
随着移动互联网不断深入人们生活,已经有越来越多的移动应用不仅立足在社交娱乐信息获取等需求,还尝试移动支付需求。这些应用提供了便捷的支付方式,实现了更多应用的商业价值。但是分析目前应用市场里林林总总几百款支付类应用的设计时,却发现在满足用户正常交易之余,有5项容易被忽略的体验点,在不知不觉中让用户对你的产品印象打了折。那么如何避免呢?本文给出了一些解决方案。
1. 营造有“安全感”的氛围
2. 拟物用户的思维而非造型
3. 兼容传统支付方式
4. 填写新手用户的“空白”
5. 将支付融入场景
1 营造有“安全感”的氛围
安全是任何支付产品的立足之本。但是对于用户来说,安全不仅仅是不丢钱这么简单,用户更需要一个有安全感的支付环境。
 反面案例
反面案例
让用户有不安全感觉的都不可取。哪些会有不安全感觉?比如反馈不及时、系统状态不明等。

 正面案例
正面案例
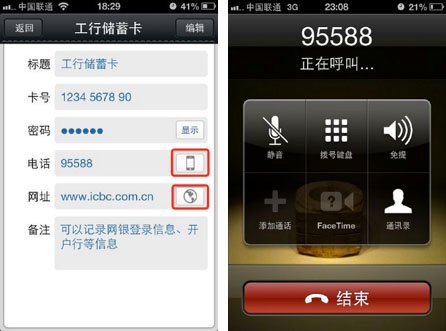
e.g.1: 在字里行间都向用户告知一切变化进程都为了安全着想,在文案上强调“安全”、“加密”,从用户担心的角度去陈述,屡试不爽。

e.g.2: 在读取隐私资料或资金变动等任务时多次输入密码。招商银行ATM机的流程率先采用这种方式,当用户进行敏感操作时就再输入一遍密码。
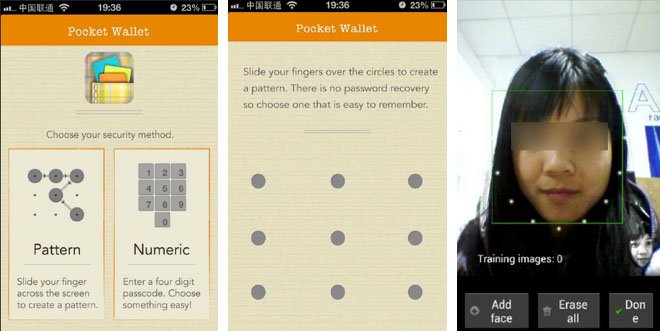
e.g.3: 采用图形锁或人脸锁增强输入方便性和使用趣味性。另外,因为图形比文字容易记忆,采用图形锁可以轻松设置多种密码,比如目前常用的登录密码、支付密码。

2 拟物用户的思维而非造型
为了用户更好地理解“你的手机也是你的钱包”,不少产品采用了拟物化的设计思路。拟物化设计,初衷是想让用户在使用新事物时与旧事物产生联想,使之更容易理解新事物。但是,我们看到不少拟物化的设计,几乎将真实钱包的结构照搬到手机界面上,殊不知钱包的“工业设计”(暂时这么说吧:))和界面设计是不一样的两种思路。如果生硬地用工业设计的造型去适应界面设计,那么结果只是增加用户的认知负担,你的应用也会因为仿真化设计元素的加入而显得臃肿不堪。
 反面案例
反面案例
实体上的卡片能够从卡槽中拿出。而界面上的卡片目前来讲,用户在一个平面玻璃上感应不到卡槽的物理触感,因此没有“拿出”的手势反应。此时若再没有控件指引,操作则更不方便。

 正面案例
正面案例
拟物化要抓准用户已有的思考模式,而非造型本身,采用界面行为非常重要。简而言之:对思维的模拟才是真正的拟物化。
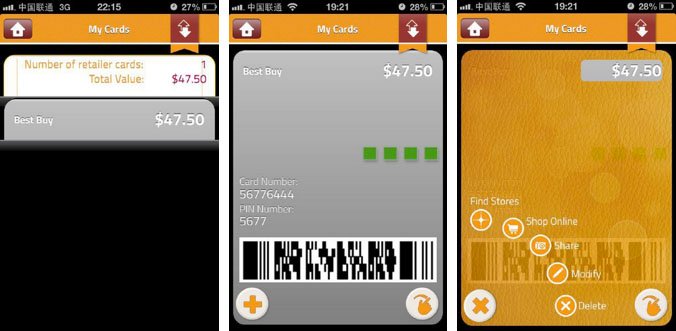
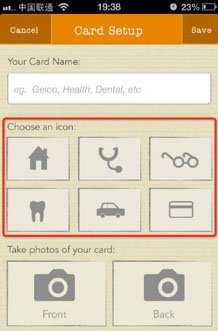
e.g.1: 卡片形状的外形,能够让用户产生卡有正反面的联想,这是正确的,但是同样大小的反面放不下太多的信息,于是给予用户翻卡的诉求以卡面延展的反馈,将当前卡面放大成更大面积。可以放下更多移动特色和界面特色的控件。

