
Akane Lee :Slicy 是我测过几种辅助切图工具后又回来使用的神器。「把整个 PSD 扔进去,结束。」简洁利落不啰嗦。我爱它的程度已经到了没有它我就不会切图了(哈哈)。
Slicy 官网:http://macrabbit.com/slicy
Examples:http://macrabbit.com/slicy/help
App Store:https://itunes.apple.com/tw/app/slicy/id512533449
官网有试用版可以先下载来用看看,觉得适合自己再去 App Store 花钱买。记得顺手下载 Examples,照着跑一遍就会操作了。
切图好教程:
APP切图那点事儿–详细介绍android和ios平台
切图小贴士
设计师需要掌握的图片原理与优化技巧
Android设计中的.9.png
如何使用 Slicy 切图?

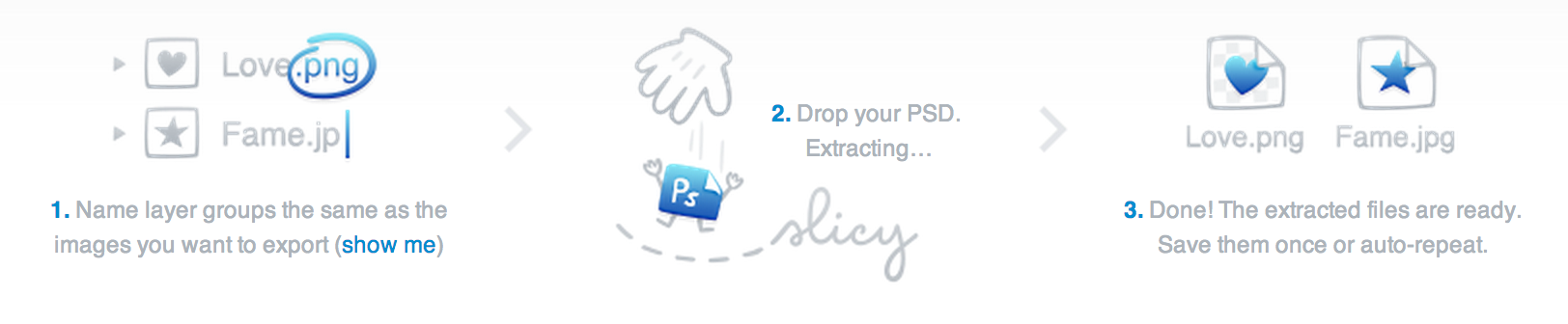
1. PS 图层依规则命名。
2. 把档案丢进 Slicy 里。
3. 好了。
够简单无脑了吧?
图层命名方式
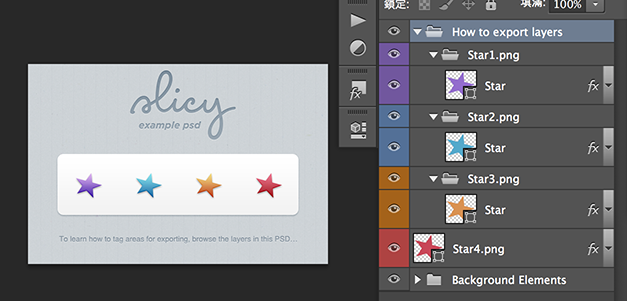
为了要无脑切图,得稍微记一下 slicy 图层命名的格式,官网提供的 Examples 里面有 5 个文件夹。
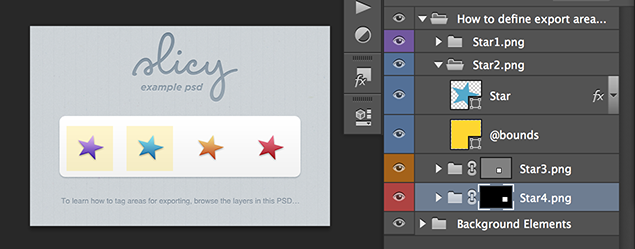
Basic Tagging 基本标签

