视觉原理在当下红火的机械视觉中是必不可少的,那么在我们日常工作的UI产品设计中又有什么可能性的呢?今天,我从「视错觉」这个角度,探索下如何运用在UI上。
视错觉历史
古希腊哲学家亚里士多德的《灵魂论》里阐述了人类五感:视觉、触觉、味觉、嗅觉和听觉。我们视觉设计师暂时无法在长方形盒子(泛指各种电子设备)内设计味觉、嗅觉和听觉,而对于触觉,说到底,我们始终在与这个长方形盒子接触,但是无法通过对设计内物体的真实触摸而得到感觉,实际伸出手探寻或步行而感受到距离等,去比较大小、距离等进行认知。因为这个客观存在,也更加需要我们视觉设计师运用视觉原理与技法让用户更容易与机器进行交互。因为这样的认识, 我思考了以下这些可能性:
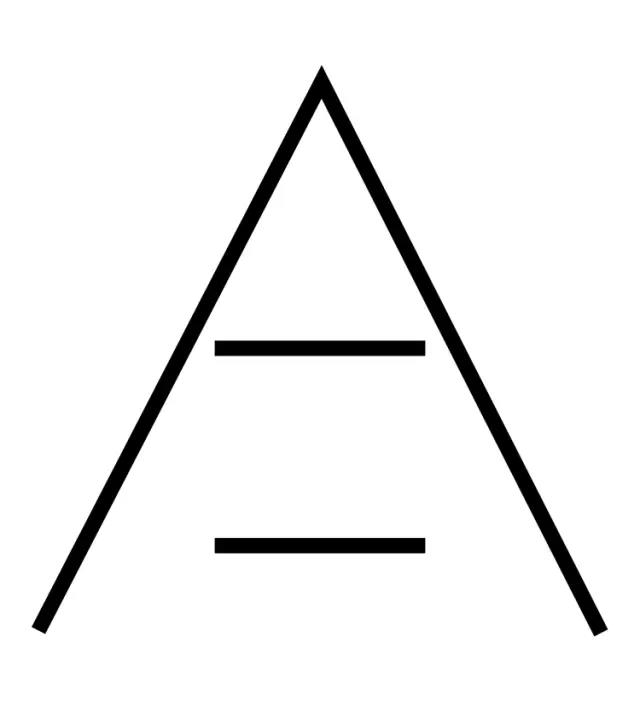
一. 蓬佐错觉-Line
蓬佐错觉是有关长短的视错觉。自从意大利心理学家马里奥·蓬佐(Mario Ponzo,1882~1960)发表了相关论文后,这一视错觉便被称为蓬佐错觉,但在这之前,它就早已被人们所熟知。

上图上下并列的两条横线,上面的看起来比下面的长。有一种观点认为这是因为横线外侧的斜线使大脑觉得有纵深感,认为上面的线更远一些。长度相同的线段,位于远处的应该更长一些,因此上面的横线会让人觉得比下面的短。
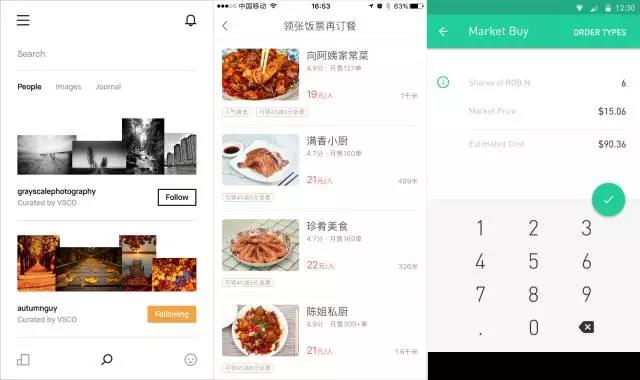
这一视错觉在UI运用上,第一个让我想到的就是Input、Cell或段落间的分割线。各App的长短不同,大多数App都按照iOS或Android Guideline,在各控件左右留P的距离。也有一些不走寻常路的App。

