前几天,有个粉丝在网上私信我找我聊天,说到最近面了几家公司,面试官都提到了一个问题:
你觉得哪些APP设计不错?

其实这个问题,大家也关注了很久,作为一个UI设计师,玩了也几百个APP了,那么今天和大家一起来看看这几款颜值爆表的APP吧
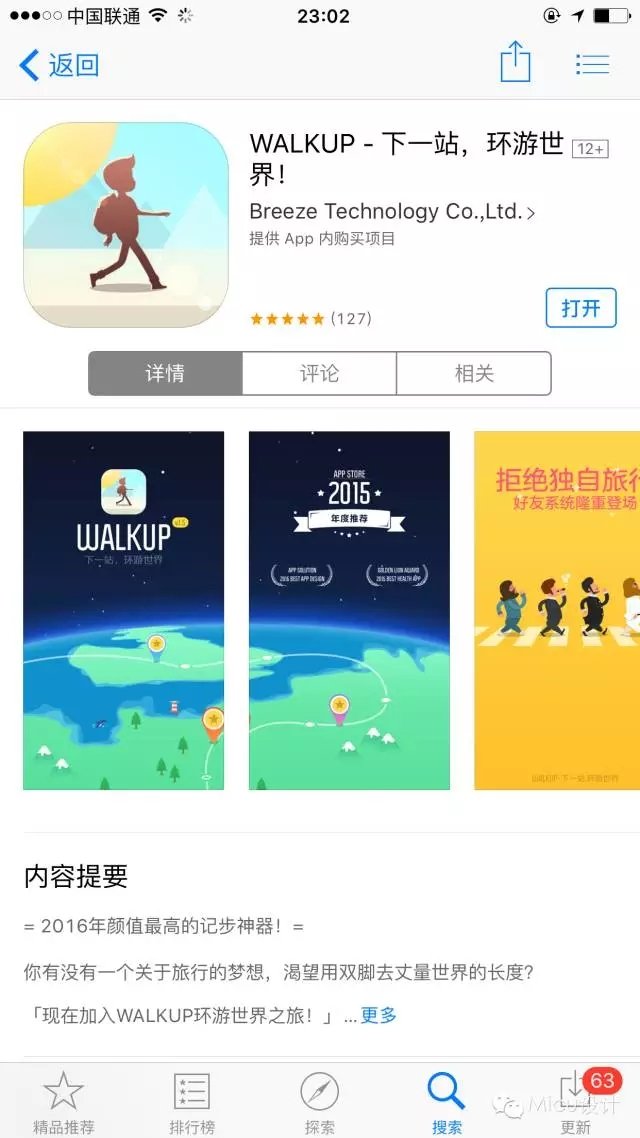
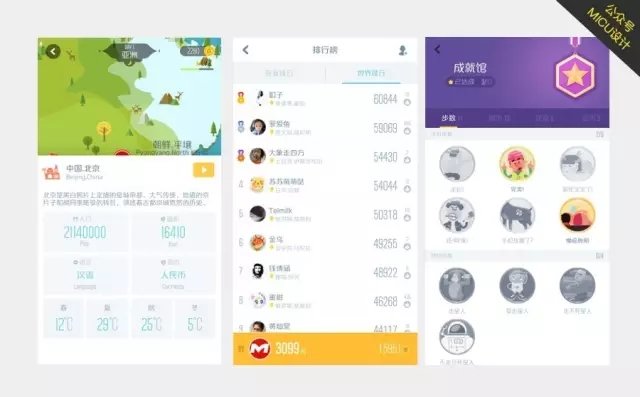
1.WALKUP
2016年颜值最高的计步软件

