
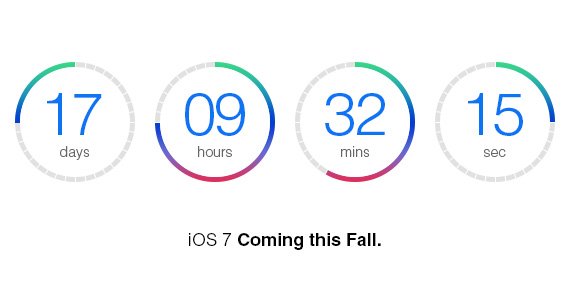
iOS7.1已经发布,各位小伙伴门,你们升了没有。下面将进入正题:在本教程中, 将向您展示如何创建一个简单的iOS 7倒数计时器。
推荐:
《打造IOS7设计风格的诀窍》
《用Photoshop设计一枚IOS 7风格日记图标》
《轻松打造iOS7风格图标》
Step 1
打开ps创建一730px * 410px的文档,在中心部分添加水平和垂直的辅助线:

Step 2
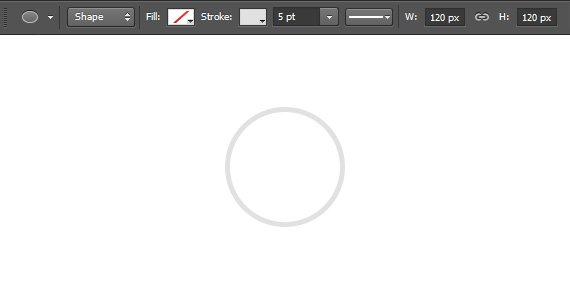
使用椭圆工具Ellipse Tool (U)绘制一120px * 120px的原型,不填充颜色,描边为5px的#e1e1e1,放在画布的中央:


Step 3
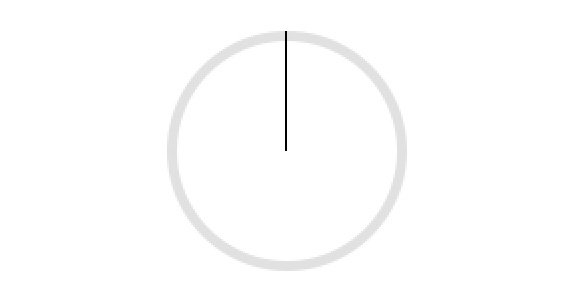
将画布放大到1200%左右,然后使用直线工具Line Tool (U)从圆圈的顶部到中心点绘制一条1px的直线:

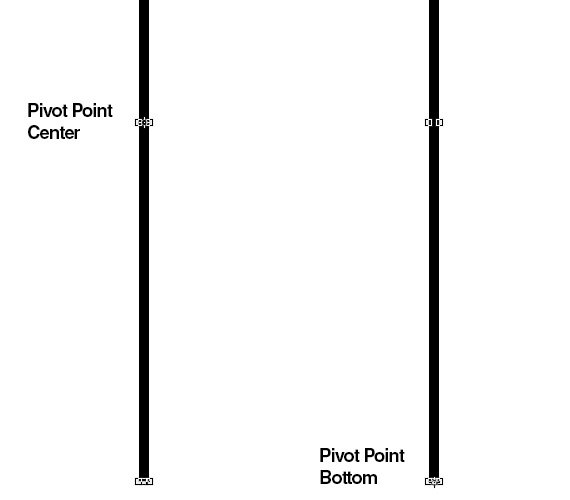
Step 4
Ctrl + Alt + T出现自由变换该直线外框,看到直线中心点木有?按住shift+Alt,鼠标拖动中心点移到直线的最下方(记住拖到下方的中心时先不要着急按回车键哦):

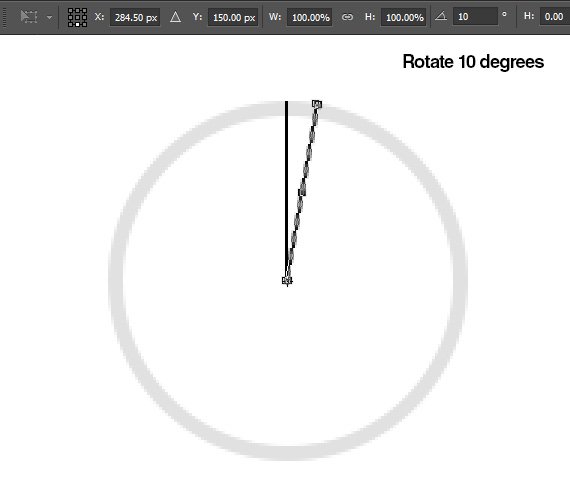
Step 5
嗯,现在把旋转角度值改为10°,然后按enter键两次:

