
●故事
让我们先从一个故事开始。
这个故事大致是这样的:几个盲人一起看大象,由于都看不见,就只能摸。摸完后,摸到腿的家伙说:大象像柱子;摸到肚子的那位说:不对,大象像墙;摸到鼻子的仁兄反驳道:你们都瞎说,大象像水管!
这个故事大家小时候都听过,叫盲人摸象。在故事中,每个盲人心中都有一头大象,问题在于:此“大象”并不是彼“大象”。这是信息不对称导致的沟通问题。
并非盲人才会深陷在信息不对称中。在日常的沟通中,我们往往也身处“盲人”的境地却不自知,导致很多麻烦。

●举个栗子
某产品经理和交互设计师在对页面某个模块的内容做确认。
产品经理:“这个模块我们可以拉取BI数据,这样的内容会匹配。”
交互设计师:“……如果这样的话,那他进来的时候是必须带有登录态的,用户打开页面时应该弹出登录框。”
产品经理:“不需要登录呀。直接拉数据就好了呀。”
交互设计师:“不是吧……他没登录你怎么知道他是谁?难道要通过cookies记录他的行为吗?”
产品经理:“……这个……跟cookies有什么关系。”
交互设计师:“额,这个……你的意思到底是……”
这段对话里就出现了问题:双方对“BI”这个词的理解出现了偏差。产品经理的“BI”是“对同类用户进行大数据统计分析,来提供匹配的内容”,但交互设计师的“BI”是“记录目标用户的行为,然后提供匹配的内容”。
BI是用户行为识别的简称,但,我们在这里先不讨论这个,这不是重点。重点在于:在这段沟通中,产品经理和交互设计都用了同一个词,他俩都以为对方对这个词的理解和自己是一致的。但事实上,你懂的:“亲,你摸大象好像摸错了地方哟~”
想一想,工作中是不是经常会碰到这种问题?“啊?原来需求方是这个意思!方案又要改了啊!”
生活上是不是也常常碰到这种问题?“哎呀,我说的左边是我的左边……不是你的左边。”
这些问题或大或小,总是让你心烦。时间就这么被浪费掉了有木有!感情就这么被伤害了有木有!
那碰到这种问题,我们该如何解决呢?
● 为什么
要回答这个问题,我们要寻根溯源,先分析下沟通是怎么一回事。
沟通是怎么一回事呢?
简单来说,就是甲对乙,把”想法”用”词汇”描述出来,乙听到后,再根据“词汇”来翻译出对方的“想法”。
比方:甲的想法是“条状+深紫色+蔬菜”,然后对乙说:“茄子!”乙竖起耳朵,听到了“qié zi”,然后迅速在脑海中的“词汇表”里找到“qié zi”的表头,再进而查找对应的字符串“条状+深紫色+蔬菜”。然后恍然大悟:“哦~你是在说茄子啊!”