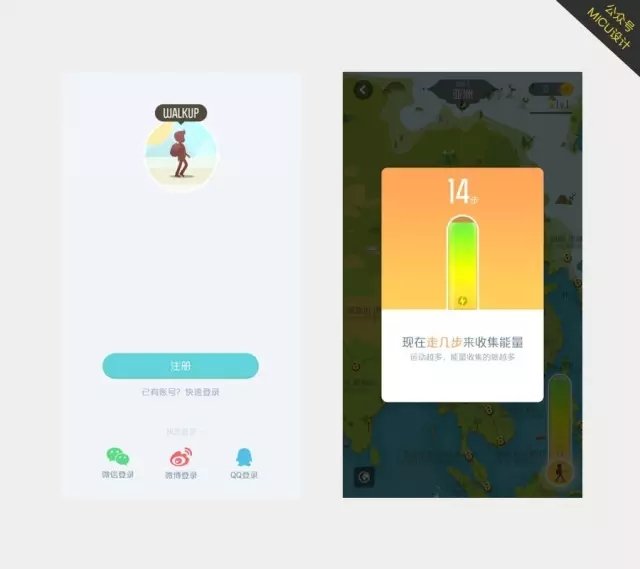
这款软件其实算是健康应用中的游戏软件。设计非常的有趣而娱乐化。

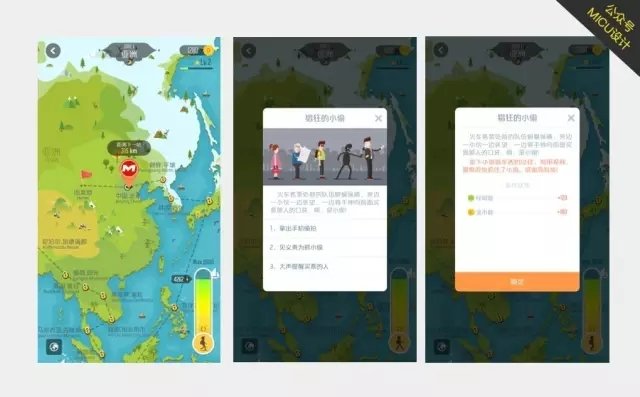
软件会根据步数转换成游戏场景的金币,金币可以买能量,而能量可以用于虚拟的旅游,在旅游的时候会发生很多有趣的事情,比如有小偷等。

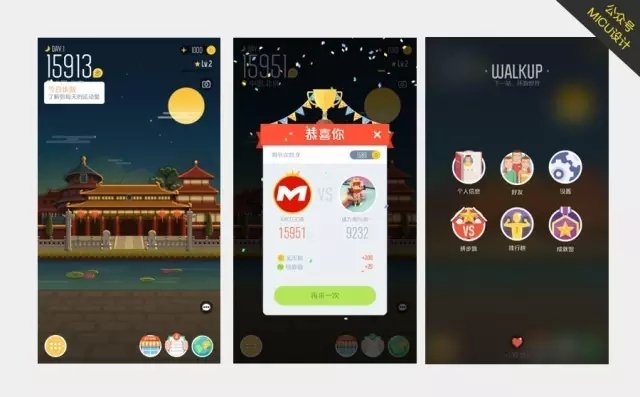
不仅可以统计记录步数,并且可以和其他人PK换取金币和经验值。

通过排行榜可以查看世界用户的排行,米醋哥排到了3099名/(ㄒoㄒ)/~~。当然还满足了收集癖爱好者的就是成就馆。这款应用必须下载体验一下,做的非常的细致,动画也很多。

