Doris:来点融将近两年的时间里经历了三次大改版,我们团队也从开始的十人左右渐渐壮大到了三十多人,这次的改版和不同领域的小伙伴们合作,确实获益良多。如果说第一个大版本只是实现基本投资功能流程,第二个大版本是优化界面设计,那这次的四点零就是加入了产品运营、最新设计趋势和情感化,让一个app从能用,好看,到让用户喜欢,也算是一种产品成长和成熟的历程。此次撰文,就是想和大家说说我们在App进化过程中曾经踩过的那些坑,由此收获的经验教训,以及一些不成熟的总结,与君共勉。

△ 产品迭代版本的目标
改版关键词
这次4.0改版的核心目标主要为两大部分。第一是在产品层面上,针对新用户,设计了特定使用场景的优化体验,并且从长远运营维护的角度去思考和优化各页面的信息架构。第二则是设计表现力上的优化,以情感化为主要手段,结合动效的渲染和烘托。
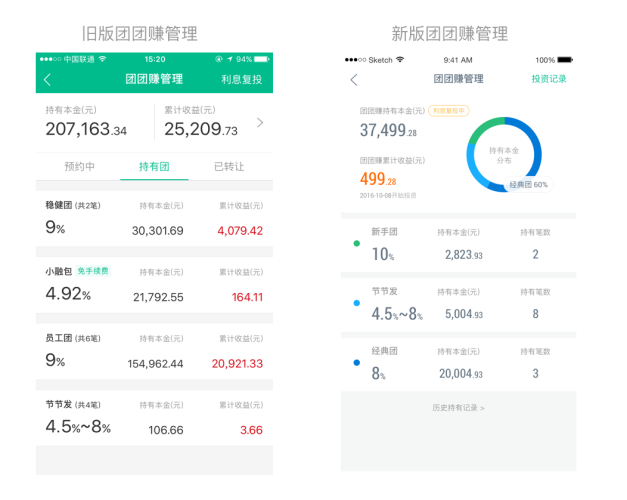
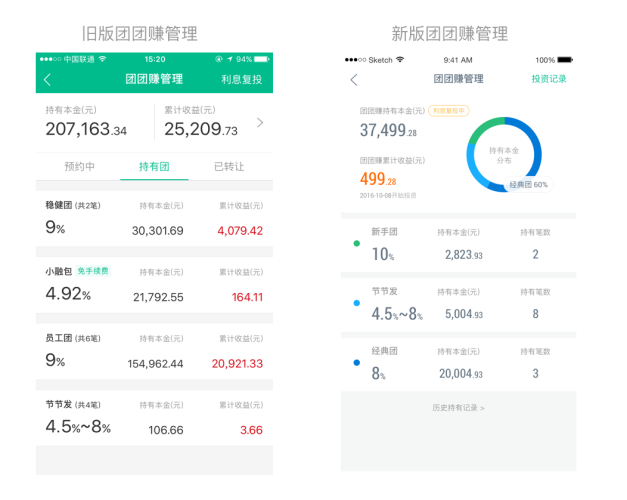
年前接到大改版需求的时候,我们先是分析了一下现有版本的不足之处。首先是在产品层面缺乏了一个新老用户的衔接流程,运营活动略显单薄,其次设计表现的主要问题为品牌色运用太重,而信息结构上的问题是由于之前设计的时候对于未来迭代功能没有提前预估引起的,拓展性很差,后期添加新功能的时候只能强行塞进页面,导致界面承载的信息过多,难分主次。

△ 先前版本存在的问题
针对这些问题,结合我们产品现有的阶段目标,对于用户人群的特征及接受程度进行了分析,最终总结出我们此次4.0改版目标——把“色彩、信息、情感化”作为针对改进的目标点和关键词,同时加入运营的体系化设计,让整个App活灵活现起来。