△ 1.摄影图片分享App-iOS系统;2.回家吃饭-iOS系统;3.记账软件-Android系统

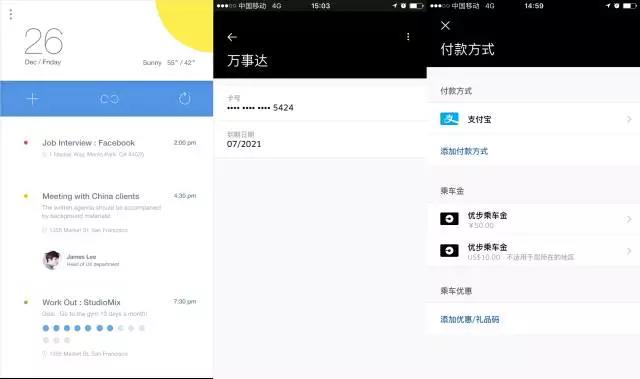
△ 1.日志软件-Android系统;2、3.Uber-iOS系统
图1截取iOS与Android系统上一些App,设计师使用非常规P距离线。图2截取了各平台App左右不留间距的线。从这两张图我们可以看到使用各种长短线的都有,并没有统一标准,最主要是你想要表达什么?在这里蓬佐错觉是否能帮助到你的UI表达。
手机屏幕的边界就如蓬佐错觉中外侧斜线,分割线与边界的距离就能让人对间隔中左右信息产生或长或短的感受,易读性也成为考量的一点。在App设计中,全局规范考虑是非常重要的,满足了单个页面的视觉需要是远远不够的。前端开发害怕的是没有逻辑规则的不同,只要定义好功能规范,即使在不同界面使用不同线长短也不是大问题。
简言之,在定义Line长短时,我们可以更多思考为什么要留边距、留多少合适、为什么确定这样的长短、是否有逻辑可循、考虑过全局性了吗、是否与品牌相合、是否能传达出视觉故事等等。
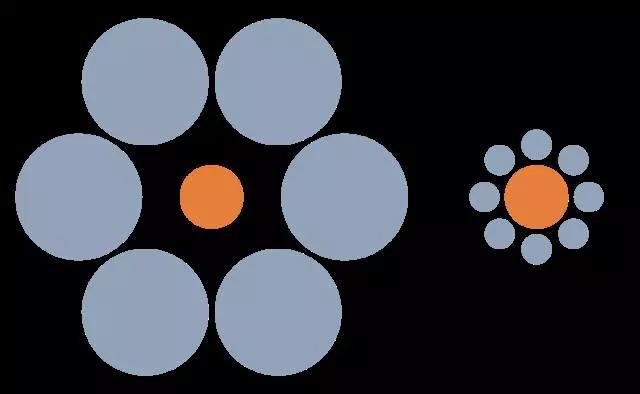
二. 艾宾浩斯错觉-Space

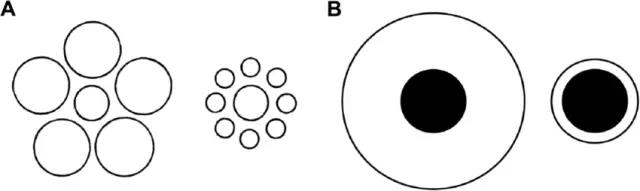
赫尔曼·艾宾浩斯(Hermann Ebbinghaus)是著名的研究人类记忆的心理学家,出生于德国,任职波兰布雷斯劳大学教授。他主要研究人类如何进行持续性记忆的(题外话:艾宾浩斯记忆曲线非常有名)。上图是他发现的视错觉图。位于中间的两个橘黄色的圆大小相同,但是看起来右侧的明显偏大。右侧橘黄色圆的四周是小圆,所以看起来比实际的大,而左侧的橘黄色圆周围是大圆,因此它看起来比实际的要略小。

△ Representations of the (A) Ebbinghaus-Titchener size-contrast illusion and (B) Delboeuf illusion.
艾宾浩斯错觉在实际应用中非常广泛,利用我们身边的东西,进行排列组合,就可以确认发现视错觉。艾宾浩斯错觉加上德勃夫错觉(Joseph Delboeuf illusion)和万辛克(Dr.Brian Wansink)、薛尔特·梵·依特森博士(Dr.Koert van Ittersum)的研究证实,人们的进食量会被盘子的大小与颜色所影响,也就是说,我们会被这些视错觉而影响真实行为。

△ Desserts served on different coloured plates at the Institut Paul Bocuse Research Centre in the study by Piqueras-Fiszman

△ The strawberry-flavoured mousse served from square, round and triangular plates in the study by Piqueras-Fiszman

△ The balanced and unbalanced plate arrangements utilized by Zellner et al. 64. In the coloured presentations, the lines of tahini were green and the dots were red.
在食物与餐具的关系中,已经被证实的结果能否在我们UI界面中运用呢?