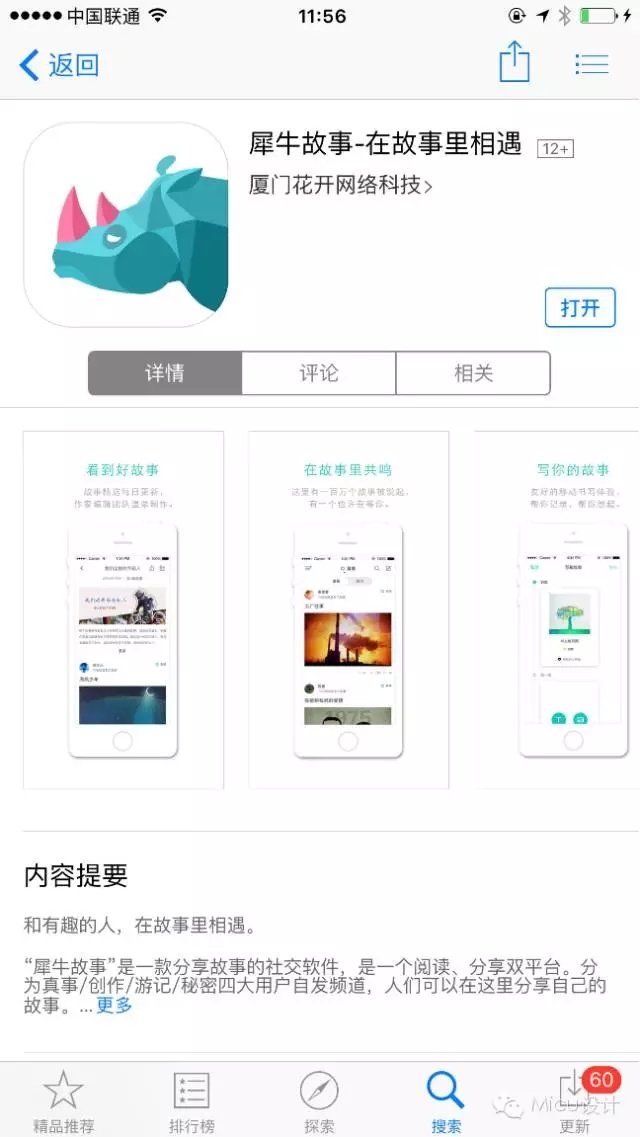
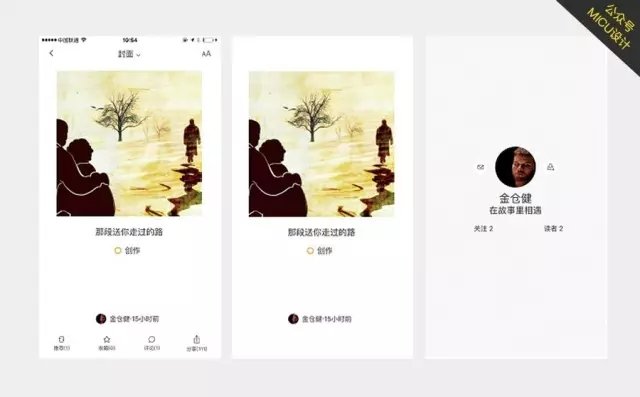
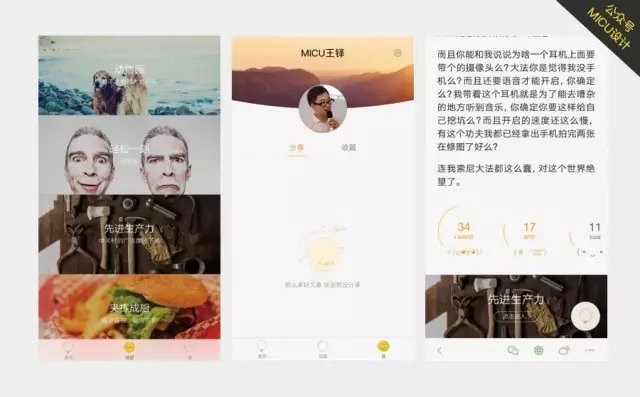
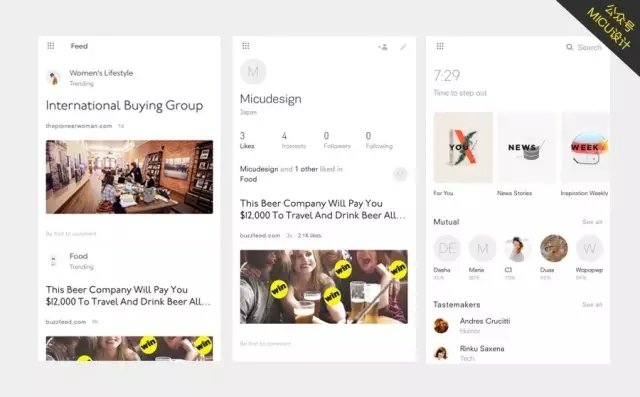
2.犀牛故事
这是一款以分享为主的社交软件。整体设计简洁,小清新。

