
在过去几年中,我们见证了软件和应用界面设计从3D及拟物化向扁平化和极简化的快速转变。尽管这一趋势现在已经无所不在,但我们不妨拿出一点时间来思考今天的结果是如何形成的,以及其对界面设计整体有着何种影响。另外,我还会和大家分享一些有关设计扁平化界面的小技巧和注意事项。

什么情况?
大家怎么就突然从大爱材质、斜面和投射阴影突然转向热衷扁平化颜色和简约字体了?这一转变受到了很多因素的推波助澜,下面是其中比较显著的几项。
信息负荷过度
在当今这个信息延绵不绝的文化背景下,我们每天要不停地接触各种信息流,有的重要,有的无关紧要。我们要不断地评估、过滤并且创造各种内容,这一切显然是很费神的。此外,我们所摄入的内容中有很多都转移到了小屏幕设备中,从而更加剧了这种负荷过度的感觉。所以说人们现在很容易对过量的信息感到应接不暇,而减少用户界面(UI)中的元素则能够带来少许视觉上的宁静。

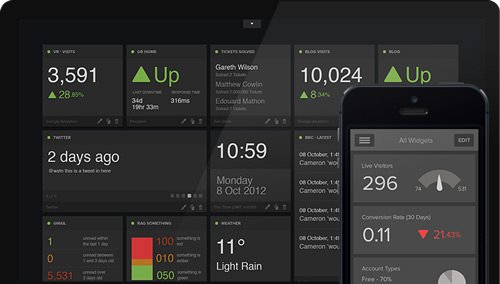
杂乱不再:Geckoboard的可视化工具可方便你一眼轻松解读关键数据。
简约是金
与上述趋势类似,很多具有颠覆意义的Web应用和服务可提供功能高度集中的工具。虽然传统的软件开发商比较喜欢在产品中加入大量功能作为高售价的借口,但是朝着集中化微应用转变的风潮却更倾向于使用简单代替多样化的功能组合。应用越简单,界面也就越简单。

漂亮简约:Oak的Blue天气应用。
内容为王
每当有新设备和技术进入市场之时,其功能和推动交互发展的程度总会让我们为之着迷。继界面所带来的迷乱之后,我们一般都会将注意力重新集中到内容上去。不论是文字、音频还是视频,对媒体内容的摄入大概是我们使用设备时的最主要活动,而在这种情况下,我们需要保证界面不会影响我们的摄入过程。
技术精通
随着智能手机和平板快速普及各种用户,业界对其控制方式显见性的顾虑日渐消退。尽管一度曾经担心用户会难以看见不显眼的按钮,但现在我们却更愿意探索较为细微的交互内容。Windows 8和Chrome for Android甚至还支持在没有视觉提示的情况下通过触摸命令点亮屏幕。

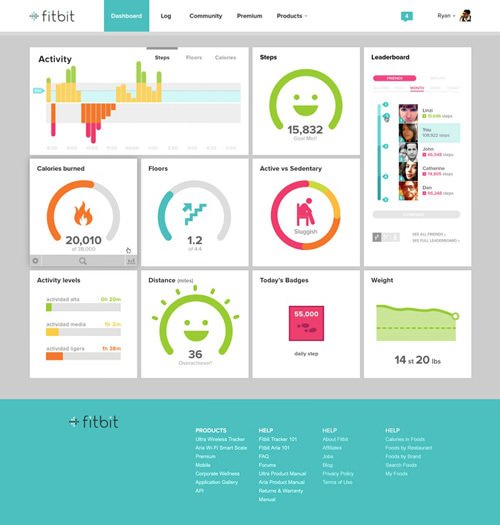
Fitbit的控制面板界面在视觉上表现明亮、大胆而且简单好用。
技术的影响
大部分软件都会受限于所运行的平台。屏幕尺寸和像素密度是硬件方面的限制因素。较小的界面大大限制了设计调色板的范围,也就意味着界面上的每个元素都要具有自己的表现力。文字规模和字体大小将在很大程度上决定扁平化设计的美感和可用性。
如果你的目标设备无法体现出细微到这种程度的差别,那算你运气好。随着移动设备的屏幕尺寸和像素密度不断提高,以后更薄更小的设备将能实现更高的清晰度。当然,对@font-face的支持也大大地提升了极简化文字核心设计的吸引力。

