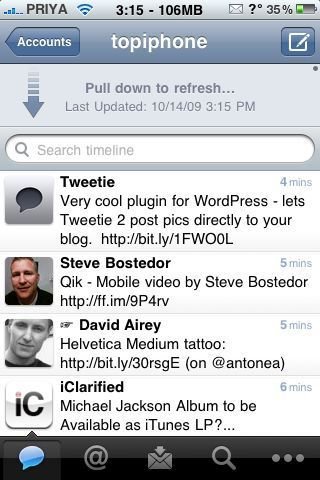
相信 iOS 用户对于 Twitter、Sparrow、Tweetbot、Facebook、新浪微博等应用中的“下拉刷新”功能非常熟悉,在这些应用中我们的确发现用这一功能进行内容更新的体验非常优秀。但在 Instagram、苹果 Mail 等众多知名应用中,这一功能却不见踪影。

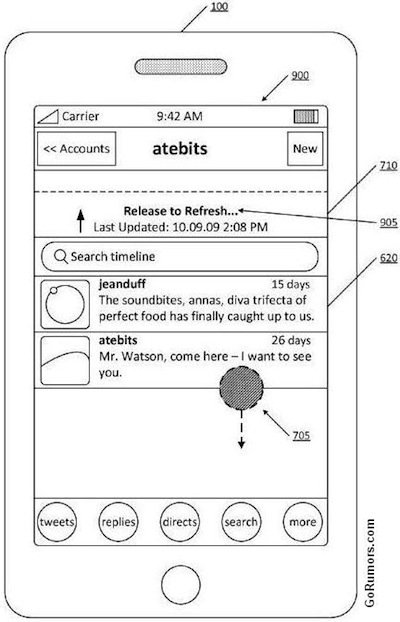
著名设计师 Dustin Curtis 在最近与 Tweetbot 开发者的对话中得知,Twitter 目前正在提交的一项关于“用户界面机制”的专利申请也许是许多知名应用没有采用这一功能的原因。
这一专利由 Tweetie 的开发者 Loren Brichter 发明并申请,在 Tweetie 被 Twitter 收购后转归 Twitter 所有。根据这一项还待最后批准的专利,“在接收到用户利用滚动形式输入的指令后,系统可以某种特定形式呈现可滚动的刷新触发信息。用户的滚动指令如果达到触发的条件,系统的刷新触发信息将完全呈现出来,同时屏幕的内容将进行刷新。”专利申请的其它部分显示,这一功能的覆盖范围并不局限于进行列表内容的更新,还包含了通过下拉操作实现的其他功能,例如前段时间热门的列表应用 Clear 的下拉创新新事项的功能。Twitter 和 Loren Brichter 曾经表示,即使这一申请通过,他们也不会强行执行。这一保证也许并不足以说服那些谨慎的应用完全放心的使用这一功能。

(Via)
下拉刷新为何没有成为标准?
当然,专利问题也许并不是这一功能没有成为应用内刷新功能的标准的唯一原因,许多人曾就这一问题发起讨论。
- 一种理论认为,这种刷新方式仅仅适合于那种按照从新到旧的时间排序的时间流应用,并不适合所有的应用类型。在 Twitter、Facebook 这样以时间线形式呈现信息的社交网络应用中,用户最常见的行为方式是从下往上查看好友的状态更新。当内容列表滚动到顶部后,用户的直觉反应是继续往上滚动,查看更多的信息。在这种情景下,继续下拉是非常自然的反应。同时为了让用户确认是否真的想要进行更新,下拉更新在执行上,一般都采取了下拉一定长度后才进行更新操作的方式。但对于非列表形式的应用,用户在自然条件下不会有下拉的行为,在这种情况下,下拉这一操作将难以被用户发现。例如 Instagram 的热门图片标签,刷新操作的运行结果是将当前一屏的图片更换为另一批图片,而非在当前图片上方增添更多的图片,下拉刷新在这种情景下并不符合人们的心理预期,也与应用本身的功能不相符合。至于 Instagram 在好友时间线标签内也没有采用下拉刷新的方式,比较大的可能是为了保持应用内操作的一致性。
- 纵观将下拉刷新功能利用的比较好的应用,它们大多都具有内容更新频繁的特点。也只有这种类型的应用,用户才会想要不断刷新获取更多的内容。而在电子邮件这样具有推送功能、同时更新并不是非常频繁的应用中,频繁的手动更新功能显得多余且没有必要,因此下拉更新并不适合在此类应用中使用。
- Instapaper、Dropbox 等应用可属于这一类型。
- Google Reader 这样的 RSS 阅读器则介于两种类型之间,因此我们见到如 Reeder 这样 RSS 阅读器采取了下拉同步的功能,而其他一些 RSS 阅读器就没有这个功能。
- Sparrow 虽然是电子邮件客户端,但其手机版目前没有推送功能,而且其很多地方借鉴了 Twitter 这样的社交网络的特点,因此加入下拉刷新的功能并不意外(桌面版 Sparrow 的下拉刷新功能是否必要还有待商榷)。
另一角度来说,现今的很多 Twitter 应用开始加入 Stream 功能,新的信息会实时显示出来。在这种情况下,下拉刷新在功能上其实已经没有必要。但为了避免用户的信息过度消费,也许手动刷新还是更好的主意。
另外,对于那些已经发现这一功能的人来说,下拉刷新也许非常自然。但对大多数用户来,这一功能是说比较难被发现的,并不是所有的应用都可以期待用户突然间“发现”这一重要功能的。
没有一种设计是万能的
- Pinterest 的瀑布流固然吸引人,但并非所有网站都适合采用这一设计风格;
- Flipborad 的方格杂志设计固然便于新闻阅读,但这并不代表没有其他同样优秀的阅读版式;
- Clear 的手势操作固然酷劲十足,但许多应用简单的“+”添加按钮同样清晰而易用。
任何一种优秀的设计,都有其应用的限制范围,不加取舍的借鉴非但不会使一款应用更好用,反而可能是东施效颦,弄巧成拙。
本文链接:http://www.mobileui.cn/drop-down-refresh-not-become-standard-feature.html本文标签: 下拉刷新, 专利, 应用




