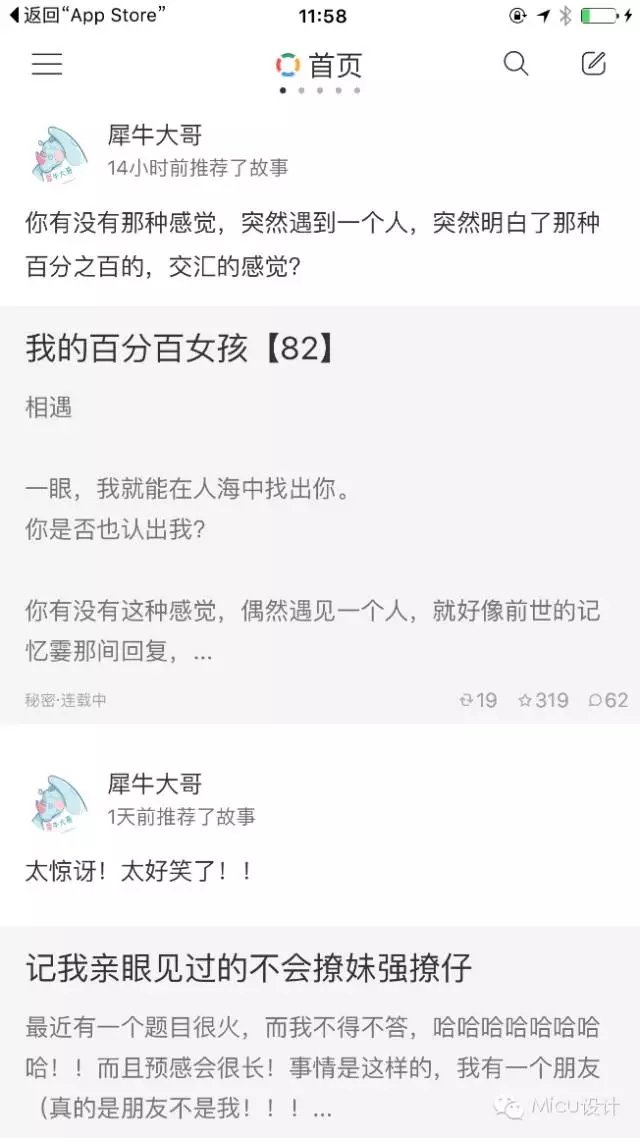
先看看这款软件的首页
优势:界面简洁之处,用颜色区分了信息瓦片,没有分割线,是的没有分割线,这是首页看起来如此简洁的重要由来。
另外在在文章的排版上,选用了较大的字号与正文拉开了层次,加强了界面的节奏感。
劣势:信息块的区分上,发表人与文章块的联系不够强,灰色的背景会影响用户的阅读。
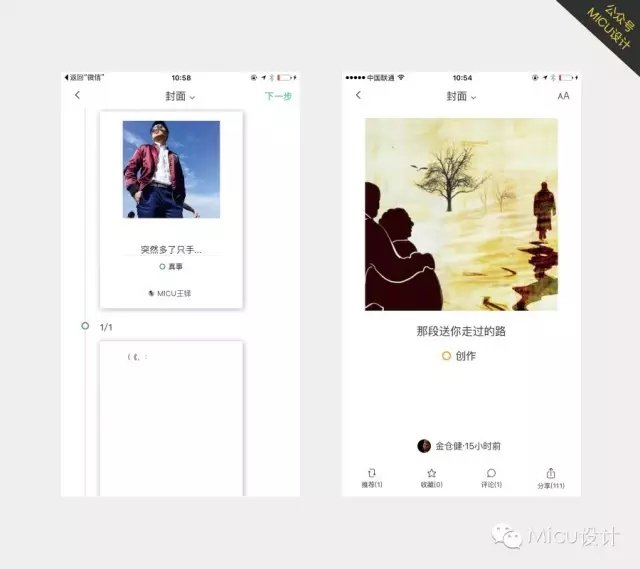
犀牛这软件有个比较大的特点就是对文章的发布有自己的特色模块,文章有封面的概念,这让整个软件看起来文艺很多~

封面的设计采用了留白较大的设计,讲版式率降低了一个层级(关于版式率的理论可以看MICU的文章:《如何搞定应用界面设计-图版篇》

交互方面,在阅读文章详情的时候,滑动页面上下导航条会消失,加强了用户在阅读的沉浸式,这个我觉得不错。

3.Light
这一款轻阅读的软件,软件的核心功能就是可以在文章里进行标签及截段分享。
设计特点:软件首页滑动弧形会产生生动的动画。整体页面采用了上下左右留白为40px的版式率,让整体阅读显得更为轻松。

为加强沉浸的感觉,所有界面都去掉了状态栏。

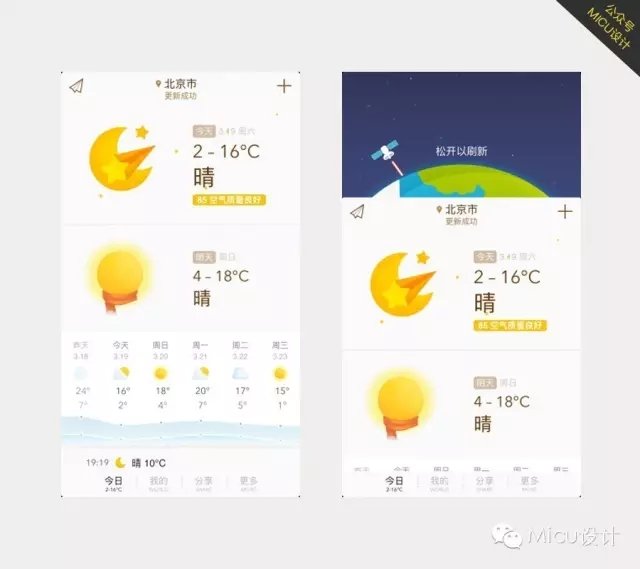
4.我的天气
这是我见过的图标画的最有味道的一款天气软件,界面整体也采用了沉浸式,将状态栏去掉了。


