
Key:
- 一定要做减法
- 不要担心多点一下
- 让触摸更有快感
- 不要拘泥于PC的控件样式
触屏的出现终于让人们可以摆脱输入设备的束缚,能够彻底和虚拟世界“亲密接触”,使得人机交互的方式踏入一种革命式且全民参与的时代。
我们跟随着潮流不断将PC上的软件移植到触屏终端,却总是因为惯性思维,而忽略或者不知道如何体现触屏的本质意义,总是不经意的把PC的规矩搬到触屏,然后再看着做出的设计叹息:“怎么看着就是没感觉呢……”
列举一下几个比较常见的惯性思维的做法:
- 将PC的组件直接移植到触屏终端,例如使用有标题栏、关闭按钮的提示对话框;
- 将可点的对象都做成水晶突起的质感;
- 十分担心去掉一些功能会对用户产生影响;
- 在一个小小的界面堆积很多东西;
- ……
针对PC的这种强大影响力,我想对它说:“放下鼠标,立地成Phone”
一定要做减法
有的产品经理或设计师很善于做减法,而更多的却总是担心去掉什么而没有安全感,甚至不断增加内容或功能,PC上我们尚有较大的尺寸来放一些非核心内容,而物理尺寸仅为约74.5*49.5mm的iPhone屏幕,面对普遍有10*10mm大的指腹,怎能不做减法?
还有很多理由要求我们做减法:
- 利用碎片时间把玩iPhone——需要快速进行核心功能、减少误操作;
- 容易被打断、离开——需要快速完成核心功能;
- 不会长时间的使用iPhone处理复杂的事情——PC更合适;
那么如何做减法?
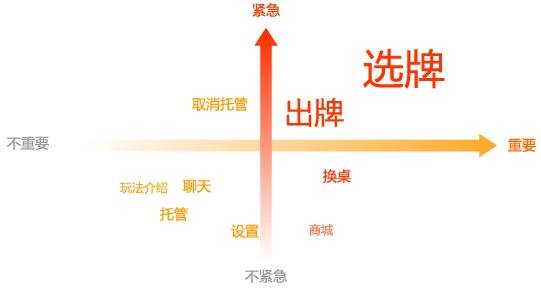
首先将需求分类,以斗地主的游戏界面为例,用重要&紧急这两个纬度分类试试:

然后开始做减法:
- 去掉——将不重要不紧急的功能全部过一遍,看看去掉之后是否可行,尽可能的砍掉。如图示,斗地主的玩法几乎人人皆知,所以可以咬咬牙去掉;
- 收起/隐藏——不紧急的功能,例如聊天、托管、设置、换桌其实都可以考虑收在二级菜单中,以腾出更大的空间,甚至还可以像阅读器点一下屏幕中间才显示功能按钮。
- 移开——有些不紧急的功能,还可以考虑放在其他的界面,比如商城就可以考虑放在选择玩法的界面;
不要担心多点一下
有没有发现,在iPhone上,我们非常愿意去点来点去、划来划去,即便是没有任何具体的操作对象时。
PC上,点击可能需要移动整条手臂、操作一个设备、移动一个小小的指针,找到偌大的屏幕上的一个小小的按钮,而iPhone上,几乎手指抬一下,就能触碰到任何一个位置。
所以我想说的是,千万不要过度担心多点一下,将功能收起或界面拆分,以简化界面、爽快触摸为原则而设计吧,更大的按钮,将带来更好的视觉和触觉体验。
收起或隐藏不紧急的功能前面已经简单分析过,现在再来分析一下拆分界面。
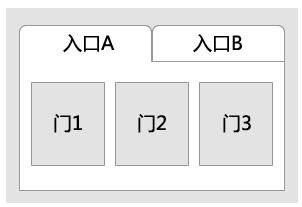
方法一:一个界面变为多个界面
方案一:

方案二:

以上图为例,将方案一拆分为两个界面。假设进入入口A和门1为用户的常规路径,但这不是紧急的功能,也不会高频操作,看看方案二的优势和代价:
优势:
- 界面更清爽简单;
- 美术和动画特效发挥余地更大;
- 点起来很洒脱,滑动的效果炫;
代价:
- 入口A、门1:方案二多摸一下屏幕,多看零点几秒的动画;
- 入口B、门1:完全一样;
- 其他:方案二多摸两下屏幕,多看零点几秒的动画;
比起来,方案二是不是更能提升体验呢?在iPhone应用中,我们还常常看到方案一的应用,这也是受到了PC的惯性思维的影响。
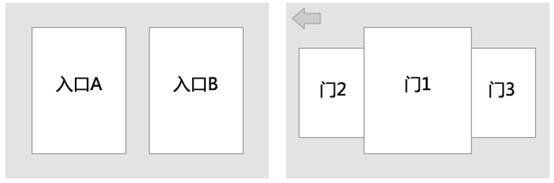
方法二:一屏变为多屏

