
网上到处能看到的那些“动效典范”多数其实都很晕…一些主打这些元素的应用真的拿到手里用起来就觉得视线无法聚焦,缺少让人觉得安全稳定的落脚点。当然有好的一面,譬如有趣带劲的印象、科技感等等。关键问题还是在于动效的使用动机是怎样的,是否真正有意义,无论理性还是感性上的意义。本文内容就是围绕这样的观点,通过真实案例来讲述的。
关于Yep!
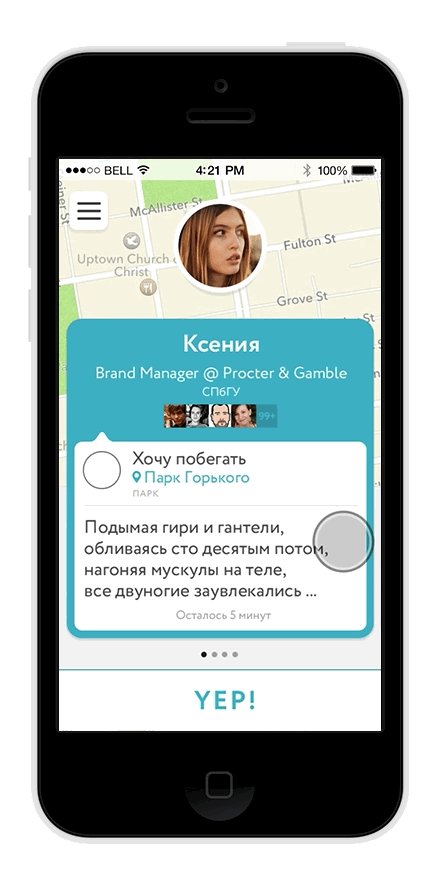
一年前,我开始与Yep!的创始人Roman及Alexander进行合作。这是一款社交方面的应用,旨在改变人们的“相遇”方式,通过简单的服务帮助用户与那些想做相同事情的陌生人碰头并一起做事。
举个例子,比如你想找个有意思的人一起喝咖啡。通过Yep!,你可以找到附近那些在接下来一小时内有相同愿望的用户。选择其中任何一位,和TA确认细节,然后一起去喝咖啡。
有意义的动效
自从iOS推出之后,我就被“有意义”的动效震撼到了。动效可以在用户认知当中构成一种漂亮的、非“计算机化”的沟通范式;如果得以正确的运用,便可以代替通常需要大段文字才能阐述的含义。