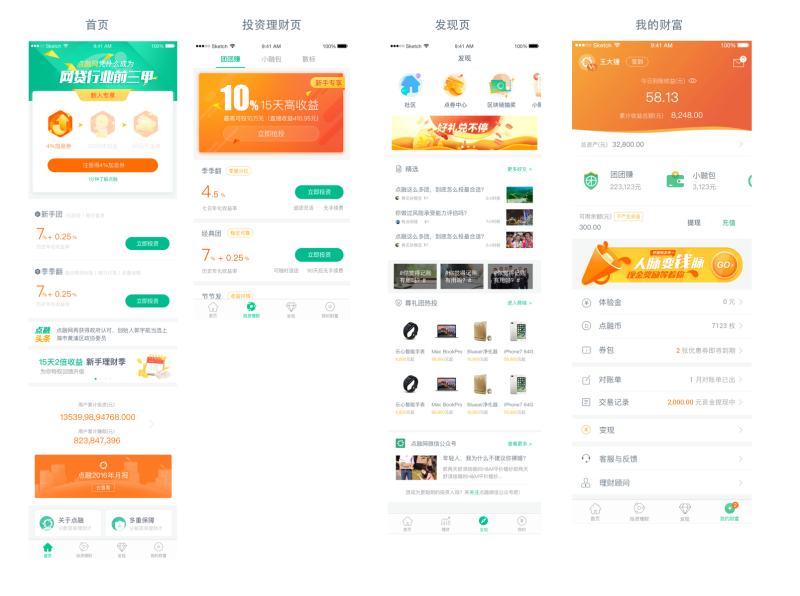
△ 新版本4TAB
一. 色彩的重新选择
之前的版本Title Bar运用了品牌绿,强行强调一波品牌的同时也带来了不少困扰,尤其是在一些顶部有运营banner的情况下,更容易产生视觉干扰。另外单一的品牌色也很容易带来视觉疲劳。所以这次改版我们毅然决然的去掉了这头顶的一抹绿;让用户把视线焦点更多的聚集在页面主要内容上。

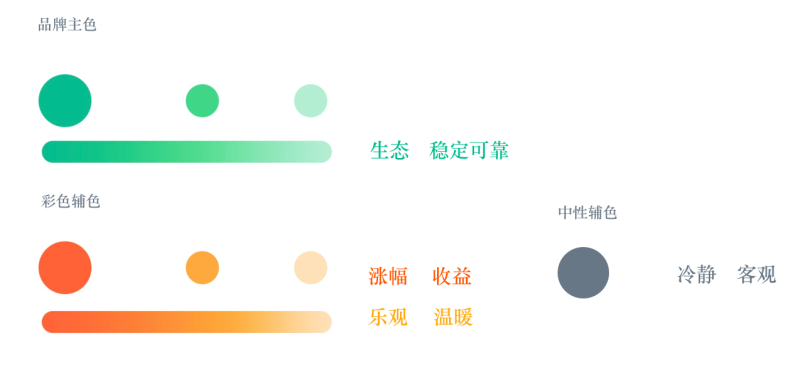
△ 颜色定义
整体的感觉是比较“轻”新的。在颜色的选取上,为了去除原先的单一感,除了原先的品牌绿色,又新增了两个暖色作为辅色,同时为了避免产生白纸黑字的过强对比,也更新了原先使用的标题色黑色,使用了一个偏蓝的颜色和绿色搭配更为和谐。
二. 信息为王,装饰点睛
现在屏幕越来越大,屏幕上的信息也越来越多,所以在处理页面的时候,一方面是信息重构,交互的童鞋重新梳理了所有主页面和主流程,另外在视觉上,为了清晰明了的展现信息,文字由原先的Light改为了Regular量级。
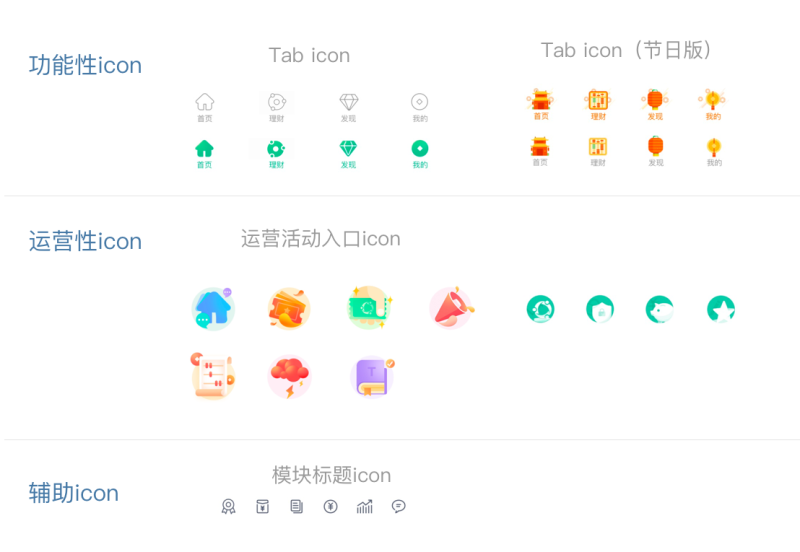
Light字体相信许多设计师曾经使用过,确实可以让界面显得轻盈纤巧,但对于需要阅读信息的用户来说,就没有加粗之后的字体那么友好易读了,所以我们也可以看到在现在的中文设计趋势中,大家更多的会去实用regular为初始的文字量级,Medium作为加粗的量级了,这也是信息为王在设计趋势中的一种体现吧。其他的方法例如增加留白,把重要的信息凸显出来。最后在icon的使用上,可以参考下图我们对于icon的分类定义。