左图内容过于密集,不好点击,手指点击时还可能将文字遮挡而不能确定是否点对,右图是不是看上去更好点一些呢。
让触摸更有快感
触屏是一种返璞归真的工具——“手势使得用户对屏幕上的物体拥有更强的操纵感。因为他们可以不再通过鼠标等中介设备控制物体”。触屏带给我们的是触摸的快感,而不是按下、感受反弹、松开这种机械的过程。
如何让手触摸这些元素时,产生愉悦的感受呢,总结了一些小技巧:
- 设计直觉——可能的话,模拟现实生活来设计;
- 必须要容易点准——更大的点击面积;
- 不要让手指挡住提示——要考虑手指遮挡住提示信息的可能,否则用户需要先记忆再点击,或是产生误操作而影响爽快感,例如即便在iPhone上要用复选框,一般也会将复选框放在文字标签右侧;
- 立即响应——点击后应立即给出反馈,包括按钮按下样式变化、出现loading的菊花、界面切换、动画特效等等,否则用户可能担心点不到或者卡死;
- 无需担心犯错——防止误操作、更容易的回退;
- 华丽的效果——精美的动画,动听的音效等等;
- 摩擦的快感——巧妙的利用拖拽、滑动等摩擦类操作,这类手势差不多和手指点击一样轻松,在PC上却用起来不是很爽(因为要点住鼠标再移动手腕,不算舒服),这种本能和新鲜感的融合,可以使用户更愉快的使用;
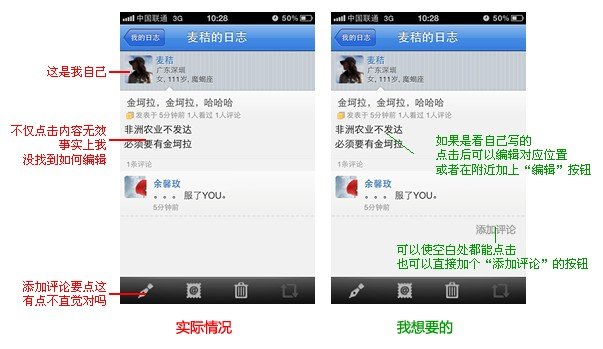
在设计直觉这里,我想举个栗子:
- 展示内容的地方——例如新闻中的文本常常是可以点击或长按以复制,而我在阅读自己存储的文本时,遇到想要修改的位置,通常会下意识的点击该位置(iPhone自带的便签就是这么教我们的),如果此时点击无效,而在导航区域才有编辑按钮,就没有那么爽快了;
- 内容延续的地方——例如我曾试过在新浪微博看某条微博的评论,看到最后一个时,想要自己也发表看法,下意识的点击了一下最后一条微博下方的空白处,结果无效,当时就觉得有点失望。

不要拘泥于PC的控件样式
当我们进行设计时,将PC上的控件照搬到iPhone上,可能还没有什么特别感受;可当我们发现其他的产品中和PC上的做法很不一样的巧妙设计时,又总是发出惊叹,随后又懊恼自己的保守行为显得多么的不上流。
iPhone上,可以产生可触摸感受的内容有:
- 词组或短语,尤其是动词、动宾短语、模块化了的名词;
- 有规律的形状;
- 有动画的地方;
- 与现实生活一致的物品,例如书架上的书;
- 与现实生活一致的操作,例如拖拽书的右下角可以翻页;
- 从背景中突出的对象,例如放在桌子上的苹果;
在设计时,不要过分担心可点的感受,大胆的进行设计和创新,鼓励用户尝试,诱使用户更相信他们的直觉。
在QQ里,即便用户真的看不到“点此设置帐号“六个字,人们也会大胆的乱点一气,一会儿也就发现了;在maven浏览器中,大拇指在旋钮左侧上下滑动可以旋转旋钮,松开后就打开横杠标记对应的书签,这个操作在iPhone上有点受限,在iPad上十分流畅,其实更令人愉悦的是它的创意和趣味性:


小结
其实,触屏是一种直觉的体验,它使我们在手机中看到爱人时,下意识的轻轻摩挲Ta的脸。
我们完全可以试着放下PC的规则,回到没有电脑的那一天,天马行空的去描绘另一种时代,PC给我们的是参考,而绝对不是束缚。
本文标签: iPhone, 人机交互, 游戏, 用户, 触屏, 设备, 设计




















