好的用户体验更容易拉近与用户的距离,提高用户完成任务的效率和用户使用过程的满意度、舒适感。而我们可以从几个小细节看看用户体验的距离。
1、冒泡浮层
当用户需要删除图片时,点击了“删除按钮”,即出现冒泡浮层提示用户确定删除,用户只需将视觉焦点放在图片上,减轻了视觉负担,而鼠标也无需移动很长距离去点击确定按钮,这样减少了用户操作的体力负担;相比弹出模态窗口,用户关注的视觉范围缩小了、思维切换更近了、鼠标移动的距离也缩短了。
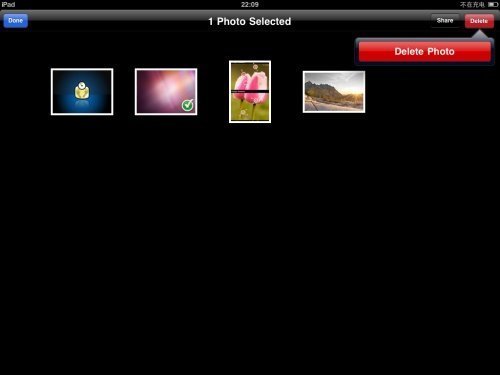
类似的还有ipad里删除照片操作:

冒泡浮层,缩短了视觉、思维、体力操作的距离。
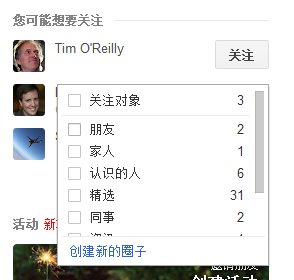
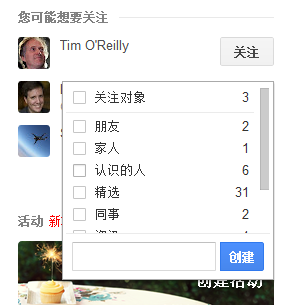
2、Google+ 圈子分组
在Google+里,想要关注别人并加入圈子时,只需将鼠标移动到“关注”按钮上,再点击一下即可完成所有操作;如果需要创建新的圈子,也只需在同一个浮层完成,整个操作体验很流畅。用户视觉关注和操作都在一个很小的区域内完成。
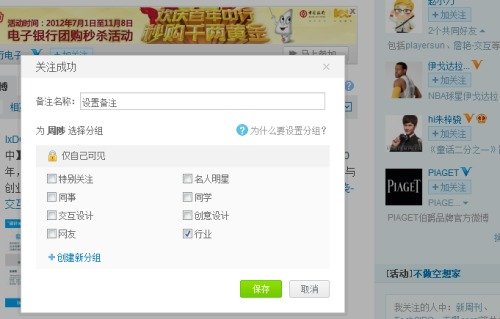
而新浪微博的关注需要,先点击“加关注”按钮——填写“备注名称”——“选择分组”——点击“保存”按钮才能完成整个关注流程;无论哪里点击的“加关注”按钮,都需将视觉焦点切换到屏幕中央的弹出窗口,这样就使得用户的视觉焦点和鼠标都需要移动很长一段距离:
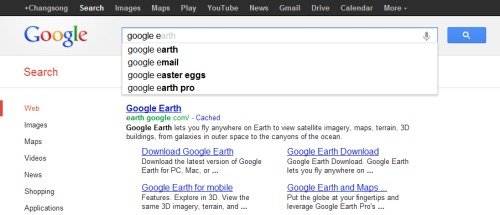
3、Google的即搜即显
在看下google的搜索,在输入内容时,输入框下面的浮层会显示相关的关键词,用户可以直接进行关键词选择,而无需输入完整的词组;同时下面边的搜索结果会联动更新(暂时只支持英文版),无需再点击“Enter”回车键。这种快速便捷的搜索体验,缩短了用户操作流程和搜索结果的时间。
4、对称交互
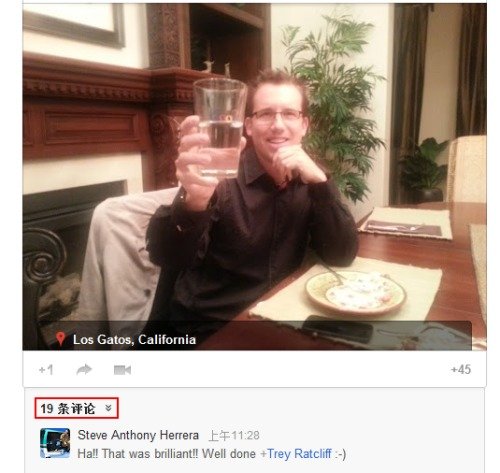
google+里的用户评论,展开评论和隐藏评论被放置在同一个位置,方便用户的展开收起;在评论底部同样给了一个隐藏评论的图标操作;从相同地方展开收起,更易被用户发现和认知,也符合用户的心理预期。
youtube的全屏和退出全屏操作都被放置在播放器右下角,从哪里进入全屏,即可从哪里退出全屏,这样更容易被理解:
对称性交互可以简单的理解为“从哪里进入(或输入),即可从哪里退出(或输出)”;对称性交互很容易理解和学习,加速用户的辨识与认知,提高易发现性和易操
本文链接:http://www.mobileui.cn/distance-user-experience.html本文标签: 用户体验, 细节