△ ICON的定义
三. 情感化体现
情感化是我们此次4.0改版的一个重头戏,一个App如果实现了其所有功能的流畅易用,界面清晰明了,那只能说是一个“可以解决用户问题”的App,但要做一个让用户喜欢、依赖、并且乐于去分享的App,情感化元素的加入是必不可少的。就像我们这次启动页所说,“全新4.0,为你而生”,这次改版我们主要是从新手引导、点小融形象的运用和加强动效设计这三方面入手来丰富App的情感化体验。
1、新手体验是用户对App的初体验,这次我们特地在产品层面区分了新老用户的引导路线,在首页设置了新手专区,用户可以清晰的看到自己的新手任务以及可获得的奖励,每个任务完成的时候也会有动画提示,成就感满满。

△ 新手引导
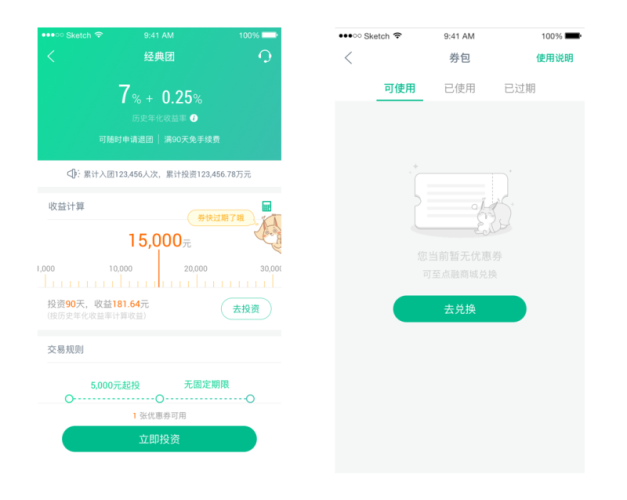
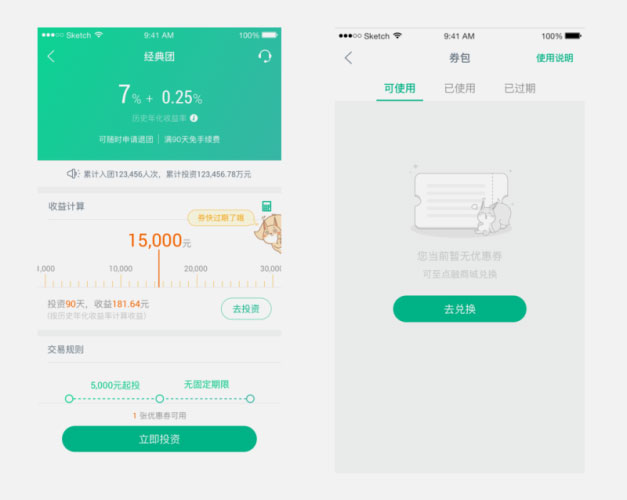
2、点小融形象在点融用户中广受好评,所以我们的设计师Kooper在此基础上精心设计了一系列的点小融形象,增加了点小融的使用场景,比如在首页底部的上拉彩蛋,在团详情页会提醒用户优惠券即将到期等等,更多惊喜就请大家下载新版App尝试啦。