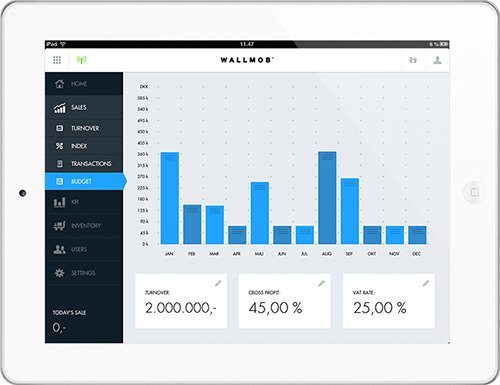
使用Wallmob进行实时销售监控:记录所有带浏览器设备的销售数字。
响应式设计
随着各种尺寸可联网设备的普及,UI受大势所趋而务求更加流畅,而与之相应的,就是响应式设计风潮。尽管响应式设计不需要特别的美学,但也可以说扁平化UI相比其他风格来说能够更易于辅助响应式设计的美观。最简化设计的另一优势在于能够降低页面重量从而减少加载时间。

最佳实践
好了,理论就说到这。下面我们来看看一下实际操作上的注意事项。打造有效的最简化设计难度很高。在层层剥离常规的一些UI元素(投射阴影、斜面、材质等等)的同时,你就会发现所剩下的为数不多的这些元素多么重要。下面的小提示尽管在很大程度上是通用的,但尤其适用于扁平化UI。
开始之前
任何项目都一样,第一步是先确保自己选定的样式合理。在开始进行扁平化设计之前,要先保证自己的设计符合目标用户的感觉以及目标平台、设备和应用类型。如果不适合你的项目情况,那紧跟潮流也没有意义。
流程
不管你要采用哪种样式风格,遵循流程都是非常重要的。下面的几个建议可以帮助你实现简约效果。
· 在设计最简化界面时,我一般会从PC机出现前的时代寻找灵感,那时的设计师和艺术家往往需要做到“多快好省”。接这个机会你可以重新探访一下过去的很多优秀设计,例如Josef Müller-Brockmann 和 Wim Crouwel。另外,我还会看向Ellsworth Kelly等极简主义画家,Mies van der Rohe等建筑家和Dieter Rams等工业设计师。
· 暂时脱离工作也很有帮助。扁平化和最简化设计的核心就在于细微之处。所以,短暂休息后带着新的眼光重新回到工作中有时反而比一味苦心琢磨要更有效用。
· 将不同版本毗邻比较也很有用。在将一条输入线上下5个像素来回倒腾了20分钟之后,我会保留下两个不同版本进行比较,这样孰优孰劣马上见分晓。
· 由于物体的相对大小具有着非常关键的意义,因此你需要尽早开始在不同种类的设备上检视设计理念,以便确定其是否合适。
· 在工作的同时,经常自问:“我是否真的需要这个?”人总是很容易对自己钟意的东西念念不舍,但我们还必须频繁地找出要砍掉或者简化的内容。抛弃自己费尽心思做出来的东西不容易,但编辑取舍也是必须的。

Global Closet:一款由The Workshop为国家地理教育打造的互动游戏。
网格
网格在界面设计中扮演着非常关键的角色,绝无例外。在你拿着一套受限制的视觉元素,努力想确定其各自顺序并让使用方式更加直观时,网格能够带来很大帮助。
· 网格所确定的,不仅仅是视觉顺序。你还可以用它来界定内容和功能组。有时候要将一组物体分组不一定非要用到线条或者方框。简单的对其和空间调整往往能帮助用户理解界面的结构。
· 你也可以尝试使用具有特定重要意义的元素打破网格来吸引用户的注意力。如果不使用假3D技巧,尺寸与位置等简单基本的布局原则则成为了简历视觉层次感的最佳要素。
· 尝试使用一下密度比较高的网格。在大幅简化视觉调色板时,你可能会发现你的设计能够支持更为复杂的结构,同时看起来也不会显得凌乱。你也可以试试看仅通过位置调整能够传达出哪些额外的讯息。