软件可以进行换肤,有不同的图标和模式,非常有创意。

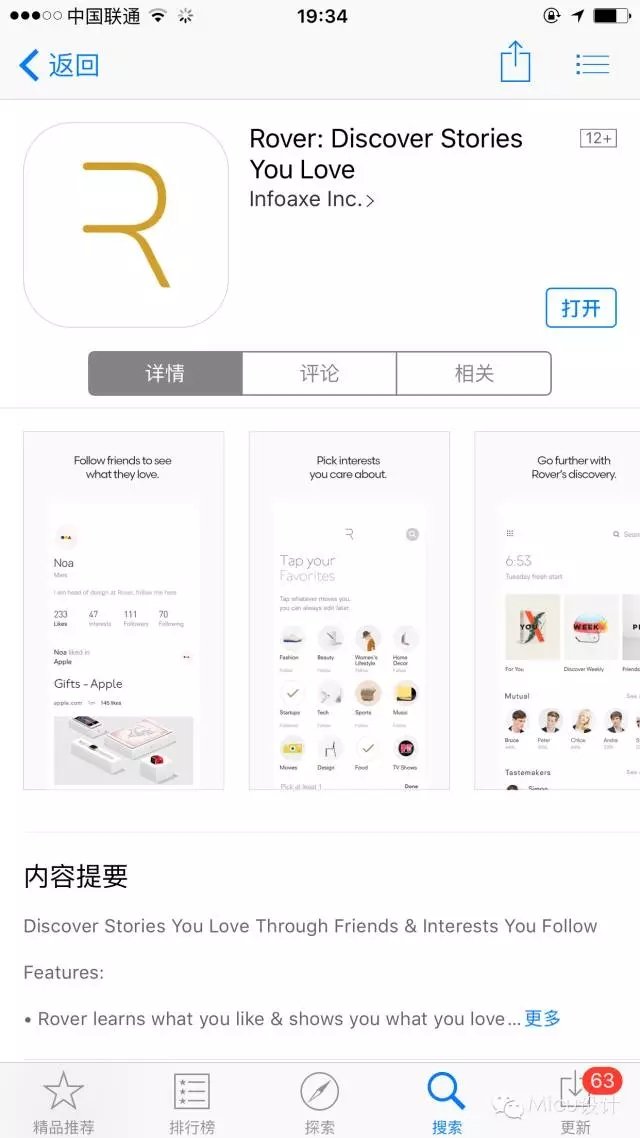
5.Rover
一款兴趣分享软件,整个设计简洁而时尚。

Rover的界面设计也去掉了状态栏,在整体界面中主要用文字大小来区分信息层级的关系,这个值得去研究一下。
还有一个特点是,图片采用了滚动时差的浏览,让简洁单一的界面添加了许多的生命力。

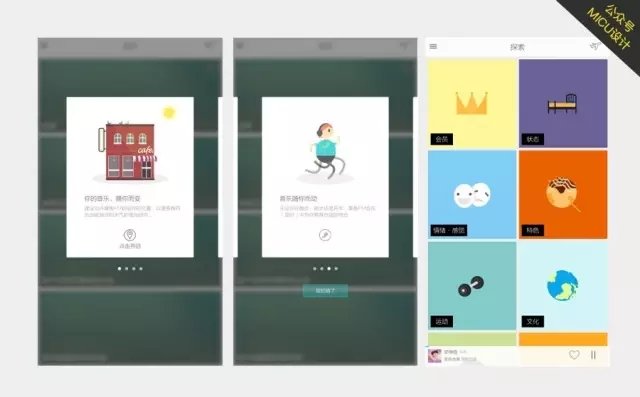
6.章鱼FM
这是一款音乐台的软件,会推荐一些电台的音乐。

整体设计结合了很多有趣的插画,让整个界面先得丰富而活跃。

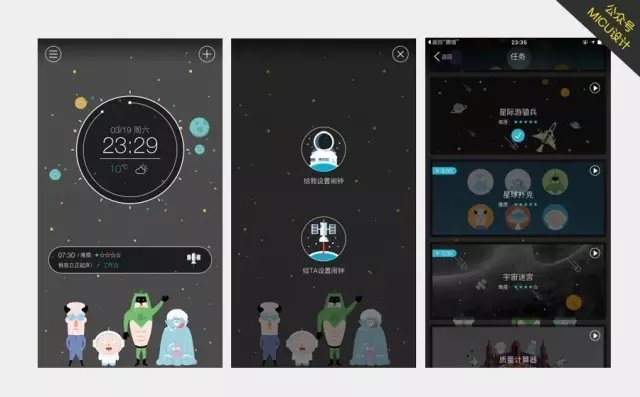
7.火箭闹钟
看到这款应用的截图的时候你可能就忍不住就下载一款了,这是2015年的精选APP。一款富有创意的闹钟软件。

