如何正确引导用户使用或热爱一款产品?这是一个令许多开发者和PM头痛的问题。其实,要推出一套完整的界面在技术上并不是一件困难的事情,只是我们在心里对这部分还不够重视,甚至有所忽略。用户引导首先纳入考虑的应该是用户的心理活动和实际操作。开发者应该试着把自己转换成用户的角色,并且始终走在用户的前面,设身处地的为用户多做一个步骤。
以下是AnyForWeb搜集的一些用户体验较好的引导页面,供大家借鉴评论,希望能为大家带来一些灵感。
用少量的文字表达出明确的含义,这在引导用户领域是个很讨巧的方法。简单明了的三张图片,就把APP的主要作用功能全面的展示出来,会给用户留下一种操作起来一点也不复杂的第一印象,好像只需三步就能轻轻松松满足自己的需求。可爱的界面风格也很有针对性的引起了主要客户群的兴趣,为APP整体加分不少。



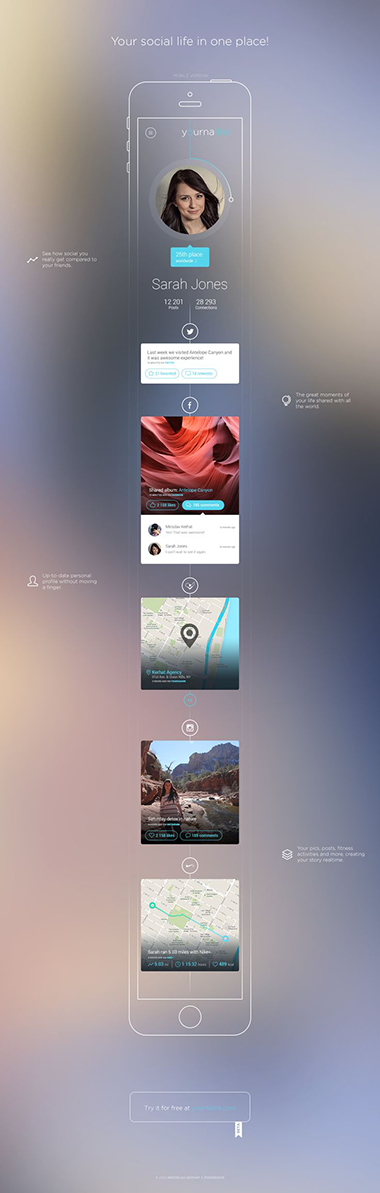
2.超长网页设计将会在未来受到广泛使用。其实,国外的网站大多很擅长用这一设计手法,但类似的案例在国内并不多见,更别说在APP的引导页中出现了,下面的案例就在这方面做出了创新。连贯的画面为用户带来了连续性的思维,新颖的页面格式也让用户更有新鲜感。

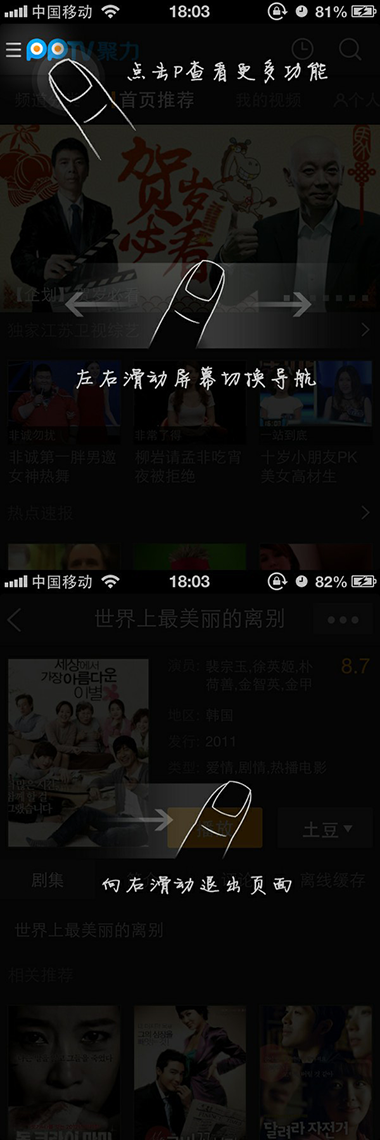
3.引导页面的主要作用是介绍APP的基本功能,根据基础功能进行操作演示也不失为引导用户的好方法。将使用方法直接用最简单的图示按顺序展示在用户面前,一定能让用户最快速的掌握。