Live School Rossul Design 开发的iPad应用。
颜色
颜色毫无疑问是视觉设计中的一个关键组成部分。对于最简化界面来说,其所具有的意义更加关键。
· 考虑更为宽泛的调色板。个人来说,我觉得范围比较窄小的调色板通常能创造出比较功能化的界面。想创造出让人眼花缭乱的缤纷色彩非常简单。但通过下面这种方法,你可以大大拓展一下选择范围;而且,考虑到待设计元素的数量很少,扩展调色板还能给你带来很良好的感觉。
· 在设定调色板时,可以在一个比较宽泛的色值范围内对选定的色调进行测试,并确保其在亮色和暗色下表现都合适。
· 建议分别试验一下同系配色及鲜明对比。早期对调色板进行试验将保证你在接下来能够掌握微妙和强对比元素所需的全部配色范围。

TriplAgent的视觉设计采用了绝妙的配色方案。
文字
在扁平化内容驱动网站上,文字是主角。
· 衬线体无疑是个办法,但无衬线字体却能让人感到更为简洁。
· 你可以找一个粗细和样式种类比较多的字体类型。虽然不一定全用的上,但比较宽泛的选择范围有助于更为鲜明地界定层次结构。你也可能会发现某个粗细度在某个特定环境下效果更佳。
· 不要怕使用大小粗细走极端的字体搭配来构建视觉顺序。尝试使用超大超细的标题字体搭配小号中等粗细的正文字体。
· 注意字体是否易于辨认阅读。这一点虽然听起来有点无厘头,但你对自己所选定字体的依仗将是很强烈的,所以一定要保证其在任何尺寸小均易于辨认。

Siteleaf上清爽易读的文字。
交互
在扁平化UI中,要表现出哪些元素可交互是个有学问的活。下面是我常用的一些方法。
· 对比如果布局内容中大部分为白色,那可以给交互元素添加一定其他色彩。如果你的设计以文字为主,可以使用简单的图标表示交互。如果标题比较大而且全部为小写字母,那么链接部分可以做小一点并使用大写字母。你懂的。
· 常规的位置安放方法也能起到作用。比方说你的后退箭头使用细V形表示,可以将其放置到左上角,因为用户一般会到这个位置找后退按钮。
· 随着页面上叠加内容的增加,我们无法将所有可交互元素都做成按钮的样子。界面应尽量直观。但如果交互过程比较复杂或有违常规,则应提供方便的错误恢复方法。
· 下拉菜单、模拟窗口、弹出式窗口及其他层叠元素对于扁平化设计来说操作起来比较麻烦。你可以采用鲜明的对比、边框或着色区分不同的交互层级。

所呈现的设计要素布局简单,对比度优秀:Taasky.
结尾
在设计领域没有一成不变的规范。看到各位设计师如此热忱地投入极简化用户界面的设计令人欢欣鼓舞。但是,探索扁平化设计是否就意味着绝不使用渐变和阴影?当然不是。事实上,我近期看到的几个很有意思的作品一方面以巧妙的方式呈现出了内容,另一方面也保证了交互的直观易懂,从而实现了扁平化和尺寸直接的平衡。
在这个互联互通、信息丰裕、功能丰富的数字时代,最简化设计广泛的复兴让人眼前一亮。这自然不会是无所不能的解决方案(没有任何一种风格能做到无所不能),但只要经过深思熟虑和恰当的应用,其能够实现既好用,有舒适的数字体验。
原文地址:smashingmagazine
译文地址:uec.nq
本文标签: 应用, 扁平化, 拟物化, 界面设计, 简约




















