据Colour Blind Awareness的统计,总人口的4.5%是色盲。如果你的用户多数是男性,则这个比例还要上升到8%。人们常常忘了为色盲设计,因为多数设计师不是色盲。本文中,我们提出13条建议来改善色盲用户的体验——这些对视觉正常的用户同样有益。
色盲是什么?
有许多种类的色盲,但最终都能分成这几类:无法清晰辨认颜色、色彩混杂、无法区分特定颜色。
这些问题在特定环境中愈发严重,比如浏览网站。这包括低分辨率显示器、糟糕的光线、小移动端屏幕、远离大屏幕电视而坐。
仅仅依靠色彩建立可读性和可见性,会让网站难以使用,最终影响了阅读和销售。
尽管下面这些建议并不全面,它们确实涵盖了色盲用户浏览网站时遇到的主要问题。
1. 文字可读性
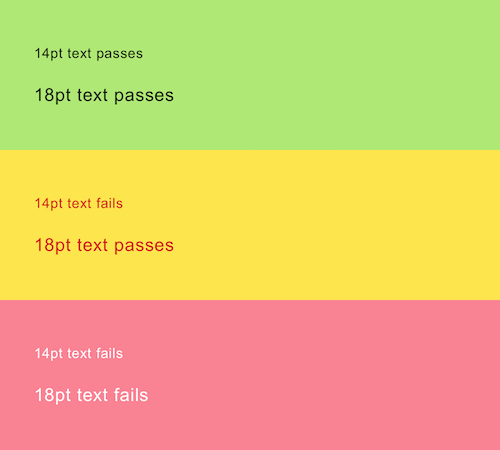
要确保文字容易阅读,它就应该遵循可读性规范,结合字色、背景色和字号:
“WCAG 2.0的AA级标准要求,普通字号的对比率要达到4.5:1,大字号的对比率要达到3:1(大字号是指14磅的加粗或加大文字,或者18磅及以上字号)”
——WebAim色彩对比检查器
下面列举了一些颜色和字号组合,有的达到标准,有的没有:
这表明了颜色和字号的组合形成了怎样的反差对比。(查看大图)
2. 背景图上的文字
背景图上的文字处理起来很微妙,因为图片局部或整张图都可能无法与文字形成足够的反差。
文字没有蒙层,直接覆盖在图片上。(图片来源:Jay Wennington) (View large version)
降低背景透明度能够增强反差,让文字更容易阅读。
文字覆盖在带有蒙层的图片上。(查看大图)
或者,你可以给文字选择一个可靠的颜色,或者加上投影,其他任何符合品牌规范的方法都行。
3. 颜色过滤器、选择器和色盘
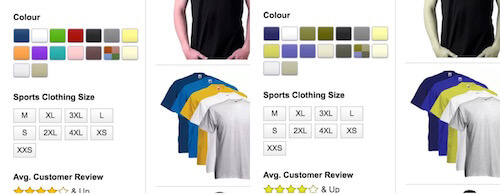
下图展示了Amazon的颜色过滤器,可以看到普通人与红绿色盲(分不清红色与绿色)的视觉效果。如果没有描述文字,就不可能从这么多选项中作出区分。
不带标签的颜色过滤器,在红绿色盲看来是完全没法用的。(查看大图)
在用户鼠标悬停时,Amazon展示了描述文字,但移动端上没有这一操作。
