从PC到手机,人们开始研究如何在更小的屏幕下设计出体验更佳的UI。如今,伴随着可穿戴设备的到来,如何在2英寸见方的屏幕中为佩带者提供更为舒适的体验便成了当下需要解决的问题。虽然“设计”一词乍听起来可能是有些令人生畏,但是其实设计者只需要追本溯源,重新回到最基本的设计理论之中,就可以设计出体验更佳的适用于可穿戴设备的UI。
可以说,可穿戴设备为当下的设计者们提出了在设计领域上的一项新挑战。
虽然目前市面上有许多不同类型的可穿戴设备,但是可穿戴设备都具备相同的一个特征——那就是屏幕都相当的小。随着越来越多的智能手表接踵而至,可穿戴设备所提供的屏幕色彩靓丽度和功能丰富度都在逐渐提升,而另一方面,诸如健康手环之类的智能穿戴设备则正在向简约化发展。
不同类型的可穿戴设备
从简单的健身追踪器到功能更丰富更强大的智能手表,如何更好的在这么一小块屏幕上设计体验更佳的UI,还有很多需要考虑的事情。
目前,我们能够看到市面上的可穿戴设备主要分为三大类:
基于蓝牙与智能手机连接的智能手表,如Apple Watch或是三星的Gear S2
独立的智能追踪手表,如那些运动员较为喜欢的具有GPS功能的手表
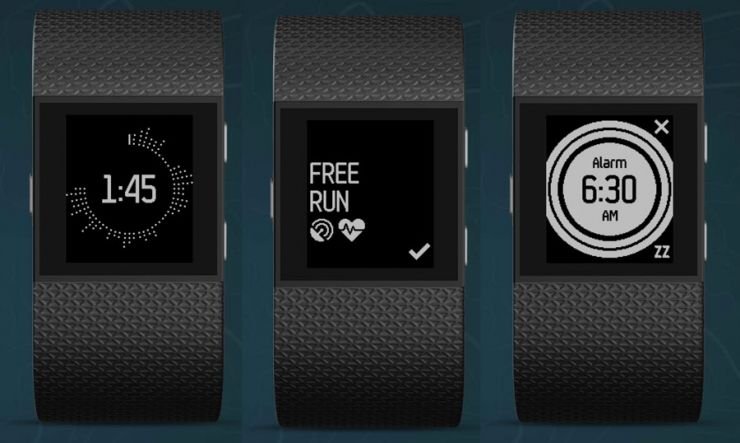
活动追踪器,如Fitbit的Surge
这些设备每一种都会带有一块屏幕,大小只有数十毫米,这也使得腕表的UI设计相当的具有挑战性。有些设备还配备了全彩屏幕。其中有许多的设备的特性都与智能手机相仿,而另一些则只有一个黑白的显示屏。
应用界面设计理论
那么,该如何设计可穿戴设备的UI呢?应该从何着眼去考虑呢?
让我们先回想设计的基本理论和在课堂中学习设计时所学到的一些概念。这些概念包括色彩、对比度、空间以及排版。
色彩
目前,大多数智能手表在屏幕底色上都选择了黑色。很多智能手表的应用程序都在一个黑暗的背景光环境下运行。这使得在色彩的选择上变得尤为重要,需要使用一种能够更好的在黑色环境下工作的颜色。
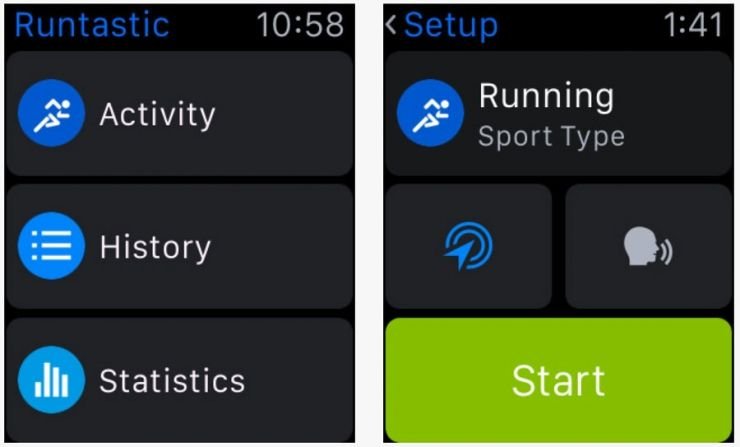
当谈到怎样更好的在更小的屏幕下工作时,那就非扁平化设计莫属了。再加上黑暗的背景,也就意味着我们需要设计一个颜色鲜艳的图标。
如上图,Runtastic在图标上很好的使用了颜色明亮的色调,使其很容易在黑暗背景下看到。在使用蓝色来建立品牌特性的同时,使用了更明亮的绿色来表示的按钮和用户操作。所有的颜色选项一目了然,非常有助于设计和功能性。