软件中的图片非常的可爱,图标设计的也非常的棒。最主要的是这个APP可以在设置闹钟的时候进行不同任务选择。也就是起床的时候会根据不同的任务游戏来提醒你起床。让起床变的有趣起来!

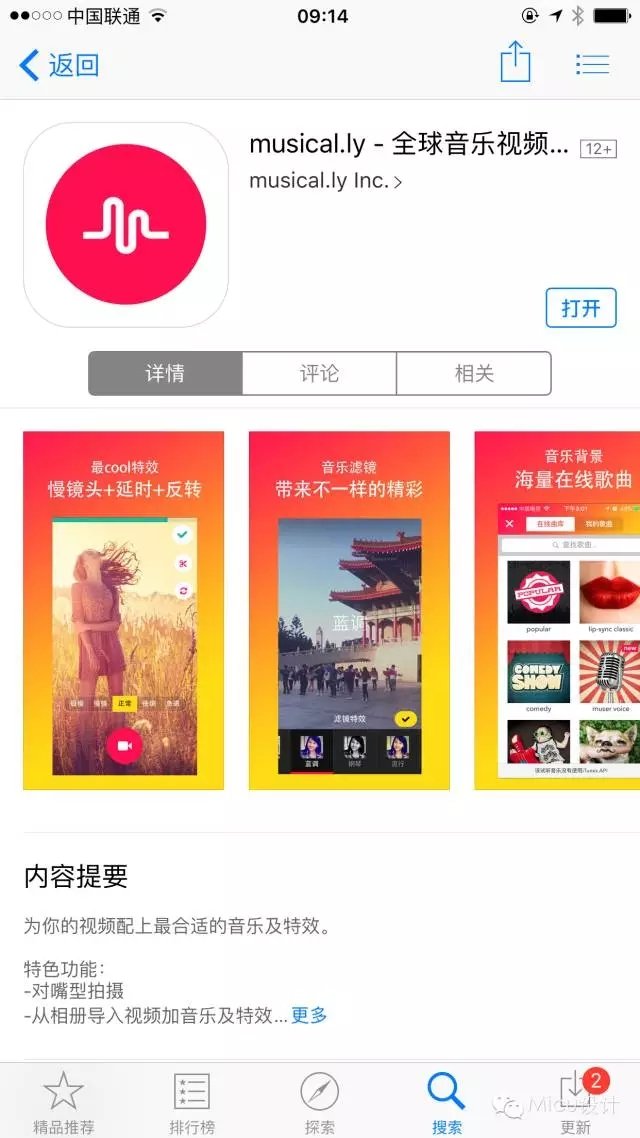
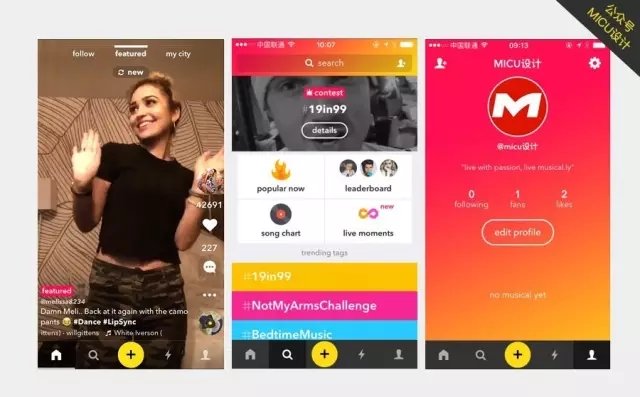
8.Musical
一款可以录制短视频加音乐特效的软件。