图层或组名的字尾打上.png就好了。
Explicit Sizing 设定切图尺寸

如果切图为特定尺寸,可以用这3种方式设定:
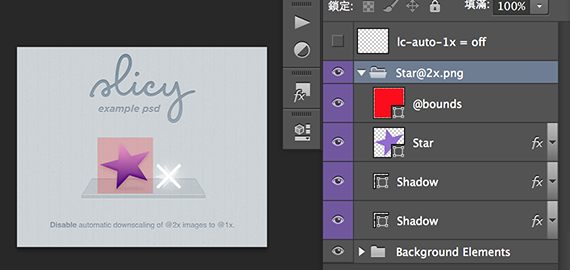
1. 使用矩型工具(形状图层)画出欲裁切的尺寸,将图层名称设为「@bounds」。(输出切图时不会看到这个图层。)
2. 方型遮色片。
3. 向量遮色片。
我爱用第一种方式,把目标图层和 @bounds 放在同个群组里,组名改成.png,未来维护比较方便。
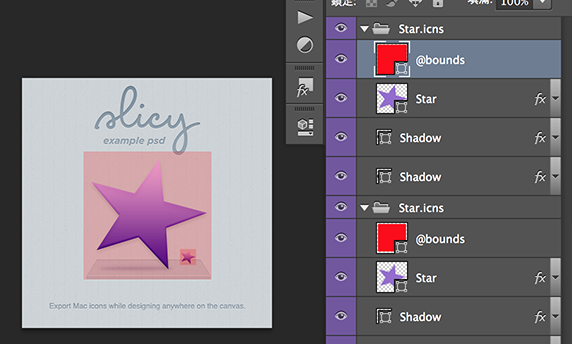
Mac Icon 输出.ico

做 MAC 的icon用,图层名称字尾设成.ico就好了。
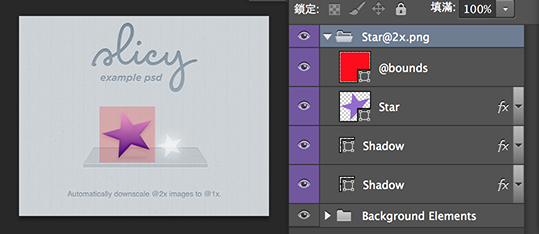
Magic Retina – Auto@1x 做2x图,自动输出1x

这是我最爱 Slicy 的原因:做 @2x 的 PSD 档、自动输出 1x 切图。只要在图层名称字尾加上「@2x.png」就好。
做大图缩小就是会遇到 101x139px的 @2x 图要怎么缩成 1x 的问题。Slicy 会自动帮你把 @2x 图加上1px的空白、让尺寸变成偶数后再缩小输出 1x 檔。比如 101x139px 会变成 102x140px 和 51x70px。如果你对图档精致度没有严格到以 1px 为单位、缩小后边缘有点糊也无所谓的话,这功能真的超欢乐的。
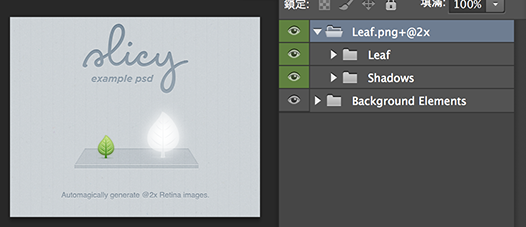
Magic Retina – Auto@2x 做1x图档,自动输出2x

做1x图档,自动输出2x,只要在图层名称字尾加上「.png+@2x」就好。记得要做向量图啊、不然放大成 @2x 还是会糊掉的。
Magic Retina – No Auto@1x 做2x图、不输出1x

一样把字尾都设成 @2x.png,在所有图层的最上方新增一个空白图层命名为「lc-auto-1x = off」。
其它

我很喜欢 Slicy 的icon设计,原本这款 App 刚上架的时候叫「Layer Cake」,PS图层很多、取名叫千层糕也很合理,之后改名为 Slicy。在 google 搜寻上帮了大忙,我想找相关数据时不会一直出现食物。(希望Sketch也换个名称,这种大众常用名词很难搜到他家的东西。)
Slicy 虽说要 890 元(上架以来好像没有打过折扣),以省下来的时间来讲其实很便宜,而且开发商是知名公司 MacRabbit 不会变成 App 孤儿。(提 Espresso RD 就知道了吧?)原本切图要另外拉框搞很久、现在单个 PSD 档不到半小时就能搞定,加上来回修改重出 Slicy 帮忙省下的心力…这 app 就算卖 2 倍价我也会入手,轻松方便太多了啊!
本文链接:http://www.mobileui.cn/figure-cutting-tool-slicy.html本文标签: PNG, PSD, 切图, 切图工具