对比度
对比度也是在小屏幕上设计UI时所需考虑到的重要因素。
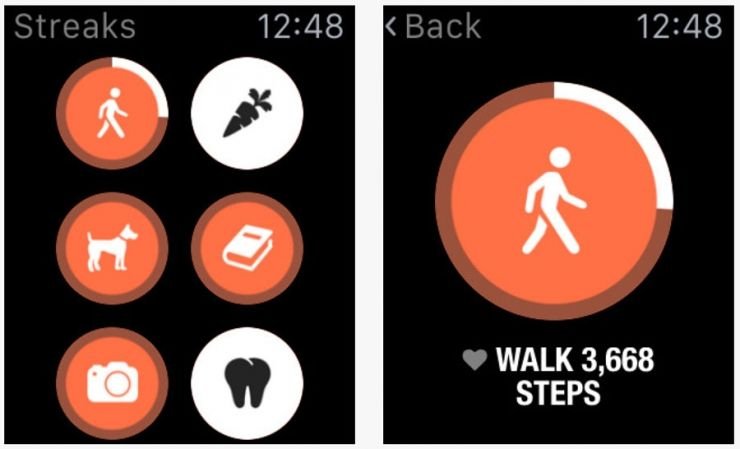
设计应该清楚地定义每一个单元素,并且还要包括他们之间的间距。如果在屏幕上有多种不同元素的话,这将会是特别重要的一点。同样的,对比度也很重要,因为把握好对比度就能够使元素很容易被一眼看到,这是手表佩带者与设备进行交互的最佳方式。
如上图,Streaks就使用了明亮和黑暗的强烈对比来使元素之间形成了鲜明的对比,这有助于提高内容的可读性。每个圆形图标都是为触摸开启或关闭某项功能而设计的,Streaks很好的通过颜色和按键大小的选用,使得每个元素都清晰可见。
空间
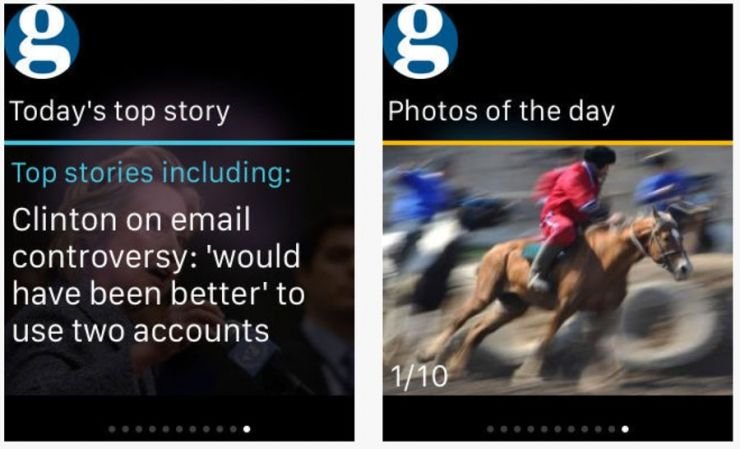
对于空间的利用程度将决定在可穿戴设备上UI设计的成败。留白太多或是选项框太大就会导致可提供内容的空间非常有限;满屏幕都塞满内容的话就很难区分出优先级,佩带着也会很难查看。所以,必须要掌握好这种度,既要保证UI的功能性还要保证其可用性。
如上图,The Guardian做的就很到位。图片和文本的位置都留有足够的空间,以保证每一幕上都能够提供一个完整的单一消息。需要注意的是,The Guardian在每行的字符数上也调整的很到位,不能过多也不能过少。
排版
只有一种类型的排版能够适合在这些小屏幕上工作——那就是极简排版。
几乎所有市面上的应用程序中,简单的无衬线字体都占有重要地位。可穿戴设备上,字体的大小通常比你所猜的要大——每行约有20个字符(英文字符),每个信息不超过6屏的画面大小。
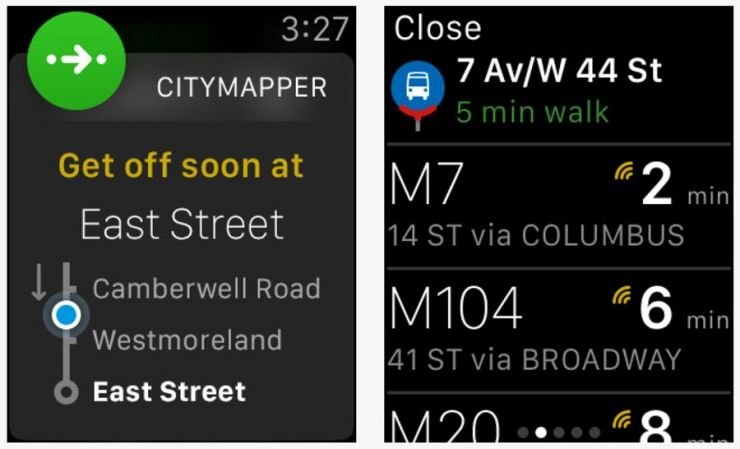
如上图,Citymapper使用了多层的界面文本为佩带者提供了不同的层次来进行不同的操作。字体简单明了非常清晰。这款应用程序完美的将所有这些元素结合在了一起——色彩、对比度、空间以及漂亮的版式——这能够很好的帮助佩戴者明确哪些信息是最重要的。
出处:leiphone
本文链接:http://www.mobileui.cn/design-the-ui-on-wearable-devices.html本文标签: UI, 可穿戴设备, 屏幕, 智能手机, 智能手表, 界面设计