最简单而经典的例子就是内容飞入垃圾桶的动效,无需多做解释,用户完全理解其中的含义。如今,过度拟物化的设计趋势正在退去,但具有沟通意义的动效却得以保留,只是在展示形式上未必要与现实当中的物体产生过强的关联性了。
Yep!项目中,在创建了一系列的线框稿与原型之后,我们得出结论,Yep!在视觉风格上应该相当干净,同时通过丰富且有意义的动效使产品功能及交互机制得到直观的解释,因为这些机制并非你能在目前市面上多数社交类应用当中能够看到的,我们希望用户能产生更好的理解。此外良好的动效也可以为应用带来生机和情感,这对于Yep!这款休闲社交类的产品来说非常重要。
当然,从开发的角度来说,定制化的动效意味着很多额外的工作量,不过我们最终还是在MVP阶段就加入了这些动效,因为我们认为这对于Yep!这款产品来说非常重要。
Yep!的主用例当中包含下面这样的搜索流程:选择一种活动(想要做的事) – 发送邀请 – 等待搜索结果(想做相同事情的其他用户) – 查看搜索结果或无结果提示。其中每一个环节都是相互独立的,而我们的目标,就是通过动效使转场过程看上去像是同一个界面在进行流畅的“变形”,另外还必须确保用户理解当前的转换具有怎样的含义。
