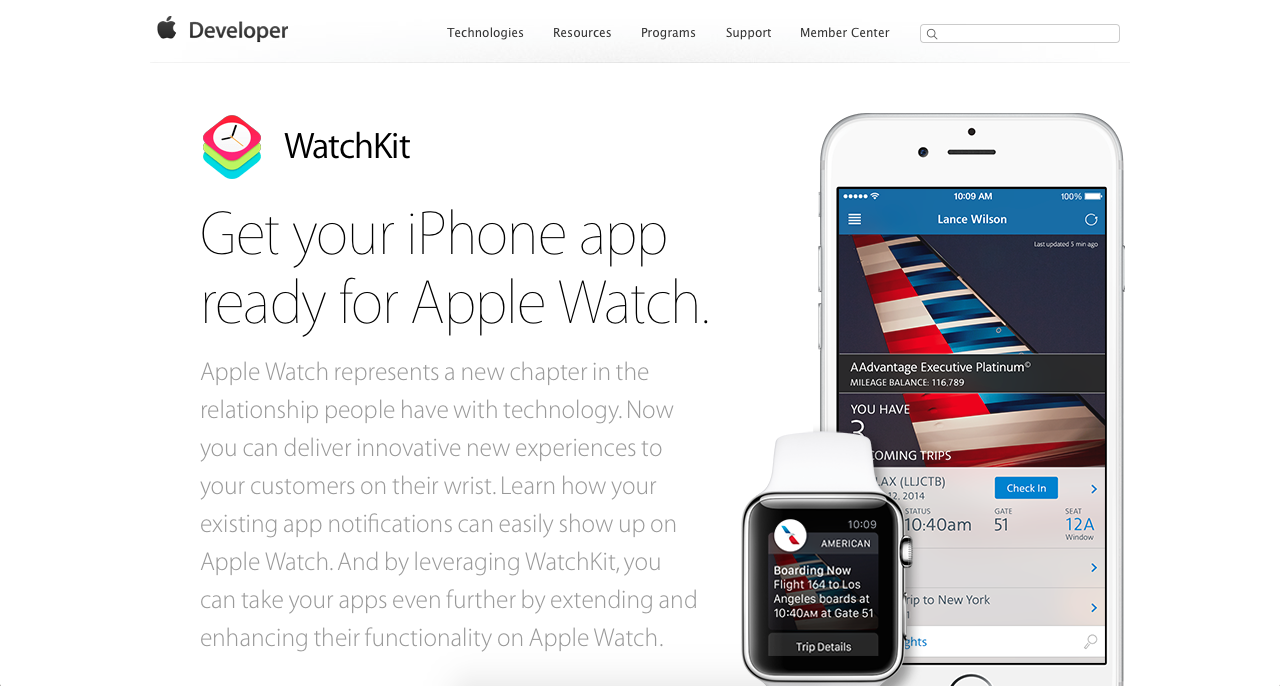
Soundwave已经在iOS及Android平台上发展了将近两年。我(英文原文作者)最近有幸得到机会,能够为Apple Watch版本的Soundwave进行UI与交互设计,使其成为4月24日之后Watch平台上的首批第三方应用之一。
为Apple Watch这样的新平台设计app,这对于我们的设计与开发团队来说都是绝佳的学习机会。作为设计师,我在这个过程当中学到了一些很关键的东西。
一、学习设计规范
官方的 Apple Watch人机界面设计规范 很严格。其实iOS版本的也是如此,只是这么多年下来,随着iOS设备及app市场的越发成熟,设计师们时常需要花很多时间去探索规范之外的那些更加独特、更加定制化的设计模式。而现在,在新平台刚刚问世的阶段,我们无需,也不能进行大范围的探索 – 不妨利用节省下来的大把时间去仔细学习和理解官方的设计规范,看看作为设计师,在新平台框架的约束下能利用哪些模式实现怎样的方案,又有哪些iOS设计思路是无法运用到Watch上的 – 否则,你将发现自己需要花费大量时间去返工修改方案才能使其被开发出来。