△ 点小融
最后说一下本次改版的动效设计。现在很多App都开始注意到动效的问题,并且越来越多的使用动效,这是一个喜闻乐见的现象,一方面说明机器性能日新月异(硬件支持),另一方面也说明大家都开始花心思了。但是要注意的是,动效相对于静态页面是个强引导,非常的吸引人注意力,太多的动效反而会让人眼花缭乱,分散了对重点信息的注意力。而动效的主要作用提现在不同视图的焦点引导;当用户完成了一个手势后,提示用户将会发生什么;明确元素之间的层级和控件关系;当程序加载较慢、运行出错时分散用户的注意力;润色整个App;提供个性化、令人愉悦的使用体验。这次4.0的动效由我们专业的动效设计师Snow负责,贯穿全局,从加载到弹框到特制的场景化动效,都经过了严密的思考和调试,让动效能够最大化的为内容来服务。比如:

△ 下拉刷新

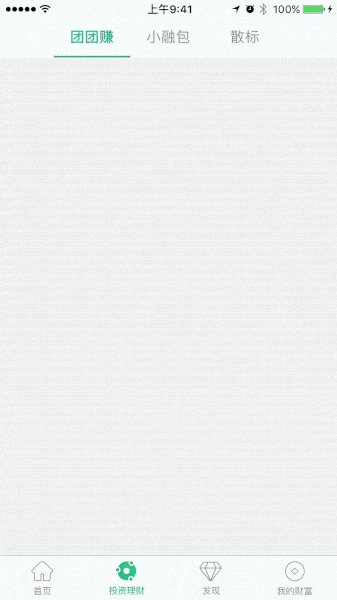
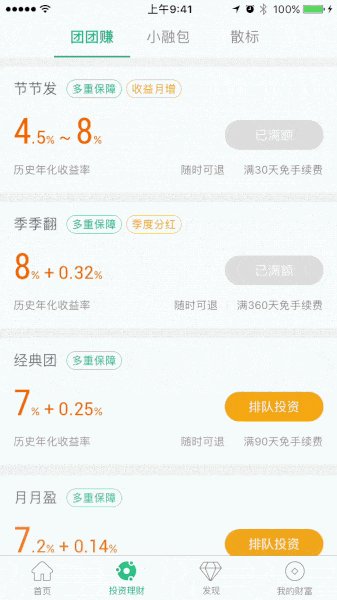
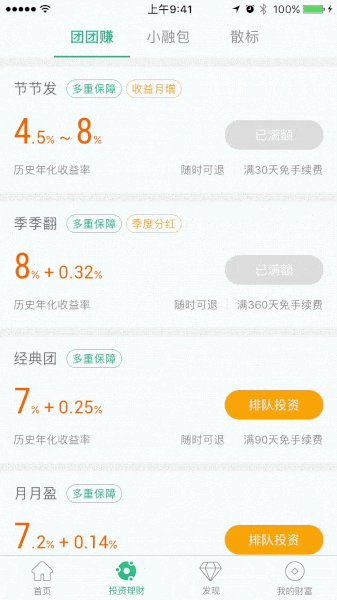
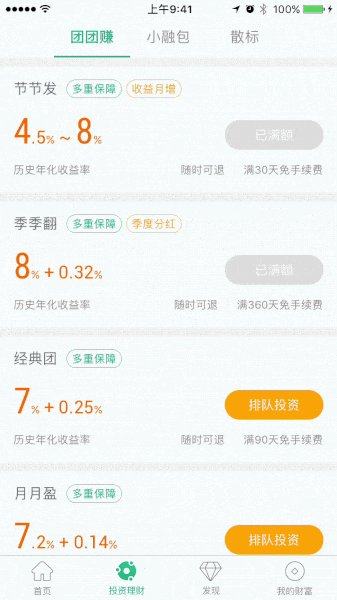
△ 列表入场
由于这次大改版几乎涉及了所有页面的风格更新,在完成主要风格定义之后,需要一个规范去推进其他页面的设计和页面铺开。在此我作为两代视觉规范的作者,总结一下个人制定视觉规范的经验。首先是全局框架,主要是定义内容边距padding,接下来是颜色和字体这两个最为基础的“地基”部分。由于点融理财是一款投资App,其中有很多的数字展现是非常重要的,所以这次我们引入了特殊的数字字体Roboto和RobotoCondensed来提升数字的感染力。