接下来一起看看我们在上述每个环节当中所使用的方式吧。
选择活动
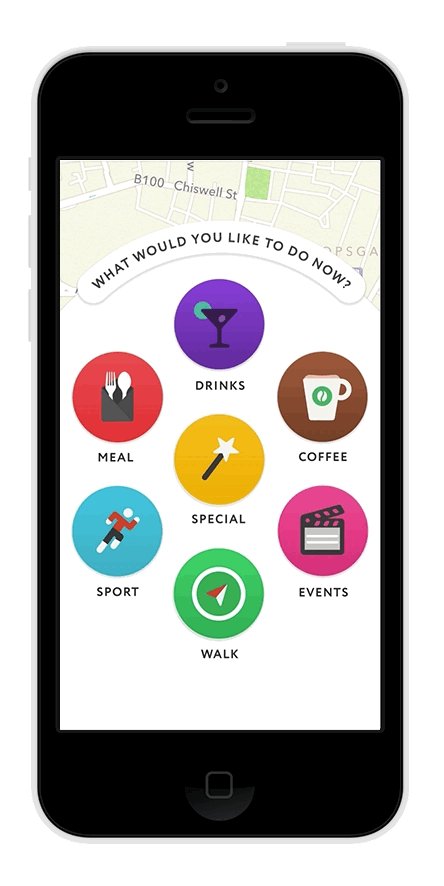
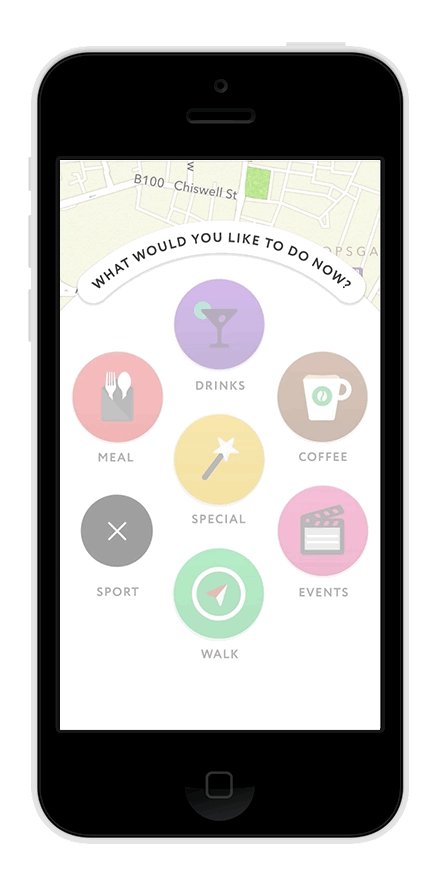
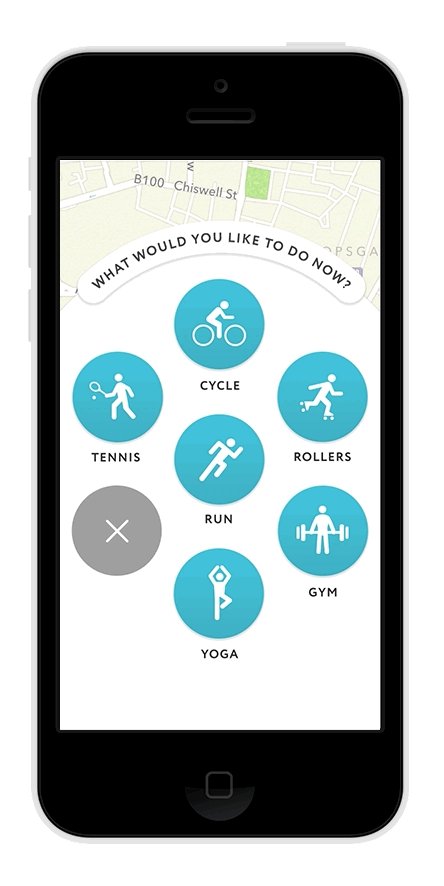
主界面当中供用户选择的各类活动是以彩色圆形图标的形式展示在界面上的,每个类型的活动都使用其各自的主题色。不同类型活动的子界面中,交互元素所用到的关键色都与该类型活动的颜色保持一致。
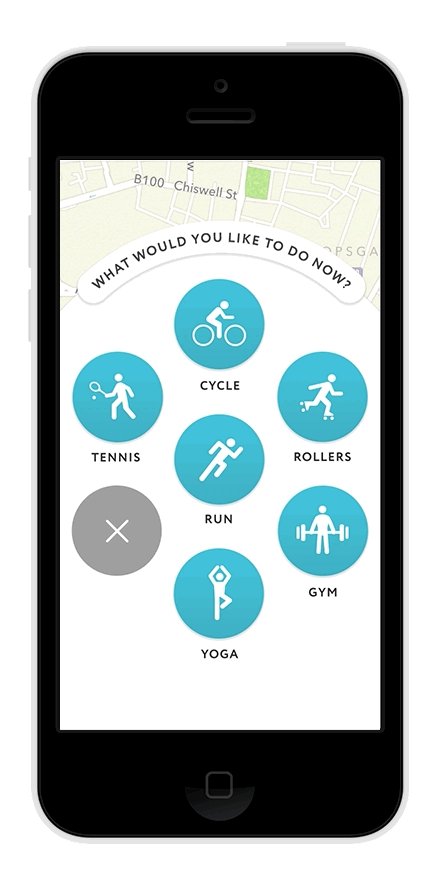
主界面加载进来之后,七个活动分类图标沿着顺时针方向依次呈现,其中“体育(Sport)”和“事项(Events)”这两个类别当中有各自的子项目。子项目也使用了相同的呈现方式。这里用到的视觉样式及动效感觉很“糖果”,我们希望通过这种方式让用户觉得应用是有生机的;把情感化元素带到细节中,这很重要。
