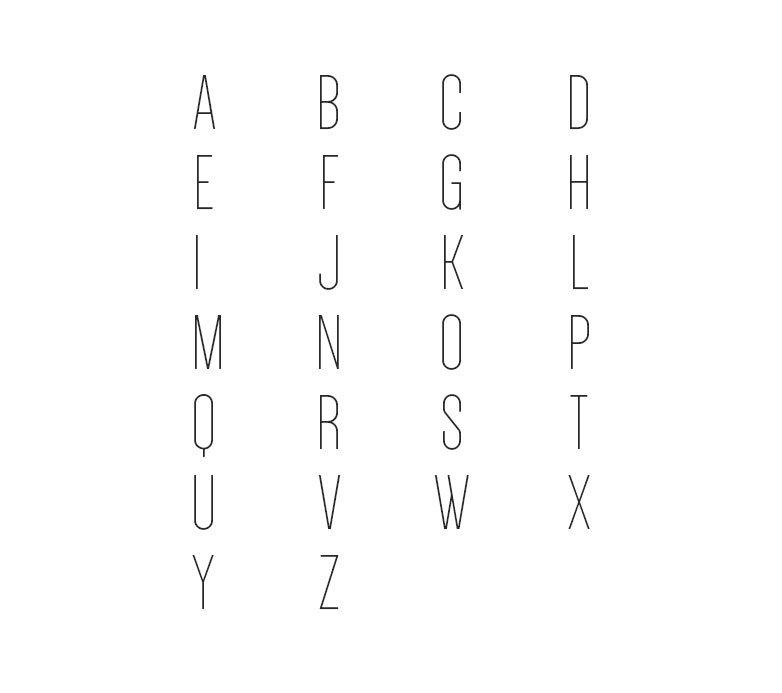
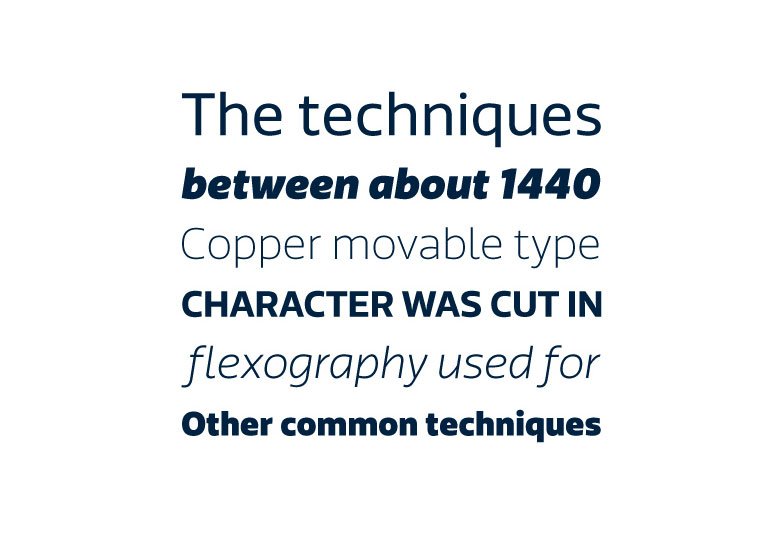
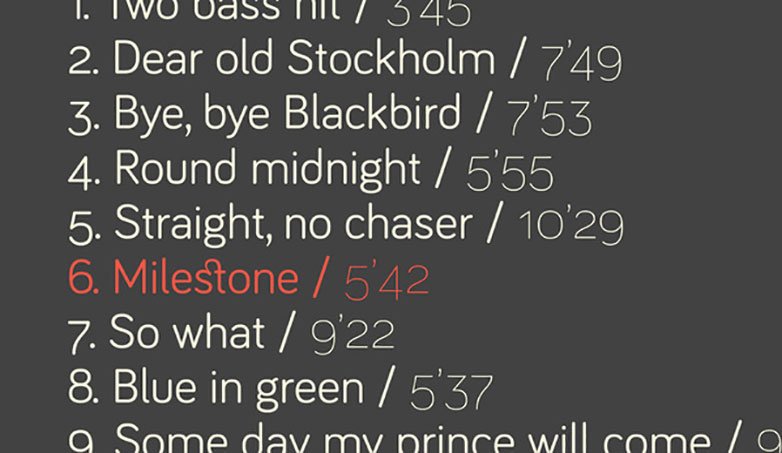
Typography
整洁的字体是扁平化设计的重要组成。
因为扁平化设计注重简约,字体的选择也应该简单、干净。大多数设计师挑选简单的无衬线字体,使用一到两种字重。也有部分设计师尝试使用一些比较新奇的字体。一般来说,一个设计项目中,使用的字体种类不会超过两种。
在扁平化设计的字体选择上,最好能够与背景形成鲜明的对照。
字体一般非黑即白,不带装饰和色彩。
除了字体的使用之外,界面中的语言组织也应该尽量凝练,以方便阅读,这样才能符合极简主义的意旨。
最终,要确保给予字体足够的空间。字母之间,单词之间都要留出足够的空隙。如果挑选的字体比较细,那么考虑放粗一点。比如像Helvetica Neue这种笔划比较细的字体,可能无法与背景形成鲜明的对照,这样读起来就不清晰。
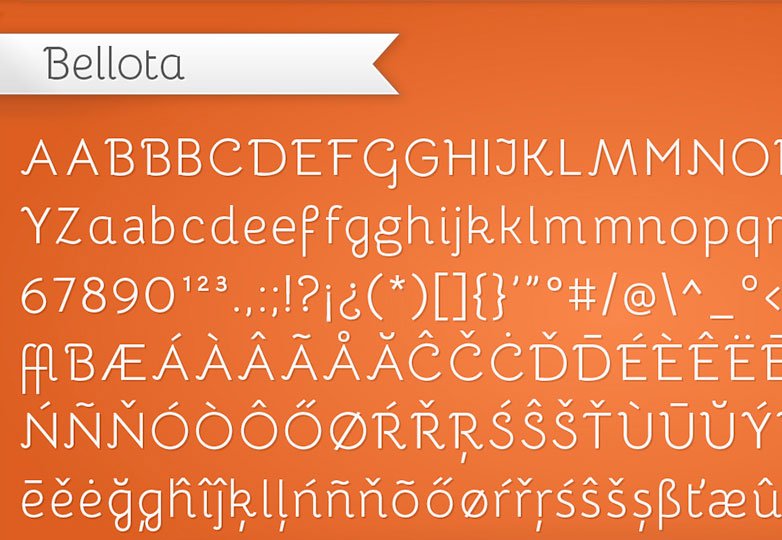
Bellota (free)
Bellota是一款无衬线字体,但是稍微加上了一点花哨的衬线,易于阅读,装饰的也不是太过分。有一种柔性的气质,因此需要对照鲜明的背景。