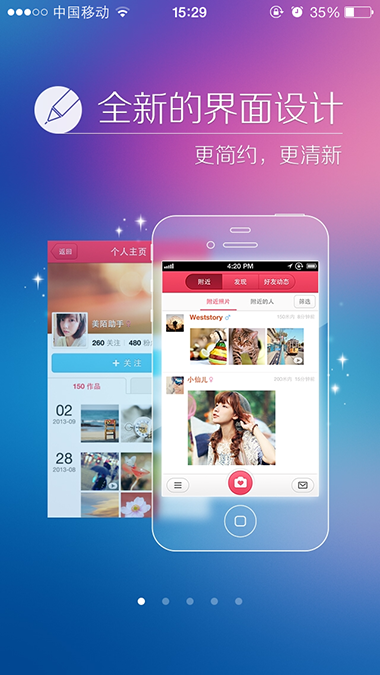
4.不止基本功能,新功能的介绍也是引导页面的职责范围。一目了然的图片和简短的文字介绍已经足以让用户对新功能有基本的了解。模糊背景的设计也能让重点内容和功能模块更加突出。

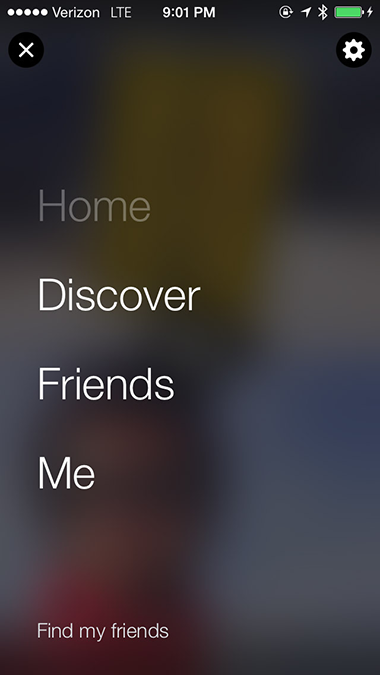
5.如果有这般干净整洁的导航首页,也许引导页面就能理所当然的”下岗”了。从这个案例中我们可以发现,用户之所以喜欢简单的界面,正是因为他们能够完全掌控这样的界面,有谁会喜欢一个自己根本搞不定的APP呢?

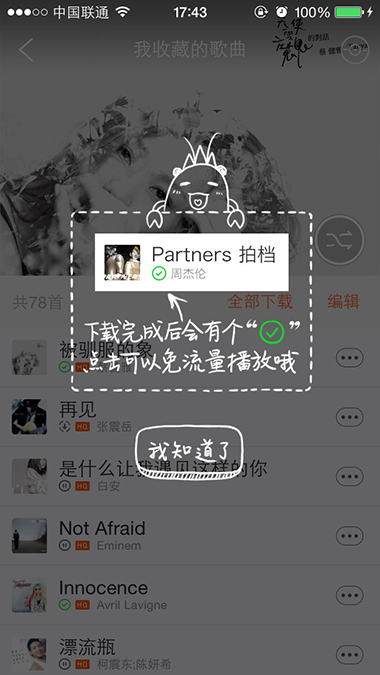
6.弹框介绍新功能的手法是目前普遍使用的一种方式,这种方式相当于手把手教学。所有的新功能都被一一列举出来,用户每遇到一个新问题就会马上得到帮助,可爱的手绘风格同时拉近了用户与APP之间的距离。



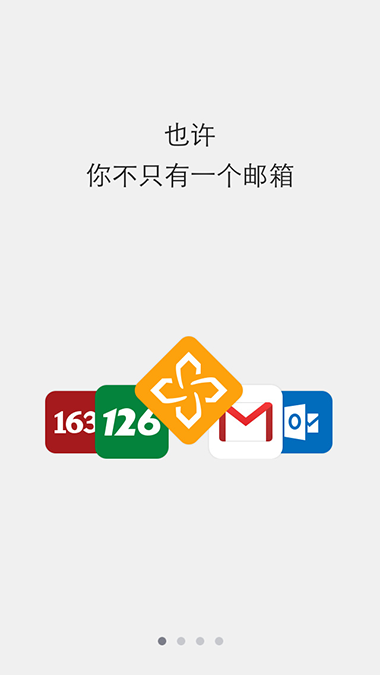
7.这种用户引导更像是一篇小文章,以用户心理作为首要线索,引导页全程使用极简风格的界面设计。先用一句足够吸引人的话语来抓住用户的眼球,接着将几本功能粗略的做出介绍,最终成功的引起用户的好奇心,让用户带着好心情开始使用你的产品。这时,就算你的产品在细节上差了一点,也许也不那么重要了。




在普通情况下,引导页面主要面向第一次使用产品的新手用户,因此,能否快速掌握使用方法,并且体验到设计的优点,成了用户引导界面中最重要的起点
关于引导设计的好文推荐:
《做有效的设计:移动应用中如何实时指导用户》
《关于移动应用的新手引导设计》
《移动端引导设计技巧1:前置的引导页》
本文标签: 用户, 用户引导, 界面





















赞一个