下图展示的是主界面活动大类及体育子类的展示方式。

展示动效的GIF图片,7M左右
张贴意向
从这一步开始,我们就需要将转场动效打造的“像是同一个界面在进行流畅的变形”,使流程更平滑,更具自解释性。
下面图中所演示的转场效果共包含以下几个环节:
- 选择活动(就餐、喝咖啡、跑步、看电影等等)
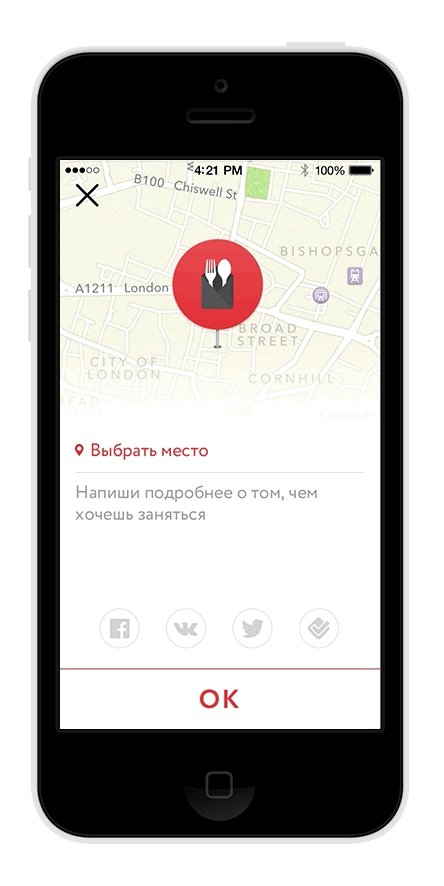
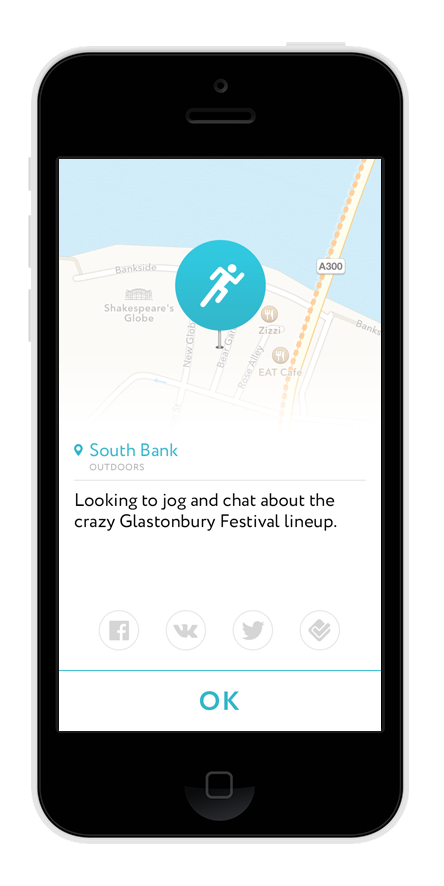
- 查看即将发布的活动意向,选择性的添加场所及描述信息
- 张贴意向
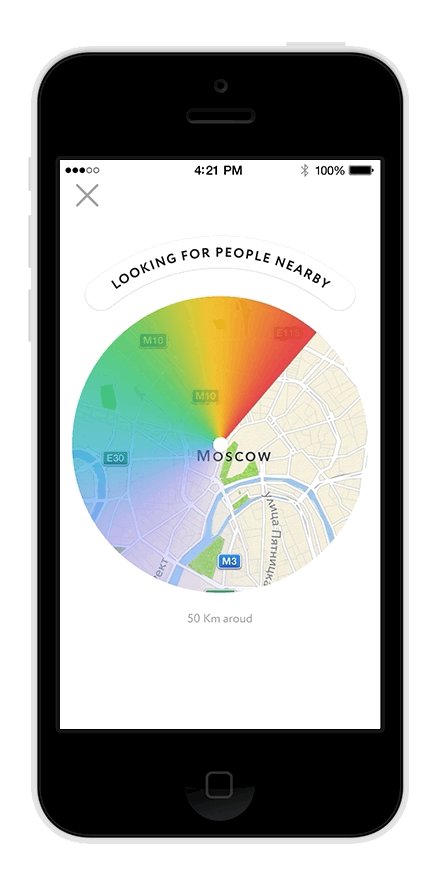
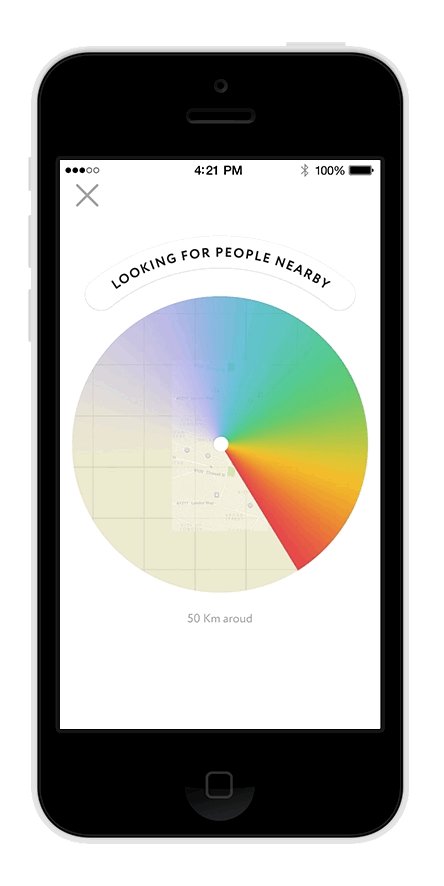
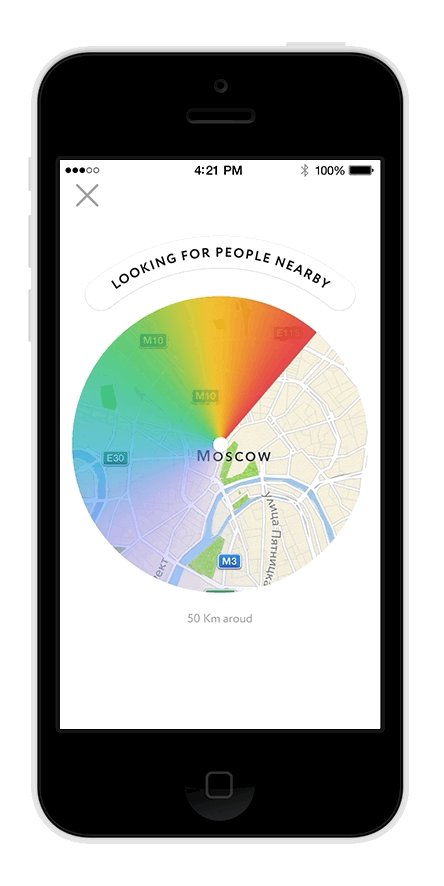
- 等待Yep!在50公里半径范围内寻找匹配结果
- 查看结果(没有包含在动画演示中)

展示动效的GIF图片,8M左右
