苹果发布iOS7之后,我们听到最多的流行用语就是“扁平化设计”了。显然有不少人认定,iOS7特定的视觉美学使其看上去比iOS6要更平,因此,人们也应该以这种方式来设计应用。
问题在于,iOS7从本质上讲并不扁平。实际上,它是非常细腻且具有层次的;那些使用”扁平化“一词来描述iOS7的人,他们无非是在重复那些从一开始就这样误解iOS7的科技名人的话。道理何在?我们一起来看看。
不必要的标签
这一切开始于拟物化的概念被乔布斯时代的苹果发扬光大。我(英文原文作者)回忆不起这个词是从什么时候开始变得如此流行的,只是记得这个概念从OS X Lion以及iPad开始变得越来越像回事。对于iPad来说,这个概念意味着把应用的外观和感觉设计的像现实当中的物体一样。因此,备忘录应用看上去就像真实的记事本,日历应用看着就像真实的日历,等等。媒体将此称为“拟物化”,然后这个说法就被人们一年一年的重复着;即使我自己也这样说过很多次。
这种设计习俗逐渐开始招来一些反对的声音。例如OX X Lion当中,日历应用顶部的纸张撕扯效果(在Moutain Lion当中也是如此)显得相当怪异;而iOS的Game Center那绿绿的整体感觉就像苹果并不真正了解人们是怎样进行游戏的一样。这些都很差劲。
因此,人们开始寻找一些替代品。Windows带来了Metro UI,那些科技媒体们看上去相当喜欢它,虽然他们当中没有多少人能够宣称自己真正拥有这样一台设备。几乎所有人都喜欢安卓的UI,不过这也仅仅取决于设备上运行的究竟是哪个版本的系统,以及各厂商预装了哪些臃肿的应用。
解决方案及问题所在
解决方案便是iOS7,这个自从iOS问世以来最最彻底的重新构思版本。看过第一眼之后,人们彻底惊讶于它所表现出来的“扁平化”程度。突然间,流行语产生了变化——现在的iOS7变成了“扁平化UI”,多极端的分化——几乎所有人都开始这样讲了;看上去就没人能够真正把情况搞清楚,无论是谁。

如果iOS7是扁平的,那么你是不会看到毛玻璃底下的层面的。
我个人并不是设计师,也不是UI专家。但事实就是,iOS7并不扁平,丝毫不是。要弄清楚这一点其实很简单,只需拿起装有iOS7的iPhone进行使用,你立刻就会明白。
微妙的细节
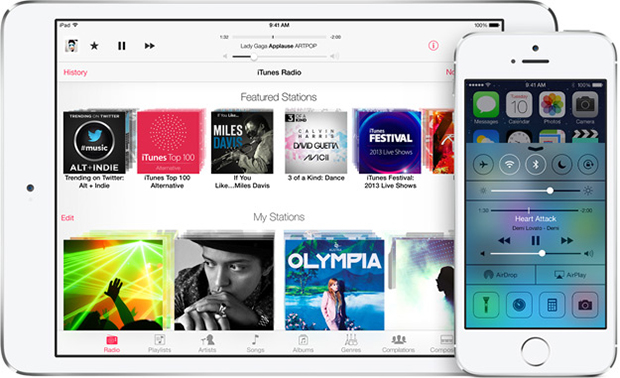
观察任何一款iOS7应用,从内置的联系人到Facebook,你会发现它们的精粹在于不同层面的内容以及这些层面之间的互动。举个例子,如果你打开了视察效果,那么就会在前后倾斜iPhone或iPad的时候看到界面中不同层面之间的移动效果。当你在Facebook的feed界面中滚屏时,可以看到一篇内容当中的文字会进入另一篇的底部。而Siri、控制中心和通知中心则位于毛玻璃效果的层面上,其底部的内容可以透过毛玻璃模糊的呈现出来。即使在锁屏界面上,如果你足够注意,也会发现视察效果带来的层面效应。
但关于“扁平化”的争议可能会产生于图标的设计上。系统内置的“设置”就是个很好的例子。你可以在iOS6及之前版本的“设置”当中看到带有质感和高光效果的图标,而在iOS7当中,图标的外观完全没有了深度。看来,这就是大家所指的扁平化设计了,恩?

再次强调,“扁平化”可能是苹果在这些地方所采用的设计方式,但这并没有成为其他应用的设计准则。MLB At Bat仍然在背景中使用了渐变效果,而iOS7内置的音乐应用也是如此。Safari本身呈现出扁平的效果,但它的应用图标仍然具有深度。这些非扁平的效果虽然都很细微,但却是实实在在的。
所以,人们之所以用“扁平化”一词来描述iOS7,更多的只是基于一些原生图标的设计样式而产生的宽泛概论。鉴于整个新系统当中有太多微妙的变化,“扁平化”一词完全无法精确的概括iOS7的UI。再次强调,iOS7是具有丰富层次的,它并不扁平。
值得注意
这里还有另一个因素。虽然iOS7在如今是这样的,但事情总是在变化的。第三方应用的设计师们会逐渐将它们的产品设计的越来越像苹果官方的风格,另外他们还会在iOS7风格的普遍适用性方面进行更多的尝试。在iOS7之前,人们花了很长时间来学习系统当中的设计特性与原则;如今,iOS7已经正式发布,人们同样需要时间来继续探索。
总结下来,这一切就是关于极端的版本更迭。在iOS7之前,拟物化设计风格曾经疯狂生长,几乎所有的图标、界面和布局都倾向于呈现出真实物体的外观样式。如今我们有了iOS7,它强烈的倾向于另一个极端,这使它更容易给人们带来一种扁平的感受。与iOS6及之前的版本比较起来,它确实很扁平;至于将其称为“扁平化设计”?还是算了吧,事情不是那样的。
本文链接:http://www.mobileui.cn/don-t-say-ios7-is-flat-design.html本文标签: iOS7, 乔布斯, 扁平化, 扁平化设计, 拟物化, 拟物化设计, 苹果, 设计风格




