中文版的优设已翻译,参见:《APPLE WATCH人机交互指南之UI设计基础》
好消息是,配合着设计规范的内容,Apple官方提供了一套非常全面的设计资源(需要开发者账户才能下载),其中包括了大量的PSD与Sketch模板,在诸如布局、按钮、字号、列表等方面提供了详细的信息,值得你花时间去学习。

二、简化的人机交互
大约从2013年开始,UI设计领域风云突变,长久以来,iOS应用过度拟物化的视觉风格逐渐趋向简洁和平面化,字体、配色、间距、材质等要素的运用开始以内容为核心,起到沟通与支持的作用,而非过去那样扮演着装饰品的角色。设计师们开始关注动效与转场的运用方式,力求使体验更加自然顺畅。
Apple Watch也不例外,甚至更进一步的完全聚焦在简化的界面元素及细微的交互方式上,目标是使用户在几秒之内就能完成常见的简单任务,而不会被任何不必要的界面元素所干扰。同时,目前的Watch在技术与设计框架方面的局限使得我们没有太多的空间去尝试高度定制化的动效与转场效果 – 一方面,这种局面必定会随着设备的不断成熟而改变;另一方面,对于新设备类型而言,在初代进行必要的约束其实是好事,这使得设计师们在面对Watch这样的新平台时,必须将注意力聚焦在最简单最直接的体验模式上,让用户付出最小成本即可快速完成Watch使用场景中的那些典型任务。
在设计Soundwave时,我们时刻记得这一点,并确保每个任务都可以通过两三个点击来完成。
三、有效的使用动效
合理的动效可以体现出UI元素的交互特性,使产品的功能机制更加显而易见,帮助用户有效的完成任务。
独特而微妙的动效还能给产品带来一定的愉悦性。最近,我发现自己越来越多的在Twitter中点击“favourite”按钮。回想起来,应该是从他们重设计了按钮动效之后才开始的。与过去那种简单的状态切换不同,现在的星星图标在点击时会伴随着小小的弹跳动效。虽然从功能角度讲,这没有任何的实际意义,但它确实在细节当中提升了产品的愉悦性,使功能更具情感上的亲和力。

与面向iOS进行设计时有所不同,如今设计师不仅要设计动效,而且要负责实现 – 除非Apple将来为Watch开放CoreAnimation,否则开发者们只能像当前这样通过设计师提供的一整套图片序列来构建动效。我个人来说,仍是使用After Effects来设计动画,然后逐帧导出一整套PNG图片,最终构成每秒30帧的动效。