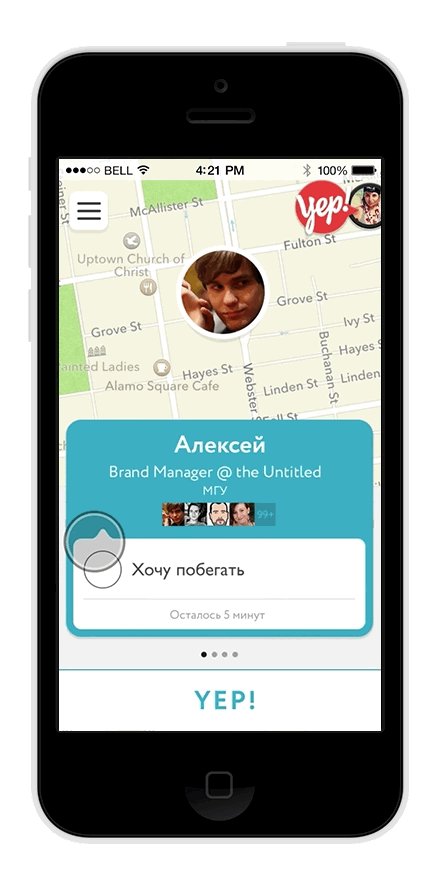
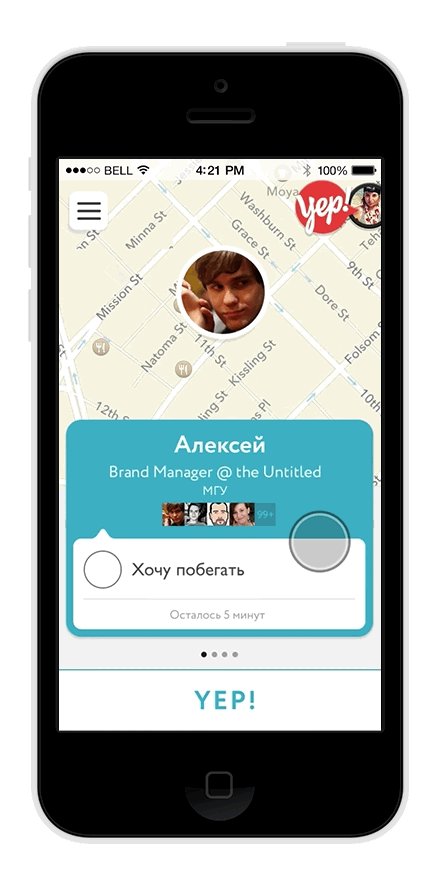
在上面的图中,我们可以看到,用户选择了“就餐”,其他选项收缩淡出,“就餐”图标移位并变成地图上的一个图钉。“就餐”图标的变化过程可以将前后两个界面无缝的衔接起来,阐明了基于地理位置的筛选机制,表达出“在这个位置就餐”的明确概念。
在地图界面中点击“OK”按钮,界面元素淡出,地图整体向后退去,融入到雷达一样的动效当中;圆形扫描区域所代表的就是以用户当前位置为中心的50公里半径范围。
这一系列转场动效可以使用户觉得自己正在一个连贯的流程当中行进,没有突兀的东西阻拦在其中。
体验方面的问题及改进
过去的某些版本中,我们在即将发布意向的界面(选择活动类型之后的界面)当中使用了不同的设计,例如将你的照片、名字和其他信息展示出来,让你知道其他人收到的信息就是长这个样子的,差不多就是一种“所见即所得”的设计思路,让用户在张贴意向前知情。

不过这个设计方案在实际当中并不理想。通过Mixpanel给到的数据,我们发现用户会被这里的头像照片、姓名等个人资料信息牵扯太多注意力。我们在这里失去了太多的用户。