Caviar Dreams (free)
This super-round typeface现代感、简约感兼具。字母辨识度高,可读性好。笔划很细,需要对照明显的背景色的衬托才能方便阅读。

Flex Display (free)
iOS7上,细字体的使用引起了不少了争论,不可否认的是,某些情况下,细字体的效果很好。 Flex Display字体的笔划很细,能和那些粗字体形成明显的对比。

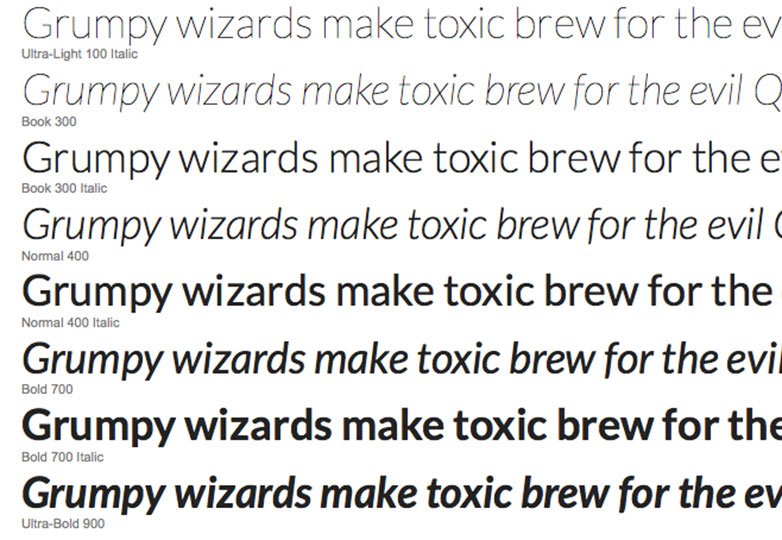
Lato (free)
Lato是一款非常简单的字体,效果不错,有着多种大小和字重可以选择。很多设计师都用这款字体,如果你像与众不动,那最好别用这款啦。

Telegrafico (free)
Telegrafico (free),又一款全大写字体,较宽的笔划,当空间充裕时,显示效果极佳。尖锐的边角和较宽的字体,让整体有着一种现代感。