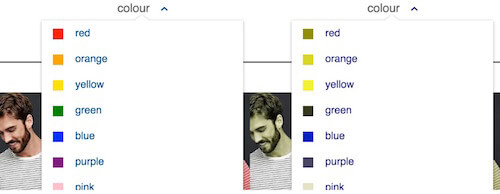
在下图中,Gap在每个色彩旁边加上了文字标签,问题得以解决。
带有标签的色彩选择器,红绿色盲使用起来很轻松。(查看大图)
这刚好也对正常视觉的人有益。例如,黑色与藏蓝在屏幕上很难区分。文字标签能让人免于猜测。
4. 缺乏有效描述的照片
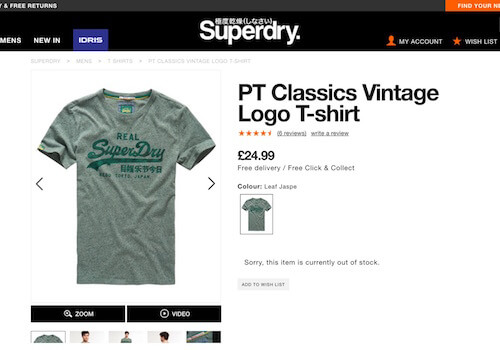
下图展示了SuperDry网站上售卖的一件T恤。它的描述是“树叶纹理”,这太模棱两可了,因为树叶可以有许多颜色(绿色、黄色、棕色等等)。
色盲难以了解这件SuperDry T恤是什么颜色。(查看大图)
Jaspe(其实应该是“jaspé”)是指随机的斑点或纹理,所以应该加上这样的特殊说明:“灰绿色树叶纹理”。
5. 链接的辨识度
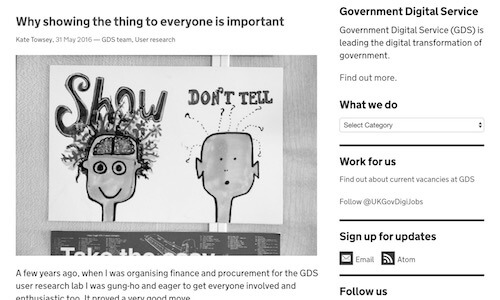
链接应该容易被发现,不必依赖颜色。下图模拟了全色色盲(看不到颜色)浏览UK Government Digital Service (GDS)网站所见到的画面。许多链接都难以察觉。例如你有没有注意到“GDS team, User research”(标题下方)是链接?
GDS博客在全色色盲眼中的样子。(查看大图)
要发现一个链接,用户只能鼠标悬停,等待指针变成一个手形。在移动端,他们只能点按文字,希望它触发页面请求。
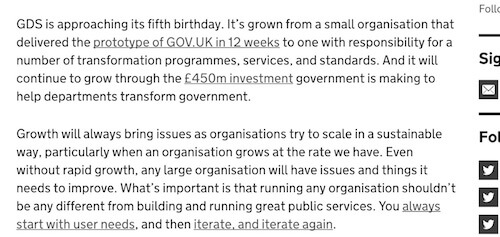
上面带有图标的链接更容易察觉。而那些没有图标的,加一条下划线是个好方法,GDS在文章正文部分正是这么做的:
带下划线的链接更容易被全色色盲察觉。(查看大图)
6. 色彩组合
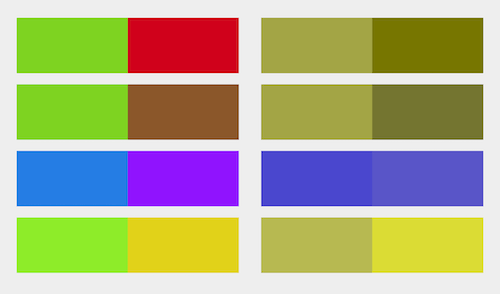
在现实世界,你无法控制色彩的组合排列:红色的苹果可能掉进绿色的草丛里。但是,我们可以控制网页设计中使用的颜色。下面这些色彩组合应当尽量避免:
- 绿色/红色
- 绿色/棕色
- 蓝色/紫色
- 绿色/蓝色
- 浅绿色/黄色
- 蓝色/灰色
- 绿色/灰色
- 绿色/黑色