整体设计风格大气炫酷。

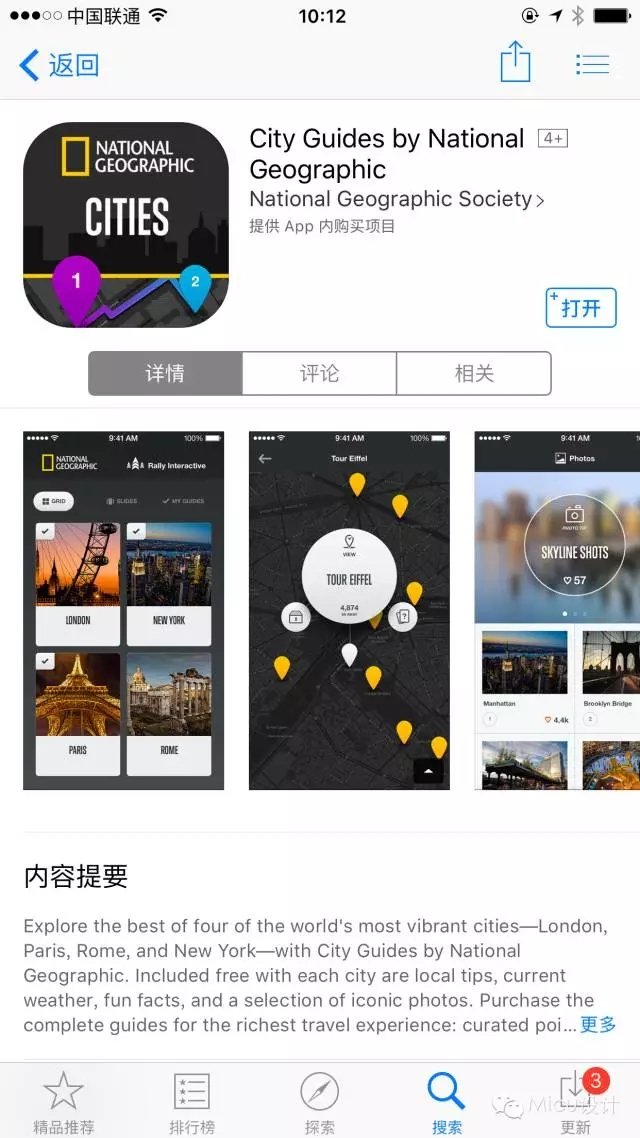
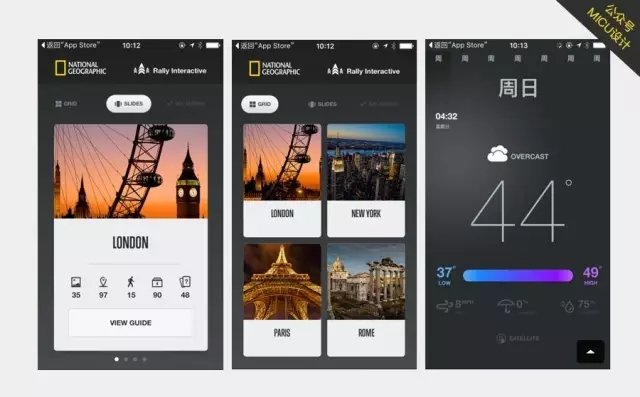
9.City Guides
这款软件交互新颖流畅,细节完美。