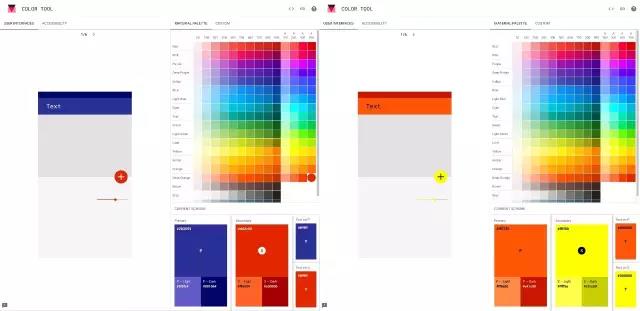
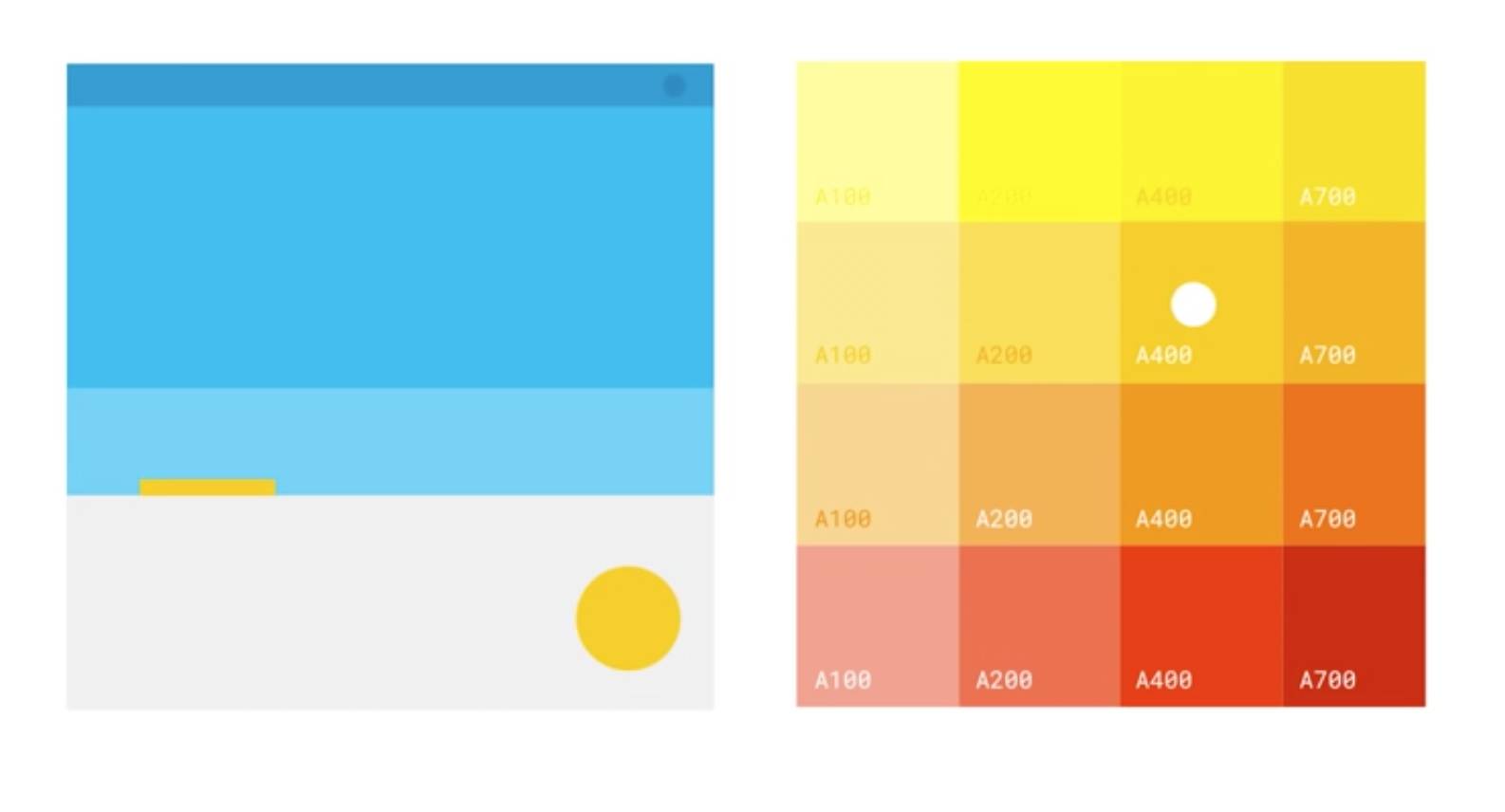
上图是根据Google color tool搭配出的两组配色,左右图中空间格局完全相同,但运用不同深浅,色相会给人有左边空间更狭窄,而右边更宽阔的感受。

左右图中的原点大小其实是完全一致,但在左图中感觉较小,而右图较大。艾宾浩斯错觉与德勃夫错觉能在界面空间上起到明显作用,我们可以遵循这个理论工具为我们的设计服务,更好的表达功能重点,在空间中体现结构关系。
三.卡尼莎三角–Iconography & Texture
盖塔诺·卡尼莎(Gaetano Kanizsa,1913~1993)是意大利心理学家。他在意大利的里雅斯特建立了「心理学研究所」,为意大利心理学研究做出了巨大贡献。
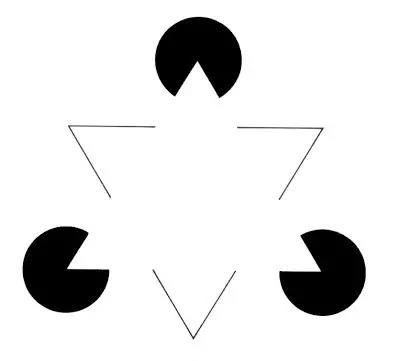
在卡尼莎发现的视错觉中,最有名的是发表于1955年大家所熟知的下面的「卡尼莎三角」。这个视错觉表明我们的大脑把实际上不存在的三角形轮廓线画了出来。我们把根本不存在的轮廓线称为「主观轮廓」。