色盲眼中的色彩组合。(查看大图)
7. 表单的默认文字
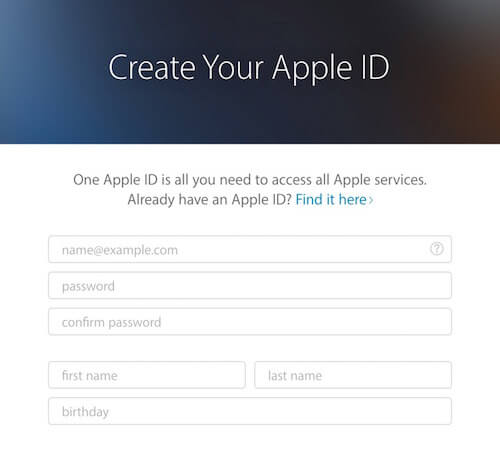
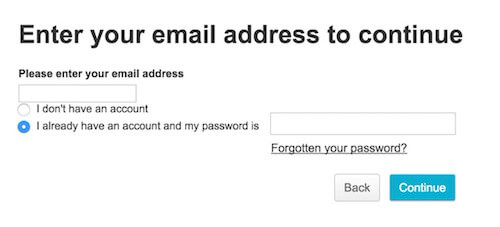
没有标签,只用框内的默认文字提示,这是个问题,因为默认文字通常缺乏足够的对比度。Apple的注册表单就有这样的问题,请看下图:
Apple的注册表单使用了不带标签的文字提示。(查看大图)
不建议增强对比度,因为那样就难以区分默认提示和用户输入的文字。
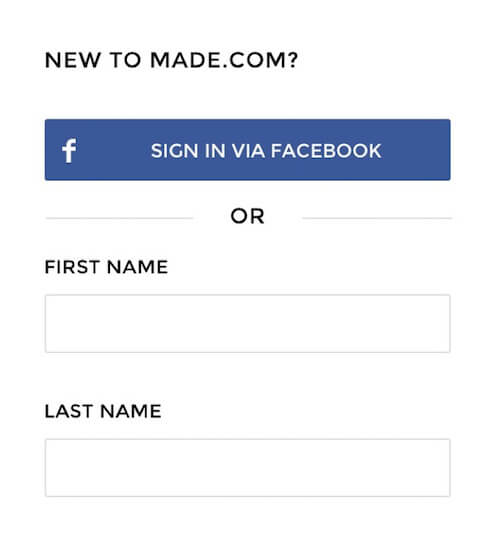
最好还是使用标签——毕竟是最佳实践——对比要鲜明,下图中的Made.com正是这么做的:
Made.com使用了对比度强烈的标签。(查看大图)
8. 主按钮
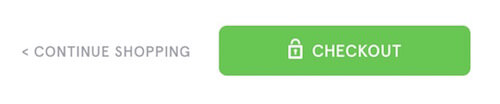
通常情况下,只有主按钮使用颜色来表现,Argos在它的登录页面就是这么做的:
Argos的登录界面依靠颜色来强调主按钮。(查看大图)
其实应该考虑通过尺寸、位置、粗细、对比度、边框、图标和任何其他手段来辅助——只要在品牌指南的范畴内。例如,Kidly就运用了尺寸、颜色和图标来凸显:
Kidly用了尺寸、颜色和图标来强调主按钮。(查看大图)
9. 警告消息
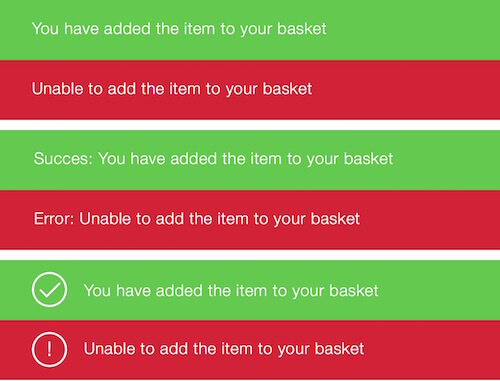
成功和错误的消息通常各自选用绿色和红色。多数色盲没有全色色盲的烦恼,自然能够把不同的信息与不同颜色联系起来。但是,使用比如“成功”这样的前置文案,或者用我喜欢的图标形式,就能更快更轻松地阅读,就像下图这样:
带有前置文案和图标的警告消息。(查看大图)
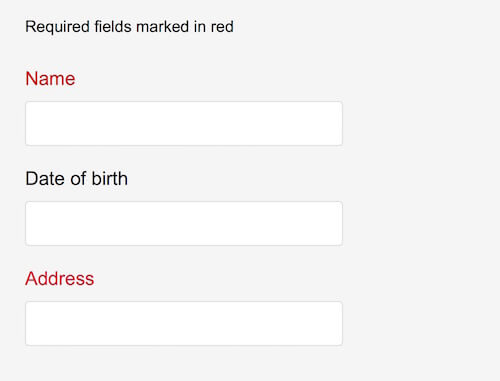
10. 表单必填项
Denoting这种用颜色表示的必填项有问题,因为有些人可能看不出区别。
Denoting的必填项用颜色表示。(查看大图)
其实应该考虑这些方法:
- 给必填项加上星号
- 更好的方法,给必填项加上“必填”
- 如果可能的话,把所有选填项都去掉