于是我们决定干掉所有与“张贴意向”这件事不相干的东西,也就是任何一个在这个环节中与用户目标不相干的干扰性因素。

这里最重要的事情就是确认活动类型和地点,如果你需要,那么可以补充场所信息和其他描述。新的方案是行之有效的,这里的通过率从67%上升到了83%,更多的用户会发布活动意向了。
发送邀请
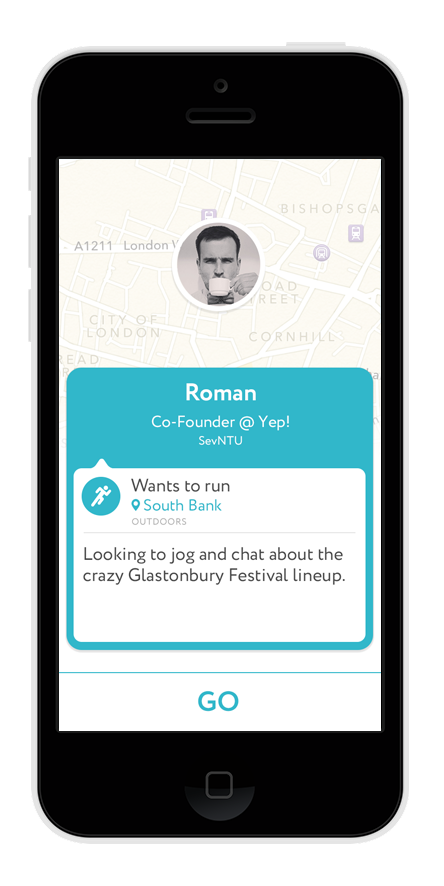
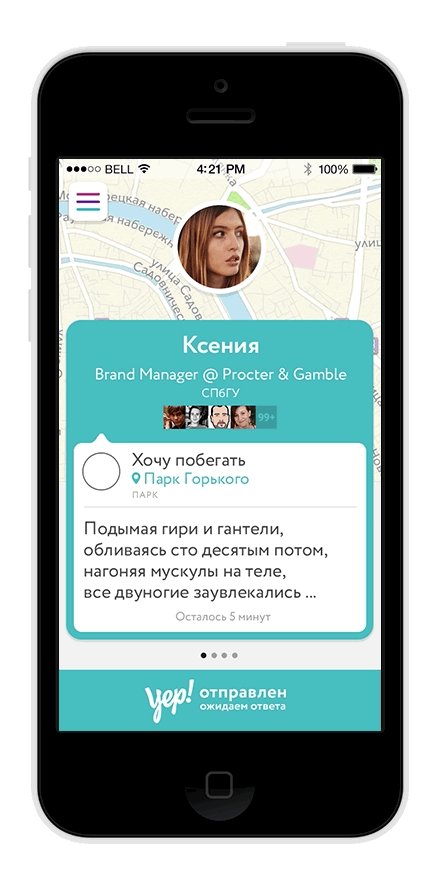
匹配结果界面底部都有一个“Yep!”按钮。点击这个按钮意味着向对方发送见面邀请。如果对方接受了邀请,那么双方就可以直接聊天了。所以用户既可以发送邀请也会收到邀请。
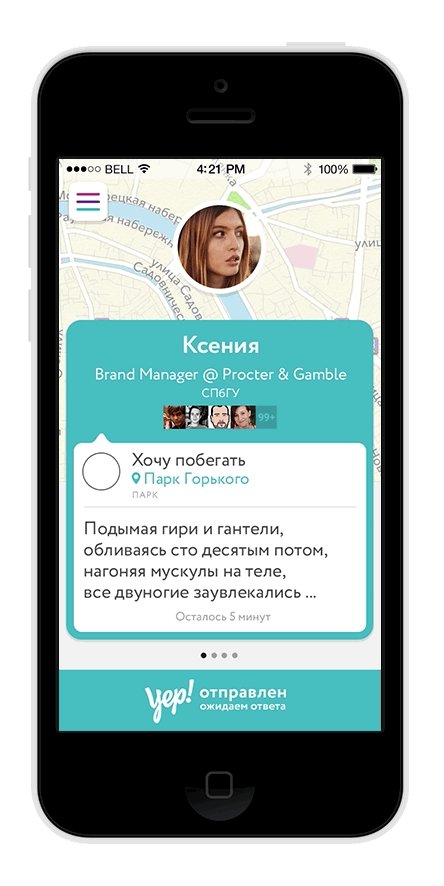
发送邀请时,我想实现一种动效,就是在点击“Yep!”按钮之后,一个巨大的“Yep!”气泡从界面底部弹出并停留在界面中央;此时点击气泡,表示确认发送,然后气泡会消失于界面顶部,邀请发送完毕。这样具有明确方向性的动效可以表达出一种“发送出去”的概念。

