2015年刚刚开始, APP设计的趋势已经开始显现。为你精选五大领跑APP趋势。
APP设计趋势来来去去,有些转眼成为过去,有些持久流行。这5个设计趋势并不会转瞬即逝,他们都切实存在并将改变2015年的APP设计。
设计的发展趋势,可以受各种各样的东西驱动。我们注意到去年在硬件方面的大变化将会影响2015年的UI设计,其他的趋势是受移动应用的日益普及影响。它们无处不在,据Ofcom的数据,88%成年年轻人拥有智能手机。
还有一些趋势由更宽泛的文化原因造成,品牌的变化和移动设备的个性化。
我们研究了许多数据,整理出2015年五大APP设计趋势。趁着热乎劲,快赶上这波潮流吧!
01. 更大的屏幕
大屏手机或平板手机的屏幕越来越大,预计在2015还将越来越受欢迎。市场调研公司IDC认为屏幕超过5英寸的手机销售将激增209%。

就连iPhone都已经变大了,它将改变我们手持设备的方式和界面
Adobe的移动标准报告证实了这一趋势。越来越多的人使用手机应用程序,但小于4英寸的屏幕的浏览量去年降低了11个百分点。
这对APP设计者意味着什么呢?有一件事改变了,就是我们手持设备的方式。Steven Hoober在 2013年进行的一项研究表明,大多数用户手握手机右下角,只用一个拇指操作他们的智能手机,但是这个研究中应用设备最大不超过4.3英寸。
我们很可能会看到Hoober的研究中称之为“cradling(摇篮)”的现象在明显的增长,即一手持设备,另外一只手操作。这是我们操作平板电脑的方式。似乎我们已经可以看到,智能手机和平板电脑的用户体验设计将更加通用。
02.厚度和重力
过去的几年里极简主义与扁平设计大行其道。这股潮流将在2015继续,但拟物将以另外一种微妙的形式找到他们的回归。屏幕上的对象可以看着是平的,但却可以赋予他们物理形态。模拟重力将UI组件从扁平的符号化转化为实物。厚度可通过透明度和图层叠加。
这些拟物设计将扩展APP的展示,帮助用户在文本间定位。

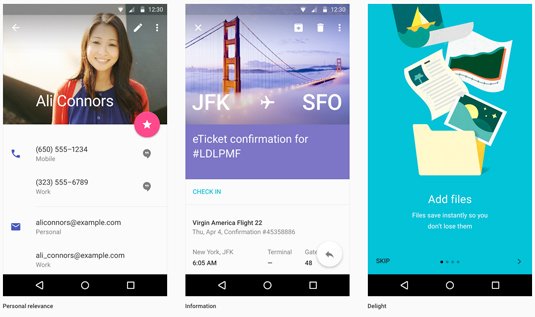
谷歌通过“材料设计”(Material Design)声明向所有人分享公司的UI设计哲学。你会遵守吗?
这结果已经被iOS 8,Android和Windows移动系统大胆的设计,乃至近来为这些平台设计的APP所印证。这一哲学最清晰的表达是谷歌对材料设计(Material Design)的论述——2014年7月发布。
虽然谷歌应用程序看起来扁平并遵守严格的网格,但是其中的组件有自己的深度和形态,像移动的对象而不是屏幕上的分区项目。
03. 隐藏的菜单
有些趋势是顺应新的硬件迅速发展,有些却经过了长久的酝酿。这一条便是应对既定的界面设计规则发展缓慢起来的。
屏幕将越变越大,但移动APP提供的工作空间还是比台式机和笔记本电脑少。一种解决方案将功能隐藏,直到它被需要的时候。
需要时抽出,不需要时再收回的抽屉式导航,已经不是最流行的设计了。我们看到菜单精简为文本的子集 – 成为了你在既定情况下执行特定任务的工具。