下面简单介绍一下我是怎样使用After Effects导出静态图片素材的。
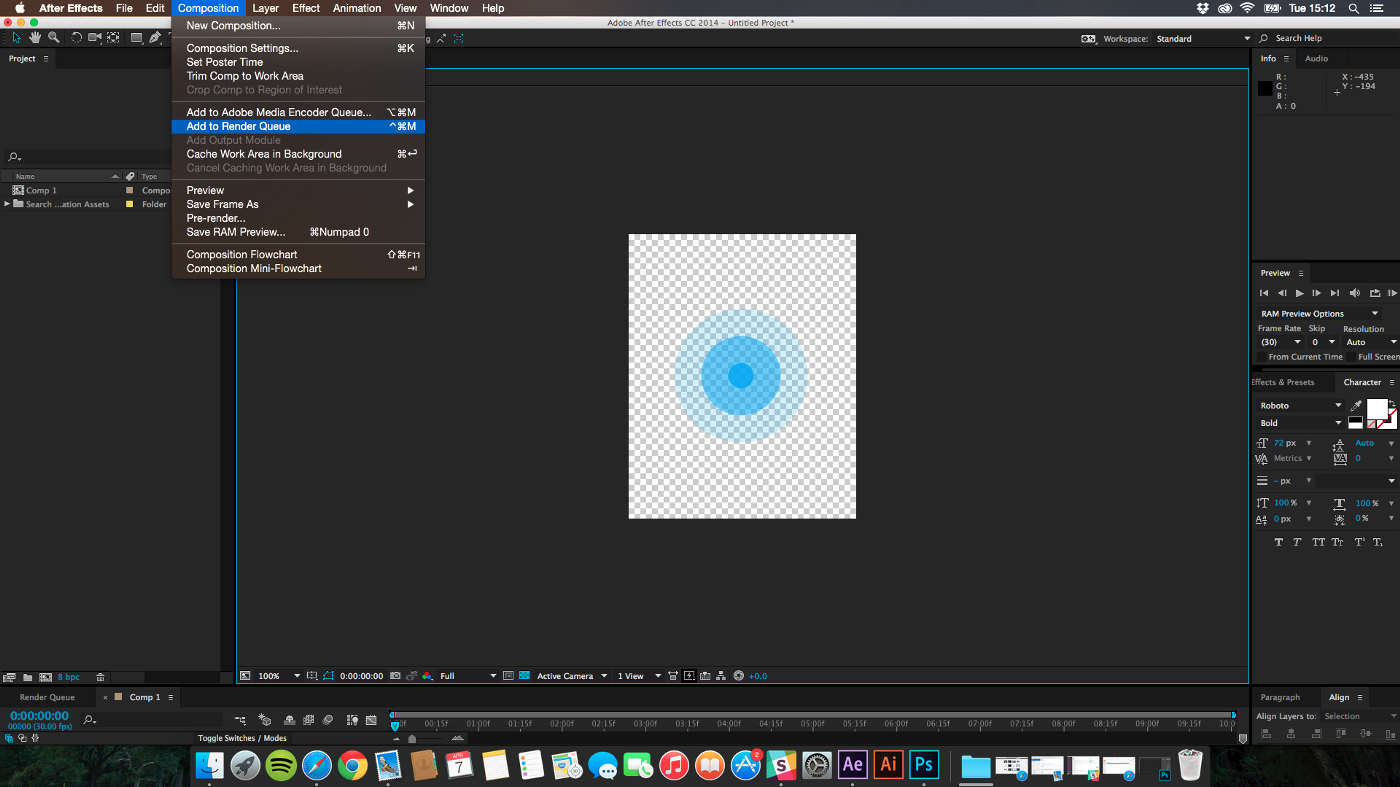
首先在Composition中选择“Add to Render Queue”:

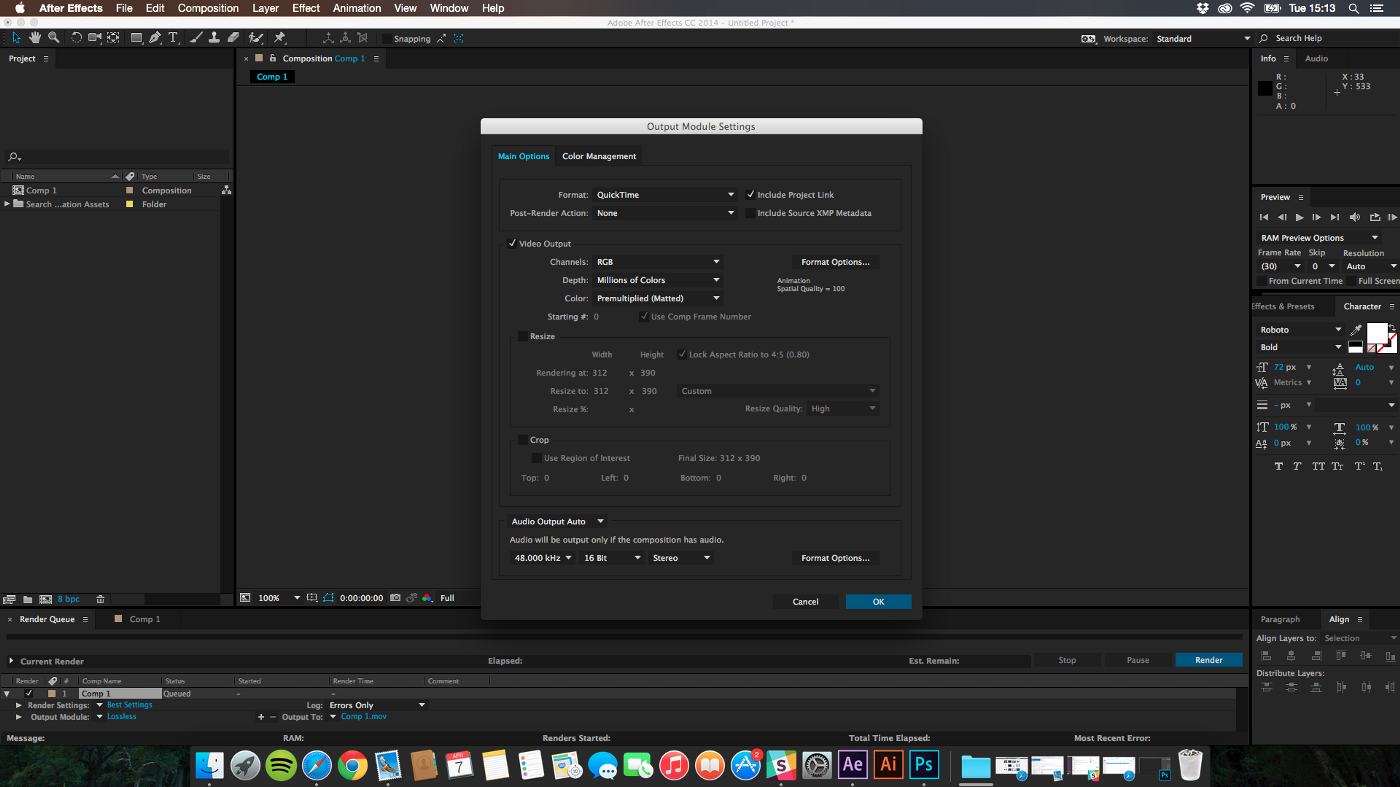
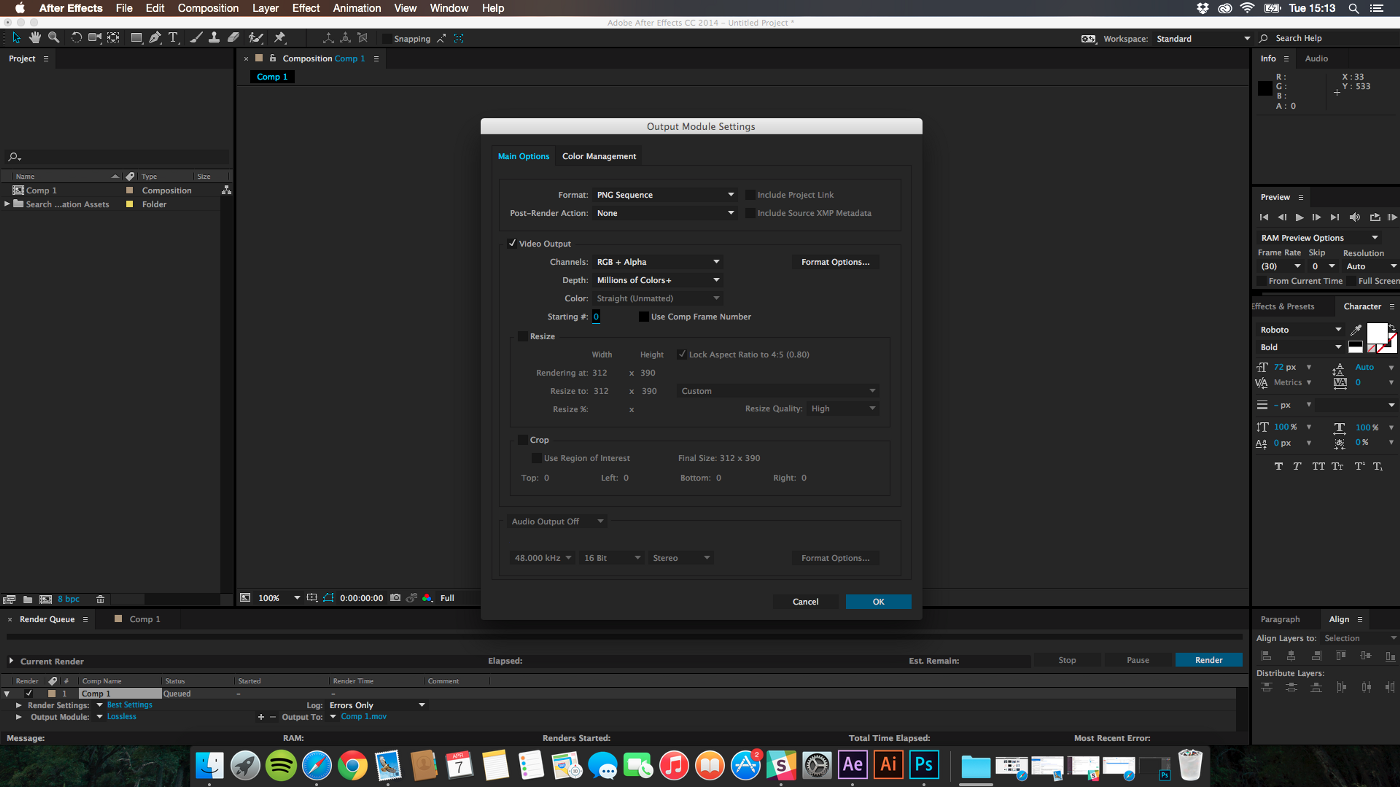
选择“Lossless”,唤出“Output Module Settings”:

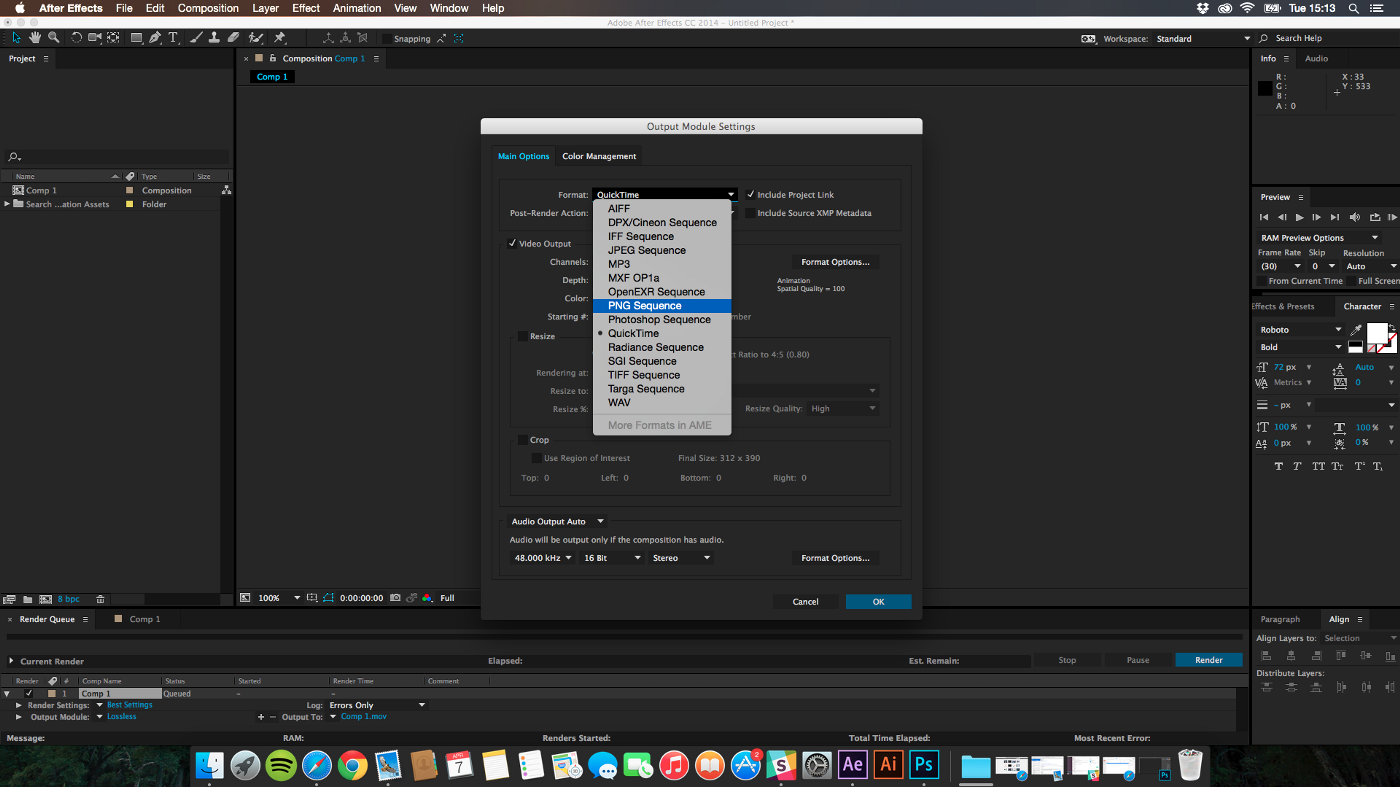
将格式由“Quicktime”改为“PNG Sequence”:

将通道由“RGB”改为“RGB + Alpha”:

最后,确保取消勾选“Use Comp Frame Number”,使导出的PNG图片能够自动以从0开始的序数来命名,而不是它们在时间轴上显示的名字。最终的图片文件命名应该类似“filename_0”、“finename_1”这样。
四、内容是关键