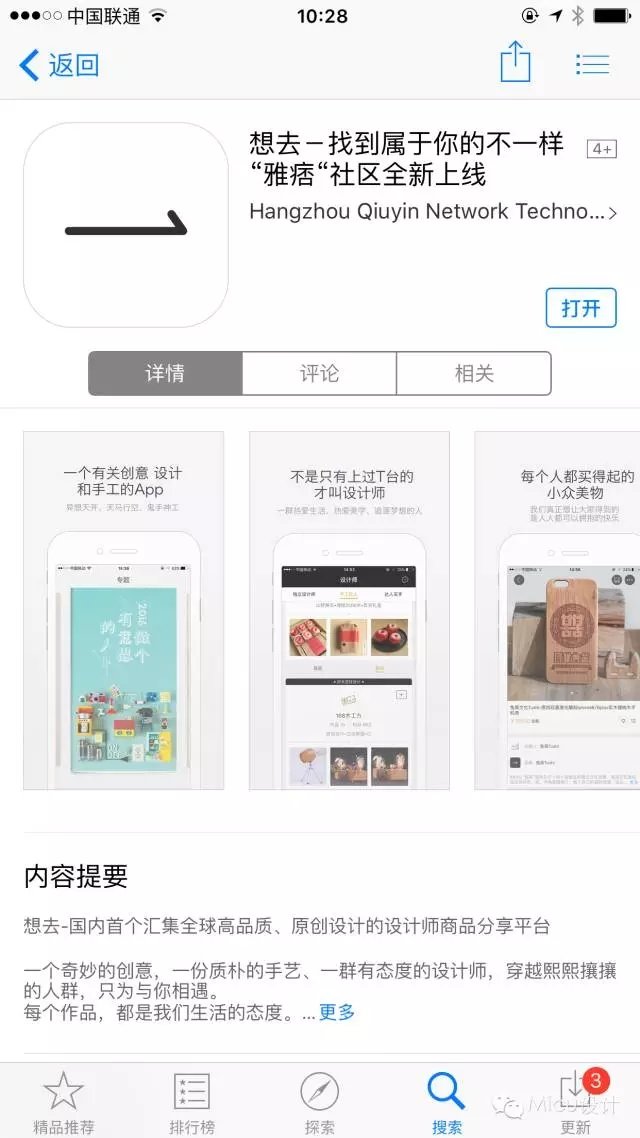
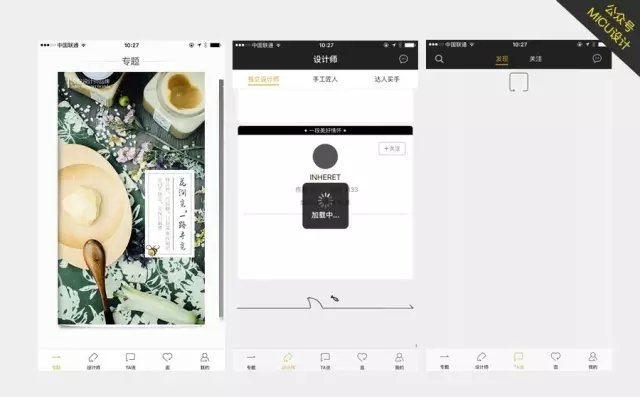
10.想去
下面的这款APP“想去”,口号主打为“买的起的设计”的一款电商APP。
这款APP将LOGO的线式箭头融入到了欢迎页、菜单键、下拉动画、默认图片中,很好的将产品的独特性反应给用户,让用户深刻的记住了产品的形象。这样的设计能使产品在众多APP中散发出自己独特的光芒。
很有趣的是上拉刷新动画是鲨鱼追逐小鱼的线条,将LOGO元素结合在动画中。有时候老会去刷新,只为看一眼这么萌的动画。


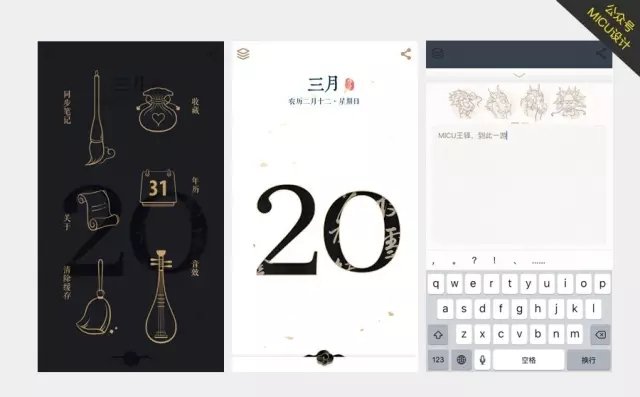
11.每日故宫
一款以故宫藏品为主题的日历应用,设计非常细致,将文物展示很好的融入到了APP中。




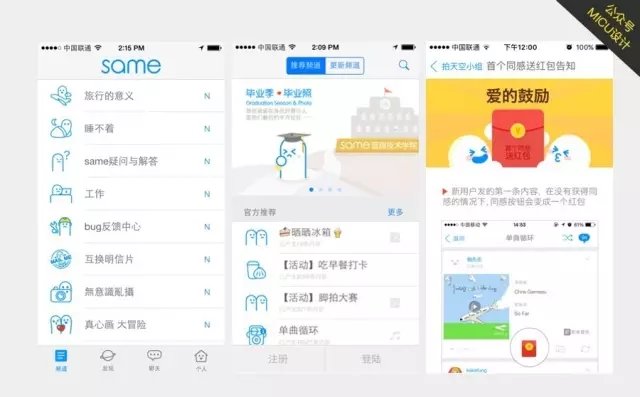
12.Same
一款另类的社交软件,有不同的社群体系。整体的设计围绕了same的主形象进行扩散,将品牌植入的淋漓尽致。

不同的频道都是根据same的主形象进行设计的。

看完这些软件,已脑洞大开
下周做设计在文字排版和元素更有思路了
(^o^)/欧耶
本文标签: app设计, UI设计, 应用, 界面, 软件





















把状态栏隐藏,是很糟的体验,一见到这样的应用就让人不知所措,赶紧要退出来