上图可以看到,在图形的中心有一个实际上并不存在的白色三角形。这是因为大脑在观察的时候自发将线段连接起来形成了完整的图形,而且这个视错觉在各种类似图形上都成立。


卡尼莎不仅作为心理学家取得了巨大的成就,他也是一位活跃的画家。在她的绘画中也不乏利用视觉错创作的作品。

△ Gaetano Kanizsa,[Omenone] 1977- olio su tela. cm50x70

△ Gaetano Kanizsa,[Uovo] 1975- olio su tela. cm50x70
卡尼莎错觉其实可以在UI的Graphic中运用,当然,每个设计师都要评估这个工具是否与公司品牌与视觉语言相和。
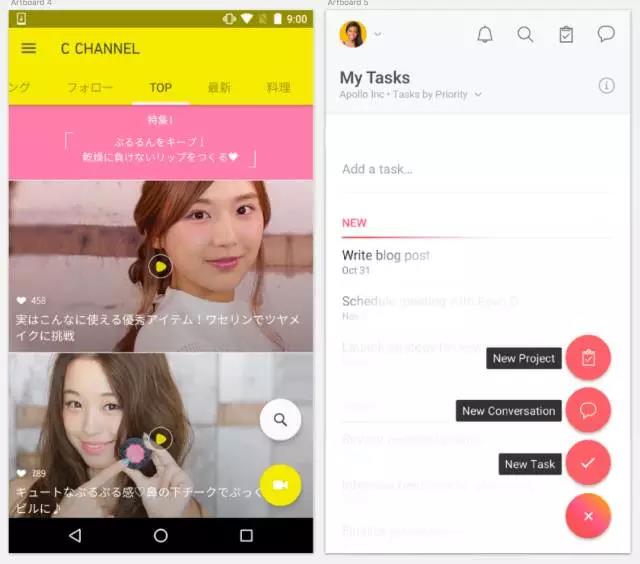
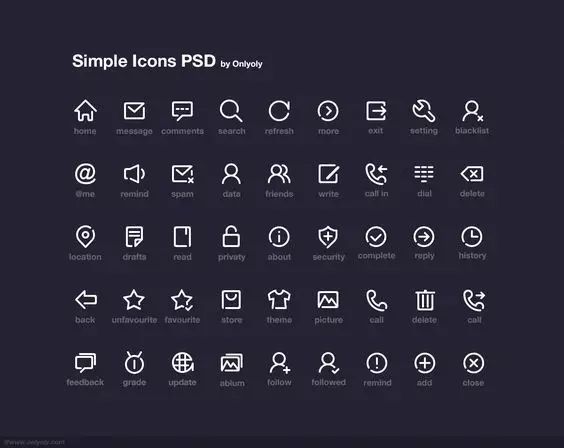
在市面上暂未看到完全运用卡尼莎错觉的icon作品,但我们时常看到未连接完成的icon设计,但这些未连接完全的icon并不会造成我们认知上困难,这是因为大脑帮助我们自动补全。

而说到材质,我们不得不提到Google推出Material Design(之后简称为MD)后,MD在Graphic明暗交界处使用了颗粒状来表达材质,这是MD纸质表达的延续。

在Graphic中,大家也慢慢开始沿用MD的材质表达,之前某厂App升级也在Graphic的材质上做了更加大颗粒全图片材质表达。

从图形、颜色、材质本身来说没有任何问题,在手机上显示也是挺漂亮,但这个颗粒感材质是如何与全局视觉体系联系的?在仔细阅读了他们设计概念/思路中视觉打法这一段,并没有找到答案。作为同行,也没能在产品中看出些材质统一性的端倪来,现在看只是为了做材质而做材质,在整体材质上并没有贯通。
提出卡尼莎错觉可以尝试运用在icon或graphic设计中,可以更开阔思维,多做尝试,小小图片也有大大世界。
四. 冯·贝措尔德效应–Color