这个标题到处都能看到,确实。但在为Apple Watch进行设计时,这几个字简直是福音。不妨看看现在那些官方和第三方的Watch应用,它们都有一个共同的特征,就是只显示在当前情境中最为重要和关键的信息,使用户简单瞥上一眼即可获取。即便是像Instagram和Twitter这些包含着大量、丰富的图文内容的产品,在Watch上也浓缩成最简单最基础的图文格式。
我们在设计Soundwave时也采用着同样的方式,只在时间轴上显示专辑封面、乐手及歌名,而最主要的CTA(Call To Action)就是点击一首歌查看它正在哪里被播放,附带两个操作,一是播放一是喜欢,就这么简单。
五、打造无缝体验
我们都知道目前的Watch应用都不是独立存在的。Watchkit是iOS应用的一种扩展模式,当前Watch应用的本质仍是iOS应用的扩展。我们在Watch上完成一些基础的、最符合Watch使用情境的任务,而将更为复杂的、需要用户付出更多注意力及时间的内容与功能留给iPhone。对Watch与iPhone的协作机制及生态形式了解透彻,在Watch上打造具有“增强”和“补充扩展”性质的功能,切勿将iPhone版本里的功能粗暴的复制到Watch上面来。
Watch上的通知(Notifications)是个不错的例子。在我们的产品里,当用户从朋友那里收到了一首歌,Watch会向用户推送Notification,其中的Long Look模式包含两个功能:回复(通过听写)和“喜欢这首歌”,当然还有系统提供的Dismiss。更重一些的功能,譬如复杂的内容回复,或是向朋友分享一首歌作为回馈,则经由Handoff功能在iPhone上完成。用户在iPhone锁屏界面左下角可以看到Soundwave的Handoff图标,向上滑动就可以直接进入app当中进行相关操作。

小结
为Apple Watch设计应用的过程对我们来说是非常有意思的经历。不久之后,随着用户实际上手使用Watch版的Soundwave,我们便能了解到更多真实的反馈,从而进行更有针对性的迭代、验证、再迭代、再验证。
《案例学习一!为Apple Watch简化现有产品的4个设计思路》
原文地址:medium
译文地址:Be For Web
本文标签: Apple, Apple Watch, UI设计, 人机交互, 应用




