(抱歉,为了显得上流一点,配图改用了“苹果”!)
这么将“沟通”拆解开来,我们就会发现,“词汇表”是沟通的关键。我们可以这么理解词汇表,在我们的脑中有这么一个存在,它包含了“读音”+“文字”+“形象“+“与其他事物从属关系”等等成串的内容,我们通过它来翻译彼此的语言。词汇表是沟通的钥匙。
“qié zi”这个词汇对应的是自然界中的茄子,而另外一些词汇,他们在自然界中找不到对应的事物,是人为发明的。
比方说:超市里有很多东西卖,包括茄子+土豆+大蒜+……+青椒。如果你要去买它们,你怎么跟别人描述呢?你肯定不会说“我到超市去买茄子+土豆+大蒜+……+青椒“,因为那要说上好几分钟。你会说:我去买“蔬菜”!就这么简单,轻松搞定。这里我们认为”茄子+土豆+大蒜+……+青椒“这一堆东西是有共性的,然后针对这个共性发明了”蔬菜“这个复合的词汇。
这种复合的词汇很多,如“设计”、“个性化”、“社交网络”等等。一般来说,词汇复合程度越高,使用起来就需要越专业。
被发明的词汇都会经历一个“发明——传播——反复论证——普世”的这么一个过程,而在普世之前,很容易出现不同的人理解差异巨大的问题。 拿“shè jì”一词来举例:“shè jì”的历史并不短,但社会对这个词的理解却仍处在一个“反复论证”的阶段。有人认为“shè jì”是策略为主,有人认为“shè jì”是制作为主,也有人认为“shè jì”是艺术为主。
在这种理解偏差下,我们就容易出现盲人摸象的问题。
●现实
如果我们生在200年前,盲人摸象式的问题可能不会很多,因为那时词汇相对简单,人际合作也相对简单。
而现如今,信息大爆炸时代的,尤其是在互联网领域工作的我们,一边要接触无数的复杂的新词汇,比如:“行为识别”、“信息架构”、“云计算”、“敏捷开发”、“用户角色”……一边要和大量的不同知识背景的同事合作。
可以说,我们一直处在半盲状态。
●怎么办?
要脱离半盲状态,其实就要统一大家的词汇表,这个行为我们可以称之为“定义”。
技术层面上来讲,词汇有定义,沟通就是可控的。
但在日常的实际项目中,人员契合度,时间,回报周期等因素都导致统一词汇表极为困难。不过,马奇诺防线不一定非要攻破。解决问题不容易,那我们可以尽量避免问题出现。
以下是避免问题的几个步骤:
1. 放弃“我的用词是对的,你得改口”这种想法,而改用“就算我觉得你得用词不对,但既然我们已经知道对方的意思,用词就先放一步”。这是好的心态,而好心态始终是第一位的。
2. 时时反思:我的“大象”是他的“大象”吗?(亲爱的读者同学,此处不要多想)
3. 简单地做一下关键的、常用的几个词汇的定义。
4. 后续再根据工作需要来逐步定义其他“重要的”词汇。这一点中要注意的是:我们不是要重新做一本字典,没人记得住!不必须的词汇不用作定义。
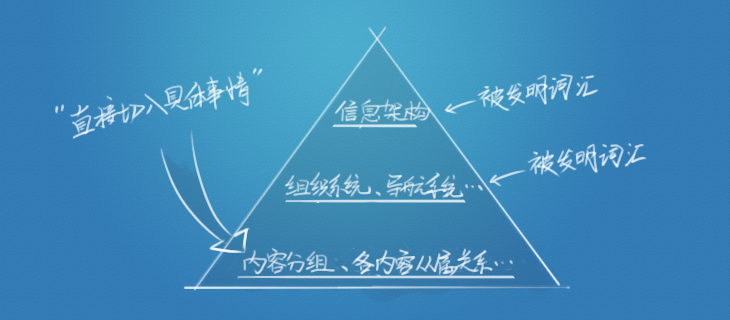
5. 这是最重要的一点:尽量避免使用复合的词汇,直接切入底层具象的、简单的事情!尽管使用复合的词汇会让我们显得更专业,在专业内或许可以增强沟通效率,但这绝对不是跨专业沟通的好方法,误解大多来源于此!(而且大部分人都会有“为了让自己看起来更专业”而滥用复合词汇的倾向。)

比如在上图中,信息架构、组织系统、导航系统等都是复合程度较高的词汇,而它的底层实质上是在做“内容分组”,“分配各个内容的从属关系”这些具象的事情。
如果我们说:“这个网站的信息架构是xxxxx”,或者“我们网站的组织系统应该是xxx”,对这个专业不熟悉的人很容易产生和我们不一样的理解。我们最好是直接说“xxx内容应该按照xyz维度来分组,我们应该把他们分为3个页面”,如此大家理解不一致的可能性会小很多。
●再举一个栗子
一个交互设计师——觉得某几个页面的信息组织不够好,想优化一下
一个产品运营经理——平日跟设计接触不多,所以对设计不太了解
●这是个坏栗子:
交互设计师:“我们可以规划更合适的信息架构,让内容结构更清晰。”
产品运营:(信息架构?好像是很大的改动?是不是会牵连很多东西?)“这个……我们最近资源有限,不一定能支持得上。“
交互设计师:“信息架构是很重要的呢,XXX页面的结构是不对的”
产品运营:“我也明白你希望把事情做完美的决心,这样吧,我把它排到日程里,等有资源我们就开始。”
交互设计师:“这个……好吧。”
●这是个好栗子:
交互设计师:“这三个模块的内容区分有点不清,另外这两种内容放到XX页面会更好。目前用户找起来不是很方便。”
产品运营:“恩,确实是。当时上线的时候比较紧急,所以是打算往后再优化的。”
交互设计师:“明白了。要不我们现在讨论一下大致的思路?内容的优先级方面我还要请教你一下呢。”
产品运营:“好。我们今天就把方向定下来吧。”
● 写在最后
沟通是一个环节众多且复杂的过程。这里只是就其中一个细节做探讨,需要深挖的东西还很多。
然后,很抱歉,这篇文章有点罗嗦,从某种程度上来讲,本身就不是个很好的沟通案例。
另外,虽然文章分类是“交互设计”,但事实上看起来和交互设计没一毛钱关系。
不过……也不完全如此。我个人还是觉得“设计“首先是个系统思考的过程,而沟通是设计的起点,所以,对工作方式的规划也算是“设计”中相当重要的一部分。
当然,你也许不这么想。不过没关系,我们可以找个时间来探讨一下那个永恒的话题——你觉得“shè jì”的定义是什么?
本文链接:http://www.mobileui.cn/designer-communication-skills.html本文标签: 交互设计师, 产品经理, 工作, 设计师




