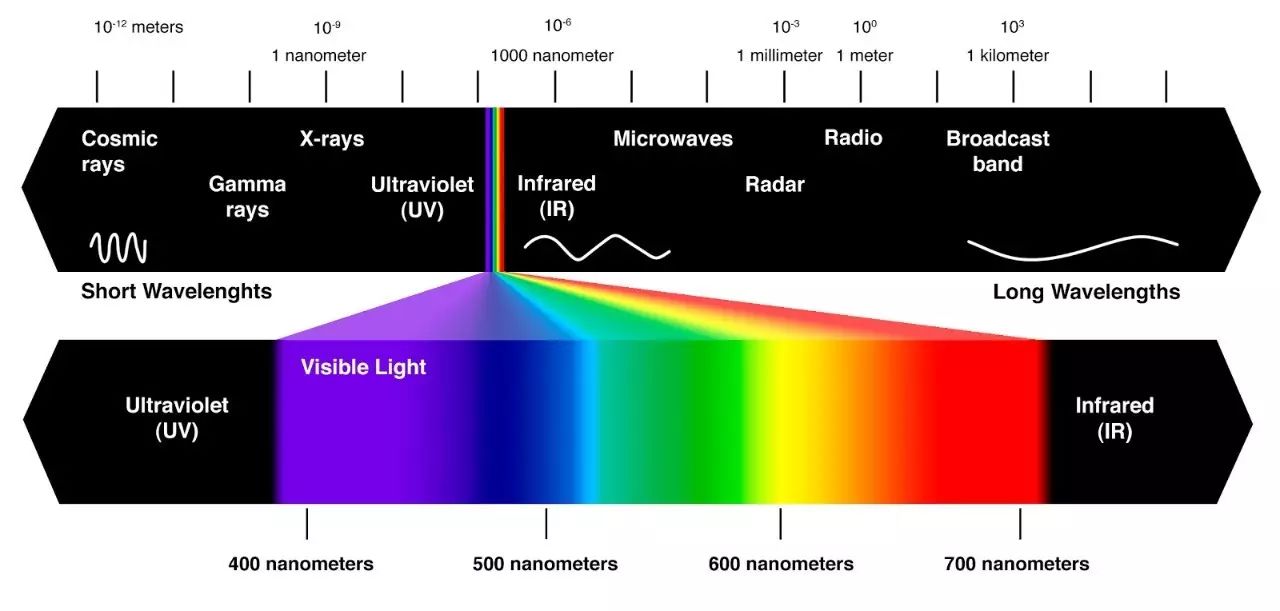
在太阳照射的光波中,可见光是非常狭小的,我们只能看到区间在400-700nm的波长。
在了解色彩视错觉前,我们需要知道什么是色彩。在学习什么是色彩时,有一个理论让我非常诧异——色彩是大脑的感觉。感觉?什么!我看到的花花世界都是感觉?
接着,我来转述一下为什么说色彩是大脑的感觉。光照射到苹果上,而苹果表面只反射特定波长的光,其他光会被吸收,所反射的特定波长的红光被人收入眼帘,那么感觉就是红色。
现代科学表明,由于不同对象反射光的波长不一样,人类才能感受到各种各样的色彩。而且,映入眼帘的光北视网膜细胞转换成信号,通过神经传达给大脑,至此才第一次有「是红色」的感觉。但是,有时候对相同波长的光也会有不同的色彩感觉,那就是视错觉。
也就是说,在日常生活中,如衣服上看到的色彩,并非色彩本身,而是吸收波长后再反射的色彩,染料本身的颜色未必是最终我们看到的颜色,其中的原理如同上面那个苹果的光学反应。

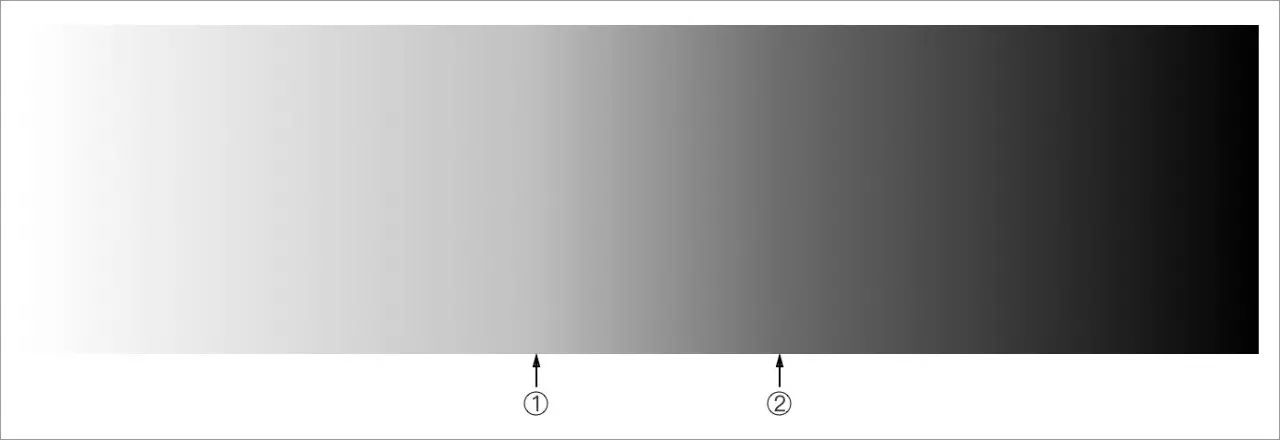
上图看到1.那里有一条明显的竖着的亮线,2.那里有一条明显的竖着的暗线。但是将线与其他部分相比较,并非更亮或更暗一点。从1.到2.只是慢慢变暗。这种视错觉被称为马赫带,是大脑为了清除区分明暗分界线而产生的。
了解了我们大脑是如何认知色彩后,我们再来看一下什么是色彩同化?