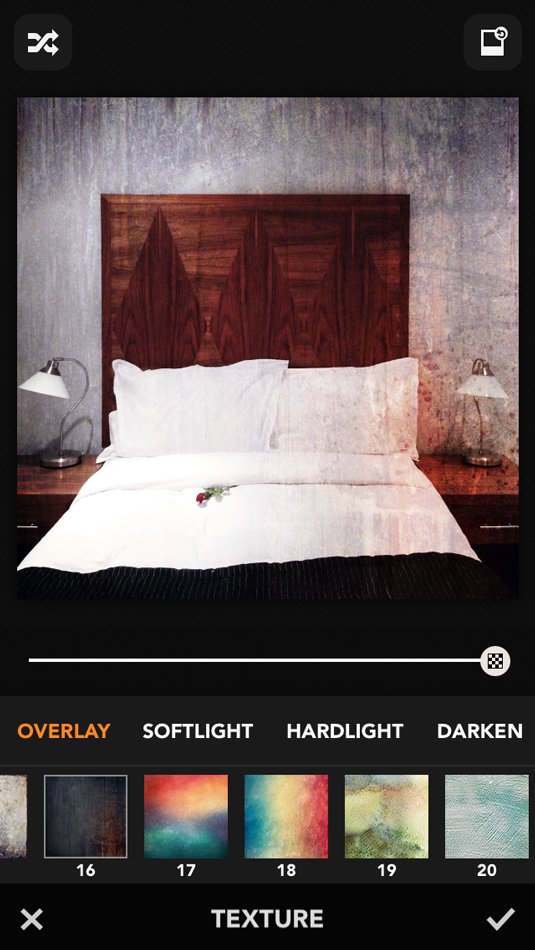
照片编辑器Rookie隐藏了所有的导航,直到你需要才弹出功能层。
还有更多的隐藏导航;滑动时才显示功能的按钮或组件。所有这些小趋势,只为了一个目的——保持屏幕洁净。
自第一个智能手机的成功推出已经七年了,正如用户们已摸熟使用规则,设计师们对手势命令越来越轻车熟路。这导致的积极影响是:导航的减少以及移动设备正和你的APP融为一体–不管是相机,笔记工具或音乐键盘。
4. 游戏性和个性
一些趋势的发展是更宽泛的文化习俗的回应,而不是因为硬件变化或界面的训练。这是其中一条。
你有没有注意到,应用程序越来越好玩了吗?不是说像游戏(尽管游戏本身也是另一个趋势)。仿佛是开发者们在用明亮的色彩,弹性的面板和诙谐的文本,对抗保守性的扁平设计。例如,让你不由发笑的对话框,更新通知的小彩蛋等等。

大胆的色彩和干净的图标隐藏了Uniqlo Wakeup(优衣库叫你起床)顽皮的一面。
这个APP基于时间和天气选择叫醒音乐。
我们将此部分归咎于“ Innocent Drinks”——第一批敢于突破传统文案,与消费者进行对话的品牌。现在这种对话的语气无处不在,但它应用在APP上最为合适。
你的应用程序不再是愚蠢的仆人,他们有了人格。
过去,让软件更健谈的尝试都以失败告终, 微软讨厌的个人助手Clippy就是最有名的例子。关键的区别是,现代设备的个性不再是仆人。你手上的APP应该是权威的,专业地做好工作,不吓人。
05. 联系增强
设计师不能忽视,我们正处在重要的移动发展边界。我们的APP正变得越来越与环境相关。
我们对GPS和蓝牙已经习以为常了,他们帮助APP定位,使我们和设备连接在一起。而这些技术也有助于我们的APP捕获其他数据。随着苹果的iBeacon和其他蓝芽低功耗为基础的技术发展,即使我们在室内,APP也能够为我们定位。
同时,2014年以智能手环和智能手表为代表的可穿戴技术兴起。他们随时收集关于我们的一切数据。这次不仅仅是位置,而是我们某一天某一时刻的位置。当我们吃饭的时候,当我们休息时,当我们在工作时,当我们在家里的时候,智能算法可以交叉关联相关信息来做出推断。

Jawbone UP’s Coffee分析睡眠和咖啡因含量。收集数据越多,连接着你的APP会给你越多的建议。
试想下,当我们到达火车站时,APP为我们买车票,程序弹出一个列表为你定制吃午餐的地方或当你晚上闲下来的时候自动为你选择休闲活动。这样的一天不会太久了。
设计师将要处理好纳入我们设备中的通知系统,使他们的APP在越来越拥挤的空间里不会过分干扰用户。
文: Karl Hodge
Karl Hodge是利兹贝克特大学数字新闻讲师。他经常撰写关于交互设计、创意和文化的文章。
相关阅读:
《视觉设计流行趋势预测2015-2016(一)》
《5项启迪性的移动端设计趋势》
原文地址:reativebloq
译文来自:zcool 译者:newgnauh
本文标签: app设计, UI设计, 屏幕, 应用, 拟物设计, 设计趋势, 趋势




