△ 数字运用
然后就是页面中的Tittle Bar/Navigation Bar(头顶和底部),控件如Tab/List/Button/Tag/Notification Bar/Badge/Input/Toast/Popup等,尽量的罗列出每一种可能出现的样式,同时也要考虑到自适应的使用,一方面方便开发集成模块使用,另一方面也方便其他设计师的使用和标注。例如Button分为大小2种高度设置为B1和B2(代表了button所使用的高度、圆角和样式),宽度可以根据内容或者页面宽度来自定义,在标注时只需要标吧B1和宽度即可。这样可以大大节约时间成本,提高与开发的合作效率。
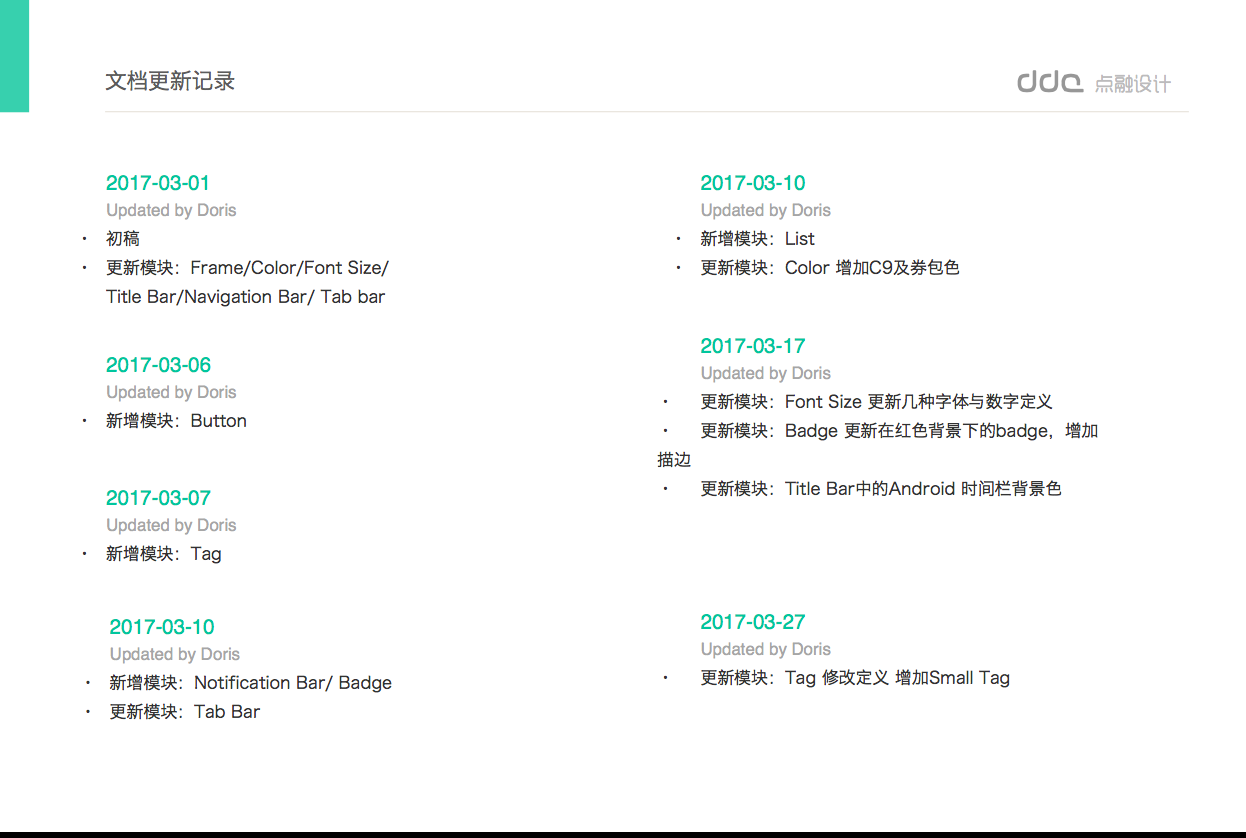
另外在设计的过程中会不断的出现新的控件使用情景或是对原先的控件进行修改,这时候就需要写一下历史修改记录方便迭代track并告知相关的开发童鞋。