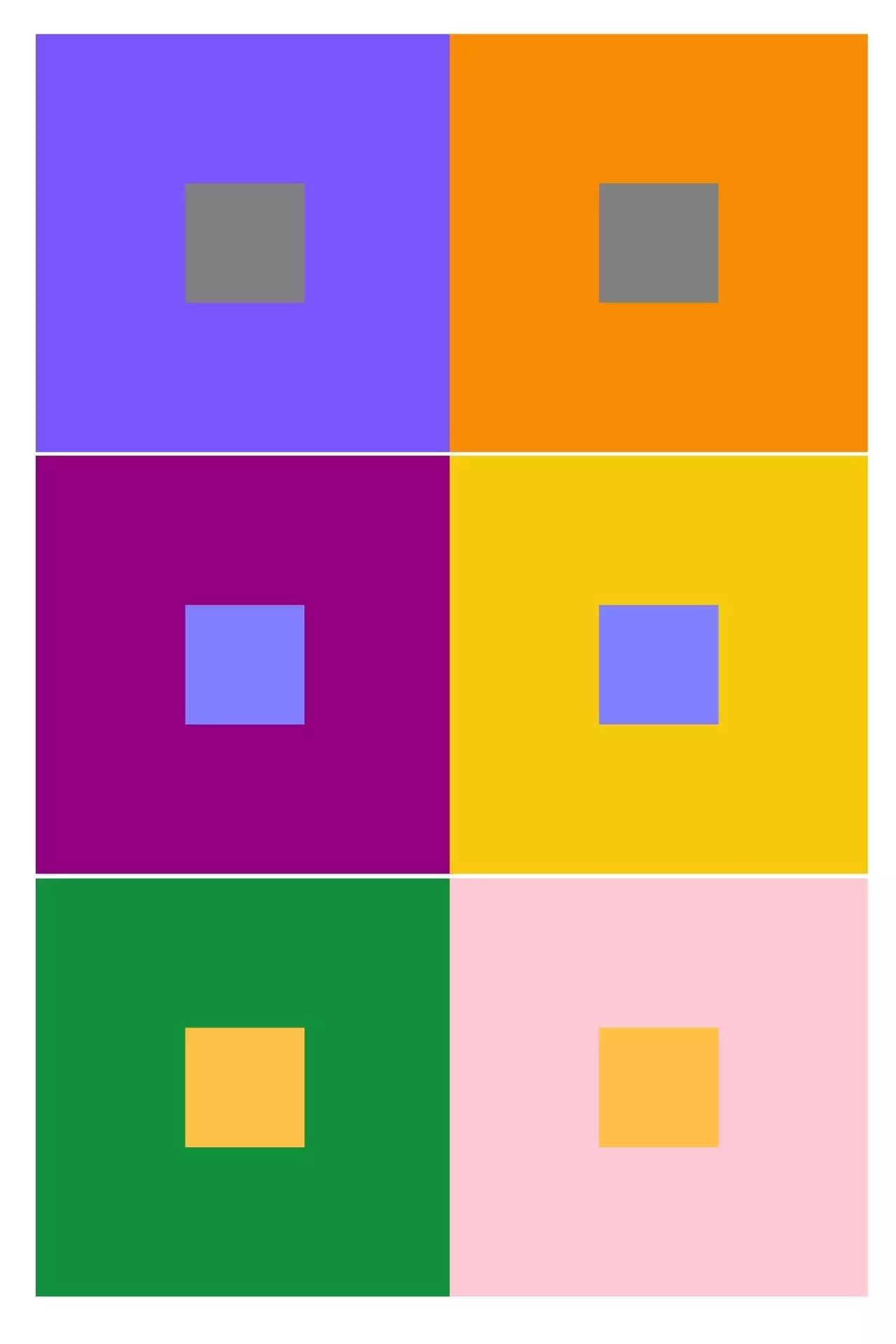
上图中左右两边颜色完全一致,但中间颜色被周遭颜色影响。
当一种颜色被另一种颜色包围,或者另一种颜色作为背景的时候,那么这种颜色就会看起来很接近周围的颜色或者背景颜色,我们把这一现象称之为色彩同化。它属于一种色彩视错觉,又被称作冯·贝措尔德(Wilhelm von Bezold,德国气象学家,1837-1907)效应。