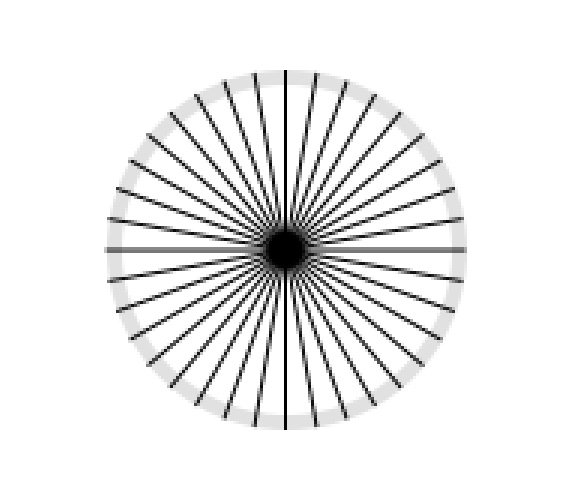
Step 6
现在按下Shift + Ctrl + Alt + T复制该直线,直到得到一个完整的螺旋线形状:

改变填充颜色为白色:

Step 7
复制一层最原始的的圆圈,放在所有图层的上方,我们要在这个圆圈上做渐变处理:

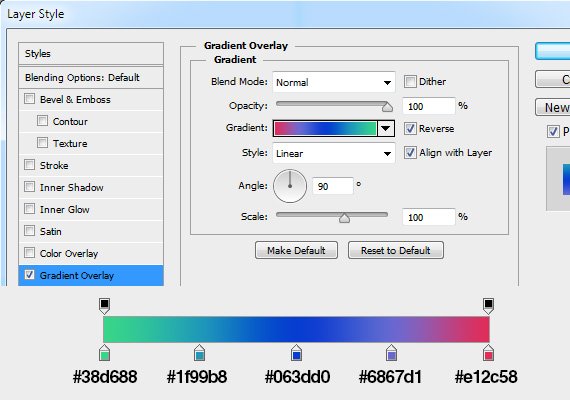
为该圆圈添加如下渐变叠加样式:

Step 8
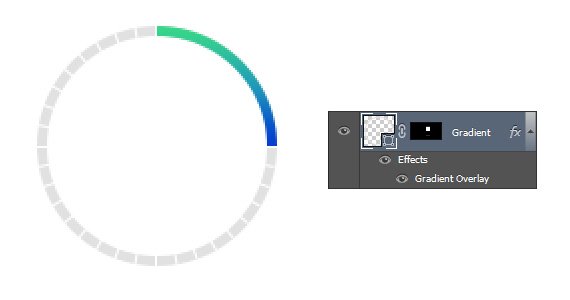
蒙版处理掉四分之一不显示的区域:

Step 9
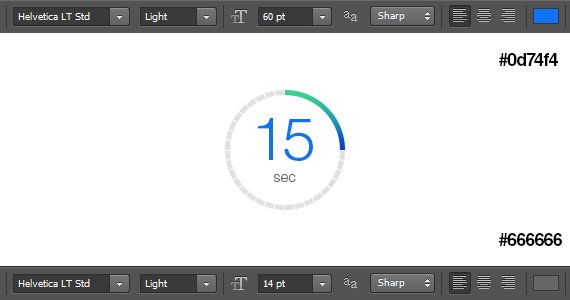
使用文字工具Text Tool (T)添加日期、时、分、秒,注意数字和标签以及渐变颜色的一一对应:

最后一步!
为刚才所创建的所有图层编组,然后复制出另外3个编组,4个编组之间的水平间距是20px,分别调整相应的内容,使之形成完整的ios7倒数计时器:

然后我又不甘于白色的背景了。Ios7不是有很多壁纸么?我把一张图片设置15%的模糊度作为该计时器的背景了,看看最终效果吧:

怎么可以我有壁纸你没有呢?!赶紧的看看下面的壁纸。
钢铁侠

纸飞机

Windmills

Hot air balloon

Vintage Camera

Air Plane

Space Shuttle

iOS7 Wallpaper

教程结束,很简单有木有^_^(想看英文教程视频的可以到原文看哦)
原文地址:1stwebdesigner
本文链接:http://www.mobileui.cn/flat-design-countdown-timer.html本文标签: iOS 7, Photoshop, 教程






















ps创建一730px * 410px的文档,分辨率填多少
72dpi 可以了。