△ 文档更新记录
致谢词
从年后2月开始构思改版直到六月的上线,点融理财投资端App四点零版本历经四个月的磨剑,终出其鞘,期间饱含着每一位参与项目的小伙伴们的辛勤与汗水。感谢大王对改版的大力推动,壮士不辞辛劳的为我们安排进度,圆梓、天敏和小包推翻之前的信息架构,设计详尽完整的交互逻辑和流程,静静、文美和小酷作为视觉支持这次的任务也是异常辛苦和繁重,还有我们最棒棒的动效设计师小雪,精心调整了每个动效。另外想代表我们设计团队感谢在成都的前端开发团队无限支持我们每一次有理无理的需求和改动,虽然身处异地,但彼此间的合作让我们可以达成每一个像素和流程的完美实现。
念念不忘,必有回响。愿此次点融理财App的4.0改版能给大家带来一份全新的投资体验,也欢迎各界同行的批评指正。
欢迎关注点融设计中心DDC微信公众号:「ID:DR_DDC」

本文标签: 团队, 应用, 改版, 界面设计



 Doris:来点融将近两年的时间里经历了三次大改版,我们团队也从开始的十人左右渐渐壮大到了三十多人,这次的改版和不同领域的小伙伴们合作,确实获益良多。如果说第一个大版本只是实现基本投资功能流程,第二个大版本是优化界面设计,那这次的四点零就是加入了产品运营、最新设计趋势和情感化,让一个app从能用,好看,到让用户喜欢,也算是一种产品成长和成熟的历程。此次撰文,就是想和大家说说我们在App进化过程中曾经踩过的那些坑,由此收获的经验教训,以及一些不成熟的总结,与君共勉。
Doris:来点融将近两年的时间里经历了三次大改版,我们团队也从开始的十人左右渐渐壮大到了三十多人,这次的改版和不同领域的小伙伴们合作,确实获益良多。如果说第一个大版本只是实现基本投资功能流程,第二个大版本是优化界面设计,那这次的四点零就是加入了产品运营、最新设计趋势和情感化,让一个app从能用,好看,到让用户喜欢,也算是一种产品成长和成熟的历程。此次撰文,就是想和大家说说我们在App进化过程中曾经踩过的那些坑,由此收获的经验教训,以及一些不成熟的总结,与君共勉。
