通常我们定义App色彩调性有几种常用类型:无色彩、单一主色、主次色彩搭配。色彩视错觉的色彩搭配让我想到了MD的色彩Guild-line,在不同色彩环境中无论哪种类型,都能通过周围色彩来影响主色,并让周围色帮助你表达App的情感。
所有的理论工具都是服务与你想要表达的中心思想,无论这个思想是为了推品牌,还是只想把单个页面功能做好,我们需要记得要在视觉各细节中始终让其贯彻。在此,我只是抛一些砖,一切都只是个开始,希望能帮助到大家在各自的产品上有更多的尝试。互联网视觉设计才刚刚开始,需要我们一起努力!
最后附上彩蛋,让我们一同看看在未意识到有视错觉这一概念的公元前,人们创造出的艺术作品。

在意大利首都罗马的人民广场(Piazza del Popolo)上有两座建于17世纪的双子教堂。右侧的教堂面积大于左侧的,但右侧的教堂屋顶扁为椭圆形,因此看起来保持了平衡。

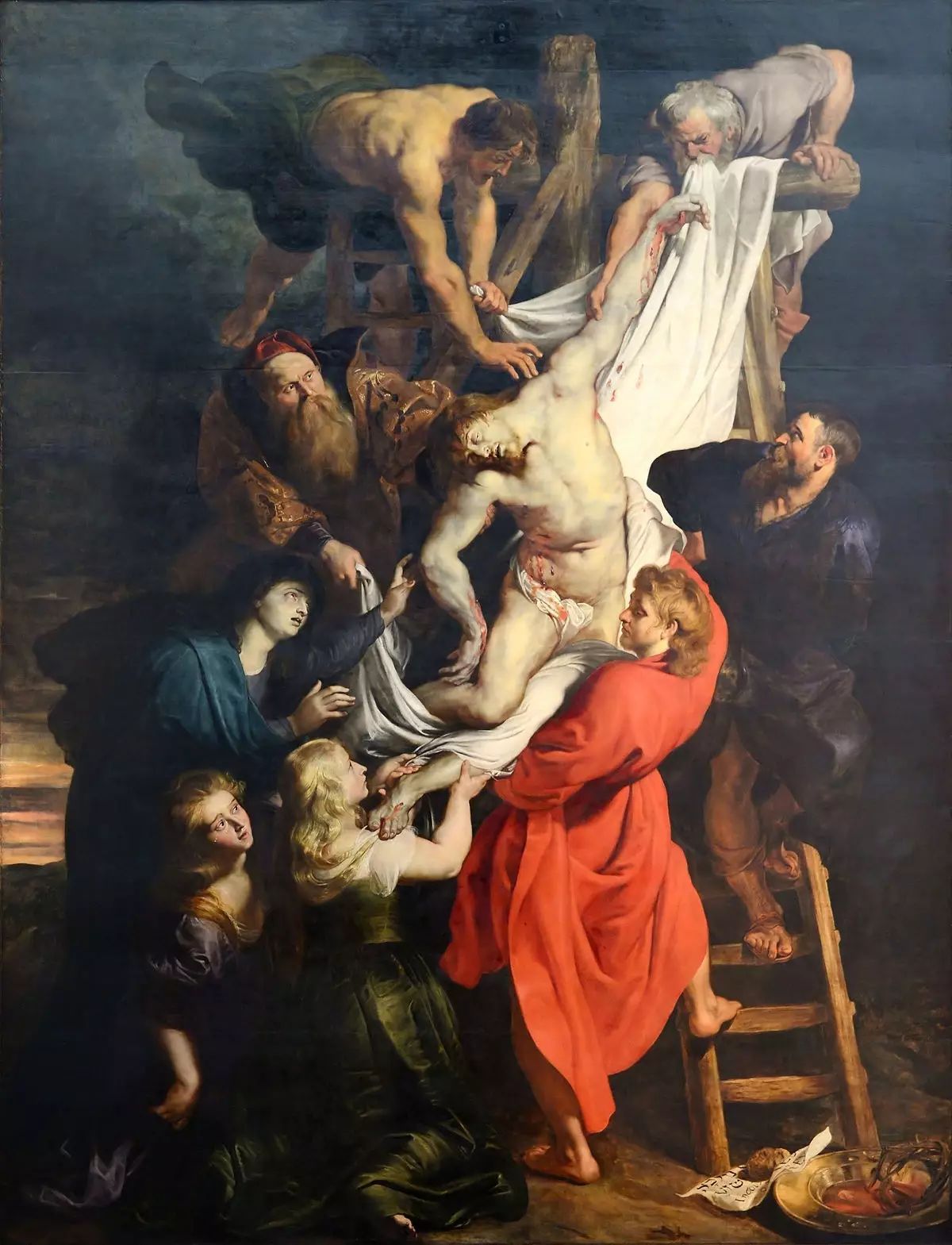
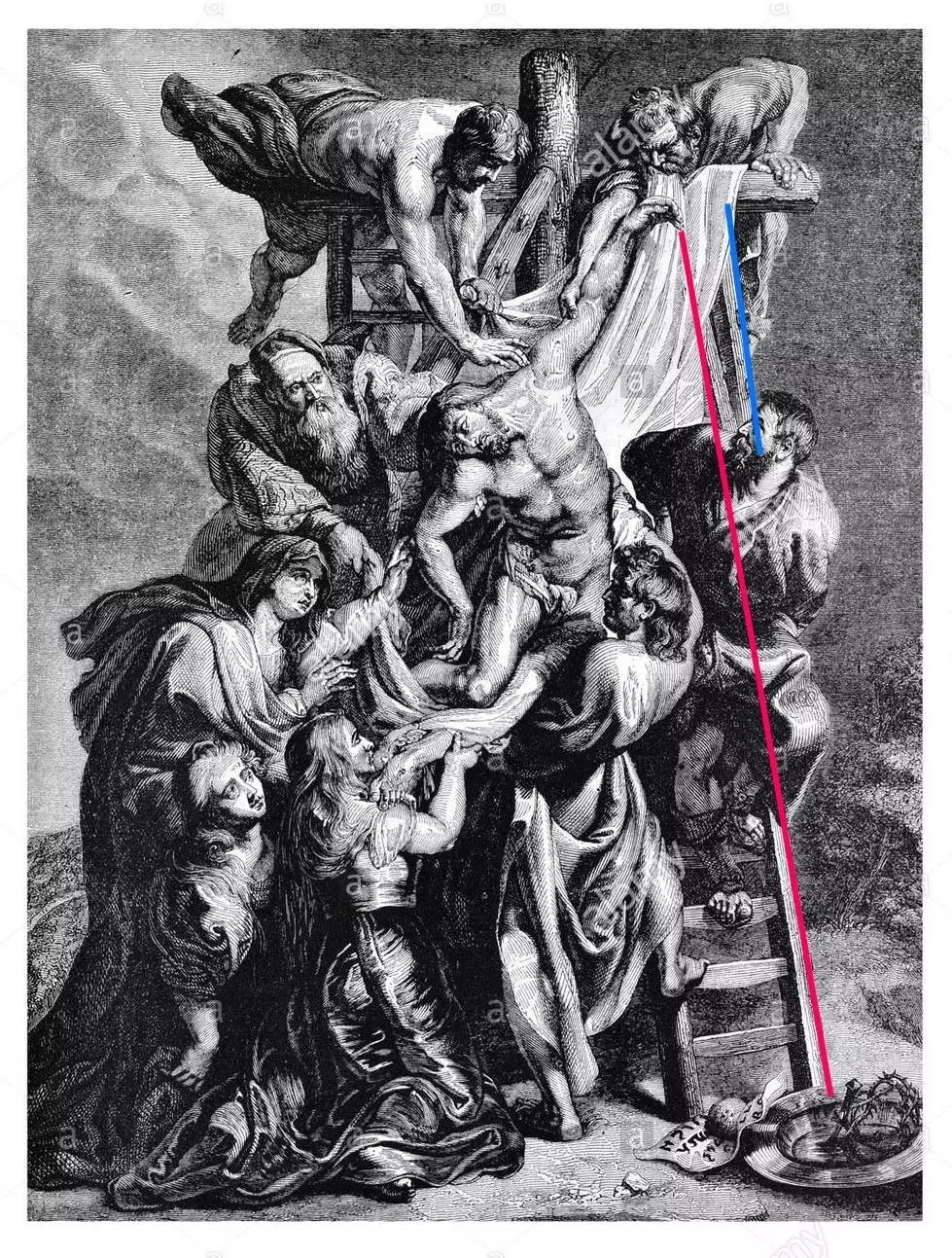
生于16世纪佛兰德地区(现跨越比利时、荷兰、法国的一个区域)的画家彼得·保罗·鲁本斯(Peter Paul Rubens)的《耶稣下十字架》。右侧穿黑色衣服的人物所登的梯子,在人物的上方和下方错开了(如图)。有一种观点认为,鲁本斯注意到如果画成直线的话就会出现波跟多夫错觉(大家自己去查吧~),梯子会看起来上下错开,因此才特意将梯子上下错开画。这个观点由加拿大温尼伯大学的陶珀(D.R.Topper)发表于1984年。

红色线是下面的梯子向上的竖直延伸。原本应该按照这个线画出来的,但实际上梯子画在蓝色线位置。
欢迎关注点融设计中心DDC微信公众号:「ID:DR_DDC」

本文标签: UI, 视觉原理, 视觉设计, 视错觉




