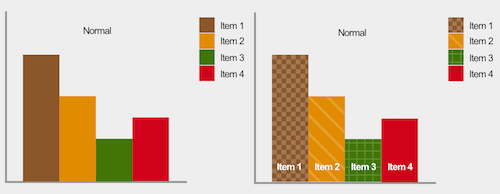
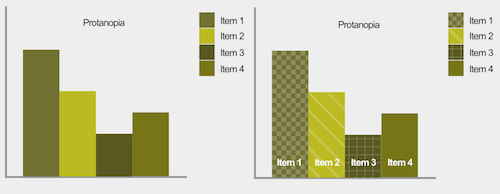
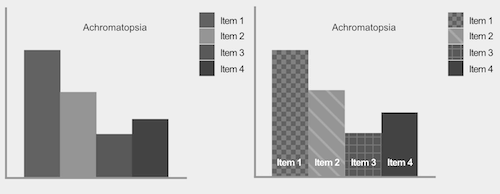
11. 图表
颜色经常用来区分图表中不同的指标。下图显示了不同视觉能力的人看到的样子。右边的图表对色盲做了优化。
正常视觉者眼中的图表(查看大图)
红绿色盲眼中的图表(查看大图)
全色色盲眼中的图表(查看大图)
使用纹理,并且尽可能加上每个指标的文字,能让图表更易理解。如果文字不合适——通常是小尺寸饼状图的情况——用一个字母就足够了。
12. 缩放
浏览器有一项易用功能,让人根据需要尽可能放大页面。这点能提升易读性,在移动设备上尤其有帮助。
不幸的是,Viewport Meta标签可以禁用缩放,这也是个问题。比如,对于色彩对比度而言,字号可能过小了——放大则能有效增大字号,让文字更易阅读。所以不要禁用网站的缩放。
13. 相对字号
和前一点类似,浏览器提供了放大字号的功能(并不是放大整个页面),也是为了提升可读性。但是,如果字号被指定为绝对单位时,例如像素,有些浏览器会禁用这个功能。应该使用相对字号单位,例如em,确保所有浏览器都能提供这个功能。
工具
有许多工具能帮助你为色盲群体设计:
- Check My Colours:如果你有现成的网站,可以输入URL获得反馈,告诉你哪里需要改善。
- WebAim的色彩对比度检查器:提供两种颜色,看它们是否符合易用性规范。
- I Want To See Like The ColorBlind:在Chrome中对网页应用色盲模式滤镜。
- Color Oracle:Windows、Mac和Linux平台的一款色盲模拟器,展示常见的视觉障碍人士看到的画面。
结论
本文中的建议并不全面,它们并非要应用到每个场合中。但是,它们确实涵盖了色盲用户浏览网站时遇到的主要问题。
更重要的是要消化这些原则,这样才能将它们融入到你的设计中。最终,网页并不是仅仅为了好看——而是要易于每个人使用,包括色盲人士。
译文出处:colachan 译者:可乐橙
本文标签: 文字, 用户体验, 色盲, 颜色