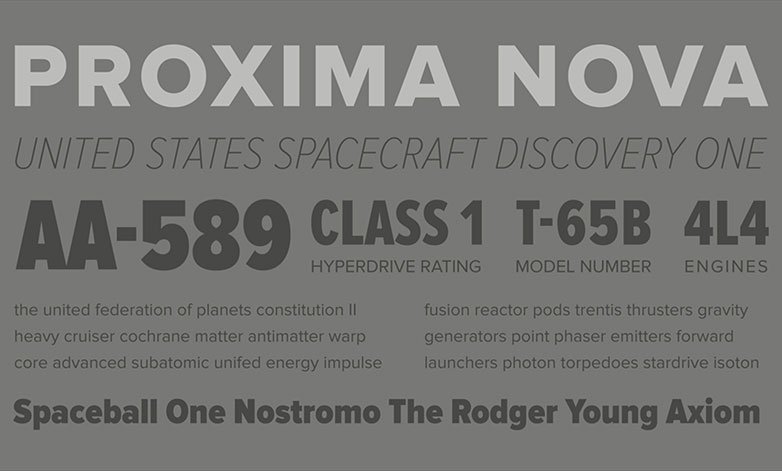
Proxima Nova (from $29)
Proxima Nova family 为设计师提供了多种多样的选择,简单而又优雅,无衬线的字体,这使得这套字体非常的便于使用。简单的几何风格一直延续其中。

FF DIN (from $78 approx.)
简单,扁平,几何化, FF DIN按Geramn标准而来。在数字设计中非常实用。

Montserrat (free)
圆角加上几何式的简化,让人有一种轻松的感觉,这使得 Monserrat 是个不错的选择。

Primary Sans (free)
扁平化设计优点便是简洁,那么这款优秀的圆角字体Primary Sans (free)便具备了简洁的优点。

Dense (free)
扁平化设计的核心特点就是简单不复杂,在字体设计上,这意味着可以适当采用几何结构,比如 Dense.

Riona Sans (from $25)
如果想要一款商用的、严肃的字体,然后风格还想要符合扁平化美学,那么请选择 Riona Sans.

Bariol (free)
Bariol is another friendly face with very rounded terminals. A much better option that Arial Rounded, its geometry feels not unlike a stencil.

Canter (free on request)
现代主义与扁平化结合,在字体中便可发现现代主义的痕迹,这是Canter。

Deco Neue (free)
向现代主义致敬的作品, Deco Neue ,字体效果非常惊人。

Niveau (from $40)
对于扁平化设计来说,几何式简化是个不错的选择。 Niveau 就是个好榜样。

教程
小小批判一下:尽管扁平化设计是一种风格,或者说是一种理念,而不是一种技术,但是有很多设计师仅仅从技术层面上理解这种设计。不是说学习技艺不好,而是重要的东西舍弃了,有点本末倒置。
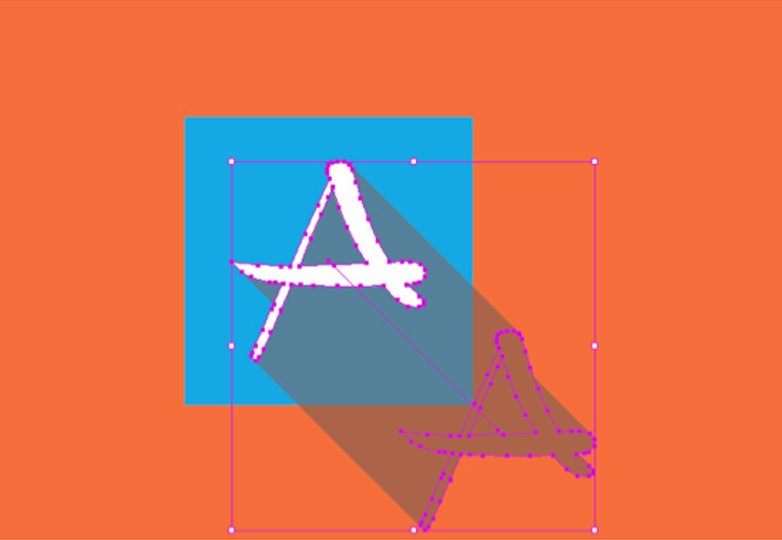
How to create a long shadow (如何进行长投影设计)
需要掌握Adobe Illustrator的基本知识,然后根据This simple tutorial 一步一步的进行尝试。