e.g.2: 有实物的卡槽里,用户可以通过不同的摆放组合将卡进行归类,银行的、门禁的、购物的等等。那么,这一行为如何翻译成界面语言呢?标签。打上相同类型的标签或icon来帮助用户完成这种归类。

3. 兼容传统支付方式
我们一方面要重新定义移动端的支付方式,另一方面也要考虑让移动端能兼容传统支付方式。比如当传统的银行卡不能刷卡时,就需要关注设计细节,维持用户的耐心。
 反面案例
反面案例
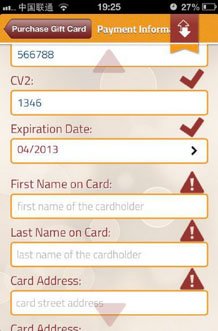
用户典型任务:将某张已有的银行卡录入应用里。操作即是逐个框地输入卡片信息。用户要是没有钢铁一般的意志力想要用你的产品,如何坚持得下来。输入如果只是做笔的替代品,那不是设计移动产品的体验。

 正面案例
正面案例
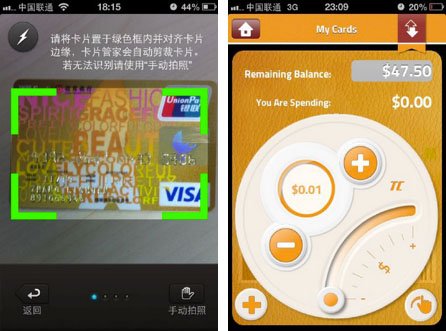
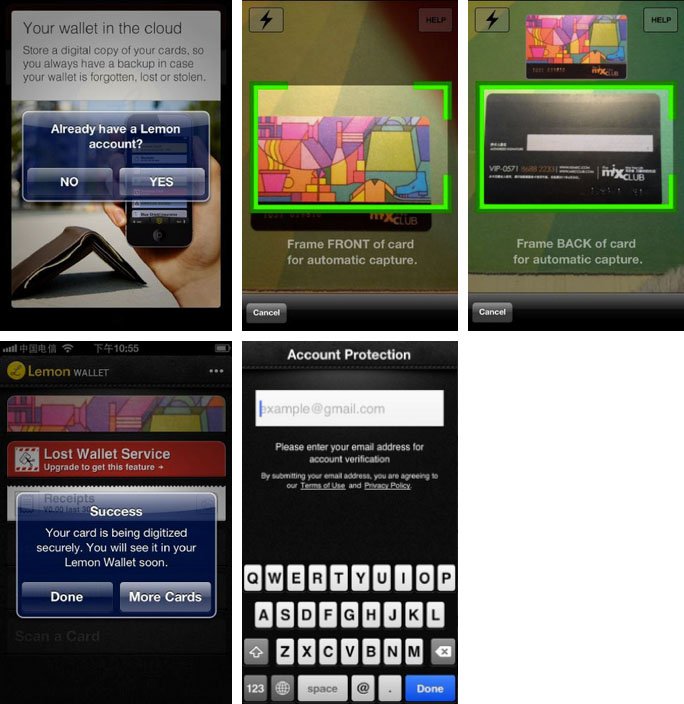
e.g.1: 我们看到了不少用拍照、扫描、增量调节器来输入的做法。快速将你的实体卡进入你的钱包。