展示动效的GIF图片,7M左右
接收邀请
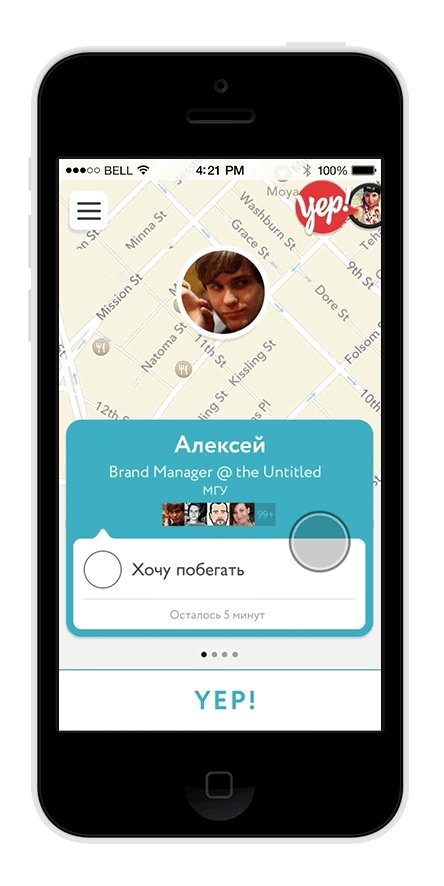
接收邀请(收到“Yep!”)的提醒动效和你在Facebook当中收到聊天消息的样子差不多,也就是在右上角弹出带有消息气泡的发送者头像。此时你既可以点击这个提示来查看邀请信息,也可以继续横向滑动消息列表来直接查看。

展示动效的GIF图片,6M左右
这个夏天,我们的改进工作仍要继续,安卓版本也会推出;接下来有机会我还会与大家分享更多关于Yep!的设计故事。
本文链接:http://www.mobileui.cn/explaining-app-mechanics-with-animations.html本文标签: 动效, 应用, 界面





















活动地点是如何确定的呢?发送邀请后双方聊天确定地点,还是app自动扫描我所在地50公里以内的人群?如果是后者的话,我目前所在地并不是最终活动地点,这该如何操作呢?