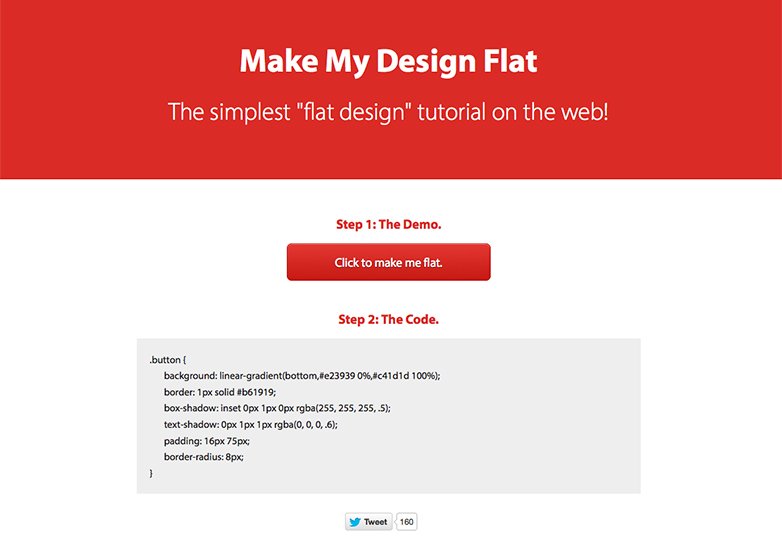
Make my design flat (将设计扁平化)
被称为”网上最简单的扁平化教程” Make My Design Flat提供异常简单的代码,能够将按钮转换为扁平化风格,提供了一些案例,你也可以试试这些代码。

扁平化设计类文章
关于扁平化设计,网络上已经有广泛的讨论,不乏有想法的文章。如果你想从本质上了解这种设计风格,想要确定自己的设计风格,那么可以看看这些优秀的理论文章。
The Flat Design Era(扁平化设计时代)

Flat Design: Trend or Revolution?(扁平化设计:一时流行还是革命?

What is flat design?(何为扁平化设计?)

Principles of Flat Design(扁平化设计的准则)

Basic Principles of Flat Design – And Resources to Get You Started!(扁平化设计的基本原则以及起步所需的一些设计资源!)

Get Pumped Up Over Flat Design(扁平化设计给予的提升)

Flat Design: An In-Depth Look(扁平化设计:一种深度观察)

Authentic Design(真正的设计)

A Look at Flat Design and Why It’s Significant(为何扁平化意义重大?扁平化设计观察)

How to Nail the Coveted Flat Design Look (9 Actionable Tips) (如何打造梦寐以求的扁平化外观?)

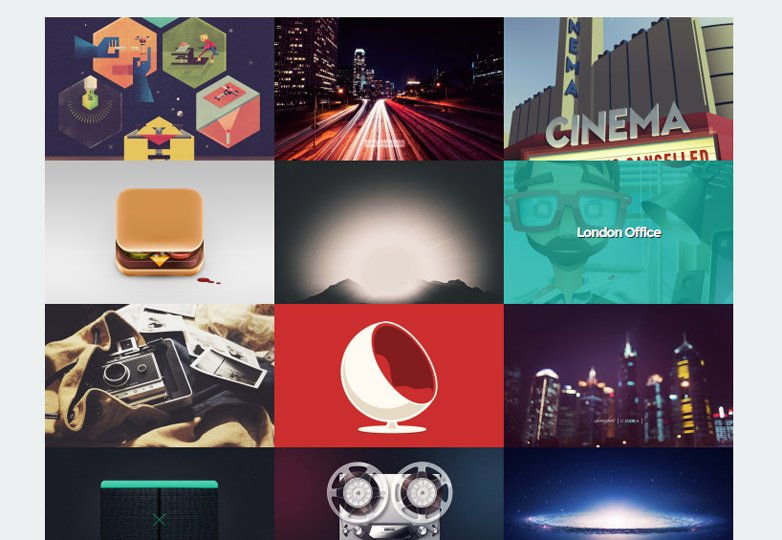
扁平化设计灵感图库
如果谈到扁平化设计,不给推荐一些有趣的图库,那就太不够意思了。
很多新的流派、新的风格都是从这些网站中首先出现的,因此,要保持对这些网站的高度关注。
Awwwards flat design gallery

Behance flat design gallery

Dribbble flat design gallery

Flat design gallery

Flat design on Pinterest 
FlatDSGN gallery

Flat UI Design

Flat trendz gallery

结论
如果仅仅从技术的角度来讲,其实扁平化设计比你想的容易,而且现在有这么多的工具和资源。但是能做到不人云亦云,独立的思考,这并不容易。模仿扁平化的手法,下手一定要快,流行来的快,去的也快。
在Google,Microsoft,Yahoo这种巨头接连使用扁平化设计风格后,扁平化设计风格从一种设计流派迅速变成了主流的设计技法。连那么大规模的网站都能使用扁平化风格,这说明扁平化风格的适用范围非常广泛。但并不是说,扁平化风格对一切都适用,但无论如何要记住内容至上,扁平化传达的设计思想是”简约为美”
本文链接:http://www.mobileui.cn/flattening-design-ultimate-guide.html本文标签: UI, 图标, 扁平化, 扁平化设计, 色彩




