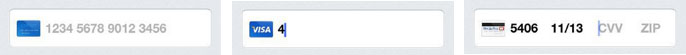
e.g.2: 如果实在需要一个一个输入信息,那么可采用更简便的“充分帮助”做法:即时识别卡类型、即时提醒卡后三位数、自动换行等等,让用户在输入时“充分偷懒”。另外自动的输入间隔也能减小用户的输入成本。

e.g.3: 上面说了信息输入,还有信息输出。针对电话短信等通讯方式,可以直接调用手机的通讯装置。

4. 填写新手用户的“空白”
当我们买到一个新钱包时,几乎没有说不会用的,而在手机上这个事情真的会发生。在人机界面时代,每个人面对新产品都会成为新手用户,这与生活经验无关。需要设计去解决,而不是让用户去摸索。拟物设计是方式之一,但并不长久,因为界面有界面的行为。若借鉴社交类产品的做法,将“内容填充”与“注册”同步进行是个不错的选择。
 反面案例
反面案例
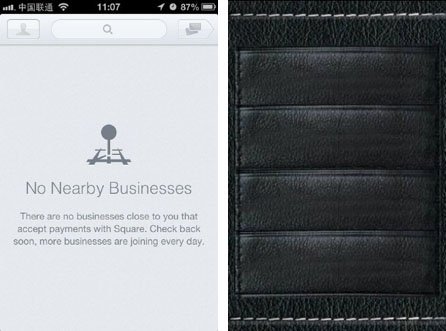
用户先登录注册,但是成功后却看到一片空白,甚至有些不知所云的文案“No nearby business(附近没有商家)”。“空白”可能是多数支付类产品设计时都会遇到的问题。这时我们想到了拟物化设计的好处,即使啥也没有,用户也知道可以往卡槽里面新建一张卡,而界面设计则需要充分引导。
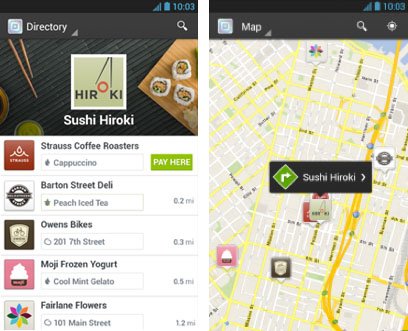
比如下图,作为一个新手用户,这两个界面你会用哪个?

 正面案例
正面案例
e.g.1: 先使用,后登录。先让新用户尝试将卡片扫描进入应用,然后让用户去建立帐号登录。此时登录后,用户就能看到钱包里已有一张卡了。

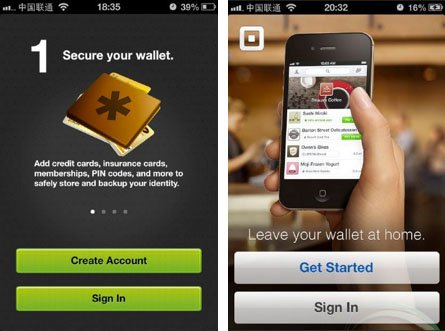
e.g.2: 目标管理。支付产品需要帐号,而很多新产品缺少用户的帐号,那么让功能指引页与登录注册同时出现在界面上,帮助用户明白注册的回报,让历经艰险的注册变得有意义。

5. 将支付融入场景
作为支付载体的钱包,是一个自古以来就被我们带在身边的物品,使用习惯非常成熟。在移动时代,设计师可以重新定义支付行为,发挥移动互联网随时随地在线、能个性化推荐的特点,让用户进行移动支付时更自然。
 反面案例
反面案例
让用户自己数数钱包里少了多少钱,增加了哪几张卡,然后小心翼翼的将这些信息录入手机,像一个财务记账本那样,那么这是在设计笔记应用。

 正面案例
正面案例
e.g.1: 用户数据管理。根据用户的名字为每一个客户留有商业用户的“标签”。用户准备买东西的时候,只需打开应用程序里的历史标签,卖方即可根据用户的资料(包括面貌、名字、记录等)来匹配处理付款。
e.g.2: 根据用户位置完成相应任务,也就是常说的“地理围栏”。当用户走近商店、食品购物车或其他地点时,手机推送给你相关卡券。当你要使用某张优惠券时,手机帮你找到最近消费的消费地点。

写在最后
已经有越来越多的移动应用在改变我们的生活方式,我们也已经越来越依赖于这些移动应用来更好地生活。接上第五点“将支付融入场景”,移动支付将会给我们带来一种全新的支付体验,也许那时你的钱包还在,也许你的移动支付产品也不叫“XX钱包”,但是你能支付的东西将会越来越多,支付方式越来越丰富,让我们期待这一天的到来!
本文链接:http://www.mobileui.cn/explore-mobile-payment-experience.html本文标签: 移动应用, 移动支付, 移动端



















